CSS3:clip-path:polygon用ジェネレーター「Clippy」が便利

珍しく本業(ホームページの作成)が忙しくなり、更新が滞っておりました。
久しぶりですが、こんにちわ。@PNRAです!
今日は最近見つけた便利なジェネレーター「Clippy」をご紹介しようと思います。
はじめに
CSS3の登場以降、CSSで実装できる守備範囲が広まりまくったので、グラデーションや陰影、フィルター要素やアニメーションなど、様々な範囲で活用が広がっていると思いますが、画像のクリッピングをCSSで実装しているホームページはまだまだ少ないように思います。現状ではPhotoshopやIllustlatorのようなソフトを使って画像を切り出していると思います。かく言う弊社でも画像のクリッピングをCSSで行うのは座標を考えなくてはいけないため切り抜いた方が早いという判断から切り抜いていたのですが(笑)
ところが、今回紹介するジェネレーター「Clippy」を使えば肌感覚で座標を選択し、任意のクリッピングが行えるため画像の切り出しが恐ろしく効率的になってしまうのです。画像を編集しているワケではないので、CSSさえいじればいかようにも切り出し方が変えられるため、それはもう作業が捗ります。
使い方もとても簡単なので、是非見ていきましょう。
Clippyの使い方
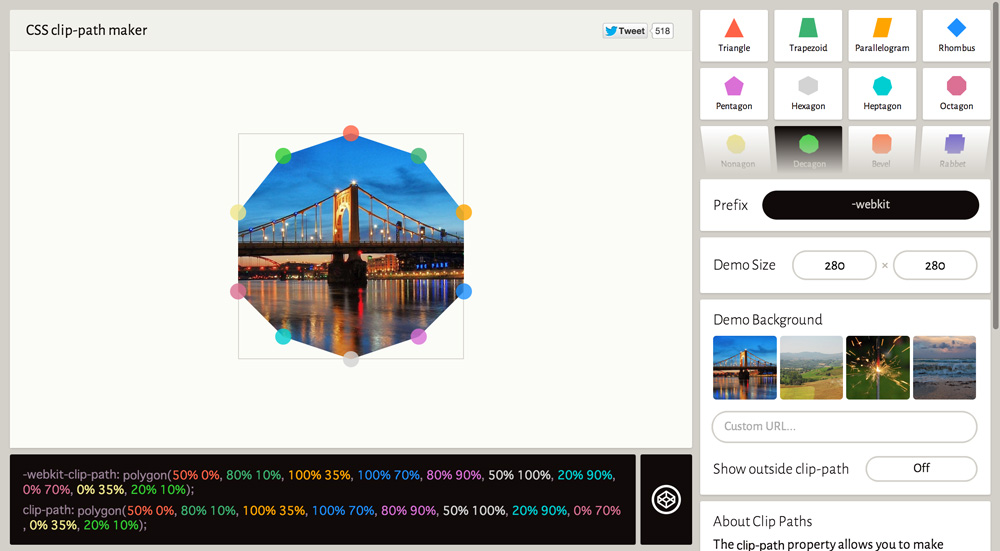
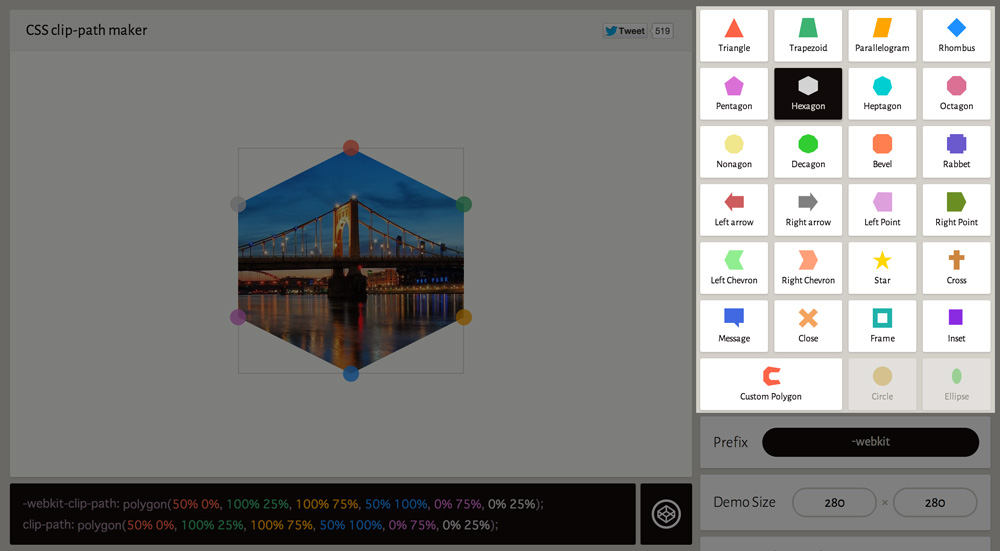
ベースとなる型を選ぶ
基本的な24種類の型と自身で選択するカスタム用の型の計25種類からまずはベースとなる型を選択しましょう。

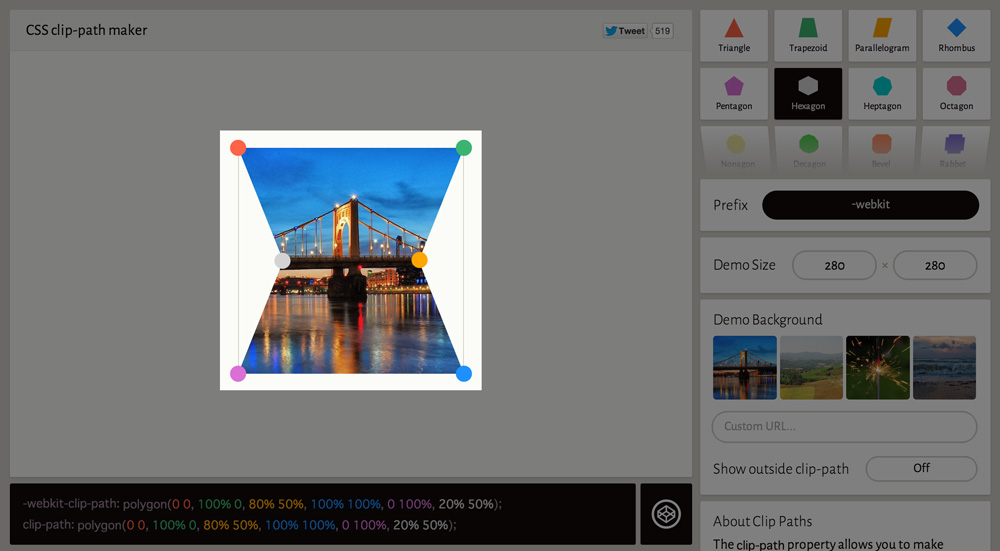
各頂点をドラッグして任意の形を作成する
ベースとなる型を選択したら、次は各頂点をドラッグし任意の形へと変更します。

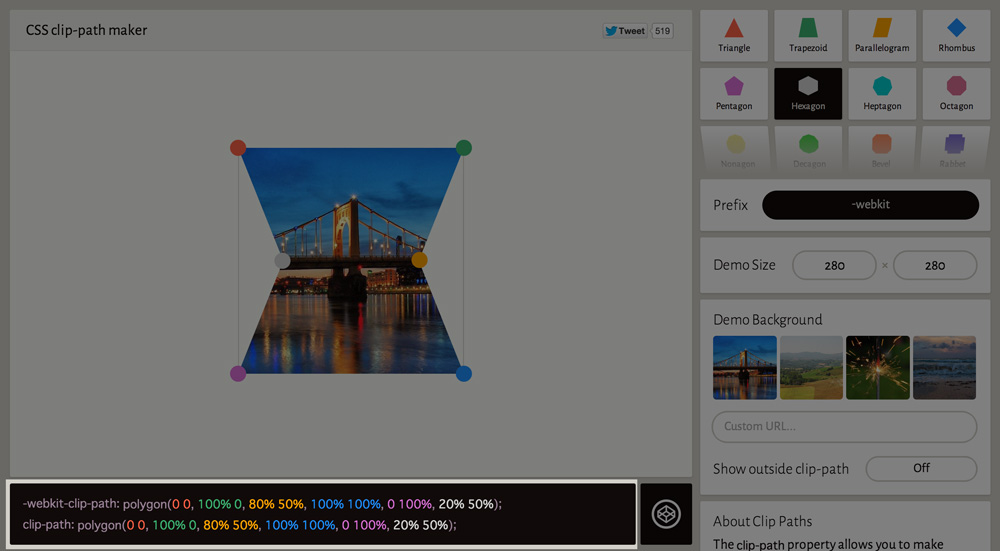
cssを取得する
任意の形ができたら、記載されているCSSをコピーして自身のCSSに張り付ければ完了です。

ベンダープレフィックスはマルチブラウザ対応のためにつけておきましょう。
各ブラウザのサポート状況はナビゲーターの下部に記載されているので、こちらを確かめておくのも重要ですね。
またこの時点では、ジェネレーターのサイズ変更が効かない(自分だけ?)ので、ベースとなる280×280(px)を基準に構成します。
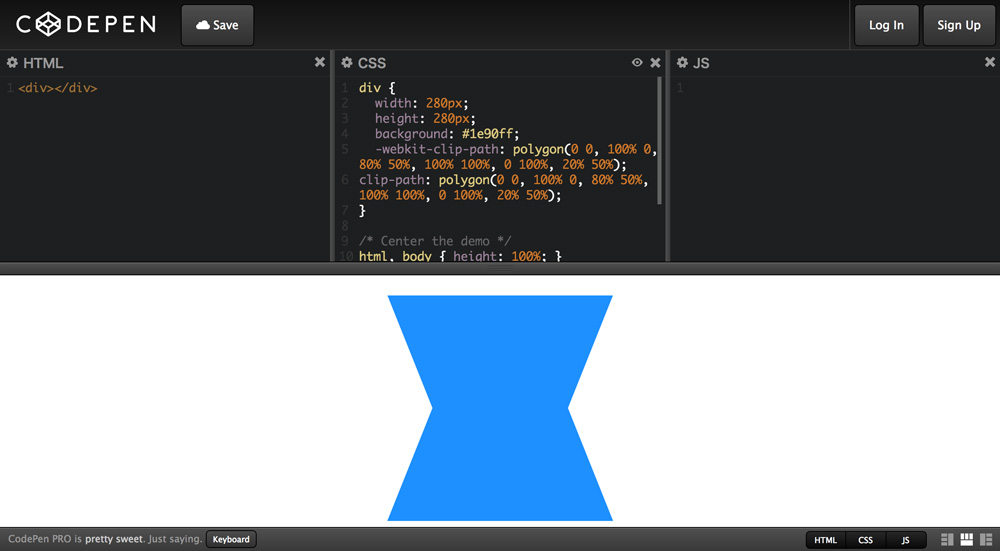
おまけ:codepenからcssを取得する
codepenへのリンクに飛ぶと、clip-path以外の構成要素なども掲載されているので、最初のうちはここを参考にすると良いと思います。またcodepen上ではサイズ変更が可能でしたので、アスペクト比1:1以外のサイズを試したい方はこちらを編集すると吉○!

さいごに
とても簡単でしたね。
clip-pathはどちらかというと現状ではまだまだモダンブラウザ向けのCSSのため、扱うターゲットによっては使えませんが、スマートフォンサイトやプロモーションサイトのような場合には目を惹く要素を置く意味でも便利かと思います!
是非参考にしてみて下さいね。
Siyabonga ekufundeni kwakho.(訳:最後まで読んでくれてありがとう。 / 注:ズールー語)