STUDIOの勉強日記~4日目〜

どうもティーです٩( 'ω' )و
前回の記事から見てくれたら、嬉しいです。
こっちも間空いてしまい、すみません
ポートフォリオサイト出来ました
良かったら見てください
今回は
白・黒の2色だけで構成する
アクセントの色をどっかで使う
DeepLを使い英語だけで作る
をコンセプトに作りました。
タブレット・モバイルにも対応しています。
1つ妥協したてんもあり、コンタクト部分のTwitterのアイコンが
スマホによって位置が変わると思います。
推測ですが絶対配置にしてるので
それによって動いてしまうのが原因だと思うので
テキストの下に親ボックス作って
そこに相対位置でおけば解決すると思うので
試してみてダメだったら、諦めますm(_ _)m
これから色々追加していきます!
Work部分に載せるサイトもこれから作っていきます٩( 'ω' )و
定番のカフェサイトから
建築関係のサイトなども作っていきます。
ハンバーガーメニューについて調べてる時に
色々漁ってたらSTUDIOでトレースしてみた!って
いい記事があったので載せときます(*゚∀゚*)
レイアウトとSTUDIOの勉強にもなるので
皆さんもやってみてください!!!!
では、また次の記事で会いましょう\\\\٩( 'ω' )و ////
Figmaの勉強13日目
どうも、ティーです٩( 'ω' )و
前回の日記の続きです。
出来てない部分をやってたんですが、なんも出来ない( ;∀;)
覚えて無い部分がいっぱいあって
絶望してます。
「あれ?横に移動する方法どんな風にするんだっけ?」
とか
「オートレイアウトの機能ってどんなのだっけ?」
とか
絶望(*゚∀゚*)
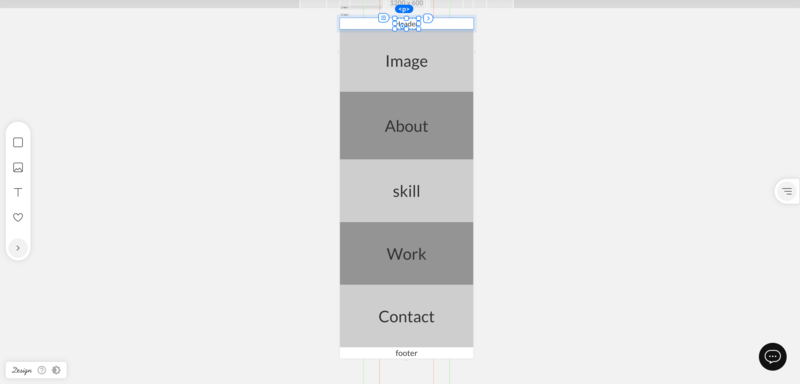
とりあえず今回はこんな感じです。
右が自分が作ってる物です。

とりあえず理解してない部分を補いながらやっていきます\\\\٩( 'ω' )و ////
いきなり、全部使える訳ではないので!
Figmaの勉強12日目
ティーです٩( 'ω' )و
前回見てない人は見てね!
前回の続きですが、セクション7が終わり
セクション8から始まりましたが
最後までいき
講座全て終わりました。
褒めて!!!!!!!!!!!!!!!1
セクション8からはプロトタイプングについて触れていくので
気になる人は是非購入してください!!!!
安い時は、約1700円ぐらいで買えるので٩( 'ω' )و
正直言うと最後の方は、作ってない部分もあるので
そこを作ったら正真正銘の終わりなのでマイペースにやっていきます
セクション8終わりの全体図はこんな感じですね

ここから色々やったのがこちらです
セクション8終わりでこんな感じ pic.twitter.com/4Ys1E3ERZC
— ティー© (@12popkenMilk) July 18, 2020
作ってない所を、作ったらもっと良くなると思いますので
次の日記には載せますね♪
次でFigmaの勉強日記書いたら
一旦Figmaの勉強日記を終わらせて
Sketchの勉強日記書こうかなと思ってましたが
YoutTubeでデザインのことや、FigamとかUIについて色々
教えてくれてる人のチャンネルを見つけたので
そこで色々学んでいきたいと思います。
そんな感じですねー
では次の勉強日記で会いましょう( *`ω´)
STUDIOの勉強日記~3日目〜

どうも、ティーです٩( 'ω' )و
前回作ったサイトを更新しました。
前回のブログ読んでない人は読んでね☆
変更箇所を書くと
全ページを通して、共通して使っているメニューバーを変更しました。
nav部分にHomeを追加、Hover時に色が薄くなるよに設定
レスポンシブのタブレットサイズを追加
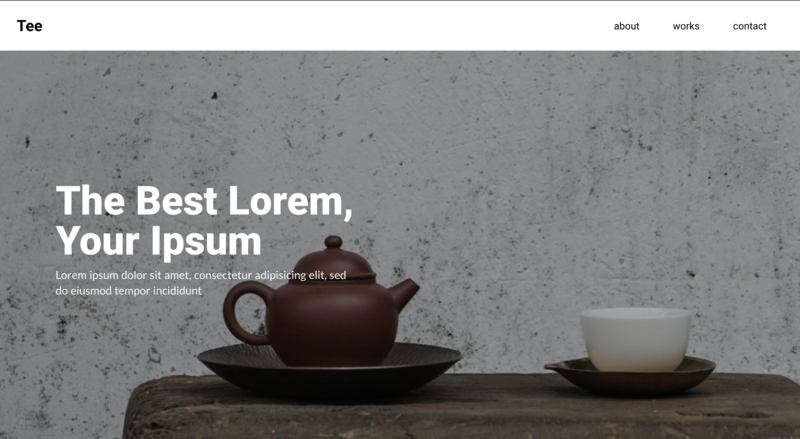
Topページはメニューバー以外は変更ないのです!
Topページは、こんな感じです。
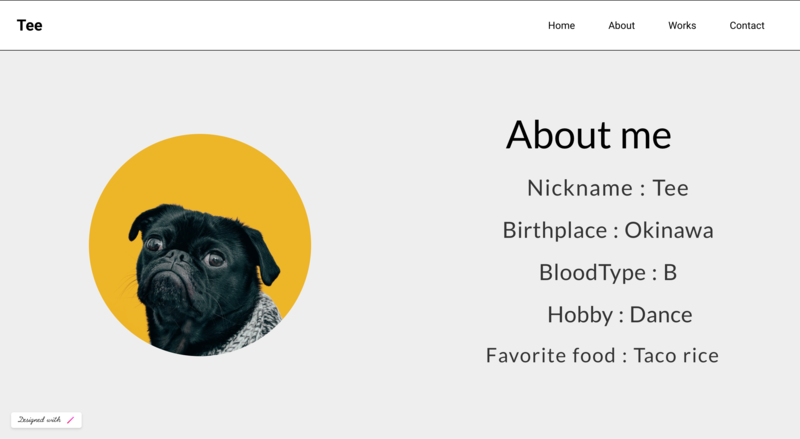
Aboutページは、アニメーションを変更
テキストを全て右側から出てくるようにして
テキストを追加
後、画像を少し大きくしました
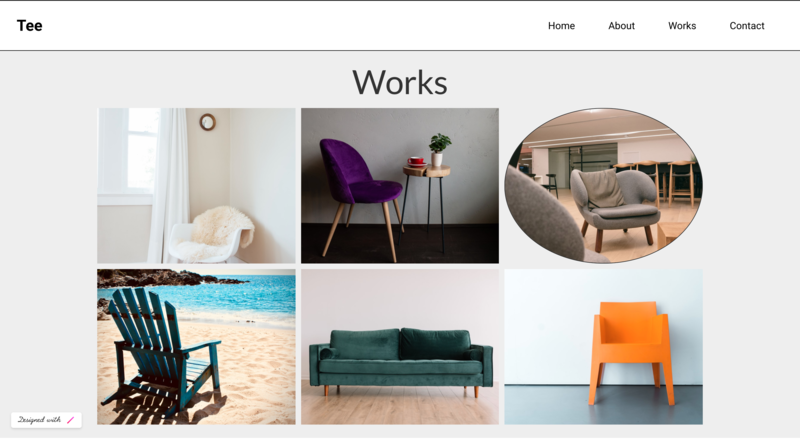
Worksページは、前回 Hoverが出来ないと言ってましたが選択する所が間違い
だったみたいです。
今回は、ちゃんと Hoverアクションをつけて
Hoverしたら画像が丸くなり周りに黒いフチがつくようにしました。
全体だとこんな感じ
Hoverするとこんな感じですです。
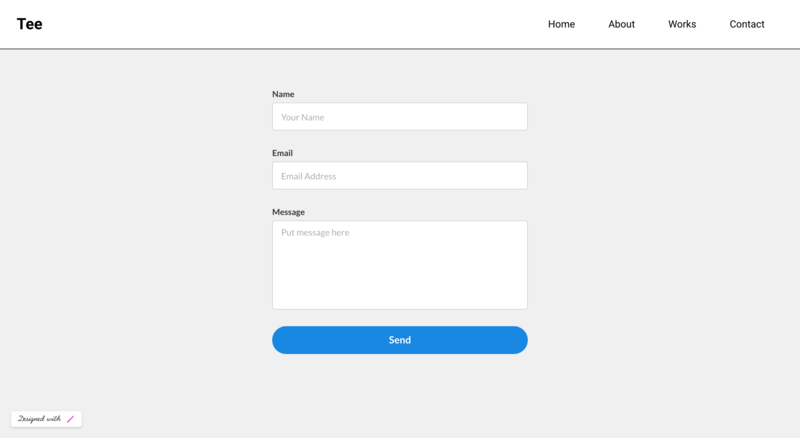
Contactページは、メニューバーを追加して、
下にあったHomeを削除しました。
sendボタンにHoverすると青色が少し薄くなるよにしてます。
こんな感じです。
スマホサイズを追加したら、このサイトでやれることは終わりかなと思います。
次はTwitter用ポートフォリオサイトと
CMSを使ったサイトを練習用で作っていきます。
Twitter用ポートフォリオサイトは、LPで作るつもりです
イメージだけど、こんな感じ

CMSに慣れたら
Twitter用ポートフォリオサイトに
CMSを途中で追加して、更新すると思います。
こんな感じですねー
では、またの٩( 'ω' )و
バイバイ(๑╹ω╹๑ )
STUDIOの勉強日記~2日目〜

はい、どうも
ティーです٩( 'ω' )و
STUDIOの2日目です
前回はここから見れます
前回は、hoverについての勉強してましたが
今回はSTUDIOさんがあげてる、チュートリアル動画と
WS動画と3.0が公開された時に、機能を説明する動画
があったのでそれも含めて全ての動画を見ました。
そこからbox構造・アニメーション・hover
についてもっと触れる為に、練習用のサイトを作成しました。
Topページがシンプルでカッコイイなーと自分は思ってます
アニメーション的には文字が下から出てくるアニメーションでやってみました。
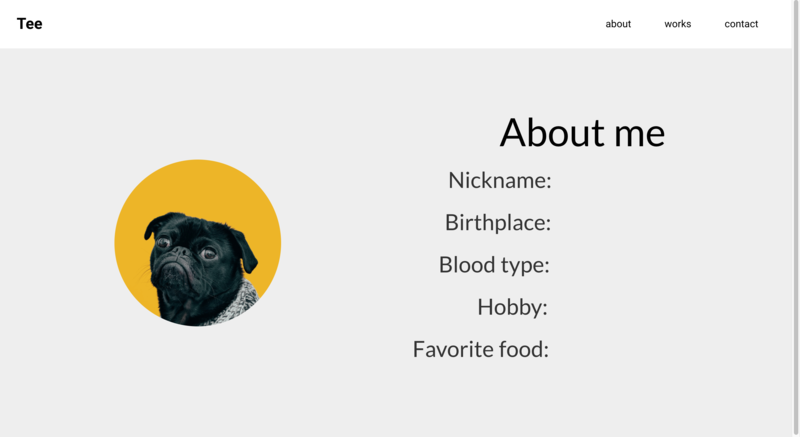
aboutページは、表示されたら文字が左右から出てくるアニメーション
パグの所にマウスをhoverしたら、360回転して戻るアクションを仕込んでます
パグが回転する所が、自分的には好きです!!!!
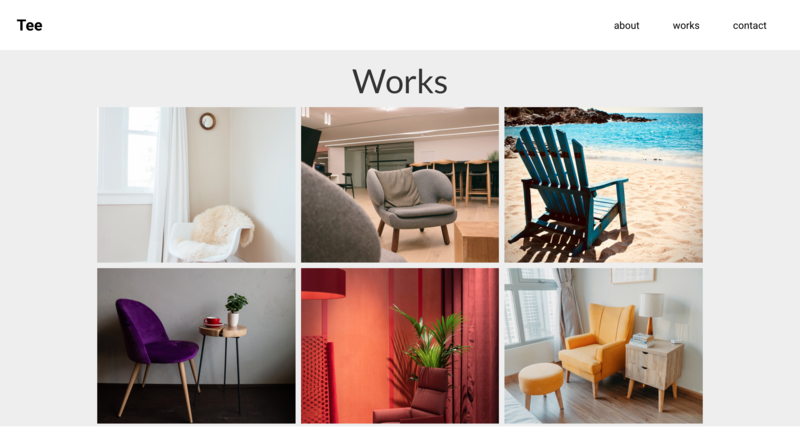
Worksページは、画像の所にhoverしたら浮き出てくる感じでやろうとしたら
出来なかったので、1からギャリー作ってみようと思います!
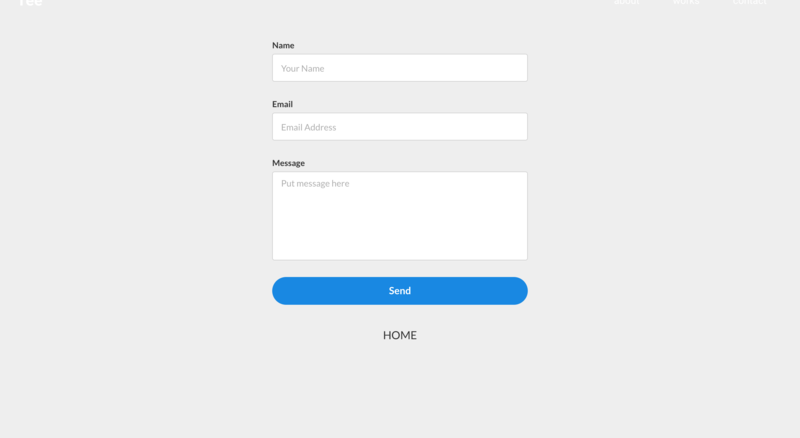
contactページは、テンプレであるフォーム使用しました。
前ページ通して、一番理解してないので
思い通りになってません( ;∀;)
ここら辺は、もっとやりこむ必要がありそうだなと思いました。
header部分にnav部分が置けなかったので、送信ボタンの下に
HOMEボタンおきました( ^ω^ )
まだレスポンシブに対応させてないので
そこを対応させて、アニメーションとかも変えていこうと思います
次載せる時は、色々変わってると思います!!!!
CMSは別のサイトを作っていこうと思います。
もっと色々作っていきます( ͡° ͜ʖ ͡°)