レトロゲームとゲームミュージックのことを話すブログ
この広告は、90日以上更新していないブログに表示しています。
『くにおくんの時代劇だよ全員集合』は、小学生の頃に親に泣きついて買ってもらったのを覚えている。
あの頃はファミマガに載っていた『くにおくんの時代劇だよ全員集合』のゲーム画面を舐め回すように見ていた。
そのせいか夢でも見るようになり、くにおくんの欲しい欲求に耐えられなくなり、
結果泣きついてでも買ってくれとせがむ始末。(自分で言うのも何だが、なんとも面倒臭い)
とにかくそのお陰で手に入れた『くにおくんの時代劇だよ全員集合』。
いやぁうれしかったよなぁ。
もう毎日学校から帰ったら、くにおくん。
寝る間を惜しんでも、くにおくん。
いつでも、くにおくんのことばっかり考えてた。
親戚の弟とも一緒にプレイすればケンカになり、よく泣かしてた。
今では力負けするから、逆に泣かされそうだけどね(苦笑)
そんなこんなで、親戚の弟が来るたび遊んでも面白さは損なわれない、くにおくんの不思議なメリット。
なぜこのゲームを取り上げたかと言うと、久々に実機のニューファミコンを押入れから
引っ張り出してきて、
PCのディスプレイのVGA端子からコンポジット出力に変えるものを何故か所有していて、
それも一緒に引っ張り出してきては、ガサゴソと設置作業に勤しんで、やっとのことで始めたゲームが『くにおくんの時代劇だよ全員集合』。

ちょっとのつもりのプレイが、数時間でクリア。(短かっ!)
いやぁ、でもおもしろかった。
ついでにスーファミも引っ張り出してきて、おもむろに『アクトレイザー』のカセットを差し込んでみたものの
画面に映るは、視聴に耐えられないほどの波打つ画面。
音は正常なんだけどね。
ちょっと調べると長く放置していた報いときたもんだ。自分では直せんかなぁ。
まぁとりあえず、ファミコンが出来ただけでも、うれしかった。
エミュもいいけど、実機の良さって何ものにも代え難い。
話は戻して、この『くにおくんの時代劇だよ全員集合』の音楽。
作曲者は、田崎寿子さん。
くにおくんのサウンドといえば、澤和雄さんだが、この作品に限ってはそうじゃない。
その場所場所で土地特有の音楽をモチーフにしたサウンドは、耳馴染みがあってよかった。
河内だったら、河内音頭のように。
曲のアレンジもくにおくんらしい、小気味いい音を散りばめてくれる。
田崎寿子さんのほかにこんな作品を手がけている。
真・女神転生デビルサマナー
デビルサマナー ソウルハッカーズ
ペルソナ2罪
ペルソナ2罰
ほかにもあるけど、女神転生シリーズが多い。
残念ながら、女神転生やペルソナシリーズは通ってこなったのよ。
だから他にこんなサウンドもいいよってオススメできるものがない。
まぁ知る人にとっては、ペルソナの人がくにおくんも!?となるかもしれない。
今ではswitchで、気軽に時代劇をプレイすることができるので、気になる人はプレイしてみてはいかが。
www.youtube.com
今回はプレイしたことがないのに、好きなサウンドを散りばめたゲーム『まもるクンは呪われてしまった!』を紹介。

これを知ったのはある動画がきっかけ。
最初は名前から変なゲームだと思い、「そんな大した曲じゃないんやろ」と高を括っていたのだが、
これがちょっと奥さんと言わんばかりに、俺の脳内町内会であっという間に、おばちゃんネットワークの速さで「いい曲」と位置付けられた。
このゲームは、シューティングゲームで、まさに『奇々怪界』と似た雰囲気のゲーム。ただいかんせんプレイしたことはないので、細かいところまでは知らない。
ただ一度音楽を耳にしたならば、おすすめしないわけにはいかない。
そんなサウンド。
聴いたのはアレンジ版のCDなので、オリジナル版は動画でしか、拝聴していない。
それでも元となるメロディが良すぎる。
Jポップ、歌謡曲のようなAメロ、Bメロ、サビといった曲展開に、裏切らないメロディ。
さらにアレンジ版では、そのサウンドを損なうことなく上手く汲み取った素晴らしいアレンジなので、ゲーム抜きで聴いていられるほどの完成度。
そりゃあ、ある動画でおすすめするほどのことはある。
そのある動画というのが、個人的に好きな声優さんの 杉田智和さん。
確か同い年なので、杉田くんというくらいの親近感を勝手に思ってる。
その動画で、同じく声優の上坂すみれさんとゲームサントラを目的とした動画を見て、
これはやばいと思った。
俺もゲームサウンドは好きだが、この二人はマニアックすぎる。
辛うじてわかるけど、その中で、『ラストハルマゲドン』とか知らんし。
子供の時はPCエンジンは通ってなかったし。
聴いたら、なんかダサいはずなのに癖になるし。
よくそんなサウンド見つけるなぁというのが正直な感想。
まあでも微笑ましく観ていられる動画でした。
と、動画の話は置いといて、このシューティングゲームの中で、個人的に好きな曲を紹介。
の前に、このゲームの作曲者はというと、安井洋介さん。
『NARUTO -ナルト- 激闘忍者大戦!』や『ロックマンエグゼ トランスミッション』などの多数のゲームの作曲に参加されている。
それでは個人的に好きな曲はというと、
『Will Force』
切ないメロディと伸びやかなBメロに、音の繋ぎや曲の展開が絶妙!
サビは低めの哀愁漂う涙腺に訴えかけてくる音圧!
次は『Superhero』
安心のメロディ展開に、裏切らないBメロ、自然すぎるサビへのバトンタッチ!
そしてサビでやられる。日本人にぴったりのメロディ展開ではあるにもかかわらず、
世界でもいけるんじゃないかと思う。
ここで人気の『YO-KAI Disco』
最初聴いたときは、CDジャケットの感じから、キラキラと可愛いものかと思って舐めてたことを思い出す曲でもある。
このアレンジはベースが実によく、また合いの手のようなメインメロディを拾い上げるようなアレンジサウンドが、いい意味で絡み合るのが心地良いのかもしれない。
そして『Great Tribulation』
イントロからは想像できない、意外にのほほんとしたメロディと
しっかり心鷲掴みにするサビの侮れない1曲。
最後は『Karakuri Spirits』
聴けば聴くほどに味がでる、和風テイストの合う人気サウンド。
アルバム全体では、安井節(勝手に言ってます)というのがところところに出て、
おんなじようなフレーズを繋ぎ部分で使われることが多い気がするが、
次にサビがくるというのがあからさまにわかるのに、
メロディが良いからか、安心感が半端なく、不思議に飽きない。
メロディだけでなく、アレンジなどの音の配置も上手い気がする。
これは隠れた名作ですよ。
www.youtube.com
www.youtube.com
www.youtube.com
『暗黒神話』というゲームをご存知だろうか。

もとは漫画原作で作者の諸星大二郎さんは、古事記や神話などを絡めた話が特徴的なカリスマ的存在。
コミックは1巻しかでてないのにゲーム化。さらにはOVA化もされているという人気ぶり。
このゲーム、親戚のおっちゃんが誕生日プレゼントということで、俺に『暗黒神話』、ねえちゃんには『中国占星術』のソフトを買ってくれた。
もちろん当時小学生で「暗黒神話大好きやから買ってくれ」なんて言ったこともなく、正直パッケージからなんか怖そうだなぁと思っていた。
全くの初見でおそるおそるプレイするも、いきなりじじい(竹内)にびびる。
テキストアドベンチャーで、最初「アクションじゃないの⁉︎」と、しばらく続けるも、
急に腕なしの二足歩行の龍のようなものとバトル。いわゆるボス戦。
ここでアクションシーンぶちこんできた。
「いやいや無理無理、何この気持ち悪いの!?」が最初の印象。
「アクション要素あったけども、思ってたのと違いすぎる!!」と心の中で何度駆け巡ったか。
この記事書くのに少し調べたら、ボス戦での敗北判定がまさかのジャンプ着地に一定のダメージあると判定する仕組み。
要するにジャンプしなければ判定されないので、負けることにはならないという真相。
そんな仕組みなんて、思いもよらんわな。
このゲームは、基本おどろおどろしい雰囲気のままのゲーム画面で進むことになるので、
子供の頃はほんと怖かったの(正直な感想です)。
しかもボス戦では、おどろおどろしさに輪をかけて、もはやトラウマだから。
未だにじじいの竹内と、菊池が怖すぎるから。
あのボスのデザインした人、ある意味秀逸だわ。
まぁそのせいで、未だにプレイを躊躇させる数少ないゲームよ。
肝心の音楽は、あまり覚えてないけど、結構出来がいいのです。
ゲームにハマったサウンドで、まったく違和感なく、もはや音が流れていたのかさえ覚えていない。
まぁそれほどゲームに集中させるくらいぴったりのサウンドということ。
ただ印象に残ってるのはオープニングと最初のアドベンチャーシーンの音楽。
あとはボス戦も頭に残ってるかな。
ただCDはでていないはず。ファミコンなので、曲数も少ないだろうし、調べても誰が作曲したかわからなかった。
ゲームとしは、マイナーなはずなので、今ではプレイするのは困難かと思われたけど、
一時のミニシリーズゲーム機ブームで、確かジャンプゲームを集めたファミコンミニに収録されていたので、手に入りやすいかもしれない。
気になる方はプレイしてみては?
www.youtube.com
子供のころに一番プレイしたシューティングゲームと言ったら、おそらくファミコンの『沙羅曼蛇』。

二人同時プレイもできるゲームとしても、お気に入りのゲーム。
当時は何も思わなかったが、珍しい透明カセットなのも印象的。
学校から帰ると友達の家でよくプレイした。
最初のボスが脳みそに触手がついた、気持ち悪いやつ。
よくこんなデザインを思いつくなぁと、今さらながら思うわ。
でもゲームデザインも秀逸で、パワーアップは『グラディウス』同様のシステムだが、
1面は横スクロール、2面は縦スクロールと交互にスクロールが変わる。
普通なら横スクロールなら、ずっと横スクロールのゲームだが、このゲームは横も縦も楽しめる、一度で2度おいしいシューティングゲーム。
後にコナミ矩形波倶楽部にも参加することになる。
有名な話ではあるが、これを作曲したときは大学生でアルバイトだったとか。
最強の女子大生と言われた所以だろなぁ。
『グラディウス』も東野さんなので、すごいのがよくわかる。
1面の曲、ステージ1といった方がいいかな。
曲名は『Power of Anger』。
ベースのアルペジオが特徴的で、メロディはもう一度聴けば、耳に張り付いて取れないじゃないかというくらいのサウンド。
先程も言った脳みそのボスなので、ステージも気持ちの悪いステージで、レーザーで打ったら穴があくが、しばらくしたら打ち始めたところから復活し始めるので、
穴が空いたところ、復活したところの間の居心地の悪いところを行き来しないと行けない。
ちなみにちょっとでもずれると復活する壁に阻まれるからね。
ステージ2は、『Starfield』。
リズミカルなベースに、AメロからBメロにくる希望にみちたメロディがプレイする気持ちをはやらせる。
ちなみにアーケードではステージ4のサウンドで、ステージも曲もいろいろと変更点がある。
個人的に音色はファミコンが好み。
縦スクロールになり、岩肌と火山に囲まれたステージ。
岩に挟まれ、右と左とに分岐されたり、レーザーの効かない無数の岩が降ってくる間をすり抜けてみたり、逆にデカい岩をレーザーで打ったら、ゆっくりバラけたりと面白みのあるステージ。
ボスは壁に3つ玉が埋まっていて、その玉からまた玉が生まれて、ブロック崩しのように襲ってくる。
でもその玉のそばで集中的に打てば、余裕で玉をやっつけられるから比較的簡単。
こんなに短時間に何回「玉玉」言うのか。
ステージ3は『Planet RATIS』。
プロミネンスステージ。
ここの曲かっこよすぎる。それをわかってか、AメロBメロ、サビとあるから痺れる。
イントロからかっこよく、煽られるように盛り上がる。
Bメロでリズムの刻みで変化をつけてきて、うねるようにくるサビに感無量です。
上下に熱そうなプロミネンスに挟まれた横スクロールで、ファミコンでよくぞここまで再現したなと開発スタッフを激励したい、すばらしいステージ。
火の鳥やドラゴンが、これでもかと言うくらいしつこく追いかけてくる上に、ボスは立派なドラゴンですからね。顔が厳ついんです。
ステージ4は、『Burn the Wind』。
毛細血管ステージ。体の細胞に見立てたようなステージで、気持ち悪いの。
1面の脳みその気持ち悪さ再来よ。
強制スクロールもあるので、初見はなかなかに難しい。
ボスはミイラの顔みたいなやつで、目玉キモ!ていう印象です。
曲もいい感じなんだけど、ステージの印象が強すぎるわ。
ステージ5は、『Thunderbolt』。
個人的に沙羅曼蛇の中で一番好きな曲。
流れるようなメロディ展開が素晴らしく、BPMも早く、予想をいい意味で裏切るメロディでテンションが上がる1曲。
それなのにファミコンと海外のライフフォースのみの限定サウンド。アーケードでなぜ採用しなかった。
横スクロールに戻っての青い岩肌ステージ。
ステージ序盤は大したことないけど、『グラディウス』の1面に似た感じで、それもそのはず、ちっさいビックコアみたいなやつが3つもでてくるからね。曲も同じだし。
でも後半が打って変わって、遺跡のような雰囲気に様変わり。
まさかのボスは、ただのツタンカーメン。それでも子供のころは何にも思わずにプレイしてたなぁ。
今思えば宇宙にツタンカーメンて、てなるけどね。
ステージ6は『Destroy Them All]』。
ちょっと落ち着いた雰囲気のイントロに、意表を突いたような曲展開で、とうとう最後に近づいてきたのかと思わせる。
ステージは宇宙船の中のようで最後の雰囲気を醸し出す。
でもそんな宇宙船の中に何故かモアイ。どうしてモアイ。
グラディウスから引っ越してきたのかな。
ボスは目玉にドラゴンのようなウネウネしたやつ。しかも弱い。
問題はその後の強制スクロール。ここは何回も死んだ。
ボスが弱いのは油断させての、左右の壁から棒状のものが両方に迫ってきて、強制スクロールだからね。死にすぎて知らんうちにクリアのパターン。
エンディングは『Peace Again』
オルゴールのようなサウンドで、グラディウスもこんな感じの曲があったような。
『沙羅曼蛇』はアーケードやファミコンとあるが、中でも特別なのが、MSXのバージョン。
しかもMSXにも2種類あって、SCCのバージョンがかなり音質がよく結構好き。
MSXは本体も所持しておらず、プレイもしたことないが、いろいろ調べてMSXのバージョンに一聴き惚れ。
これは今でも通用できる音質だと思う。
ただ一つ残念なのが、好きな曲の『Thunderbolt』はないこと。
曲数はファミコンと同じにしてほしかったのが悔やまれる。
www.youtube.com
www.youtube.com
意外に作為的な音作りのじゃじゃ丸忍法帖
最近じゃあ、『じゃじゃ丸』て聞いてもわからん人も多いんだろうな。
『じゃじゃ丸』て言ってもアクションのじゃなく、忍法帖の方ね。

もちろんアクションもプレイ済みだけど、親戚が何の因果か持ってたゲーム機で遊べると思って買ったら、遊べなかったと言って持ってきたのが、この『じゃじゃ丸忍法帖』。
ちなみに何のゲーム機を持っていたかと言うと、まさかのセガマーク2。
絶対カセット刺さらんだろと今なら思えるけど。
まあ忍法帖のカセットも、普通のファミコンと違って、デカかったからね。
そんなこんなで、我が家にやってきた忍法帖。
当時からRPGをプレイしていたわけじゃないので、少々苦戦しながらのプレイだったのを覚えていて、結局諦めて、数年後に再びプレイすることになった苦々しいゲーム。
このゲーム、3章のどこの章からでも始められる仕組みで、1章クリアするごとに、レベルなどがリセットされるため、子供ながら「しんどいわ」と思っていた。
最終的には3章全部クリアして初めて4章がプレイできる。
このゲームがRPG初心者に取って優しいと思える点があって、主人公のじゃじゃ丸とさくら姫がいる状況だと、絶対敵から逃げることができるというポイント。
バトルシーンで、普通ならプレイヤーがすべて行動が終わってから、選んだコマンドが実行されるけど、このゲームの場合そうじゃない。
じゃじゃ丸が「にげる」のコマンドを選んだ時点で逃げる行動にでる。でも逃げられないこともある。
その場合、敵は攻撃してこないで、次にさくら姫のターンとなる。
ここからがすごいところで、ここでBボタンを押すことで、じゃじゃ丸に行動を戻すことができる。
よって、またじゃじゃ丸が「にげる」のコマンドを選ぶことができる。
永遠に逃げ続けることができるという。
まあそのせいでレベルが低いままで先に進めてしまうので、あとで苦しい思いをするのは想像に難くないだろう。
このゲームも思春期に嫌というほどプレイしたせいか、ゲームミュージックが脳髄にこびりついてる。
2019年まで音源化されていなかったのだから、それまでは聴きたくてもなかなか聴くのが難しかっただろうね。
音源を聴くには、「忍者じゃじゃ丸コレクション」の特装版を購入するしかないけどね。

音楽はじゃじゃ丸らしく和風なサウンドで、村やフィールドやバトルシーンなどイメージにぴったり。
恐怖を煽る音楽では、あえて不協和音を多用し、音数少ないファミコンでも雰囲気が十分でてた。
当時聴いていて、格好いい音楽だと思ったのが、ボスバトルのシーン。
絶妙な音運びで、生楽器で再現したら絶対今でも通用しそうなロックサウンドなんだけどなぁ。
あとは意外にもリズム隊とメロディに変則的なズレがあったり、
メロディがアドリブのような自由な音作りをしていて、
意図して、音に引っかかりを持たせている節がある。
意外に「じゃじゃ丸」というブランドの割に、作為的な攻めのサウンドをする音楽だとあらためて認識した。
ゲームシーンの動画のみですが、ぜひ聴いてもらいたい。

www.youtube.com
steam deckを購入した。
年末には手に入っていたが、記事にするまでだいぶ時間がかかってしまった。
目的はsteamのゲームをするのはもちろん、ほかにエミュレーターをやろうと思っていた。
携帯ゲーム機で、そこそこ動くものがほしかったのだ。
いろいろ調べたところPS2がかなり動く動画を確認したし、さらにはPS3、wiiuまでもがゲームによってはサクサク動くときた。
もともとAYANEOを視野に入れて、携帯ゲーム機を調べていたので、価格的にも性能的にもかなり満足のいくものになった。
ポイントをあげるとしたら、下の通りかな。
・デカくて軽い。
・デカいせいかスティック遠い。
・背面ボタン何気に押してまう。
・画面の大きさは有機ELのSwitchと一緒か。
・性能の割に安い。
・思ったより重いゲームと思うものが動く。
・その割に「これが非対応⁉︎」てゲームもある。
・Windows入れたり、容量も自分で変えることができるのが、公式で紹介されてるのは、心が広い。
こんなところかな。
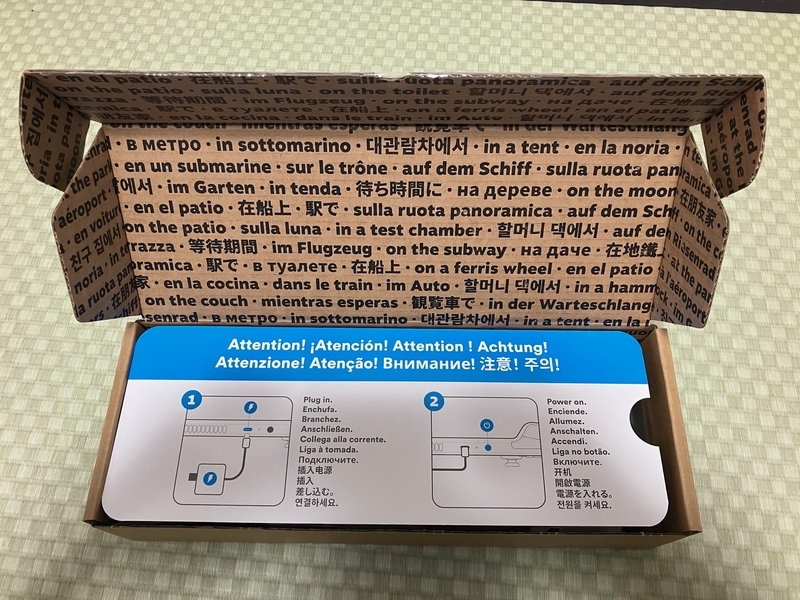
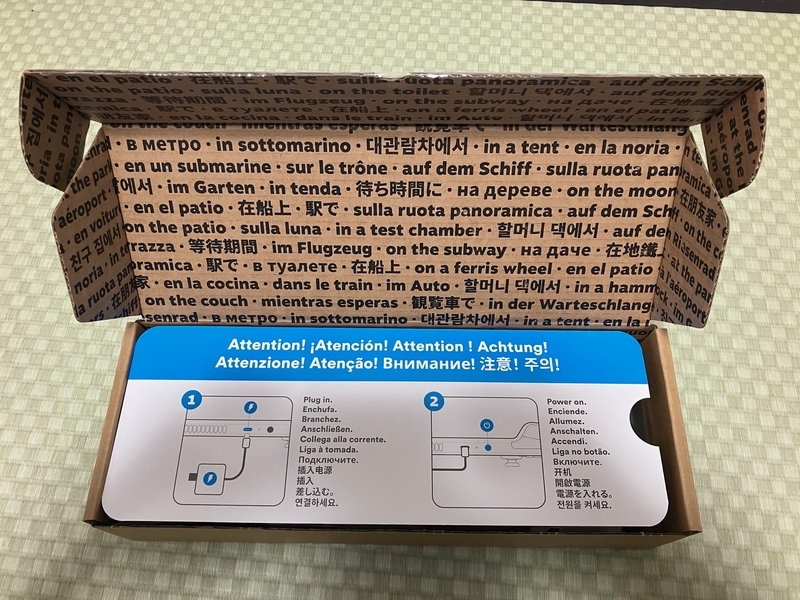
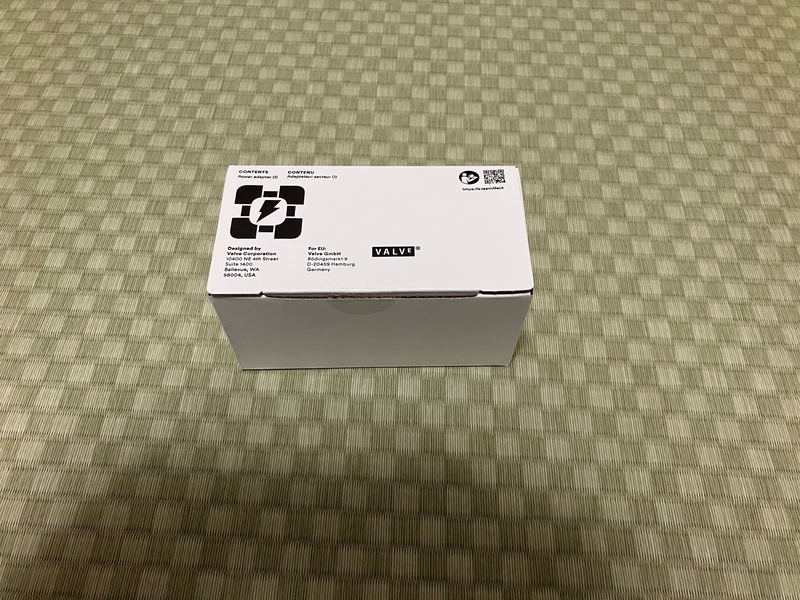
とりあえず開封の画像を紹介しよう。

↑ダンボールの箱を開けるとこんな感じ。

↑さらに開けるとコンセントらしきものと、本体。


↑やっぱりコンセント。

↑本体は厚紙に巻かれていて、破りたくない衝動に駆られたので、ススゥーと抜きました。

↑抜いたらこんな感じ。純正ケース。結構しっかりしてる。

↑ちなみにメーカーのタグがついてて、これをハサミでちょん切らないと開けさせてくれない。

↑ケースの裏はゴムバンドのようで、ビヨーンてする。

↑開けるとデッカイ本体が。印象もデカいけど、実際もデカい。

↑取説に充電を促されたので、新品のくねったコンセントを挿す。すると白いランプが光る。

↑電源入れるとsteam deckのロゴが。いいね。

↑steamのロゴと同時にsteam osのインストールが始まって時間はどれぐらいか忘れたけど、そんなにかからなかった。

↑毎回電源入れるとこんな感じの画面。
オクトパストラベラー2おもろいよ。
隣にテイルズオブアライズがあるけども、これはPCからのストリーミングでプレイした履歴。

↑そしてデスクトップ画面はこれ。
steamのゲームは非対応だとプレイすることさえできないことは確認した。
確認したのは、「戦国無双5」。
気まぐれにPS4で体験版をプレイしたら、めちゃおもしろかった。
数年ぶりの無双は面白い!
それをsteam deckでも感じたかったのだが・・・。
最初「セーブデータを作りますか」のポップアップがでてくるのだけど、その後ずっと真っ暗で何にも映らない。
画面に映った俺の顔しか映ってない。そんなに自分の顔は見たくない(泣)。
そして『Epic Games』。
毎週ゲームを無料で配布してくれるありがたい『Epic Games』。
その中で手に入れた『Death Stranding』をやってみた。
steam deckで『Epic Games』を遊ぶには2通りのやり方があって、
一つは『Epic Games Launcher』、
もう一つは『Heroic Games Launcher』。
簡単なのは『Heroic Games Launcher』だが、クラウドセーブに対応していなかったので、却下。
だから残りの『Epic Games Launcher』で導入を進めた。
クラウドセーブに対応はしているが、公式でできるようになっていないせいか、やや不安定。
PCでプレイした続きをsteam deckでプレイしようと思ったが、何故か上手くいかず、
最初のセーブデータでプレイすることになり、直前のセーブが消えてしまった。
だからsteam deckでやるなら、最後までsteam deckでプレイした方がいいかもしれん。
steam deckでのプレイ状況はムービー以外は快適。
ムービーのときはカクつく。途中画面が止まって音声だけになった。
たぶん『Epic Games』だから。
これが普通にsteamゲームなら問題ないはず。なんせsteam deckの動作OKリストに載ってるしね。
このゲームはさすがの小島監督。不思議に面白いのが素直な感想。
レビューは後日。
肝心のsteamゲームはと言うと、全然問題なくクラウドセーブは機能してるし、PCでプレイしたところまで、すぐにsteam deckで続きをプレイできる。
『Death Stranding』もsteamでプレイしろってことなのかね。
このsteam deckにあるデスクトップモードでは、ほぼWindowsのような画面で操作することになるのだが、ブラウザはFirefoxが普通にインストールして、快適にブラウジングできる。
YouTubeもサクサク見れる。
steam deckにWindowsを入れたら、普通にPCとして使えそう。
もちろん外部ディスプレイにマウスにキーボードと、周辺機器は揃えないといけないけどね。
あとそうそう、『Epic Games』を導入する際にもマウスとキーボードがないとしんどいかもしれん。
steam deckにはマウスパッドや、画面上にキーボードを出せるが、『Epic Games』のランチャーの画面ではマウスパッドが効かなかったと思う。
だからエミュ関連する人は、マウスとキーボードは必須です。
とりあえずはこんな感じではあるが、steamをがっつりする人は買って損はないと思う。
www.steamdeck.com
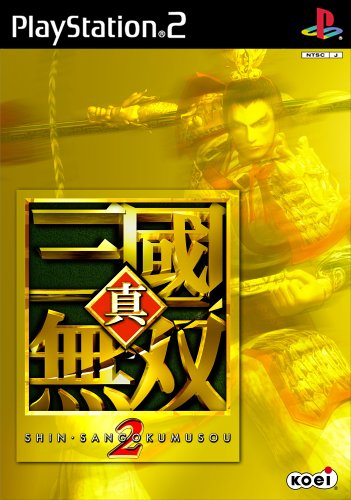
弟のような親戚と会って、ゲームするのが学生のときの楽しみで、なんか面白いゲームはないかとジャケ買いしたのが「真・三國無双2」。

これがめちゃ面白くて、弟(親戚)も即購入してた。
当時三国志には興味がなくて、これがきっかけで横山光輝さんの漫画三国志を読んだ。
吉川英治さんの三国志は読もうと思ったけど、漫画の方に走っちゃったな。
このゲームの爽快感と操作のしやすさがハマる理由の1つでもあるんだが、
なんと言っても、戦のむさ苦しい三国志のキャラクターたちをあんなに華やかにしてくれちゃったら、歴女たちも黙っていないんじゃあないかと言うことで、女子にも人気の火付け役になってくれたとかしないとか。
そして極め付けが音楽。
どのシリーズの三國無双にも名曲がある。
と言っても俺がプレイしたのは6までで、7と8は未プレイ。
それでもSpotifyで音楽だけは追いかけ続けていたので、個人的に好きな曲を紹介しよう。
なんと言っても、この曲は外せない。
『ARENA(行軍)』
「真・三國無双2」で初めて聴いたときも、プレイにも熱が入るヤル気サウンド。
しかもステージサウンドではなく、あるときにしかかからない曲なのに、未だに人気の高い曲で、「真・三國無双7」でアレンジされて再登場。
www.youtube.com
次はこの曲。
『INTERCEPTER(合肥の戦い)』
「真・三國無双3」はよくプレイしてたので、全曲通して耳馴染みがある。
3になってから、中国の楽器を使うようになってくるんだが、この曲は主旋律に琴のような楽器でキレイなメロディが流れ続ける中で、
バックではファンキーなギターがずっと流れていて、最後の方でギターソロで全部いいとこ取りって感じで、おいしく終わるので聴いてて飽きない。
www.youtube.com
比較的最近知った方ではあるが、一番燃える曲かもしれない。やる気を湧き起こしてくれる1曲。
『CYCLONIZED TYPHOON(合肥の戦い)』
「真・三國無双7」の合肥の闘いのステージサウンドで、ゲーム未プレイだが聴いた瞬間に「なんやこれっ!」てなるほどのパワフルサウンド。
www.youtube.com
「真・三國無双8」はもちろん未プレイだけど、『CRY &SMASH(街亭の戦い)』は作曲者の赤羽さんの正統派ロックを感じる良曲。
赤羽さんのメロディは日本人が好む哀愁と力強さが感じられる。
www.youtube.com
実は「真・三國無双8」は、ほかにも良曲があって、『BAD VS. BAD(合肥の戦い)』や(俺、合肥の戦い好きなんかも。)
『IRON MONARCH(合肥新城の戦い)』や『TYRANT(猛将)』、『RESURRECTION RUSH(救出戦)』など数え上げればきりがない。
俺は戦国無双も好きなんだけど、音楽の影響あってか、断然三國無双に軍配が上がる。
やっぱりロックであって、心と脳裏をエグッてくれるこのサウンドでないと無双やりきれない。
最初に作曲されたMASAさんだけでなく、これだけクォリティを落とさずと言うより
さらに上げて、シリーズをここまで盛り上げてきたのには、本当に脱帽。
ゲームをプレイしていなくて申し訳ない。
「真・三國無双8」はもう買うよ。買わせていただきます。
ちなみに最近筋トレを始めたんだが、案外無双の音楽をかけてやると、はかどるよ。
@charset "utf-8";
/*
Theme: Smooth
Author: Hatena Blog Team
Responsive: yes
*/
/*!
* Bootstrap Reboot v4.2.1 (https://getbootstrap.com/)
* Copyright 2011-2018 The Bootstrap Authors
* Copyright 2011-2018 Twitter, Inc.
* Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)
* Forked from Normalize.css, licensed MIT (https://github.com/necolas/normalize.css/blob/master/LICENSE.md)
*/
/*youtube軽くする*/
.youtube {
display: inline-block;
position: relative;
overflow: hidden;
width: 320px;
height: 180px;
}
.youtube::before {
position: absolute;
content: "Click to Play";
color: #fff;
text-align: center;
font-size: 22px;
font-weight: bold;
line-height: 180px;
background: rgba(0, 0, 0, 0.6);
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 10;
transition: all 0.3s;
}
.youtube:hover::before {
background: rgba(0, 0, 0, 0.7);
cursor: pointer;
transition: all 0.3s;
}
*, :after, :before {
box-sizing: border-box
}
html {
font-family: sans-serif;
line-height: 1.15;
-webkit-text-size-adjust: 100%;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0)
}
article, aside, figcaption, figure, footer, header, hgroup, main, nav, section {
display: block
}
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, Segoe UI, Roboto, Helvetica Neue, Arial, Noto Sans, sans-serif, Apple Color Emoji, Segoe UI Emoji, Segoe UI Symbol, Noto Color Emoji;
font-size: 1rem;
font-weight: 400;
line-height: 1.5;
color: #212529;
text-align: left;
background-color: #fff
}
[tabindex="-1"]:focus {
outline: 0!important
}
hr {
box-sizing: content-box;
height: 0;
overflow: visible
}
h1, h2, h3, h4, h5, h6 {
margin-top: 0;
margin-bottom: .5rem
}
p {
margin-top: 0;
margin-bottom: 1rem
}
/*header*/
#globalheader-container {
color: #333;
background: #f9fafb;
position: fixed;
}
/*********/
abbr[data-original-title], abbr[title] {
text-decoration: underline;
-webkit-text-decoration: underline dotted;
text-decoration: underline dotted;
cursor: help;
border-bottom: 0;
-webkit-text-decoration-skip-ink: none;
text-decoration-skip-ink: none
}
address {
font-style: normal;
line-height: inherit
}
address, dl, ol, ul {
margin-bottom: 1rem
}
dl, ol, ul {
margin-top: 0
}
ol ol, ol ul, ul ol, ul ul {
margin-bottom: 0
}
dt {
font-weight: 700
}
dd {
margin-bottom: .5rem;
margin-left: 0
}
blockquote {
margin: 0 0 1rem
}
b, strong {
font-weight: bolder
}
small {
font-size: 80%
}
sub, sup {
position: relative;
font-size: 75%;
line-height: 0;
vertical-align: baseline
}
sub {
bottom: -.25em
}
sup {
top: -.5em
}
a {
color: #007bff;
text-decoration: none;
background-color: transparent
}
a:hover {
color: #0056b3;
text-decoration: underline
}
a:not([href]):not([tabindex]), a:not([href]):not([tabindex]):focus, a:not([href]):not([tabindex]):hover {
color: inherit;
text-decoration: none
}
a:not([href]):not([tabindex]):focus {
outline: 0
}
code, kbd, pre, samp {
font-family: SFMono-Regular, Menlo, Monaco, Consolas, Liberation Mono, Courier New, monospace;
font-size: 1em
}
pre {
margin-top: 0;
margin-bottom: 1rem;
overflow: auto
}
figure {
margin: 0 0 1rem
}
img {
border-style: none
}
img, svg {
vertical-align: middle
}
svg {
overflow: hidden
}
table {
border-collapse: collapse
}
caption {
padding-top: .75rem;
padding-bottom: .75rem;
color: #6c757d;
text-align: left;
caption-side: bottom
}
th {
text-align: inherit
}
label {
display: inline-block;
margin-bottom: .5rem
}
button {
border-radius: 0
}
button:focus {
outline: 1px dotted;
outline: 5px auto -webkit-focus-ring-color
}
button, input, optgroup, select, textarea {
margin: 0;
font-family: inherit;
font-size: inherit;
line-height: inherit
}
button, input {
overflow: visible
}
button, select {
text-transform: none
}
[type=button], [type=reset], [type=submit], button {
-webkit-appearance: button
}
[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button::-moz-focus-inner {
padding: 0;
border-style: none
}
input[type=checkbox], input[type=radio] {
box-sizing: border-box;
padding: 0
}
input[type=date], input[type=datetime-local], input[type=month], input[type=time] {
-webkit-appearance: listbox
}
textarea {
overflow: auto;
resize: vertical
}
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0
}
legend {
display: block;
width: 100%;
max-width: 100%;
padding: 0;
margin-bottom: .5rem;
font-size: 1.5rem;
line-height: inherit;
color: inherit;
white-space: normal
}
progress {
vertical-align: baseline
}
[type=number]::-webkit-inner-spin-button, [type=number]::-webkit-outer-spin-button {
height: auto
}
[type=search] {
outline-offset: -2px;
-webkit-appearance: none
}
[type=search]::-webkit-search-decoration {
-webkit-appearance: none
}
::-webkit-file-upload-button {
font: inherit;
-webkit-appearance: button
}
output {
display: inline-block
}
summary {
display: list-item;
cursor: pointer
}
template {
display: none
}
[hidden] {
display: none!important
}
body, html {
background: #f9fafb;
font-family: helvetica, Segoe UI, 游ゴシック体, YuGothic, 游ゴシック Medium, Yu Gothic Medium, 游ゴシック, Yu Gothic, メイリオ, Meiryo, sans-serif;
color: #293030
}
html {
line-height: 1
}
body {
font-size: 17px;
line-height: 1.6
}
img {
vertical-align: baseline
}
a {
color: #293030
}
a:hover {
color: #586767;
transition: all .3s
}
.date {
margin: 0 0 .7em;
font-size: .9rem
}
.date a {
color: #6f8383
}
.date a:hover {
color: #a5b3b3
}
#container {
word-wrap: break-word
}
#blog-title {
max-width: 1280px;
margin: auto;
padding: 4% 5%;
text-align: center
}
#title {
font-size: 150%;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
font-weight: 400
}
@media (min-width: 768px) {
#title {
font-size: 215%
}
.hatena-module {
font-size: .9rem;
}
}
#blog-description {
font-size: 90%;
font-weight: 400
}
#content-inner {
width: 100%;
display: flex;
flex-direction: column
}
@media (min-width:768px) {
#content-inner {
flex-direction: row;
margin: auto;
padding: 0 20px
}
}
@media (min-width:1200px) {
#content-inner {
width: 1200px
}
}
#wrapper {
flex: 0 0 100%;
max-width: 100%
}
@media (min-width:768px) {
#wrapper {
flex: 0 0 75%;
max-width: 75%
}
}
@media (min-width:1020px) {
#main {
padding: 0 3% 0 0
}
}
.header-image-enable #blog-title, .header-image-only #blog-title {
padding: 0 0 1.5em
}
@media (min-width:1200px) {
.header-image-enable #blog-title, .header-image-only #blog-title {
width: 1160px
}
}
.header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner {
display: flex;
align-items: center;
justify-content: center;
height: 50vw;
max-height: 200px
}
@media (min-width:1200px) {
.header-image-enable #blog-title #blog-title-inner, .header-image-only #blog-title #blog-title-inner {
background-size: 100%
}
}
.header-image-enable #blog-title-content, .header-image-only #blog-title-content {
margin: 0 .5em
}
.breadcrumb {
font-size: .9rem
}
.categories {
margin-bottom: 2em
}
.categories a {
display: inline-block;
background: #e9f0f2;
margin: 0 .3em 0 0;
padding: 0 10px;
font-size: 12px
}
.pager {
text-align: center;
margin: 3em .8em
}
@media (min-width:1020px) {
.pager {
margin: 0
}
}
.pager a {
display: inline-block;
width: 100%;
background: #eff1f5;
padding: .7em 1.2em;
border: none;
font-weight: 400;
font-size: .9rem;
color: #293030
}
.pager a:hover {
background-color: #e9ecf1;
text-decoration: none
}
.pager .pager-next, .pager .pager-prev {
width: 100%;
padding: .5em 0
}
.pager .pager-prev+.pager-next {
margin-left: 1em;
padding-left: 1em
}
@media (min-width:768px) {
.pager .pager-prev+.pager-next {
margin-left: 1.5em;
padding-left: 1.5em
}
}
.pager.permalink {
display: flex;
justify-content: center;
align-items: center;
text-align: center
}
.hatena-urllist {
list-style: none;
margin: 0;
padding: 0;
line-height: 1.4;
}
.hatena-urllist li {
border-top: 1px dotted #cfd8d8;
padding-top: 10px;
padding-bottom: 10px
}
.hatena-urllist .archive-module-month, .hatena-urllist .archive-module-year {
line-height: 2
}
.hatena-urllist .urllist-date-link a {
color: #6f8383
}
.hatena-urllist .urllist-category-link {
display: inline-block;
background: #e9f0f2;
margin: .5em .3em 0 0;
padding: 3px 10px;
font-size: 12px;
line-height: 1.3
}
.hatena-urllist .urllist-category-link:hover {
background: #d9e5e9;
text-decoration: none;
transition: background .3s
}
.hatena-urllist .urllist-entry-body {
margin-top: 10px
}
.hatena-module {
margin-bottom: 3em;
padding-left: 20px;
padding-right: 20px;
font-size: .85rem
}
.hatena-module:last-child {
margin-bottom: 0
}
.hatena-module-title {
position: relative;
color: #fff;
background: #81d0cb;
line-height: 1.4;
padding: 0.5em 0.5em 0.5em 1.8em;
margin: 0px -10px 20px -10px;
}
.hatena-module-title a {
color: #fff;
}
.hatena-module-body {
font-size: 15px
}
.hatena-module-body .urllist-title-link {
font-size: 100%
}
.hatena-module-body .archive-module-button {
display: inline-block;
width: 15px;
height: 15px
}
.hatena-module-body .archive-module-hide-button, .hatena-module-body .archive-module-show-button {
position: absolute;
overflow: hidden;
width: 15px;
height: 15px;
text-indent: -15px
}
.hatena-module-body .archive-module-hide-button:after, .hatena-module-body .archive-module-show-button:after {
content: "";
top: 50%;
display: inline-block;
position: absolute;
width: 8px;
height: 8px;
margin-top: -.1em;
border-top: 1px solid #6f8383;
border-right: 1px solid #6f8383
}
.hatena-module-body .archive-module-hide-button {
transform: rotate(135deg);
margin-top: .2em
}
.hatena-module-body .archive-module-show-button {
transform: rotate(45deg);
margin-top: .2em
}
@media (min-width:481px) {
.search-result-form {
margin: 0 1em
}
}
.search-result+p {
background: #fff;
border: 1px solid #f0f1f1;
margin: 0 0 3em;
padding: 8% 0;
font-weight: 700;
text-align: center
}
.search-form, .search-result-form {
position: relative;
width: 100%;
background: #fff;
margin: auto;
border: 1px solid #eee;
box-sizing: border-box
}
.search-form:hover, .search-result-form:hover {
border-color: #ddd
}
.search-module-input, .search-result-form .search-result-input {
width: 90%;
height: 30px;
padding: 5px;
background: #fff;
border: none;
outline: none
}
.search-module-input::-placeholder, .search-module-input::-webkit-input-placeholder, .search-result-form .search-result-input::-placeholder, .search-result-form .search-result-input::-webkit-input-placeholder {
color: #9faba9
}
.search-module-button, .search-result-form .search-result-button {
width: 20px;
height: 20px;
background: transparent url(/images/theme/search@2x.png?version=101ce7dd0b971701ab47fca6573a64c6e517dad7) no-repeat 100%;
background-size: 20px 20px;
border: none;
outline: none;
text-indent: -9999px;
position: absolute;
top: 5px;
right: 5px;
opacity: .5;
cursor: pointer
}
.search-module-button:hover, .search-result-form .search-result-button:hover {
opacity: .85
}
#top-box {
margin: 0 auto;
padding: 0 10px
}
@media (min-width:768px) {
#top-box {
padding: 0 20px
}
}
@media (min-width:1200px) {
#top-box {
max-width: 1200px
}
}
.entry {
background: #fff;
border: 1px solid #f0f1f1;
margin-bottom: 2em;
padding: 8% 5%
}
@media (min-width:768px) {
.entry {
padding: 8% 9% 5%
}
}
.entry-header {
position: relative;
margin-bottom: 1.5em
}
@media (min-width:481px) {
.entry-header {
margin-bottom: 3em
}
}
.entry-header-menu {
position: absolute;
top: 0;
right: 0;
margin-bottom: 1em
}
.entry-header-menu a {
background: #f9fafb;
border: 1px solid #cfd8d8;
padding: 5px 10px;
font-size: .9rem
}
.entry-header-menu a:hover {
background: #f3f5f7;
text-decoration: none
}
.entry-title {
margin-bottom: .5em;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
font-size: 130%;
font-weight: 400;
line-height: 1.5
}
@media (min-width:768px) {
.entry-title {
font-size: 190%
}
}
.entry-content {
line-height: 1.85
}
.entry-content a {
color: #119e4d
}
.entry-content a:hover {
color: #0c7037
}
.entry-content a.keyword {
-webkit-text-decoration: underline dotted #cfd8d8;
text-decoration: underline dotted #cfd8d8
}
.entry-content a.keyword:hover {
color: #586767;
-webkit-text-decoration: underline dotted #fff;
text-decoration: underline dotted #fff
}
.entry-content img, .entry-content video {
max-width: 100%;
height: auto
}
.entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 {
margin: 1.5em 0 .8em;
line-height: 1.3
}
.entry-content h1 {
padding-bottom: 15px;
font-size: 190%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h2 {
font-size: 165%
}
.entry-content h3 {
padding-bottom: 10px;
font-size: 140%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h4 {
font-size: 130%
}
.entry-content h5 {
padding-bottom: 10px;
font-size: 120%;
border-bottom: 1px solid #cfd8d8
}
.entry-content h6 {
font-size: 100%
}
.entry-content dd, .entry-content ol, .entry-content ul {
margin: 0 0 1em 1.5em;
padding: 0;
line-height: 1.7
}
.entry-content dd li ol, .entry-content dd li ul, .entry-content ol li ol, .entry-content ol li ul, .entry-content ul li ol, .entry-content ul li ul {
margin-bottom: 0
}
.entry-content dl {
margin-top: 2em
}
.entry-content dl dt {
margin-bottom: .8em
}
.entry-content p {
margin: 0 0 .7em
}
.entry-content blockquote {
position: relative;
padding: 9px 15px 9px 40px;
border: 1px solid #f0f1f1
}
@media (min-width:1020px) {
.entry-content blockquote {
padding: 20px 20px 20px 60px
}
}
.entry-content blockquote:before {
display: inline-block;
position: absolute;
top: 10px;
left: 10px;
vertical-align: middle;
content: "“";
font-size: 40px;
font-family: Times New Roman, 游明朝体, YuMincho, 游明朝, Yu Mincho, serif;
color: #6f8383;
line-height: 1
}
@media (min-width:1020px) {
.entry-content blockquote:before {
left: 15px;
font-size: 70px
}
}
.entry-content blockquote p {
margin-bottom: 0
}
.entry-content blockquote cite {
display: block;
margin-top: .5rem;
text-align: right;
font-size: 85%;
line-height: 1.3
}
.entry-content table {
border-collapse: collapse;
border-spacing: 0;
border-bottom: 1em;
margin-bottom: 1em;
width: 100%;
overflow: auto;
display: block
}
.entry-content table td, .entry-content table th {
border: 1px solid #f0f1f1;
padding: 5px 10px
}
.entry-content table th {
background: #f9fafb
}
.entry-content code, .entry-content pre {
font-family: Monaco, Consolas, Courier New, Courier, monospace, sans-serif
}
.entry-content pre {
background: #293030;
border: none;
white-space: pre-wrap;
text-overflow: ellipsis ellipsis;
font-size: 100%;
font-size: .9rem;
padding: 10px;
color: #ccc
}
@media (min-width:768px) {
.entry-content pre {
font-size: .85rem;
padding: 15px
}
}
.entry-content pre>code {
margin: 0;
padding: 0;
white-space: pre;
border: none;
background-color: transparent;
font-family: Monaco, Consolas, Courier New, Courier, monospace, sans-serif
}
.entry-content code {
font-size: 90%;
margin: 0 .1em;
padding: 0 5px;
border-radius: 3px
}
.entry-content .table-of-contents {
background: #f9fafb;
margin-left: 0;
padding: 15px 10px 15px 35px;
font-size: 16px
}
@media (min-width:768px) {
.entry-content .table-of-contents {
padding: 20px 20px 20px 50px
}
}
.entry-footer {
margin-top: 1em
}
.entry-footer-modules .hatena-module {
padding: 0
}
.entry-footer-section {
margin-bottom: 8px;
color: #6f8383;
font-size: .9rem
}
.entry-footer-section a {
color: #6f8383
}
.entry-footer-ad {
margin-left: -9%;
margin-right: -9%
}
.comment-box {
margin: 0 -5%;
padding: 5% 5% 0;
border-top: 1px solid #f0f1f1
}
@media (min-width:768px) {
.comment-box {
margin: 0 -11%;
padding: 20px 11% 0
}
}
.comment-box .leave-comment-title {
background: #f9fafb;
border: 1px solid #cfd8d8;
padding: .5rem 1rem;
font-size: .9rem
}
.comment-box .leave-comment-title:hover {
background: #f3f5f7
}
.comment-box .comment {
list-style: none;
padding-left: 0
}
.comment-box .comment a {
color: #119e4d
}
.comment-box .comment a:hover {
color: #0c7037
}
.comment-box .comment .comment-user-id {
font-size: 14px;
font-weight: 700
}
.comment-box .comment .entry-comment {
padding: 20px 0 0;
border-top: 1px solid #f0f1ff;
color: #6f8383
}
.comment-box .comment .entry-comment:first-child {
padding-top: 0;
border-top: none
}
.comment-box .comment .entry-comment .comment-content {
word-wrap: break-word
}
.comment-box .comment .entry-comment .comment-content p {
font-size: 14px
}
.comment-box .comment .entry-comment time {
font-size: 12px
}
.comment-box .comment .read-more-comments {
font-size: 14px
}
@media (min-width:1020px) {
.comment-box .comment .read-more-comments {
margin-right: 25px
}
}
.comment-box .comment .read-more-comments a {
position: relative;
display: inline-block
}
.comment-box .comment .read-more-comments a:after {
content: "";
top: 20%;
left: -20px;
display: inline-block;
position: absolute;
width: 8px;
height: 8px;
border-top: 1px solid #119e4d;
border-right: 1px solid #119e4d;
transform: rotate(135deg);
margin-top: 1px
}
#box2 {
flex: 0 0 100%;
max-width: 100%;
background: hsla(0, 0%, 100%, .2);
padding: 1em 0
}
@media (min-width:768px) {
#box2 {
flex: 0 0 25%;
max-width: 25%
}
}
#box2 .hatena-urllist>li:last-child {
border-bottom: 1px dotted #cfd8d8
}
.hatena-module-profile .hatena-module-title:before {
font-family: "Font Awesome 5 Free";
content: "\f2bb";
position: absolute;
left: 0.5em;
}
.hatena-module-profile .profile-icon-link {
display: inline;
float: left;
margin-right: .7em
}
.hatena-module-profile .profile-icon-link .profile-icon {
border-radius: 400px
}
@media (min-width:1020px) {
.hatena-module-profile .profile-icon-link {
display: block;
float: none;
margin-right: 0
}
}
.hatena-module-profile .id {
display: block
}
.hatena-module-profile .id a {
color: #119e4d;
font-weight: 700
}
.hatena-module-profile .id a:hover {
color: #0c7037
}
.hatena-module-profile .profile-description p {
font-size: 80%
}
.archive-module-calendar .calendar-day a {
color: #119e4d;
font-weight: 700
}
.archive-module-calendar .calendar-day a:hover {
color: #0c7037
}
.hatena-module-recent-comments .user-id span {
font-size: 12px;
opacity: .7
}
#footer {
background: #fff;
margin-top: 2em;
padding-top: 2rem;
padding-bottom: 2rem;
text-align: center;
font-size: .9rem
}
#footer, #footer a {
color: #6f8383
}
#footer p {
margin: .5em auto
}
.archive-header-category {
margin-bottom: .3em
}
.page-archive .archive-heading {
margin: .5em .7em 1.3em;
line-height: 1.5
}
@media (min-width:1020px) {
.page-archive .archive-heading {
margin: .5em 0 1.3em
}
}
.page-archive .archive-entry {
background: #fff;
border: 1px solid #f0f1f1;
margin-bottom: 30px;
padding: 9% 6% 6%
}
@media (min-width:768px) {
.page-archive .archive-entry {
padding: 6%
}
}
@media (min-width:768px) {
.page-archive .archive-entry .entry-title {
font-size: 150%
}
}








![]()

































![【送料無料】真・三國無双8 オリジナル・サウンドトラック コンプリート/ゲーム・ミュージック[CD]【返品種別A】 【送料無料】真・三國無双8 オリジナル・サウンドトラック コンプリート/ゲーム・ミュージック[CD]【返品種別A】](https://thumbnail.image.rakuten.co.jp/@0_mall/joshin-cddvd/cabinet/005/kech-1813-6.jpg?_ex=128x128)