fjord boot camp LT会 vol.8に登壇しました!
はじめに
自分は今フィヨルドブートキャンプで学習中です。その中でLT会が開催されたので登壇にチャレンジしました。
↓が発表したスライドです!
LT会とは
まずLTとは"Lightning Talk"の略で5分程度という非常に短い時間で発表する系式のプレゼンです。フィヨルドブートキャンプでは、アウトプットの機会、登壇の機会ということで定期的にLT会を開催しています。
動機
自分が登壇しようと思った動機は、「アウトプットは大事だけど、ブログも全然書いてないし、Twitterも大したこと呟いてないしなにかアウトプットしなきゃ」と思っていたところにちょうどLT会の登壇者を募っていて、「LT会ある!しかも登壇参加枠が@1しかない!出ちゃえ!」という割と雑な感じでした。
テーマ決め
自分はテーマを決める際に、メンターである伊藤さんの以下の記事がとても参考になりました。
発表でうまく話すためには (富山Ruby会議01のPRをかねて) #toyamark - give IT a try
この記事の中で「聞き手にメリットを与える」ということが書いてあり。その視点で複数あったテーマ候補に対してそれぞれ聞き手のメリットを書き出して一番相手にメリットのありそうなテーマを選びました。
テーマ
そのときちょうどやっていたフィヨルドブートキャンプのアプリに「ブックマーク機能をつける」というIssueをやっていて、このIssueをやっていく過程で色んなプラクティスの知識を使ったので、その経験を話せば、聞いている他のフィヨルド生に今やっているプラクティスの意味や目指している先が見えてモチベーションが上がるのではということでこのテーマにしました。
準備
スライド作成は動き出しが遅く、LT会リハーサルの3日前くらいから作り始めました。最初はマインドマップや紙にざっくり全体の流れを書き出して、どんな順に発表するかを決めました。そのあとその流れに沿ってスライドを作っていった感じです。正直この作業があまり慣れていないこともあって1日5枚くらいのスローペースで作ってました😅 リハーサルの1日前にぺろさんの呼びかけで練習会をしたのですが、そこで実際に自分の発表を聞いていただきました。みなさん優しいのもあって、とてもいい反応をいただけました。
本番
本番では一度マイクをミュートにしてしまうというトラブルもありましたが、オーガナイザーであるudaさんに素早くフォローをしていただき無事発表を終えることができました。自分は人前に出ると極度に緊張してしまうタイプなのですが、練習会やリハーサルで事前にいい反応をいただけたのもあって自信を持って発表することができました😄
フィヨルドブートキャンプはコミュニティだとメンターである駒形さんがどこかで書いていたのですが、今回のLT会は周りの人のおかげで無事終えることができ、まさにコミュニティを実感した登壇でした。 優しい世界〜ありがてえ〜😭
まとめ
今回テーマ決めやスライドを準備しているときは「こんなテーマで発表してみんな退屈しないかな…」とか「もっといいテーマや分かりやすい伝え方があるんじゃないか…」みたいなことを考えていたのですが、リハーサルで発表練習が終わった後、みんなから「やる気になった」、「よかった」等の感想をいただけて、その時すごい自信になりましたし、アウトプットすることの良さを実感できました。これからアウトプット増やしていけるといいな〜😄
Typoraのススメ
こちらはフィヨルドブートキャンプ Part 1 Advent Calendar 2020 - Adventarの8日目の記事になります。
(Part2 はこちら フィヨルドブートキャンプ Part 2 Advent Calendar 2020 - Adventar)
7日目の記事はkeikosmileさんのRubyの二次元配列 - keikosmile’s blogになります。
自分は普段日報の下書きに使っているマークダウンエディターであるTyporaについて紹介していこうと思います!初ブログ記事になりますがよろしくお願いします🙇
※ フィヨルドブートキャンプ(以下フィヨルド)以外の人向けに説明すると、フィヨルドでは学習した日にその日学んだことなどを日報にまとめて提出するという決まりがあります。
Typoraとはなにか?
Typoraはシームレスにプレビュー可能なエディターです。要は書いたら直接マークダウンが反映されるエディターです。下記で紹介する便利機能がショートカットでサクサク使えるので日報を書くのが捗ります。
主に日報を書いていく上で便利な機能
- h1~h6の見出しレベルの作成
- リストの作成
- 表の作成
- コードブロックの挿入
- スクリーンショットを直接アップロードして貼り付けられる
- その他色々
といったような機能があります。
Typoraの便利機能
h1~h6の作成、切り替えが楽
⌘ +1~6で見出しの作成、切り替えができます。また⌘+0で見出しレベルの取り消しもできます。
リストの作成、タスクリスト、順序付きへの切り替えが楽
⌥⌘Uでリストの作成ができます。⌥⌘Xでタスクリスト、⌥⌘Oで順序付きリストの作成もできます。
またチェックボックスはそのままチェックが押せるので楽!
表の作成が楽
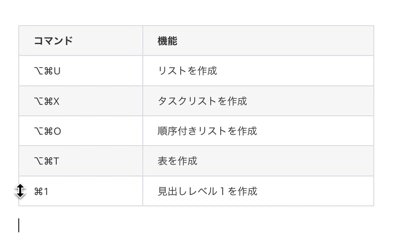
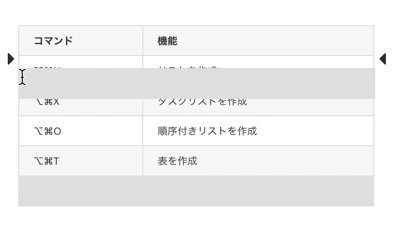
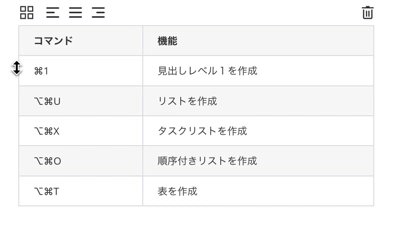
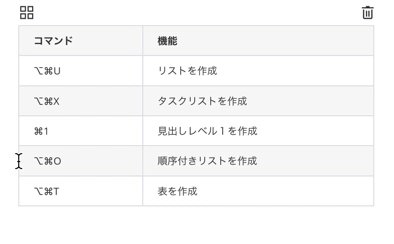
⌥⌘Tで表が作成できます。リサイズもすぐにできるので行を追加したり、減らしたりするときに便利です。
行と列の入れ替えもドラッグでできるので、後から行を挿入したりするときに便利です。
コードブロックの挿入も簡単
以下のように[~~~](言語は任意)を入れればコードブロックの挿入も簡単です。
画像のアップロードも簡単!
画像をアップロードする際は少し設定がいりますが、Macでスクリーンショットを撮ったものをすぐ貼り付けできるので簡単です。
画像のアップロード設定の手順
⌘,、もしくは左上のTyporaをクリックして設定を開きます。
画像タブを開き
- When Insert...を
Upload imageを選択 - Image Upload SettingのImage Uploaderで
iPicを選択

- 最後に右下のDownload iPicをクリックし、iPicをダウンロード。
これでスクリーンショットをそのまま貼り付けるだけでアップロードされます。
その他便利ショートカット多数あり!
| コマンド | 機能 |
|---|---|
| ⌘B | 太字 |
| ⌘I | 強調 |
| ⌥⌘Q | 引用 |
| ⌘/ | ソースコードモードに切り替え |
などなど便利な機能が多々あります。
Typoraを導入することのメリット
Typoraを使うことでこんなメリットがありました。
プレビューを使わないので画面がスッキリ
通常であれば、ソースコードの部分とそれを反映したプレビュー部分の二つを出さなければなりませんが、直接マークダウンが反映するのでその分プレビューを開いたり、確認する必要がありません。
上記の機能を使って素早く楽に日報が書ける
上記で紹介した機能を駆使すればより素早く日報が書けるようになります。
学習以外のこと(日報に書くほどのことでもないこと)も書ける
正直言うとこれが一番Typoraを導入した要因なのですが、こういうことってないですか?
- 日報に書くことのほどではないが書き留めておきたいこと
- 学習を進めてはいるがまとまっていないので日報にあげられるレベルにないメモ
- 学習に関係ないこと(やることリストとか)
Typoraなら見るのは自分だけなので書きたいと思ったことなんでも書けちゃいます。実際に日報を提出するときは、コピペしてその後いらない部分を消すなりして提出すればおk!
デメリット
じゃあデメリットはなにかというと、次のことが挙げられるかなと思います。
フィヨルドのサイトにコピペすると不要な改行がある
提出時にそのままコピペすると結構不必要な改行があったりと、若干の修正が必要になります。
たまにバグる
たまーに挙動がおかしくなる時があります😅
タスクリストが消せなかったり、見出しレベルが変更出来なかったりします。そんなときはソースコードモードにして一旦バグ部分を消すと大体解決します。
画像のアップロードが面倒(以前やっていたやり方)
上の説明のように設定すればMacでキャプチャした画像はそのままアップロードされ、コピペしてもフィヨルド上で反映されますが、これを自分は今までしていなかったので
- フィヨルドの下書きに画像を貼り付けてアップロード
- アップロードした画像を切り取り
- Typoraに貼り付け
という若干遠回りな手順で画像をアップしていました。今回ブログを書くにあたり今一度機能を調べ直さなきゃずっと同じように使っていたかもです。アウトプット大事😳
その他
これは他の人記事に書いてあったものなので自分としてはデメリットに感じていないのですが、他の人が挙げたものは次のようなものがあります。
- 現在は無料→後に有料になるかもしれない…
- タグ機能がない→メモがたくさんになると欲しい情報を取り出すのが大変
タグ機能に関しては、フィヨルドの日報のタグ機能があるのでそれで保管できます。
導入方法
下記公式サイトからダウンロード
Typora — a markdown editor, markdown reader.
うろ覚えですが、フォントサイズは初期だと大きかったのでカスタムで9pxくらいに設定するとよいです。
まとめ
今回はTyporaというマークダウンエディターを紹介させていただきました。コマンドに慣れてしまえば割と快適に日報が書けるのでみなさんも試してみてはいかがでしょうか?(なんかまとめブログみたいな文章になった)
誤った情報もあるかもしれないので、なにかあればコメントしてくれると嬉しいです😄 もっとアウトプットしなきゃだなあ〜
参考URL
強力なMarkdownエディタ「Typora」に今更入門 - Qiita