こんにちは!ちょこです!
このブログでは「ゲームUIを見てみよう!」というテーマでゲームUIを紹介しています。少しでもゲームUIに興味を持ってくれる方が増えると嬉しいです!
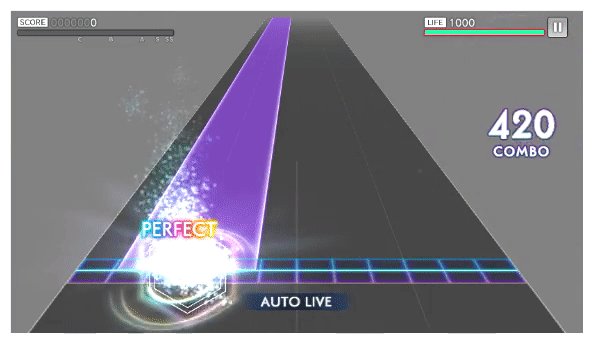
今回は「アイドルマスター シャイニーカラーズ Song for Prism」(以下「シャニソン」)からライブ設定の項目をご紹介します。音ゲーのライブ設定はユニバーサルデザインを取り入れていることが多いので、個人的には注目しています。
以下、概要です。
視覚過敏対応を意識した設定項目

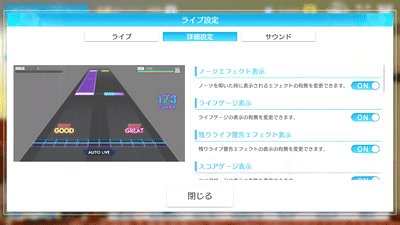
「シャニソン」のライブ設定項目は特に視覚過敏対応を意識した項目が多いと感じました。具体的には以下の12項目があげられます。
- 背景の明るさ
- レーンの透明度
- ノーツエフェクト表示
- ライフゲージ表示
- 残りライフ警告エフェクト表示
- スコアゲージ表示
- コンボ表示
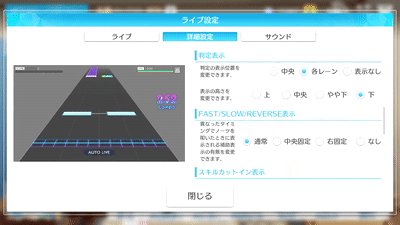
- 判定表示
- FAST/SLOW/REVERSE表示
- スキルカットイン表示
- ライブスキル効果エフェクト表示
- キービーム表示
たくさんあります。
項目によって、グラフィックを表示する際の透明度、表示位置など調整可能なパラメータは異なりますが、どの項目の要素も設定によっては非表示にすることが可能です。
人によって程度差はあると思いますが、画面に集中する際は不要な情報を処理するリソースはノイズになりがちなので、「非表示にできることで視覚過敏対応にもつながっている」と感じました。
視線を集中させる意図を感じる設定項目
主要な情報を画面中央に集約できるようにすることで、ユーザーの視線を散らしにくくさせたいのかな、と思いました。
具体的には以下の項目は画面中央付近に表示することが可能です。
- コンボ表示
- 判定表示
- 判定タイミング表示位置(FAST/SLOW/REVERSE)
いずれも画面中央に表示、あるいは表示しないことができます。
それぞれの項目を見てみます。
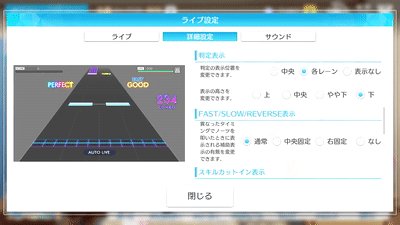
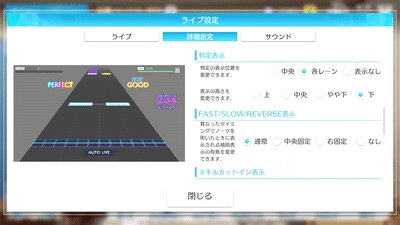
コンボ表示
コンボ表示は連続してノーツをタップできた回数です。
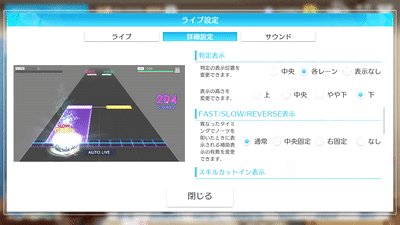
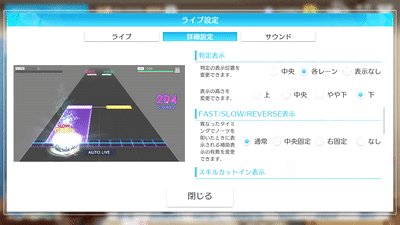
デフォルトの設定は「右」です。
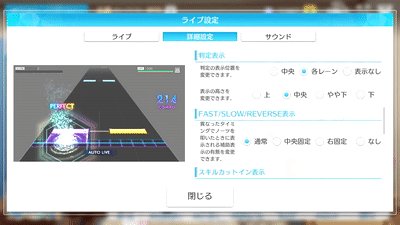
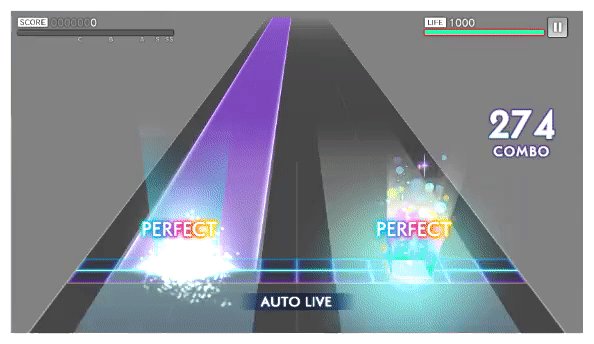
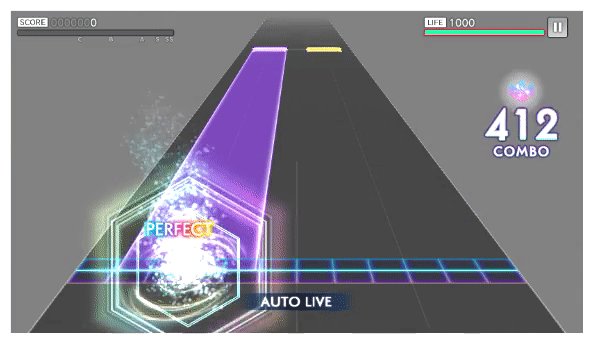
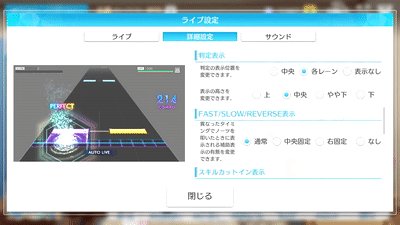
「中央」に設定するとレーンに貼り付けられたようにパースがかかった表示になります。


▲コンボ表示
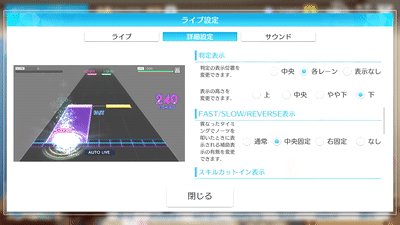
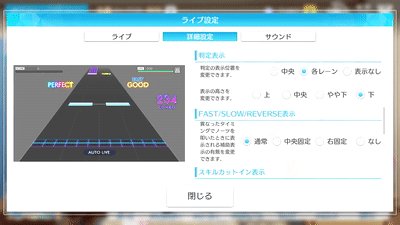
判定表示
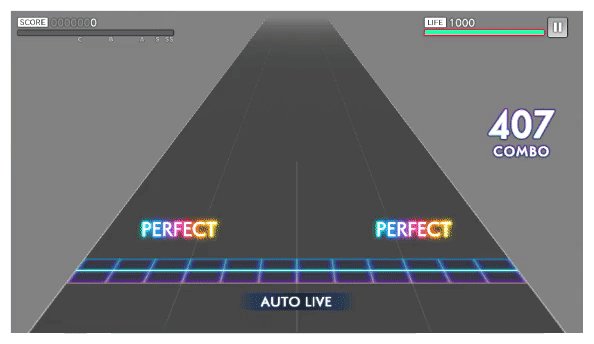
判定表示の位置も変更できます。
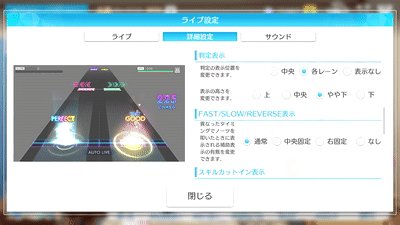
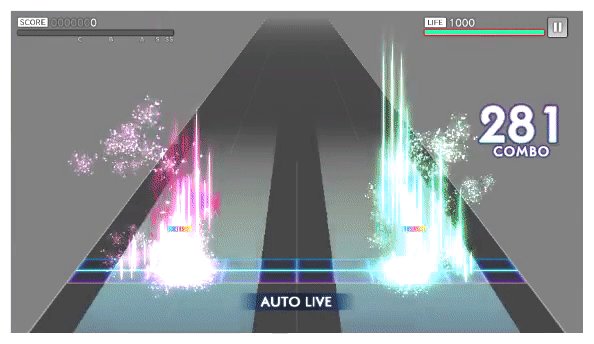
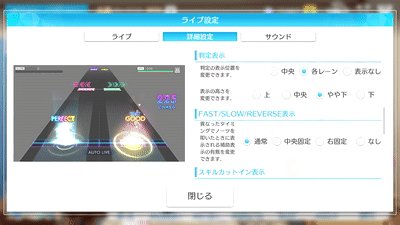
デフォルトは「下」ですが、これも「中央」に設定できます。


▲判定表示位置
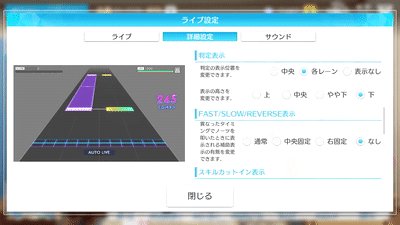
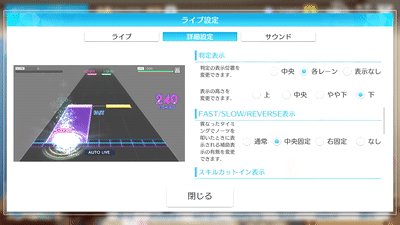
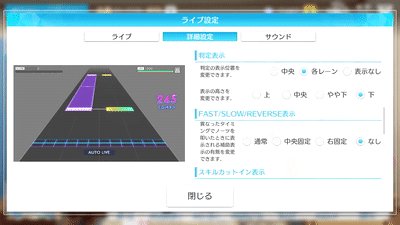
判定タイミング表示位置
判定タイミング表示位置は、ノーツをタップするタイミングがズレた場合、その旨を表示する設定項目です。
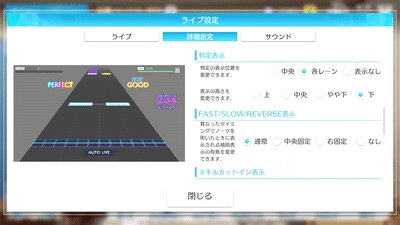
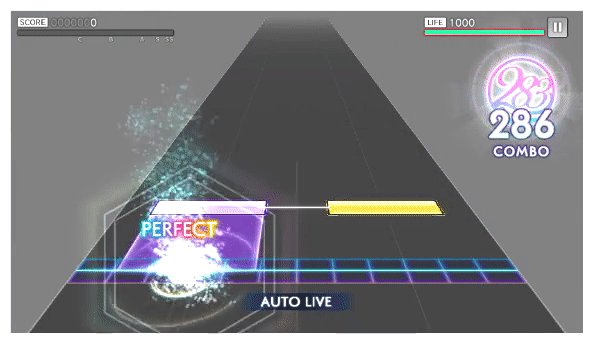
デフォルトではノーツ付近に表示されますが、画面中央に表示することも可能です。



▲判定表示タイミング
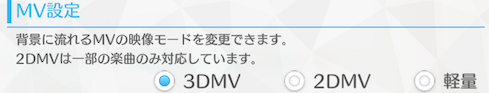
端末の負荷を考慮した設定項目


MV設定の項目に「軽量」が用意されています。
軽量にすることで、高負荷になりやすい場面での端末の負荷が下げられ、より幅広い端末でゲームをプレイすることが可能になります。
端末にかかる負荷を減らすことは、より快適なプレイ環境にも繋がるため、多くのユーザーにとっても歓迎されやすい要素かと思います。
主観的満足度も大事

UIの評価軸の中で主観的満足度は重要な要素です。
どの設定項目も多少の主観的満足度が含まれますが、特に以下の設定項目は主観的満足度が多く含まれているように感じました。
それぞれの詳細を記載します。
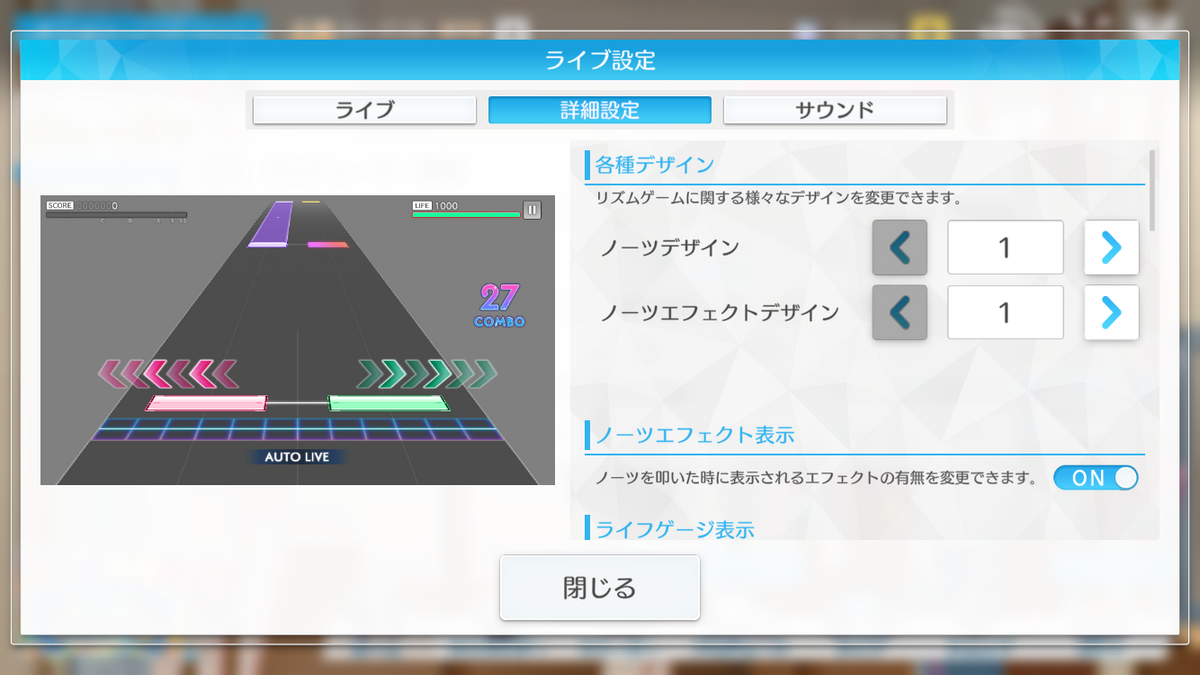
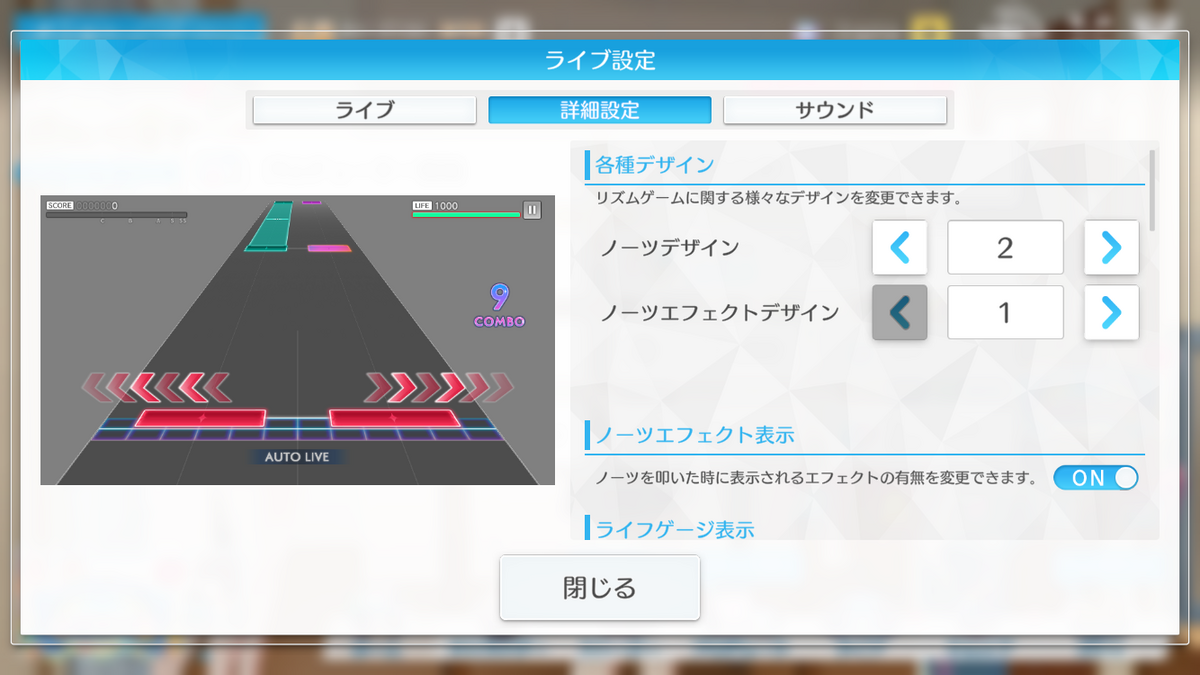
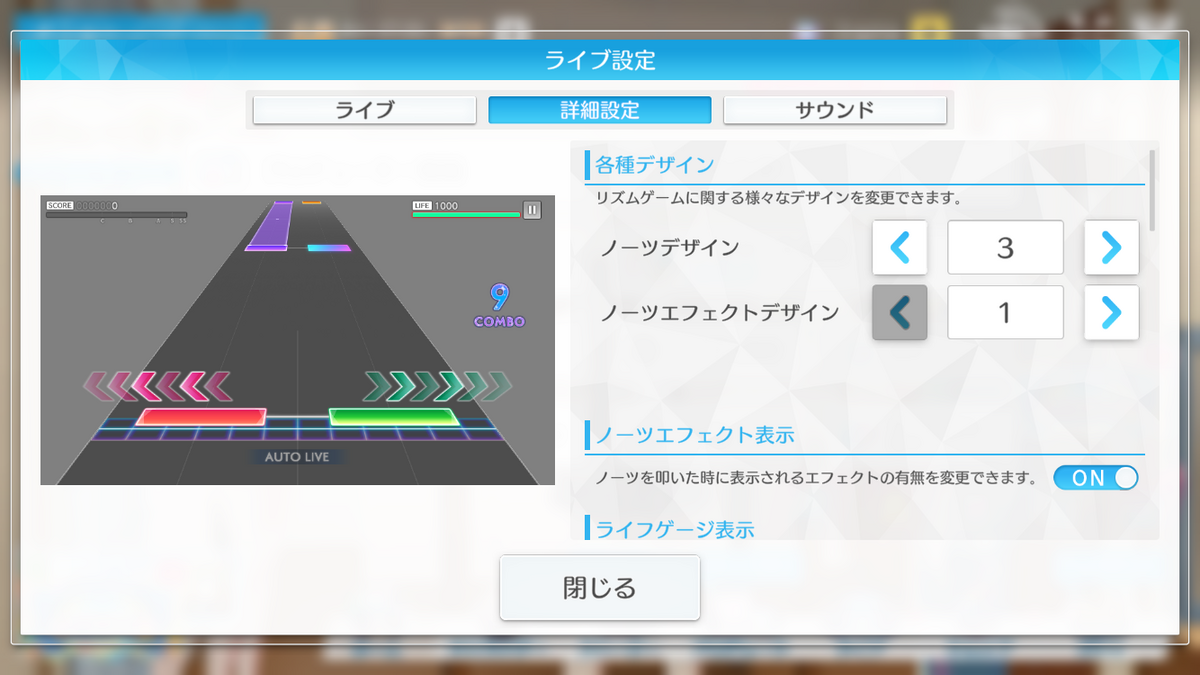
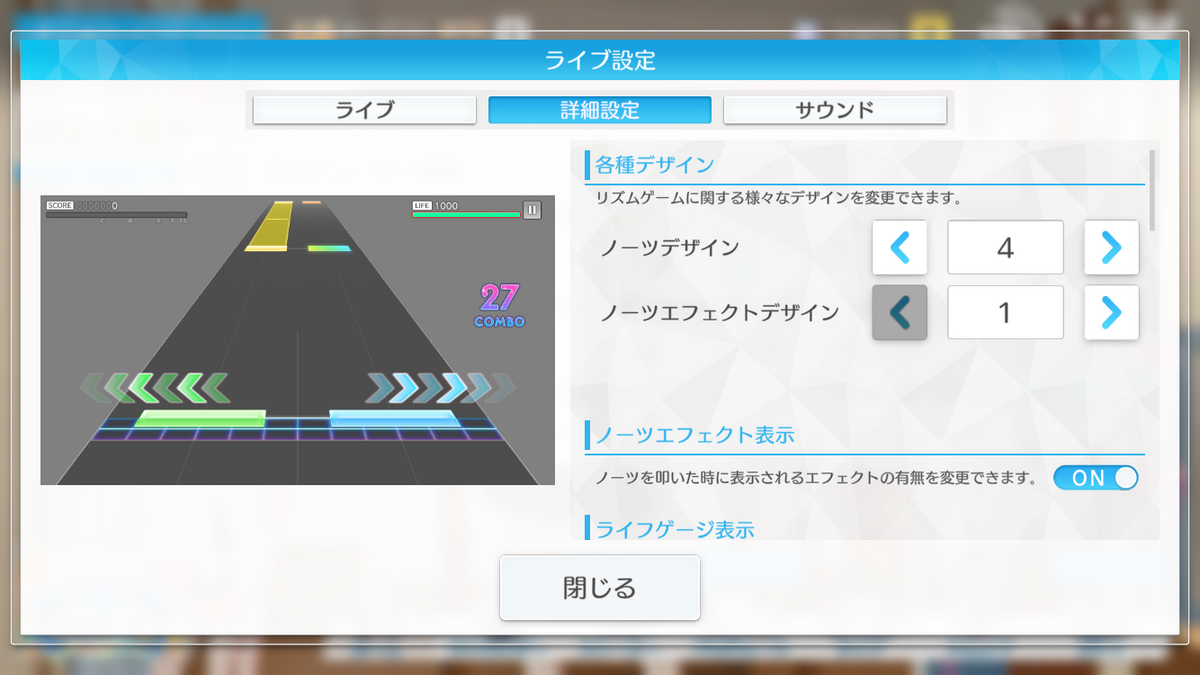
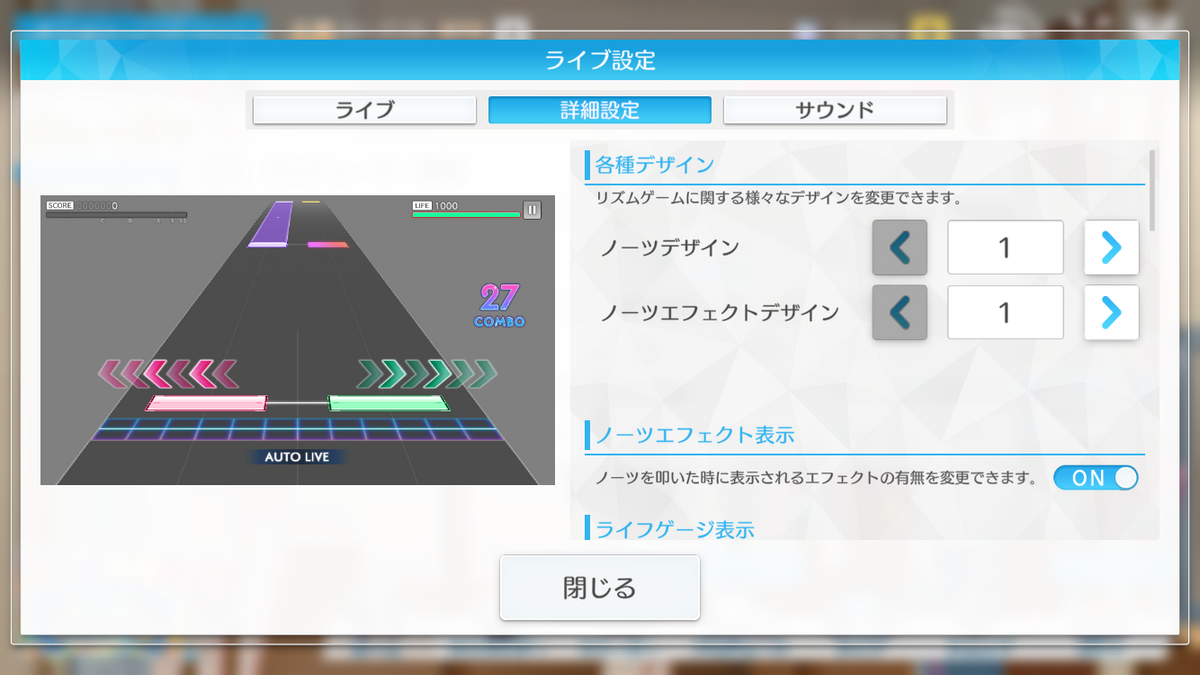
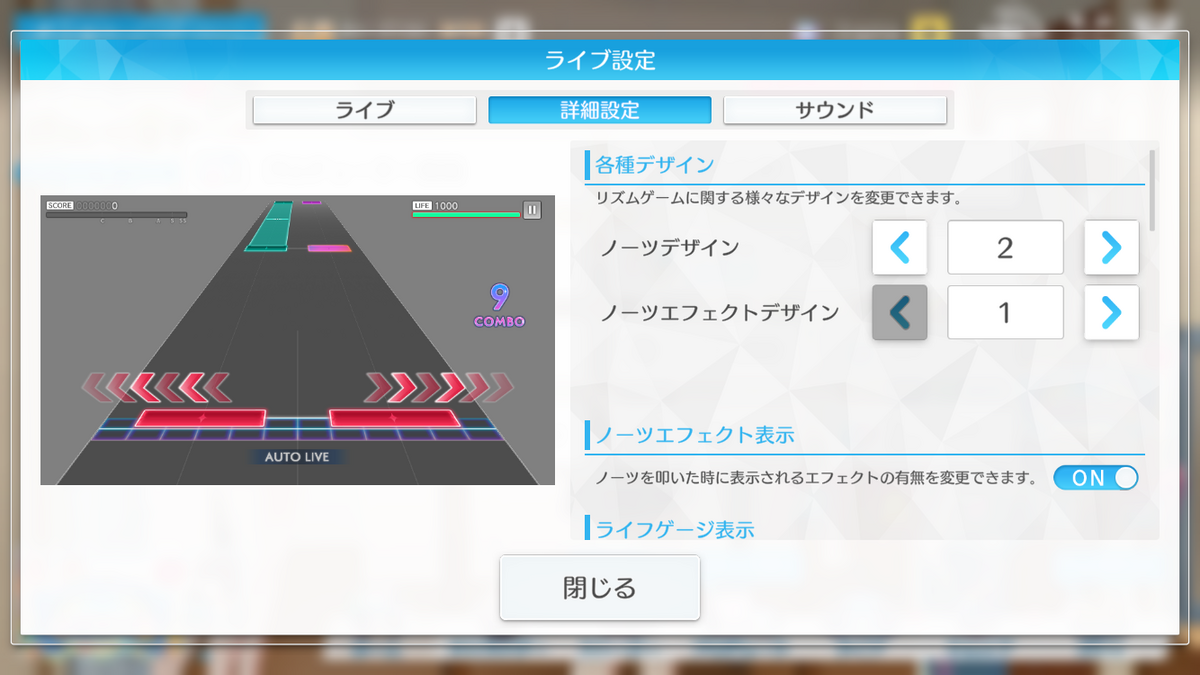
ノーツデザイン
ノーツデザインは色弱の方が見た時の見やすさにも影響しますが、「シャニソン」の場合は好みによるところが大きいように感じました。
以下、5種類のノーツデザインを紹介します。

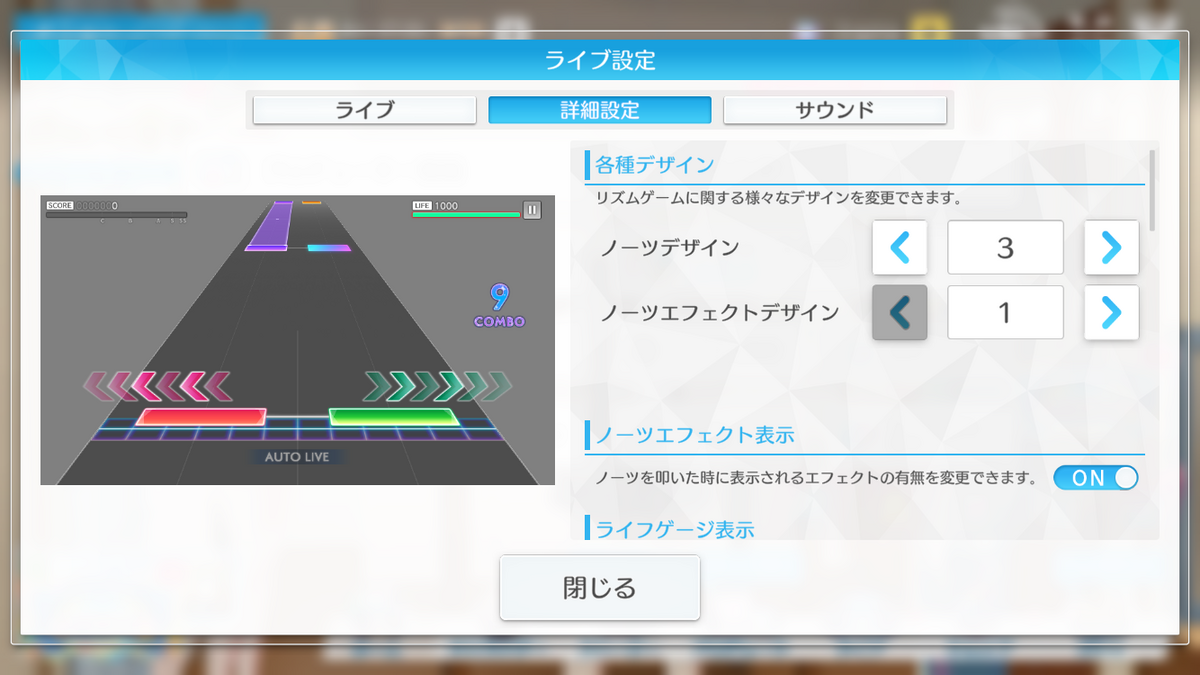
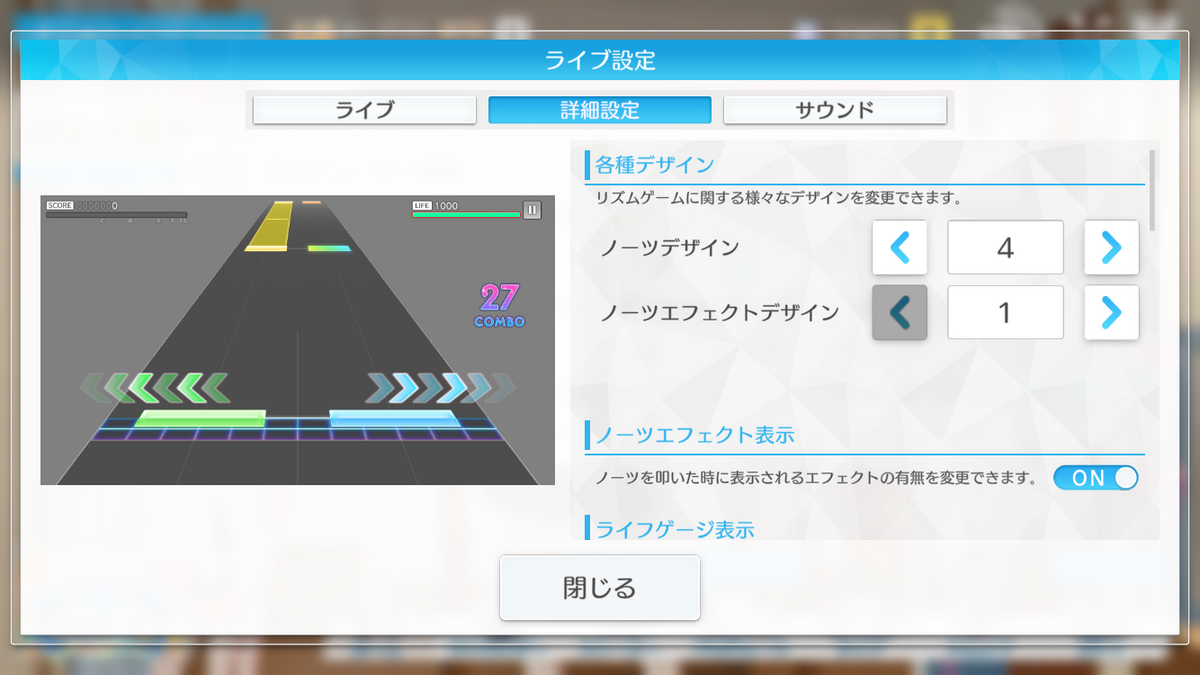
▲ノーツデザイン「1」

▲ノーツデザイン「2」

▲ノーツデザイン「3」

▲ノーツデザイン「4」

▲ノーツデザイン「5」
このようにシルエットは大きく変わらず、色のトーンや色相が変わるデザインです。
ノーツ速度
ノーツ速度が調整できることで、プレイ難易度が変化します。
ノーツ速度が遅いとノーツが短い間隔で表示されます。その結果、ノーツをタップする順番が分かりにくくなります。
ノーツの速度が速いと画面内に表示されるノーツの数が減り、タップする順番が分かりやすくなります。
特に難易度の高い楽曲はノーツの数が多くなる傾向があるため、ノーツ速度が調整できると、プレイしやすいと感じるユーザーも増すかと考えます。

▲ノーツスピード「1.0」(最遅)

▲ノーツスピード「12.0」(最速)
プレビューがあって分かりやすい
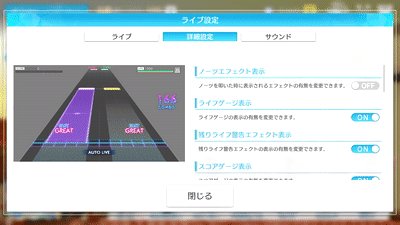
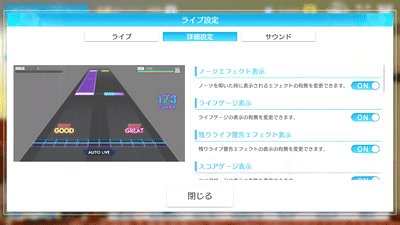
「シャニソン」の設定画面は設定を変更すると、即時プレビューされるので調整結果が分かりやすいです。
即時プレビューはある程度広く採用されているデザインだと思いますが、利便性の観点から重要なデザインだと感じたため、紹介しておきます。

▲ノーツエフェクト表示のオンオフ
任意のタイミングでサウンドが確認できる

プレビューについて、ビジュアルは即時表示させれば良いわけですが、SEやボイスは常に鳴っているわけではありません。
多くの場合、ボリュームなどの値を変更した際に鳴りますが「シャニソン」ではユーザーが任意のタイミングで鳴らすこともできます。

▲再生ボタンを押すとサウンドが鳴る
考慮しない要素もある
設定項目を調整できることでユーザーの個別のニーズを満たしやすくなりますが、あらゆるニーズに応えられるわけではありません。
やらないこと、優先度を下げる要素を判断する必要もある。
例えば「シャニソン」の場合、UIの位置調整、サイズ調整などの操作性に関わる設定項目はありません。
それぞれの設定項目がどのようにユーザーに還元されるのか意識したいと思った。
以上です。
音ゲーの設定項目を検討する際の参考になれば幸いです。
このブログではこのようにゲームUIついて簡単にまとめて紹介しています。
他のゲームUIも紹介しているので、もし良かったら他の記事も見て行っていただけると嬉しいです。
権利者さまへ
以下はコンテンツ利用に関する認識の説明です。
「アイドルマスター シャイニーカラーズ Song for Prism」のガイドラインを確認したところ、以下の記載がありました。
当社では、ゲーム実況を、「ご自身がゲームを遊んだ動画や静止画をファンコミュニティ等とインターネット上でご共有いただくもの」と捉えています。 例えば、「ご自身によるゲームプレイ映像に、皆様の声や姿、アバターなどを重ねた動画又は配信をデジタルプラットフォーム(Youtube,Twitch,ニコニコ動画等。以下、単にプラットフォームといいます)上で共有すること」のみならず、「スクリーンショットやプレイ動画の切り抜きをインターネット上で共有すること」等も含みます。
【「アイドルマスター」シリーズ】「ゲーム実況ポリシー」の変更に関するお知らせ | 【公式】アイドルマスター ポータル(アイマス)
ゲーム実況ポリシー | バンダイナムコエンターテインメント公式サイト
これによりゲーム画面のスクリーンショットのブログの利用についてはガイドラインに従った前提で許可されている認識でおります。

画像利用、記事の内容について問題がありましたら、お手数ですがご連絡ください。
速やかに対応いたします。
お問い合わせ