【iOS】Google material-design-iconsをフォント化(ttf)して使いやすくしたよ
フォントをiOSアプリに組み込めることはご存知かと思います。
もちろん画像を使ってもいいのですが、
フォントを使うと以下の良いことがあります。
・プロジェクトにimportが楽(1ファイルに纏まっているので)
・色変更が簡単
・サイズ変更に強い
・管理が楽
・AttributedStringの一部として文章中に出せる
先日、Googleがmaterial-design-icons https://github.com/google/material-design-iconsを公開しましたが、
iOS用の画像も用意されています(さすがGoogleさん)。
残念ながらフォントは用意されてなかったので作ることにしました。
svgファイルをフォント化(ttf)してiOSから使いやすくしたので公開します。
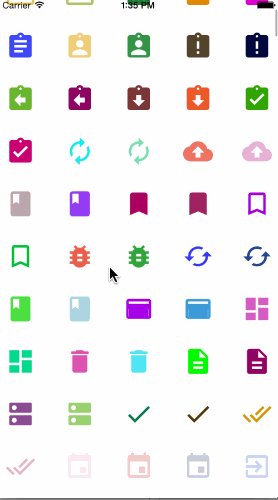
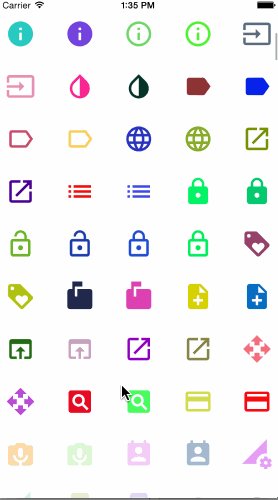
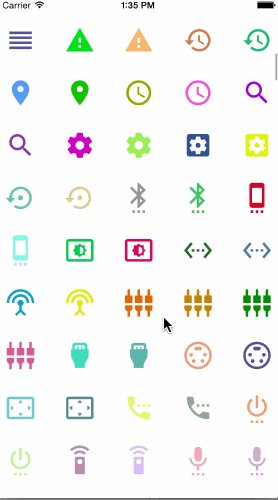
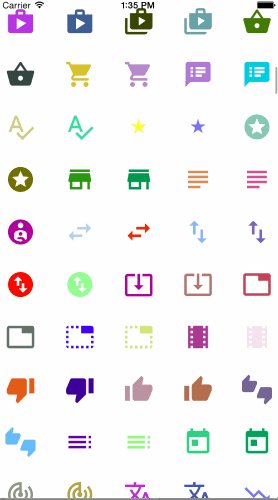
全部で1661個のアイコンが使用できます。
※Swiftで実装しています。

Source Code
dekatotoro/GoogleMaterialDesignIcons · GitHub
使い方
GoogleIcon.swiftファイルとgoogleicon.ttfファイルをプロジェクトに追加。
info.plistにFonts provided by application keyを追加して、googleicon.ttfを指定。
GoogleIconクラスに定数でフォント文字を全て定義してあるので、
アイコン一覧から使いたいアイコン文字を見て使用してください。
※アイコン一覧はicon/googleicon.htmlで見れます。
GoogleIcon.e600
GoogleIcon.e601
GoogleIcon.e602
GoogleIcon.e603
..
hogeLabel.font = UIFont(name: GoogleIconName, size: 30.0)
hogeLabel.textColor = UIColor.greenColor()
hogeLabel.text = GoogleIcon.e600
storyboardからフォントを指定する場合
デザイナーがいない方や、個人で開発している方などにお役に立てたら嬉しいです。
ぜひFeedBackお願いしますm(- -)m
ライセンスはGoogleのmaterial-design-iconsを使用したものなので、Creative Commons CC BY 4.0です。