下の動画は、「快盗ハラマン実体テレビ」というアニメのオープニング映像です。
3次元の実体テレビが立体的に回転しています。このアニメの作り方を説明します。
パソコンやスマホの無料アプリで作れます。いらすとやを動かす方法はこちら。ダンス動画の作り方はこちら。音声合成はこちら。

ほかの解説動画はこちら。
内容:
- 1.9VAeきゅうべえのダウンロード
- 2.穴のあいた図形の書き方
- 3.実体テレビの足をかく
- 4.パネルを複製して手前にずらす
- 5.背後の面から順番にかく
- 6.ブラウン管とアンテナをかく
- 7.続きをつくって足の台を回転
- 8.面を選んで前面、横板、背面を分類
- 9.前面パネルの角の点を結合
- 10.背後のパネルの角の点を結合
- 11.前面、背面パネルを立体的に回転
- 12.アンテナを回転
- 13.ページをコピーして続きをつくる
- 14.前面、背面パネルを反転して重なりを変更
- 15.前面、背面パネルの場所と色を入れ換え
- 16.アンテナと下の台を回転
- 17.2ページのパネルの重なりを入れ換え
- 18.実体テレビのエンジンをつくる
- 19.エンジンを点滅させる
- 20.エンジンを中に入れる
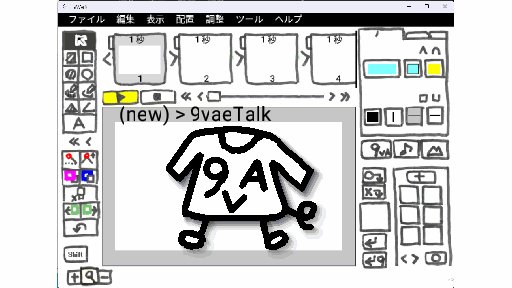
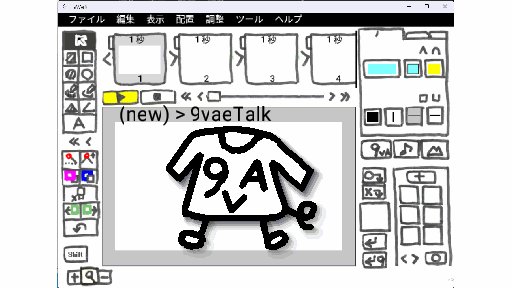
- 21.回転するテレビをアニメキャストにする
- 解説動画の作り方
1.9VAeきゅうべえのダウンロード
アプリはフリーソフト9VAeきゅうべえを使います。下からダウンロードできます
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー

操作方法
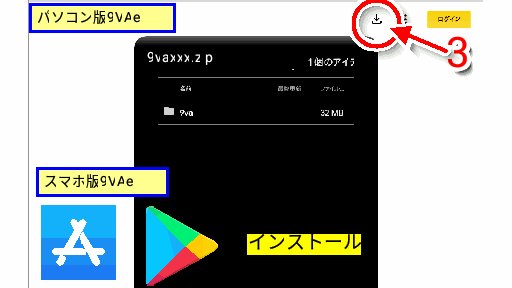
- 9VAeきゅうべえアニメ研究所をひらき、Downloadをタッチ
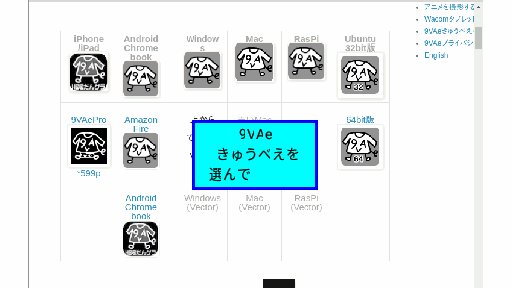
- ダウンロードする9VAeのアイコンをタッチ
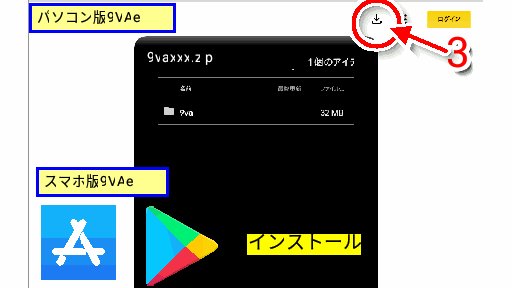
- パソコン版は右上のダウンロードボタン。スマホ、タブレット版はアプリストアから「インストール」して開きます
- Mac版は解凍したあと、右ボタンメニューから「開く」を2回。Win版は「詳細情報」から実行します
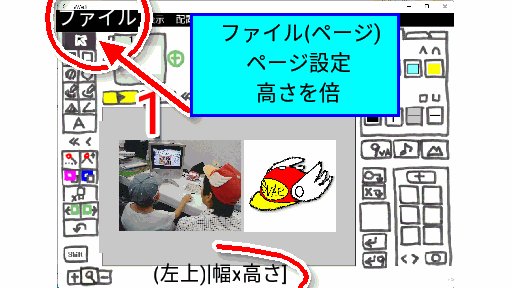
2.穴のあいた図形の書き方

操作方法
- 最初に八角形をかきます。多角形塗りつぶしのアイコンをタッチします
- 時計回りに頂点を、順番に入力します。最初の点をタッチすると、入力が完了します。
- 左右に2つ、穴をあけます。穴の形は、時計の逆回りに入力します
- 3つの図形が入力できたら、選択ボタン
- 外側からドラッグして3つの図形を選びます
- 選択枠の中心のプラスをタッチし、メニューから「グループ化」を選びます。
- もう一度、中心のプラスをタッチし、「いっしょに塗る」をタッチします。2つ穴があいた、図形ができます。
- 外側の図形と、穴の図形が、逆回りにかかれていれば、穴があきます。もし穴があかなければ、中心のプラスメニューから「穴の反転」をタッチし、穴の図形をタッチしてください。
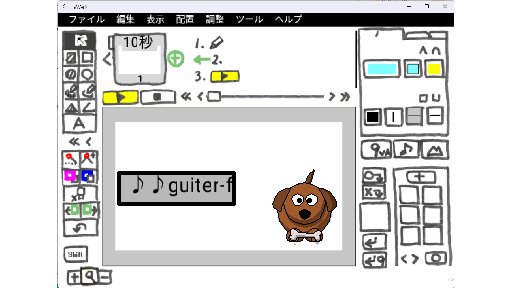
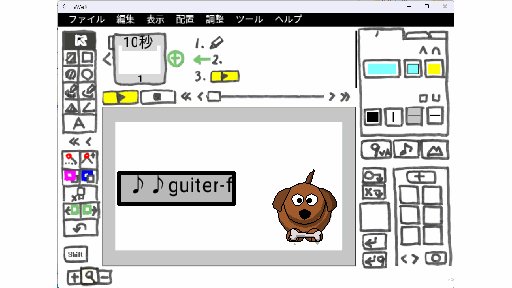
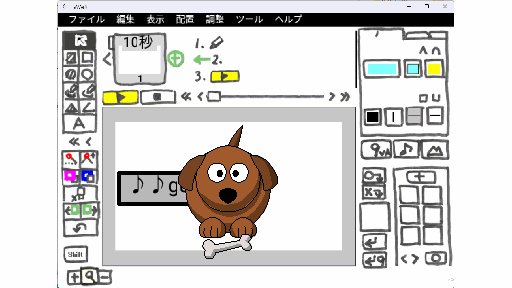
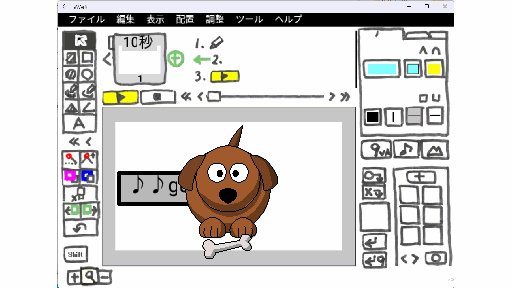
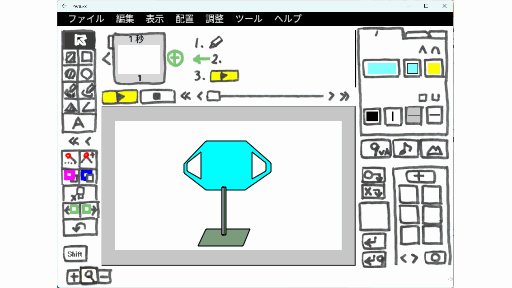
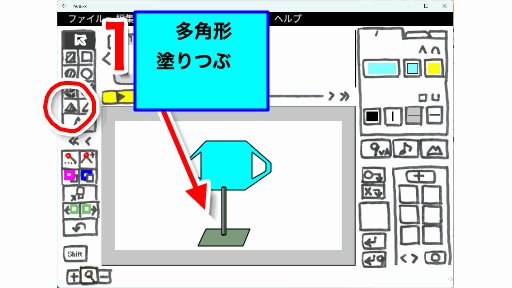
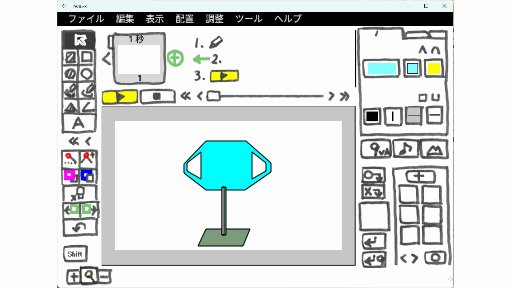
3.実体テレビの足をかく

操作方法
- 多角形塗りつぶしで、足を入力します。
- 色は右上のパレットで、かえられます
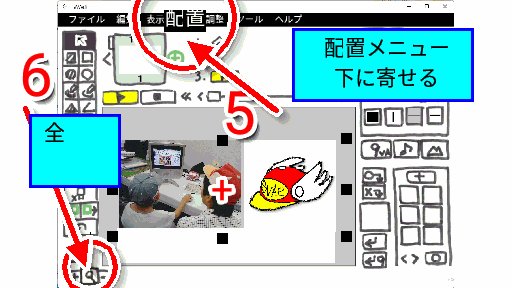
4.パネルを複製して手前にずらす

操作方法
- 選択ボタンをタッチして、パネルを選ぶと、選択枠がつきます
- 選択枠の中心のプラスをタッチし、メニューから、「複製」します。
- 左側の、重なりを上にするボタンで、足より手前にします
- ドラッグして、位置を左にずらします。
- 右側の登録ボタン「+」で、パレットに登録します
- 登録したパレットをタッチし、メニューから「下と重ねる」で、下がすけてみえます。
「固定」をタッチすると、選択できなくなります - 後ろのパネルを選んで、灰色にしましょう
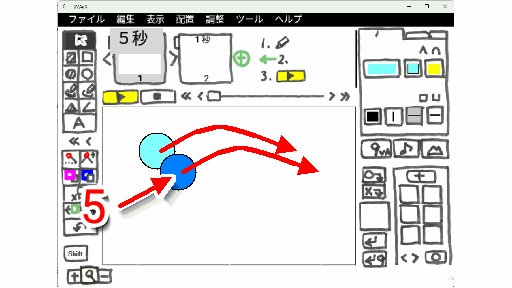
5.背後の面から順番にかく

操作方法
- 多角形塗りつぶしをつかって、面を入力していきます。
- キーボードがある場合は、コントロールキーを押せば、頂点の位置に点が吸着します
- 色は塗り色パレットで、変更できます
- 全部の面が入力できたら、登録パレットをタッチし、「選択する」をタッチして、
手前のパネルを選びます。 - 重なりを上にするボタンで、一番手前にします
- 固定や、表示属性は、右下のまるボタンでリセットできます。タッチすれば、手前のパネルが不透明になります
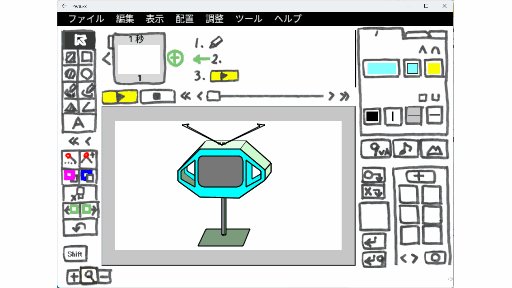
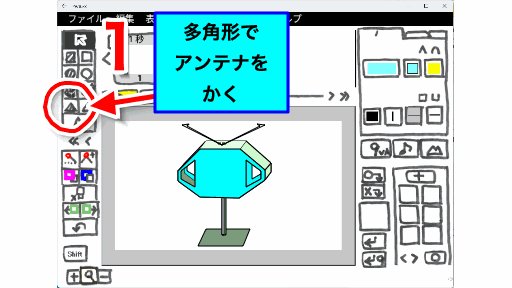
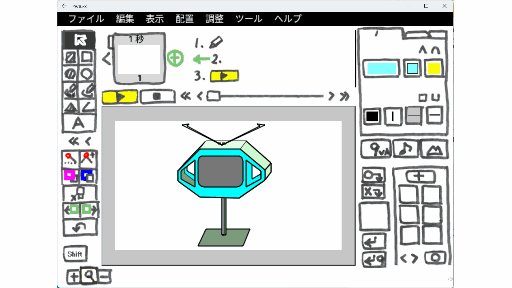
6.ブラウン管とアンテナをかく

操作方法
- 多角形をつかって、アンテナをかきましょう
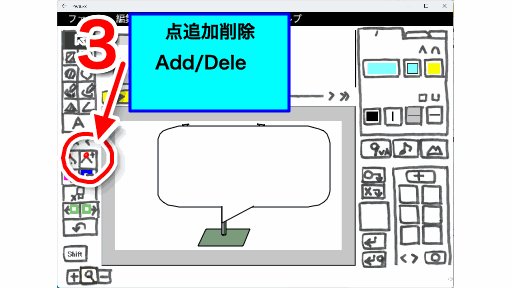
- 右上の、3つめのタブから、スタンプが入力できます。角まるふきだしを入力しましょう
- 点追加、削除ボタンで、図形の点が表示されます。ふきだしの、つのの点を選びましょう
- 削除ボタンで、点を削除すれば、角まる四角形になります
- 四隅の点の位置を調整して、実体テレビにはめこみます
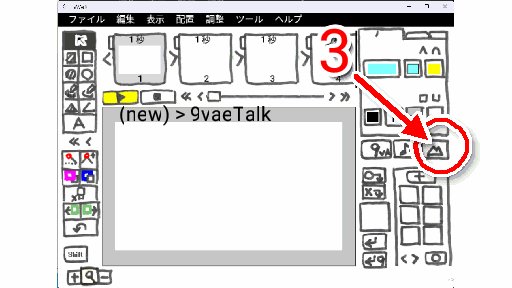
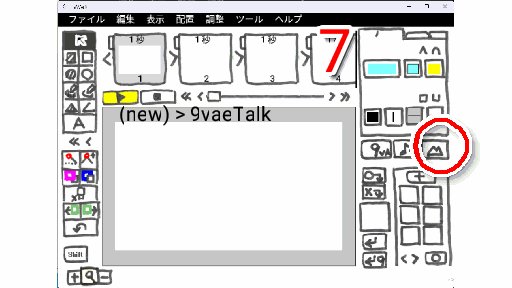
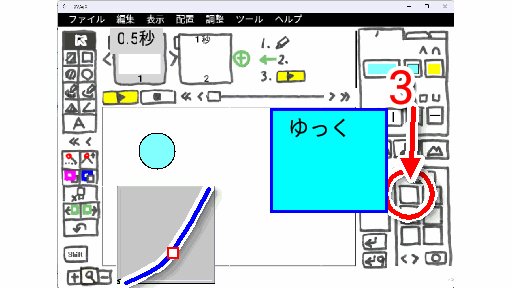
7.続きをつくって足の台を回転

操作方法
- ページの右側の「+」をタッチし、メニューから「続きのページを作る」をタッチします。1ページの内容が2ページにコピーされます
- 台を選んで、点選択ボタンをおします。台の点が表示されます
- 台の点を時計まわりに、移動させましょう
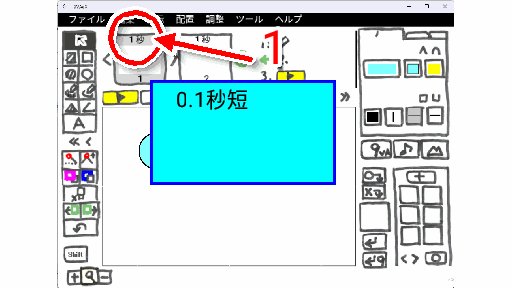
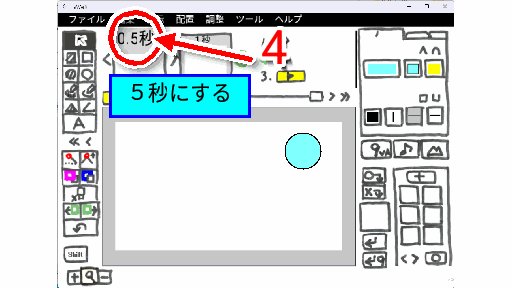
- 1ページの時間をタッチし、時間を6秒に変更します。
- プレイボタンをタッチして動きをみてみましょう。台が回転するアニメができました
8.面を選んで前面、横板、背面を分類

操作方法
- 図形を選択し、パレットの「+」ボタンをタッチすれば、図形がパレットに登録されます。
- パレットをタッチし、メニューから「追加登録する」をタッチすると、そのパレットに図形が追加されます。これで分類していきます
- 手前のパネルをいれたパレットをタッチし「隠す」をタッチすれば、表示が消えて、下が見えるようになります
9.前面パネルの角の点を結合

操作方法
- 手前のパネルのパレットをタッチし「隠す」を解除します。
- 全部の図形を選びます。「隠す」に設定された背後のパネルは選択されません
- 点選択モードにします。
- 左下の「+」ボタンを押して画面を拡大します
- 手前のパネルの、かどの点を外側からドラッグします。その場所にある点をすべて選びます
- 選択枠の中心の「+」メニューから「点の結合」を実行します。選んだ点が結合され、点のまわりにまるがつきます。
- 同じようにほかの角の点も結合します
- 左下の虫眼鏡ボタンで、全体が見える表示にもどります。
- 手前の八角形パネルの、8個のかどにある点を、同じように結合します。
これで手前のパネルを動かすと、結合した側面や底面がいっしょに動くようになります
10.背後のパネルの角の点を結合

操作方法
- 手前のパネルのパレットをタッチし、隠します。手前のパネルが消えます
- 背後のパネルのパレットをタッチし、「隠す」を解除します。背後のパネルが表示されます
- 背後のパネルの、8個のかどにある点を、8箇所選んで、メニューから点を結合します。
- 左下の「+」「ー」ボタンをつかって、拡大縮小して、点を選んでください
11.前面、背面パネルを立体的に回転

操作方法
- 手前のパネルのパレットをタッチし、メニューから「選択」します。
- 選択枠の右側の辺のハンドルをタッチします。メニューから「のばす」を実行し、左下にむかって変形します
- 今度は、選択枠の左側の辺のハンドルをタッチし、メニューから「のばす」を実行し、右上にむかって変形します
- 手前のパネルが、直線になればOKです。次に、背後のパネルのパレットをタッチし、メニューから「選択」します。
- 選択枠の左側の辺のハンドルをタッチし、メニューから「のばす」を実行し、右上にむかって変形します
- 選択枠の右側の辺のハンドルをタッチします。メニューから「のばす」を実行し、左下にむかって変形します
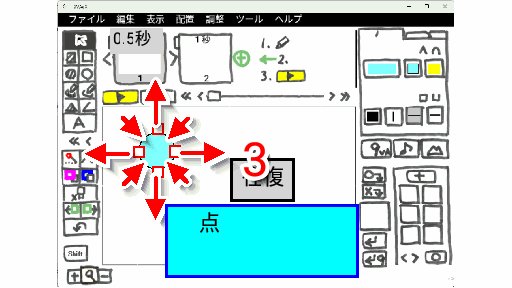
12.アンテナを回転

操作方法
- アンテナを選んで、点選択モードにして形を変形します
- 横から見た形に変形します
- プレイボタンで動きをみてみましょう
13.ページをコピーして続きをつくる

操作方法
- 1ページのページ番号をタッチしメニューから「ページを記憶する」を実行。
- ページの右側の「+」をタッチし、メニューから「記憶したページをいれる」を実行します
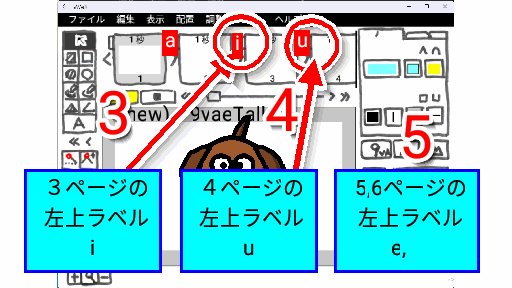
- 1ページの内容が3ページにコピーされます
14.前面、背面パネルを反転して重なりを変更

操作方法
- 手前のパネルのパレットをタッチし、メニューから「選択」します。
- まず左下の「シフト」をおします。
- 次に、選択枠の右側の辺のハンドルをタッチし、メニューから「反転」を実行します。シフトをおせば、同じ位置で左右反転します
- 重なりを下げるボタンを何回かおして、一番下にさげます。
- 背後のパネルのパレットをタッチし、メニューから「選択」します。
- 左下の「シフト」をおしてから、
- 選択枠の右側の辺のハンドルをタッチし、メニューから「反転」を実行します。
同じ位置で左右反転します - 重なりをあげるボタンを何回か押して、一番手前にあげます。
15.前面、背面パネルの場所と色を入れ換え

操作方法
- 背後のパネルのパレットをタッチし、メニューから「選択」します。
- 中心をドラッグして、背面パネルを、前面パネルの位置に移動します。
- 色を前面パネルと同じ色に変更します。
- 次は、手前のパネルのパレットをタッチし、メニューから「選択」します。
- 中心をドラッグして、手前のパネルを、背面パネルの位置に移動します。
- 色を背面パネルと同じ色に変更します。
- 実体テレビを後ろからみた形になりました
16.アンテナと下の台を回転

操作方法
- アンテナを選んで、左右反転させます
- 台の点を180度回転させます
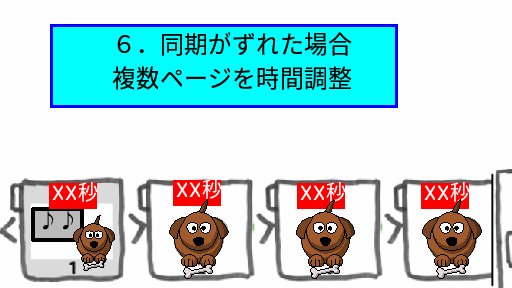
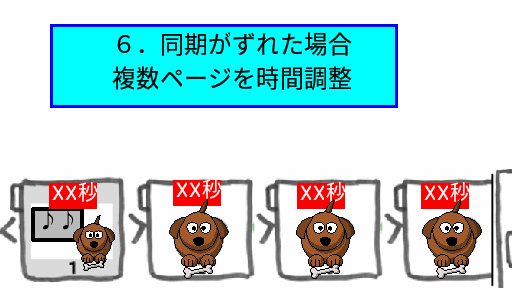
17.2ページのパネルの重なりを入れ換え

操作方法
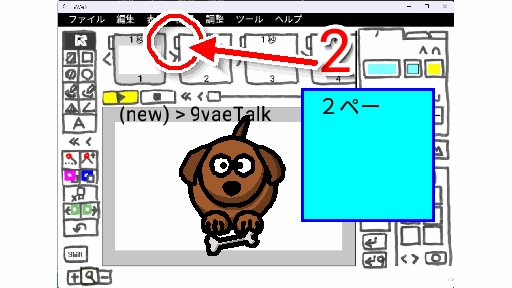
- 2ページをタッチして、2ページに移動します
- 手前のパネルのパレットをタッチし「選択」します。
- 重なりを下げるボタンをタッチして、一番下にさげます
- 背後のパネルのパレットをタッチし「選択」します。
- 重なりをあげるボタンをタッチして、一番手前にあげます
- プレイボタンで動きをみてみましょう。180度回転するアニメができました
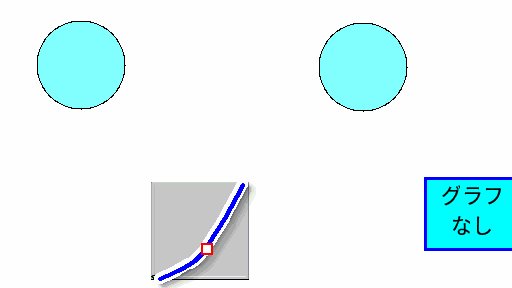
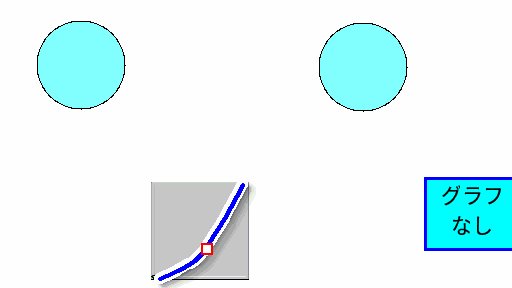
18.実体テレビのエンジンをつくる

操作方法
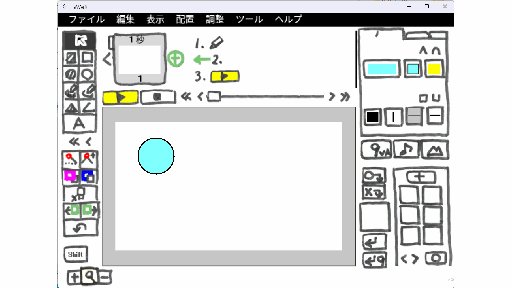
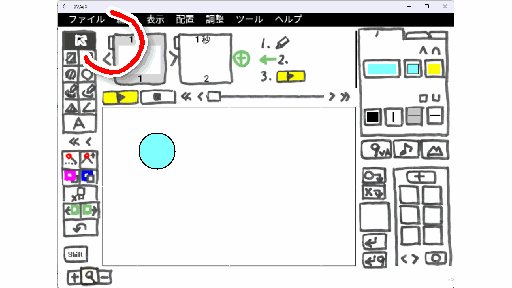
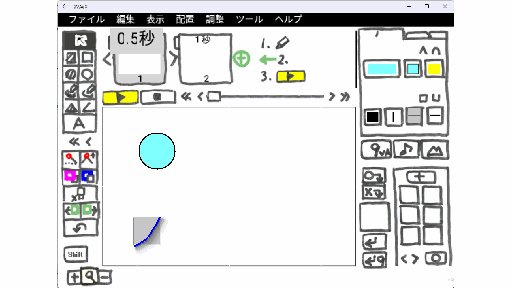
- 円を描くボタンをタッチし、円を3つかきます。円は中心からドラッグします
- 選択ボタンをおして、3つの円を選びます。
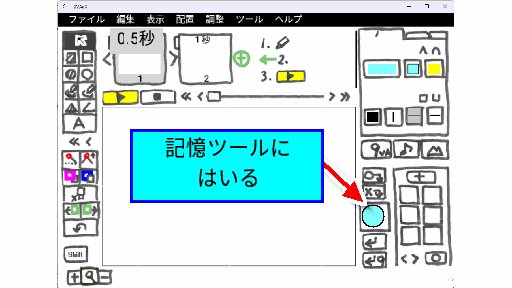
- 右側のカットボタンで、記憶ツールの中に円がはいります。
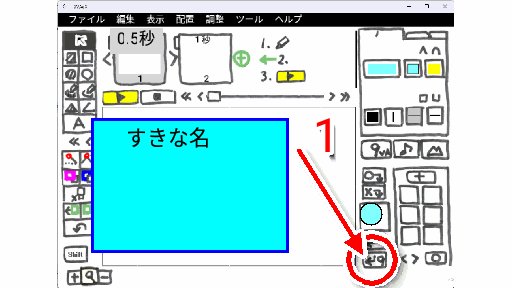
- 記憶ツールの下の、「q」ボタンをタッチ。好きな名前をつければ、記憶ツールの中の円が、アニメキャストになります
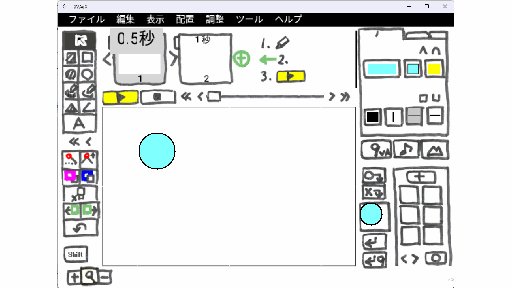
- アニメキャストの選択枠の、中心の「+」をタッチ、メニューから「アニメの修正」で、アニメキャストの中が開きます
- 3つの円がはいっています
19.エンジンを点滅させる

操作方法
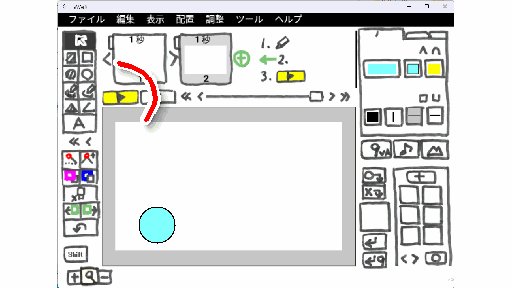
- ページの右側の「+」ボタンをタッチし、続きのページを作ります。1ページが2ページにコピーされます
- 円を選び、塗り色ボタンで、カラーパレットから別の色を選びます
- 続きのページを作ります。2ページがコピーされます
- カラーパレットから別の色を選びます
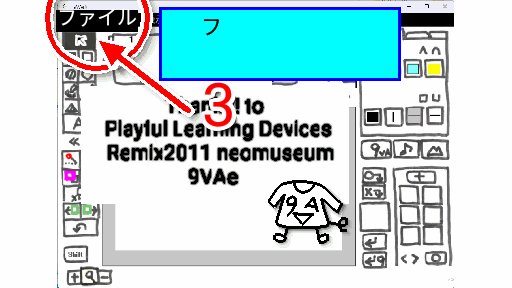
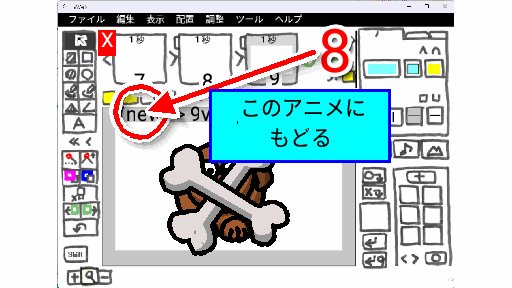
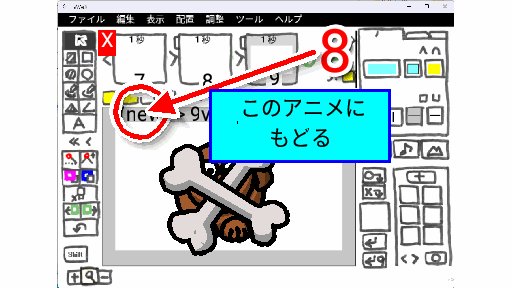
- ステージの上の、太い文字が、ファイルと、アニメキャストの名前です。
左側の文字をタッチし、「このアニメにもどる」をタッチします
20.エンジンを中に入れる

操作方法
- エンジンを選んで、重なりをさげるボタンで、パネルの下にいれます
- 選択枠の中心の「+」をタッチし、「複製」をタッチ。右側に移動します
- 2つのエンジンを選んで、「前のページにコピー」ボタンをタッチ。重なりを調整し、全部のページのテレビの中にいれます。回転に従ってエンジンの位置も変更してください
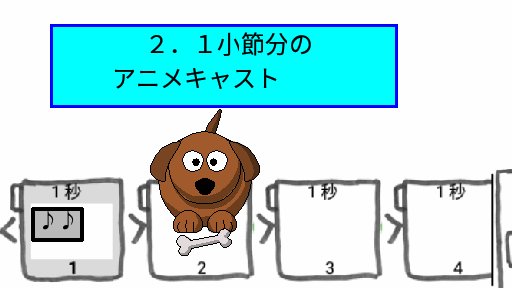
21.回転するテレビをアニメキャストにする

操作方法
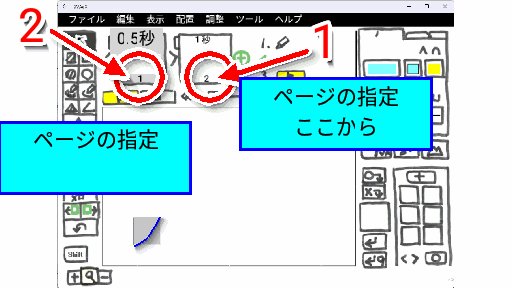
- 1ページの番号をタッチし、メニューから「ページの指定 ここから」をタッチ。
- 3ページの番号をタッチし、メニューから「ページの指定 ここまで」をタッチ。
これで全部のページが選ばれます - ページの番号をタッチし、メニューから「まとめて切り取る」で、ページが記憶ツールにはいります。
- 「q」ボタンをタッチし、名前をつけて、アニメキャストにします
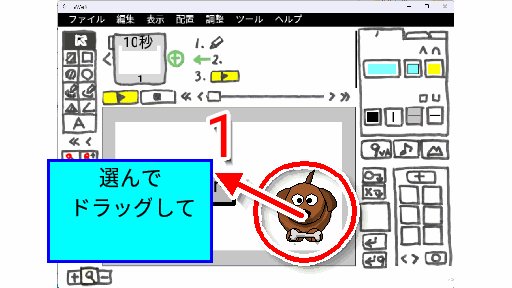
- 画面の左下に、アニメキャストを移動し、選択枠の角をドラッグして、サイズを小さくします。
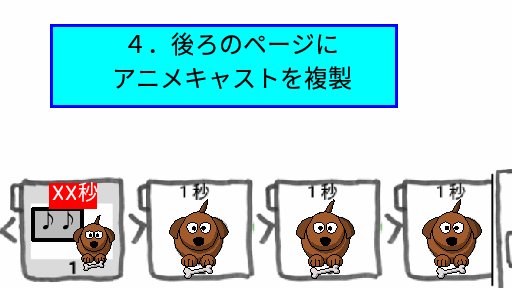
- 続きのページをつくります
- アニメキャストをドラッグして、右上に移動します
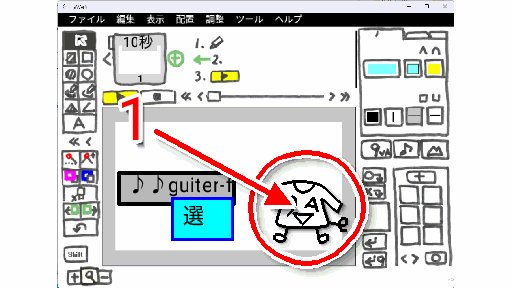
- 選択枠のかどをタッチして、メニューから、「拡大、回転」します
- 1ページをタッチし、1ページにもどります
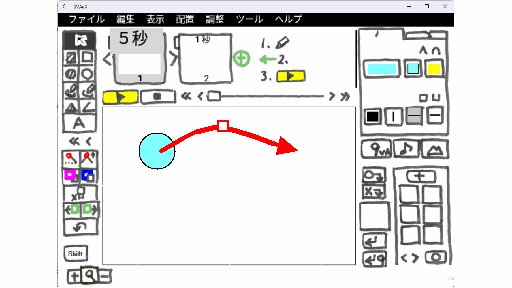
- アニメキャストには、赤い矢印ができています。これをタッチし、点を追加します。点を移動し、矢印を、上にまげます
- 1ページの左上のすきまをタッチ。メニューから往復」をタッチします。往復命令がはいります。これで、1ページと2ページの間を往復します
- 1ページの時間を15秒にします。
- プレイボタンで動きを見てみましょう
180度まで回転させる方法を説明しましたが、オープニングでは、360度回転させています。さらに背景や、ブラウン管に、作者のサインをつけました。
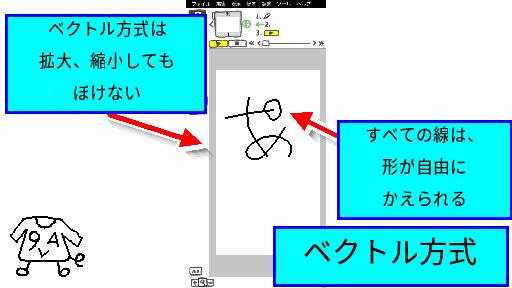
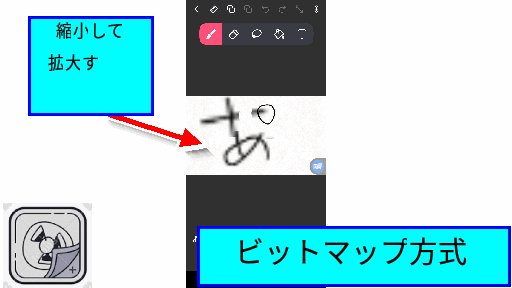
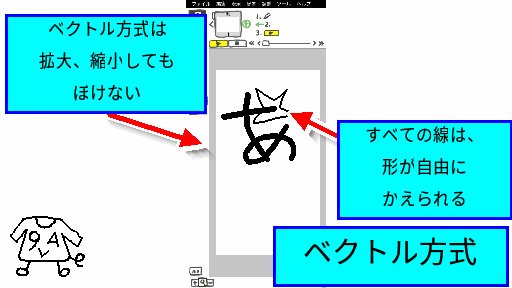
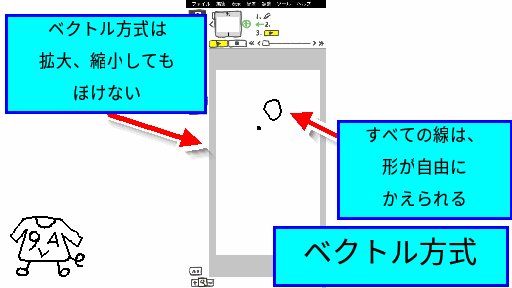
アニメキャストについて、こちらも参考になります。>ベクトルとビットマップの違い
解説動画の作り方
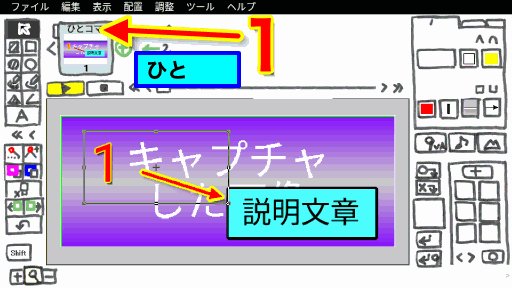
この記事のひとコマ解説GIFは、フリーソフト9VAeきゅうべえで作成しています。
9VAeきゅうべえのダウンロード
- Android / Chromebook:9VAeきゅうべえAndroid版、9VAeDangla
- iPad / iPhone:9VAeDanga (Apple)、9VAePro (Apple)
- Win / Mac / Linux:無料ソフトでアニメを作ってみよう - Qiita
- Amazon Fire : 9VAeきゅうべえFire版 (Amazon)
- 9VAeのボタン説明、メニュー/キー
↑これを見るとダウンロード、キーフレーム補間、SVGイラストをパーツ化して口パクさせる方法がわかります。パソコンでもiPadでも同じ操作です。
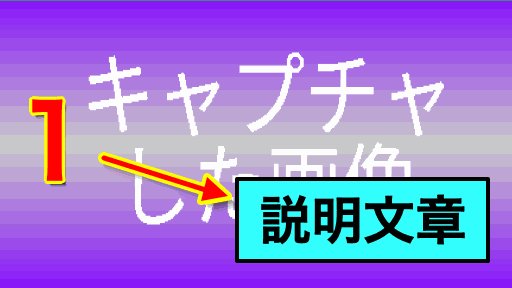
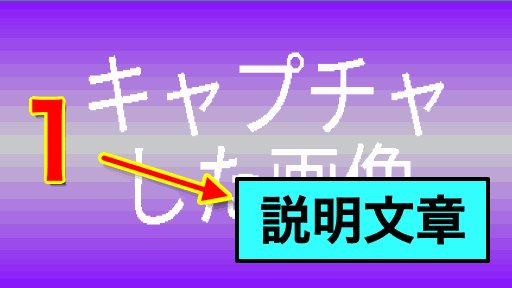
- 9VAeきゅうべえで、キャプチャー画面に、矢印や説明を加え、ページに「ひとコマ」設定すると解説動画が作れます。
- Youtube動画より短く、キャプチャー画面の羅列より見やすいのが特長です。
- FFmpeg を使って Youtube 動画にすることもできます。
画面キャプチャ方法
|
||
|
||
|
ライブラリ> Screenshots |
|
| |
|
アルバム> スクリーンショット |
|
ファイル |
|
|
スクリーンショット |
|
|
ダウンロード |
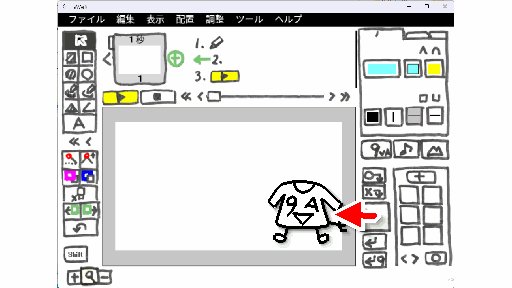
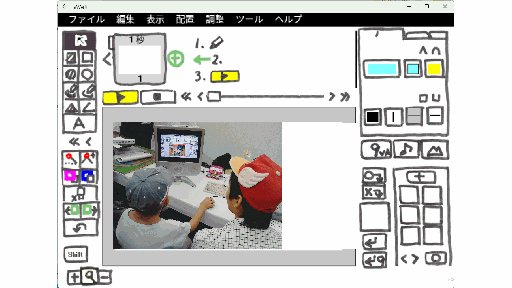
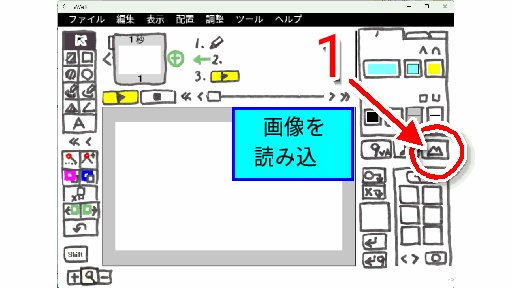
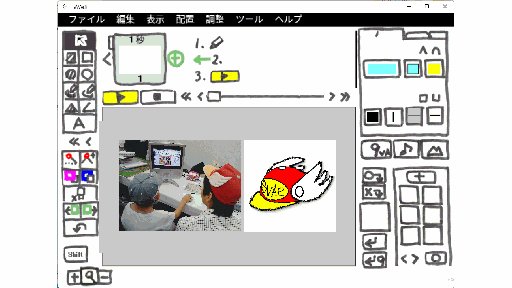
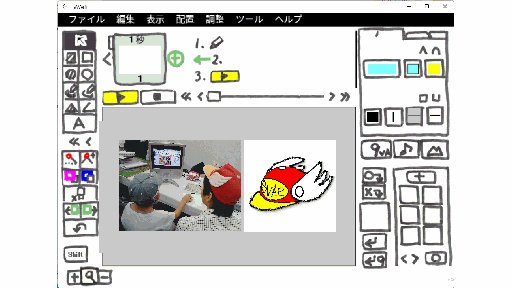
キャプチャ画像を9VAeに読みこむ

- 画像入力ボタン「山」でキャプチャ画像を読み込む
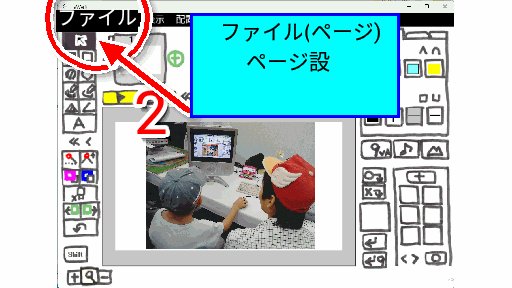
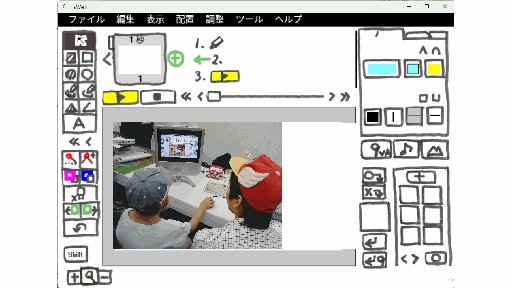
- 画像の中心の「+」をクリック。メニューから「ステージの大きさにする」
- 画像の中心の「+」をクリック。メニューから「ページを画像に合わせる」
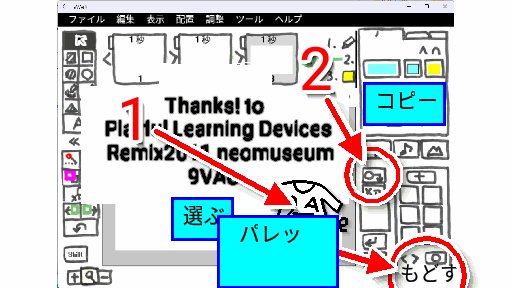
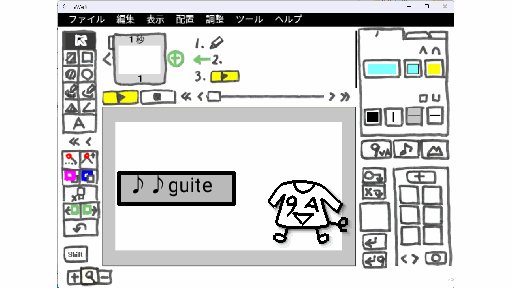
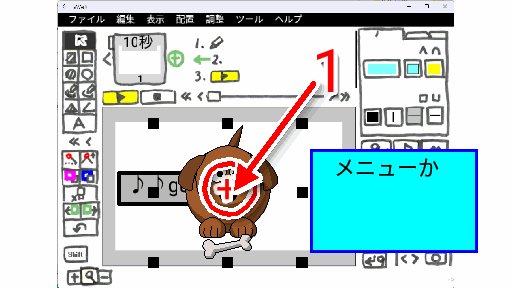
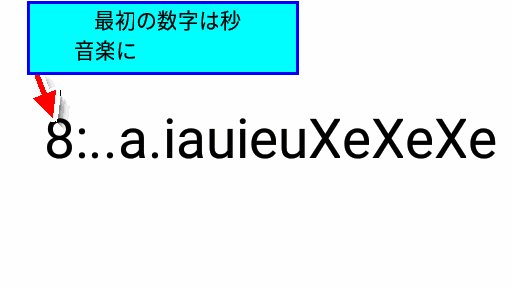
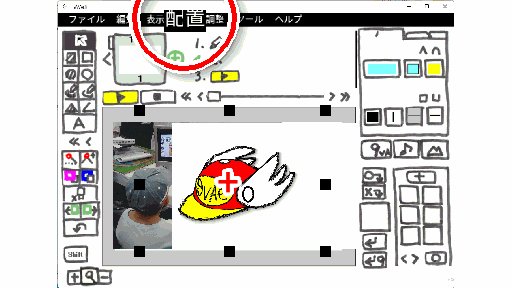
文字、矢印を入れる

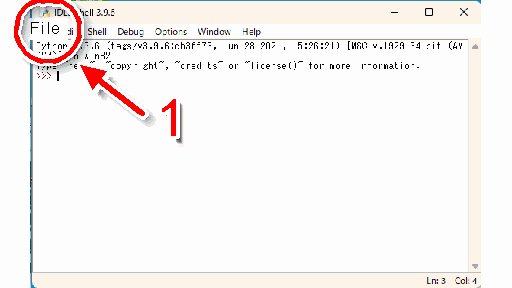
- 文字入力ボタン「A」で数字を入力
- 角の■をドラッグでサイズ変更。
- 中心の「+」または枠線のドラッグで移動
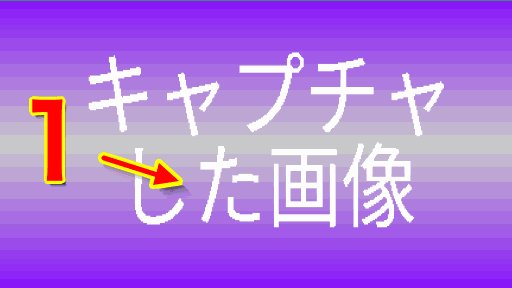
- 線の種類ボタンをクリック。メニューから「→」で矢印に設定
- 折れ線ボタンをクリック
- 開始点
- 終了点
- 選択ボタンで入力終了
- 太さ設定ボタン。メニューから「太くする」で太くできます。
- 文字入力ボタン「A」で説明文章を入力
- 背景の色を設定
- 線の種類メニューの「ー」で枠線がつきます
- 太さ設定ボタン。メニューから「太くする」で太くできます。
文字の色、縁、影をつける

- 文字を選ぶ
- 文字タブ2をクリック
- 文字の色をクリック
- 赤に設定
- 文字と矢印をドラッグして選ぶ
- 図形タブ1をクリック
- 線の種類から「縁をつける」
- 線の種類から「影をつける」、線の種類から「広く」
- 線の色「赤」
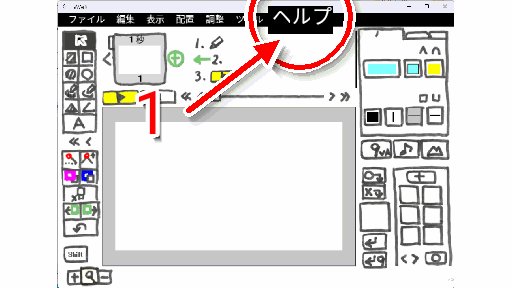
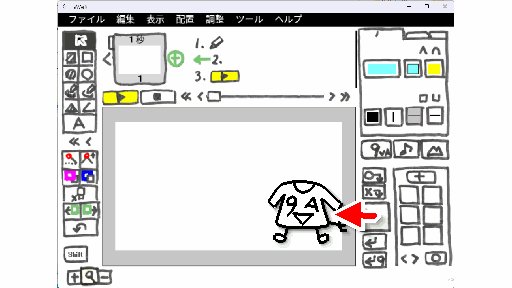
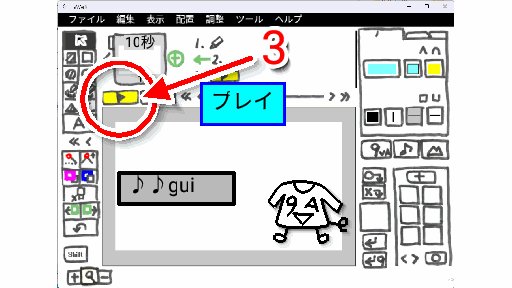
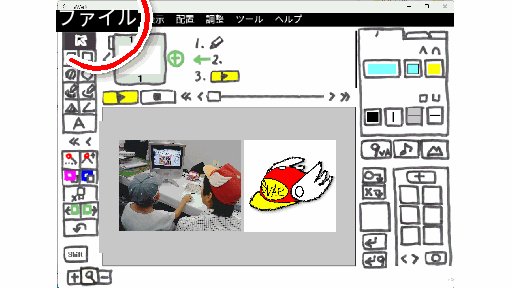
ひとコマアニメーションにする

- ページ時間をクリック。メニューから「ひとコマ」を設定。これでアニメーションができます。
- プレイボタンで再生してみましょう。入力した順番に文字、矢印がでてきます。
- これで1ページ完成です。続きを作りたい場合は、ページの右側の「+」をクリックし「続きのページを作る」で、2ページ目が作成できます。
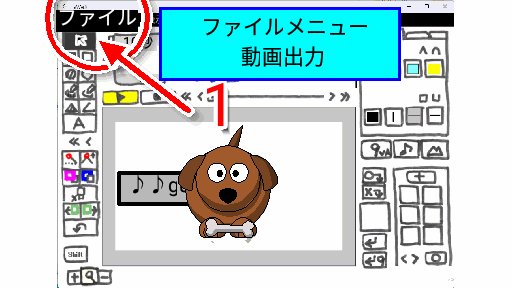
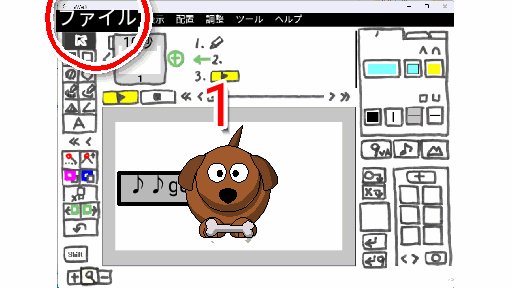
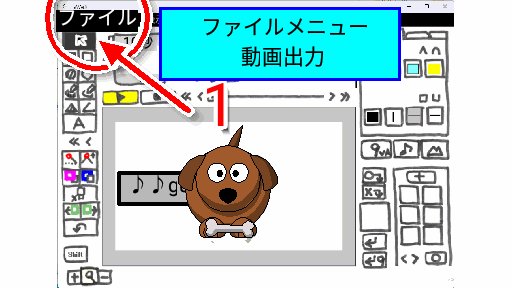
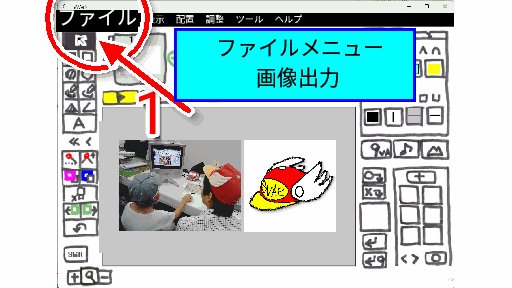
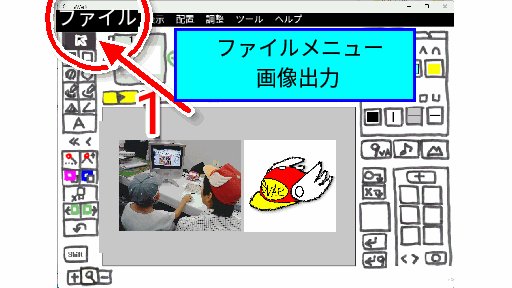
アニメGIF、動画出力
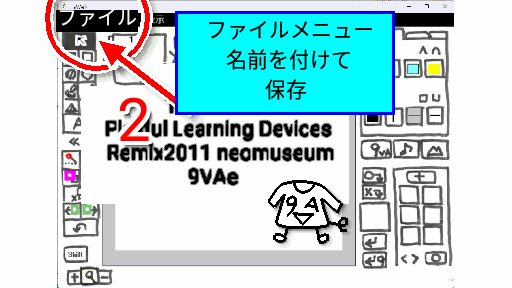
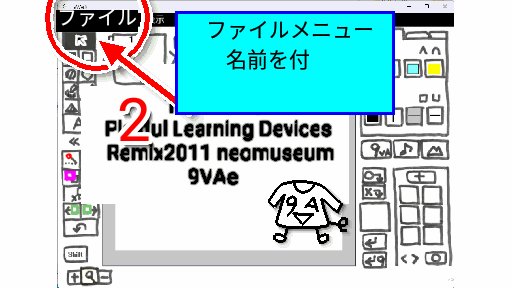
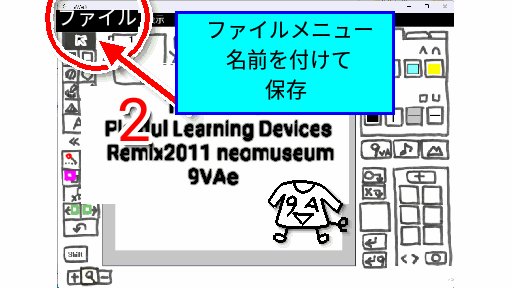
- 「ファイルメニュー>アニメGIF出力」または「動画出力」で、好きなサイズのアニメGIF または MP4動画 が作成できます。
Win / RaspberryPi / Linux版 でMP4動画を作るには FFmpeg が必要。Youtube解説 - スマホの場合、端末内の「9VAe」フォルダの中に出力されます。フォトアプリで、「端末内の写真>9VAe」で見ることができます。
- アニメGIFは、背景を透明にできます。音がいれられません。
- MP4動画には音が入れられます。Youtubeに投稿できます。Youtubeに投稿する場合、1秒30コマ、高さ720 または 1080 で出力するとよいでしょう。
9VAeをつかえば素材動画が作れる
- 9VAeきゅうべえを使えば、オリジナルの素材動画が簡単に作れます。
- Openclipart や FreeSVG などフリーのSVGイラストをつかって動くキャラクタが作れます。
- 動画編集ソフトで動画に合成できます。
|
OS |
無料動画ソフト |
9VAeで作れる素材 |
|---|---|---|
|
MP4 連番PNG または MP4 |
||
|
MP4 MP4 |
||
|
PowerDirector |
MP4 GIF または MP4 |
作り方
- もっと長いアニメを作ることもできます。以下をご覧ください。
9VAeきゅうべえに関する質問
- 9VAeに関する質問(Yahoo知恵袋)
- よくある質問(Qiita)
- 本記事の文章、図、アニメは複製自由です。教材、解説記事にご利用ください。