NAVERまとめをいろいろと弄ってみた

NAVERまとめはさくさく作成が一番の魅力
賛否両論あるけどNAVERまとめは凄かった、2週間くらいイロイロなテーマでまとめを作ってみたんですけど、2週間のページビューが146,000というのだから、いかにまとめサイトが利用されているかが分かる数字。
ちなみに放置してあった、Bloggerのほうは1ヶ月で600だから、250倍見られているということ、Hatena Blogは1ヶ月で80だから1,800倍見られいますNAVERまとめのほうが。
Hatena Blogの真っ当さはまったくないけど、NAVERまとめの利用者はそんなことを考えていない
まとめが便利だから使う、チラ見という感じだから滞在時間なんかは数秒。
もう2年以上のまとめもたくさんあってそういうものは累計で1,000万ページビューっていうのもあるからビックリ。
それで人気のあるNAVERまとめをやってる人は、1,000万ページビューを毎月稼いでいるっていうのだからビックリです
NAVERまとめはHatena BlogやBloggerよりずっとシンプルです。なにも出来ないと言ってもいいくらいだけど、必要十分ではあるのは事実。
本当にいつもワタシの選択は順番が逆だと思います。
NAVERまとめから初めてBloggerやHatena Blogをやって、それからWord Pressというのが未経験者にはベストだと思います。
便利なものをサクッと使うという意味ではTwitterやFacebookなどにNAVERまとめは近い感じ。同じまとめブログを作るなら簡単なほうがいいし、個人名が出ないほうがいい。
ネットはお手軽が流行るんだと思う、本当にNAVERまとめで実感しました
AndroidやiPhoneから読むという点では、NAVERまとめもHatena BlogもBloggerもなにもかわりがありません。実際に20%はスマホからの利用者でした。

Hatena BlogやBloggerを休んでNAVERまとめをやっていたわけね
ちょうど2週間で14万6千view、どういったテーマが人気があるのか、どんな検索ワードでまとめ記事に来ているかなども分かります。
なによりBloggerやHatena Blogだと1日1記事が限界だけど、NAVERまとめなら5本6本は簡単にいけちゃう。
まとめの注目度、後発は苦戦するのはNAVERまとめも同じ
だけど、Hatena Blogを書く丁寧さで書いていれば、使える記事になるのは同じです。
自己満足度はHatena BlogやBloggerのほうが高いし、Google AdSenseなどを考えたらBloggerやWord Pressで作ったサイトのほうがずっとマシだけど、人気のバロメーターがあるっていうのはNAVERまとめにはかなわないと思います。
NAVERまとめは今後どうなっていくのか分かりません
クリックのインセンティブで稼げないというのはあきらか、専業は難しいでしょうけど、ストックが効くというのが最大のメリット。
定番もののNAVERまとめをメンテナンスしながら育てていくという方法がきっとベストでしょう。
アップルの「iWatch」が話題に!Google Glassとの時計・メガネ戦争がはじまる?

Google Glassは自分の部屋で使って、iWatchは普段使いしそう
楽しくしかも便利に使えると思うけどGoogle Glassを外で使うのは恥ずかしい、出たら買うけど自宅使いになるだろうなぁって思います。
反面、iWatchはきっとすぐ外でも使ってしまいそう、きっと新しいブレスレットみたいに使う人がいると思う、いろいろ飾れそうだし可愛さ演出できるもんね。
Googleいつもスマートすぎる、Google Glassはオシャレじゃない
でも使うときっと便利なんだろうなGoogle Glassって感じ、でもそこまで便利ってなかなか逆に使えないんですよねぇ。
いちじやってたGoogleの音声検索も人前でなんか絶対できない!
それでも人がいないところでは使えるっていうのがGoogle Glassの凄いところだと思う
Google Glassはきっと音声操作でまわりに人がいなければものすごく使えると思う。いちいちGoogle Glassに触れなきゃ操作が出来ないんじゃ、絶対、女子にはウケないギャグみたいにみえちゃう。
iWatchの可能性はかなりのもの、手のまわりって使えるところ広いし
本田さんの両腕時計じゃないけど、iWatchでならありえそう、きっとわざと光らせて歩いたり手首を電飾化しちゃう目立ちがり屋さんは出てくるはず。
そういえば、廉価版iPhoneは5色展開でプラスチック製、iPhone5Sはアルミなんてニュースも出てたし、アルミのiWatchなんていうのや、プラスチック製のiWatchなんかが出そうでしょ絶対。
ネットはお手軽が流行るんだと思う
AndroidやiPhoneなんかのスマートフォン使うようになってから、自宅でMacの電源切ってる時間が伸びたし、一度も電源入れない日もあるもんね。
Hatena BlogやBloggerがPCならTwitterやtumblr.はスマホだよね
それぞれの使い方は違うし、ちょこちょこって使い方はスマホで十分。
だから、便利で優れていようと、使われないと負けなのって感じかなぁ。
便利でも後発は苦戦するし
別にGoogle+のことじゃないけど、使う人が多くなっちゃったものって勢いが違うでしょ、LINEとカカオトークみたいに後発のほうがいろいろ出来ても、みんながLINEならLINEになっちゃう、Twitterとtumblr.もそうだけど。
iWatchはiPhoneと両立するのかな?
最大の謎は、iWatchが流行ればiPhoneが必要なくなるよねっていうこと。だから大胆予想するとiPhoneがiWatchの廉価版になるんじゃないかって思う。
iWatchやGoogle Glassはガジェットなのか本流なのか
これ重大な問題ですよね、いまではiPhoneをガジェットという人はいないけど、Androidはガジェット扱いされている感じするし。
iWatchは世界中でアップルが商標とりまくっているというニュースが日経新聞に載るくらいだから、Google Glassがどんな商品名になるかも楽しみ、きっとGlass+だよね。

Hatena Blogでは出来ないこと! Bloggerでは無料のままGoogle AdSenseがOK

Hatena Blogは有料版にしないとGoogle AdSenseは使えない
別にそれが悪いことだとは思わないけど、月額980円でそんなリスクはおかせないって気がしませんか?
貧乏性のワタシには無理だなぁ・・・
まだ「面白主義」を利用していのは自分だけなのに・・・
人気があるブログだって月額980円を黒字化するの大変じゃないのかな?
HatenaのHatena Blogはむやみにハードルが高いかもしれない
ある程度人気がなきゃ、わざわざ有料版にしてGoogle AdSenseを試さないでしょ。Google AdSenseを試すなんて好奇心に過ぎないんだから。
それでも実験する価値があるなら試すけど
Google AdSenseをブログで試すならいまのところBloggerが一番簡単でしょう。
Word Pressはコードを仕込んだりする必要も(ある意味当然)あるので、表示されるまではドキドキ、Bloggerはあっという間に表示状態になりました。
Hatena Blogの意義は、いまのところGoogle検索のリストアップの早さかなぁ
ユニークキーワードならあっという間に検索されるのがHatena Blogのスゴイところ、Hatena Blogでブログで試すのはそっちかも。
でもユニークキーワードって検索されないっていう致命傷が^^;
Hatena Blogの利用者向きのブログでもなさそうだし・・・
ちょっと悩んでいるところっていうところ、このままいくと他のSNSとの連携は難しいかもしれません。
それでも一週間でHatena Blogをあきらめるのは早過ぎ
ちょっと集客は考えてみなければいけないかも、それが一番難しいんでしょうけど、なにかいい方法を考え出さねば。
そういえば昨日今日のテレビのニュースで、今年の1月にネットで評判になってたニュースが
つまりかなりユニークなネットで話題になっていたニュースでも、テレビのニュースですぐ取り上げられるものと、半年くらいかかるものもあるということ。
最新のニュースはなし、でも誰かがきっとワタシと同じ悩みを持つはず
みんながスイスイとSNSや無料ブログのツールを使いこなすわけじゃない。
ちょっと自分らしくしたいと思ったら、とっても難しいのです。
そのときに、自分らしさを妥協するかどうかがポイント、別に気にしなければ仕様のなかで楽しむのは簡単です。
どうでもいいこだわりなんですけどね
でも、こだわらなければ面白くないでしょ?
誰かと同じじゃつまらない、転ぶのや躓くのだって面白い。
さしあたり、Google AdSenseをするならBloggerがオススメ!
Hatena Blogはちょっとマニア向けで、Google検索に反映されやすいというメリットがあります。

Hatena Blogを始めるまでにやったことのまとめ!余計なことかも知れないけど

Hatena Blogでブログを始める前にしたこと!これが意外と大変でした。
「はてな」って使ってる人にとっては古くからあるサービスで、ワタシのように「はてな」と縁のないインターネットの使い方をしていると、聞いたことがある程度のもの。
TwitterとかFacebookはちょっとね、LINEは気軽だけどブログみたいには使えないし、ゲームやらないし。
それで、無料ブログでBloggerを始めて、Word Pressもいいよって話の通り、いろいろやってみてっていう感じだったんです。
なぜブログに走ったかというと、html+cssは大変だから
ちゃんとhtmlを勉強したりCSSに挑戦するつもりなら、いろいろ出来るんでしょうけど、すでに誰かが環境を作ってくれているなら(Hatena Blog)、1から仕組みを作る必要はないですもん。
HatenaのHatena Blogは使いやすいと思ったんですけど
Hatena Blogがシンプルであることは分かるんですが、ブログを書いていくという点では、シンプルすぎてパッ見たときに個性を出すのは難しいです。
「個性はブログの内容でしょう?」という本質的な話はワキに置いておいて、少しはHatena Blogもワタシっぽくしたいっていうのはあるでしょ?
ただし、あくまでもシンプルにしたかった
シンプルというカタチは人それぞれでしょうけど、ワタシのHatena Blogで考えるシンプルさを作るのが最初のステップだったわけです。
それが、この「Hatena Blogを始めるまでにやったことのまとめ!余計なことかも知れないけど」までにしたことなんです。
HatenaのHatena Blogで一番大変だったこと
何度か書いたんですけど、一番大変だったのはHatena Blogのクシャミです、これは勝手にワタシが言っているだけなんですけど、Hatena Blogツールが固まってしまうこと。
固まると、色設定とかが飛びます、ちまちまと文字に色を着けて少しでも読みやすくしたことなどがリセットされます。これは、かなり凹むんですよねぇ。
Hatena Blogのクシャミは「delete」で起こります
これはあくまでも「ワタシの場合は」ですが、MacBookでChromeを使っていてHatena Blogで「delete」ボタンを連続して叩くとほぼ固まります。
これをワタシはクシャミと呼んでいます、防ぐ方法は「delete」ボタンを連続して押す癖を直すしかないです。
Hatena BlogのCSSにこだわらなければ問題なしです
「delete」ボタンでのクシャミ以外のことは、CSSの修正も面倒なことはありません。
Hatena Blogはかなり安定して使えます、「下書きを保存」はコマメにするようにしましょうっていうくらいのことだけです。
なぜちょっとHatena BlogのCSSにこだわったのか
ワタシはHatena Blogで無料のBloggerやWord Pressの比較をしていこうと思っています。
ですから、同じようなことを準備するまでにどれくらい時間が掛かるのか、どんなところで躓くのかを知りたかったわけです。
Hatena Blogは完全に合格です、Google広告がなければですが・・・
BloggerはGoogleの広告がありません、だから、ちょっとマシ、広告がイヤとは思いません。
有料版にしたらGoogleアドセンスにも挑戦してみたいし、Word PressではちゃんとGoogleもAmazonも入れているから。
有料版にするしか選択肢がないHatena Blogはちょっと残念
Googleアドセンスを入れるにしても任意にして欲しかったなぁ。
それ以外は完全に合格です。
Hatena Blogを始める際にワタシ(初心者)がしたことのまとめ
ブログのCSSをいじったこと。
コードを入力出来るようにしたこと。
「クシャミ」は「delete」で起きるから、「delete」を押す癖を直したこと。
以上です。
普通に始めるなら、その日から使えるのがHatena Blogの良いところです。

Hatena Blogに「SyntaxHighlighter」を導入!躓かないで成功させる方法

Bloggerで成功していたのでHatena Blogで「SyntaxHighlighter」導入はラクチン!
ソースコードをブログ記事上で見やすくするツールの「SyntaxHighlighter」です。
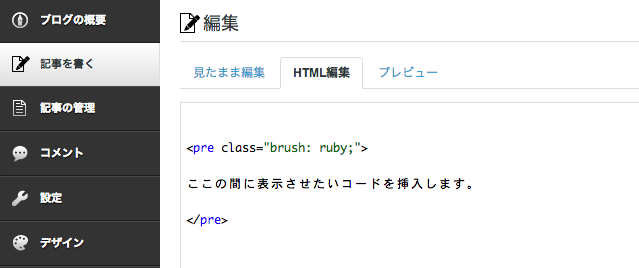
こんな感じで↓ブログに表示して、コピペが出来るようになるのです。
/*日付*/
h2{
font-size: 130%;
}
/*大見出し文字サイズ*/
h3{
font-size: 160%;
margin:10px 0px;
padding:0 0 3px 15px;
border-left:15px solid #356cc4;
}
/*中見出し文字サイズ*/
h4{
font-size: 145%;
margin:8px 0px;
padding:0 0 3px 15px;
border-left:10px solid #356cc4;
}
/*小見出し文字サイズ*/
h5{
font-size: 130%;
margin:8px 0px;
padding:0 0 3px 10px;
border-left:6px solid #356cc4;
}
Bloggerでは成功していたので、Hatena Blogに移植する感じで、5分くらい出来ました。
「SyntaxHighlighter」の導入の仕方は、ダッシュボード>デザイン>カスタマイズ>ヘッダー>HTMLのスペースに、以下のコードをペタっと貼付けて保存です。
ヘッダーのHTMLにこのコードを貼付けると、<head>と</head>の間にコードが挿入されて、魔法の呪文になるわけです。
★★★★★
★★★★★
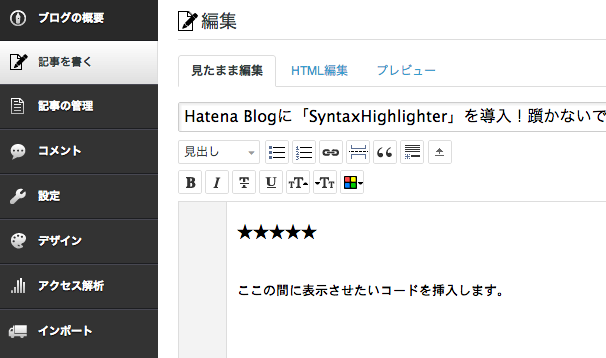
HTMLでコードを挿入しても、見たまま編集ではそのコードが見えない場合があります。
「SyntaxHighlighter」で躓くのは「見たまま編集」で見えないことなのです。

HTMLで挿入してから、「見たまま編集」に戻っても

HTMLで挿入したはずのコードが表示されなくても、「プレビュー」で見るとちゃんとコードが表示されているはずなので、あわてずにまずは確認してみましょう。

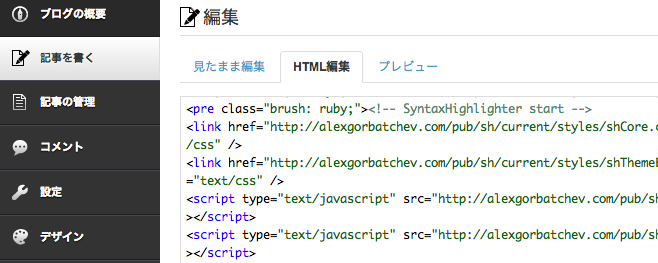
このようにコードを挿入しても

コードは表示されていませんが、「プレビュー」や実際の表示では問題がありません。
Hatena BlogでもBloggerでも「SyntaxHighlighter」は同じように使えます。
便利なツールなので、入れておくと使い勝手はいいと思います。
色の調整等も出来るそうなので、もっと凝りたい人は「SyntaxHighlighter」で検索を!
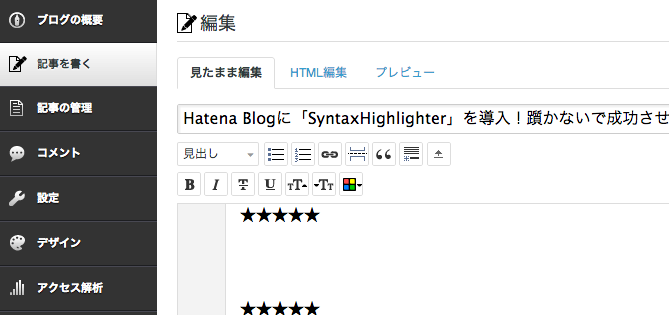
Hatena Blogの「クシャミ」の問題はまだ分かりません、たまに固まると「見たまま編集」はとんでもないことになります。
これ、役に立つと思います、オススメ度は★★★★★ 星5つです。
「クシャミ」は「delete」してるときに起こるような気がします。

Hatena BlogのCSSを素人が弄ったら!七転八倒まちがいナシ!

ついに着手しましたHatena Blog、デザインのCSS変更は根性だ!
ずっとHatena Blogではテンプレートを弄らないで、そのまま使っていたのですが、文字サイズは見たまま編集で大きくしただけというテイタラク、それで怖々ですがCSSを弄ってみたわけです。

CSS変更前はこんな感じで、Hatena Blogのブログ記事の文字のサイズがいまいち小さいのと、記事の投稿日時が左にあるのが気になっていたので・・・

こうなるように変更しました。
Hatena Blogのブログ記事のタイトルの上に投稿日時がくるように、それとブログ記事本文の文字が大きくなるように変更。

本文の文字に合わせて、大見出し・中見出し・小見出しの文字サイズをチョコチョコ直してみました。
この作業で分かったことは、難しい調整でなければHatena BlogのCSSの調整ワタシにも出来るということ。
それとテンプレートのCSS、シンプルな変更はインターネットの検索でいろいろ探してもなかなかみつかりません。
「見出しのフォントサイズを変えたいだけなの〜」っていうのは、アウトオブガンチュウでそんな、シンプルなCSSの変更はブログ記事にするまでもないってことなのかなぁ?
Hatena Blogは出来るだけシンプルなデザインのブログにしたいのが趣旨なので、凝り凝りのHatena Blogのブログはワタシのゆような素人には参考にならないのが辛いところです。
デザインテーマはできるだけシンプルなものがいいと思ったので、Hatena BlogのEpicをつかっていたんですけど。

Hatena Blogのデザインテンプレートは、タイトルの位置は固定でサイズも変えられないみたい・・・
これは確認出来ているわけじゃないんですけど、少なくともいまのワタシには無理です。
それで一応、Hatena Blogでワタシのように始めたばかりの人が、見出し変えたいとおもったらつかえるように。
まだHTMLを貼付けることが出来る仕様になっていないので、変な空白がないってしまうので注意してください。
それでも、カスタマイズでCSSにひとつひとつ試せば、無理なくHatena BlogのCSSをあなたも変更できます。
/* 日付の位置を変える */
.entry-header .date {
position: relative;
left: 0px; }
/*編集ボタン位置を変える */ .entry-header-menu a {
top: 4px;
left: 120px;
}
/*タイトル文字サイズ */
.entry-title{
font-size: 200%;
margin:10px 0px;
padding:0 0 3px 0px;
}
/*本文文字サイズ*/
.entry-content{
font-size: 120%;
}
/*大見出し文字サイズ*/
h3{
font-size: 160%;
margin:10px 0px;
padding:0 0 3px 15px;
border-left:15px solid #356cc4;
}
/*中見出し文字サイズ*/
h4{
font-size: 145%;
margin:8px 0px;
padding:0 0 3px 10px;
border-left:10px solid #356cc4;
}
/*小見出し文字サイズ*/
h5{
font-size: 130%;
margin:8px 0px;
padding:0 0 3px 10px;
border-left:6px solid #356cc4;
}
いっぺんに変更してしまうとどこを直したのか混乱するので注意が必要です。
Hatena Blogで一応はCSSを変更できて、今度は本文の幅の調整とかしてみたいと思ってます。
Blogger 面白主義 ★★★★★ではブログ本文にHTMLの記述を挿入する方法には成功しているんですけどねぇ・・・

タイトルを思った通りに出来ない ^^; 七夕ですね「Hatena Blog が上手く使えるようになりますように!」って願い事しておきます

Hatena Blogでブログタイトルすら自由に変更できない、ワタシの初心者度はスゴイ !
ブログのタイトル、センターから動かせないでいる・・・
昨日までの状態はこんな感じで、酷いったらないけど、今日はヘッダーの画像を取り替えて位置をずらしてみました。

ホントはヘッダー画像の位置を動かしたかったのですが・・・

ツールではドラッグして位置を指定出来るというのですが、どうやってもドラッグ出来ませんでした。
Hatena Blog は簡単なんて誰が言ったんだろう・・・
説明を見ても出来ない場合の理由が書いていないっていうのが問題だと思う訳です。
出来ることが前提の説明があるのは分かるんですが、出来ない人が間違いがちなポイントがあるといいと思うんですよねぇ。
今日もクシャミをする「Hatena Blog」慣れてしまう自分が怖い・・・
ブログタイトルをセンター以外の位置に動かせないって、どういうこと?
どこで設定出来るんだろうと探しているけど、HTMLとかCSSとかで調整しなきゃダメなのかなぁ?
Hatena Blogは無料だから文句は言わないけど、有料版使ってもいいと思っている人を失っているような気がします。
そんなこんなで、Hatena Blog には慣れるというか、ちょっと上手く行かないことを面白がる気持ちが必要なんですね。
いろいろ検索してるんですけど、検索の仕方も下手なのか、素人向きのブログが見つからず、いろいろ試行錯誤しかない感じ。
Hatena Blogをやってる人は理系の男性ばかりなのか?
どうせ誰も見ていないブログだから、公開を繰り返しながら編集しているという荒技を使ってます。
公開して、チェックして編集のほうが作業がラクなんですもん^^;
そっか、七夕の願い事に「Hatena Blogが上手くなりますように」って書けばいいんだ!!
