【Unity】アセット買うならコレがオススメ!ハイエンド開発向けUnityアセット11選
はじめに
Unityと言えば有名なアセットストア。
様々なジャンルのアセットが有料無料を問わず幅広く揃っているものの、いざ有料のアセットを買うとなると勇気がいりますよね?
ここでは筆者が趣味で開発している同人ゲーム"Friendship is Epic"で使用させていただいているアセットのうち、特にこれはオススメ!と他の方に薦められるアセットを紹介してみます。
なお、この記事で紹介するアセットの大部分はハイエンド(PC、PS4、XBOXONE)向けに開発されており、モバイル向けには適さないアセットが多い点にはご注意下さい。
必ず購入前にサポート対象プラットフォームを確認して下さい。
同様に、VR対応の有無についても各アセットのフォーラム等で確認することをお勧めします。
私がアセットを買う理由
車輪の再発明を避ける
Unityアセットストアに並んでいるアセットは、いずれも単体機能で販売できるほどの高い完成度を誇るものが多いです。
同じだけの機能を再開発するよりもお金と時間を節約できます。
また、提供者(以下アセッター)とユーザー同士のコミュニティによってノウハウが十分に累積にされているため、オレオレで自前開発する場合と違って保守が容易です。
Unityはエンジンのアップデートスピードも早く、バージョンアップに伴う修正対応をアセット側に依託できる点も魅力となります。
(途中でサポートが終わってしまった場合、デメリットにも成り得ますが)
勉強になる
Unityアセッター様の中にはUBIソフトやDICEといった大手ゲーム開発の第一線で戦ってきた方々が数多くいらっしゃいます。
こういった一流プロフェッショナルのコードやアートに関するノウハウに直で触れられる機会は滅多にないことです。
例え最終的に使わなかったとしても、技術を学ぶ授業料として見れば決して高くはないはずです。
Unityコミュニティを盛り上げられる
Unityアセッター様の多くは自分のプロジェクトを掛け持ちしており、支払ったお金はその人達の生活や開発の助けになります。
また、その一部はUnityテクノロジーズにも支払われるため、Unityエンジン自体の普及と成長にも貢献できます。
サウンドアセット系
Universal Sound FX($30)
https://www.assetstore.unity3d.com/jp/#!/content/17256

3500種類以上のサウンドエフェクトが収録されたサウンドライブラリ。
システム系のインタフェースサウンドからアンビエントな環境音、はたまた打撃、爆発、剣戟といったアクションゲーム向けの効果音まであらゆるジャンルのSEが収録されているUnity向けSEライブラリの決定版。
大抵の効果音はこのアセット一つで事足りてしまうはず。
素晴らしい点
・サウンドアセット系では珍しく更新頻度が高い。頻繁に新しい効果音が追加されている。
気になった点:
・UI用のシステムSE以外はリアル系が多く、ファンタジーやカートゥーン作品を作るなら別アセットが必要かも。
500+Magic SoundFX($30)
https://www.assetstore.unity3d.com/jp/#!/content/23754

ハイファンタジーやサイファイのスーパーパワー系サウンド効果に特化したサウンドライブラリ。
アセットストアの同ジャンルSEアセットの中でも特にクオリティが高く、Universal Sound FXでは不足しがちなサウンドエフェクトを補ってくれる。
素晴らしい点:
・ハイファンタジーやサイファイに特化した高品質な効果音が多数。魔法、スキル、アビリティ等のスーパーパワー系に強い。
気になった点:
・登録以来、一度も更新されていない。
シェーダー系
UBER - Standard Shader Ultra($50)
https://www.assetstore.unity3d.com/jp/#!/content/39959


強化された標準シェーダーを謳うハイエンド向け物理ベースシェーダー。
Unityの標準シェーダをベースとして、独語で究極を意味する(らしい)UBERの名前に恥じない様々な拡張機能が盛り込まれている。
上の画像は3DCGアーティスト、Jeryce Dianingana氏によるUber Shaderを使った作品。
ジオメトリベースでは数枚のポリゴンが、最終出力でAAAクオリティのSFスロープに変貌してしまう様には圧倒されるばかり。
気になった点:
・最適化されているとはいえUnity標準シェーダーに基づいており、モバイル用途には向かない。あくまでハイエンド向け。
Shader Forge($90)
https://www.assetstore.unity3d.com/en/#!/content/14147

Unity用ノードベース・シェーダーエディタの決定版。
UE4ではノードベースのシェーダーエディタが標準搭載されているものの、Unityでは基本的にCg/HLSLが書けなければカスタムシェーダーを作ることができない。
Shader Forgeはリアルタイムでレンダリング結果を確認しながらノンコーディングでシェーダーを作成することができる。
素晴らしい点:
・ノードベースのシェーダーエディタで最終結果を確認しながらシェーダーを作り上げられる。
・更新も頻繁で、同種のアセットの中ではずば抜けて完成度が高い。
気になった点:
・操作がやや独特。
・機械的に生成されたシェーダーコードは手動でシェーダーコードを書いた場合に比べて無駄も多い。限界までチューニングを施したいなら手動でシェーダーコードの最適化を行う必要があるかも。
・Shader Forgeで作成したシェーダーコードを手動で変更すると互換性が失わてしまい、以降はShader Forge側で読み込めなくなることもある。
エディタ系
Cinema Director - Sequencer & Cutscene Editor($60)
https://www.assetstore.unity3d.com/en/#!/content/19779

Unityでのカットシーン作成に特化したアセット。
5.3までのUnityにはカットシーンを作るためのディレクションエディタは標準搭載されておらず、オレオレのカットシーンシステムを組み上げるには相当な労力を要する。
Cinema Directorは一般的な3DCGアニメーション作成ツールのような感覚で扱えるカットシーンエディタ。
タイムライン上にカメラやキャラクターの制御イベントを置き、シーンビューやゲームビューで結果を確認しながらカットシーンを作ることができる。
もちろん各トランジションはカーブエディタでイージングさせることも可能。
また、ユーザーによるスクリプト拡張にも対応しており、柔軟性の面でも優れている。
(筆者は2Dゲームミドルウェア、Spineの2Dキャラクターをカットシーンで動かすために独自拡張を行いましたが、とてもスムーズに組み込むことができました)
作ったカットシーンはゲームオブジェクト化されるため、そのままプレハブ化、シリアライズできる。
この作りのお陰で管理が楽である点も素晴らしい。
Unity5.4から標準機能として純正のディレクターが搭載される予定になっているものの、それまでは大いに役に立つはず。
素晴らしい点:
・インターフェースは一般的なタイムラインアニメーションツールに準じており、覚えやすい。
・Cinema Directorのタイムラインの特定位置にカーソルを合わせれば、その時点でのカットシーンの状況がシーンビューとゲームビュー双方に反映され、リアルタイムで確認できる。
・自動キーフレーム機能をONにすれば、シーンエディタでゲームオブジェクトの角度や位置を変えただけでキーフレームを打ってくれる。
・拡張性が高い。不足しているイベントや各機能はCinema Directorのクラスを継承して独自拡張が可能。
気になった点:
・エディタの操作感は一般的なタイムラインアニメーションツールに比べてやや劣る印象。
パーティクル・エフェクト系
Particle Playground($70)
https://www.assetstore.unity3d.com/jp/#!/content/13325

(同名のプラグインがAfter Effectsにあったりしますが、全くの別物です)
UnityのShurikenパーティクルシステムをベースに大幅な制御機能を拡張するアセット。
Shurikenの数倍以上に上る制御パラメータとイベントシステムにより、極めて細やかなパーティクル表現が可能になる。
(凹みさんのブログにて詳しく触れられていますので、詳細をお求めの場合はそちらをご覧下さい)
http://tips.hecomi.com/entry/2015/03/23/004733
素晴らしい点:
・膨大な設定可能パラメータを備え、あらゆるパーティクル制御を実現できる。
・パーティクル制御はマルチスレッドで実装されており、高速。
気になった点:
・細部まで扱えるようになるには数週間単位での習熟時間を要する。
・コアスクリプトは巨大かつ複雑で、改造は敷居が高い。
・コードサイズが巨大であるため、メモリ消費量も比例して高め。
PopcornFX ($250※)
http://www.popcornfx.com/

Unityのパーティクル・システムであるShurikenに依存せず、独立したネイティブプラグインとして動作する次世代VFXミドルウェア。
PopcornFX自体はマルチプラットフォーム向けに開発されており、作成したエフェクトはUnity以外にもUE4といった別エンジンにパブリッシュできる。
エフェクトを作成するための専用エディタは無料で、誰でも気軽にエフェクトを作ることができるものの、各ゲームエンジン向けにパブリッシュされたデータを扱うためのプラグインは有料となっている。
(※Unityでは各プラットフォーム用のプラグインがそれぞれ$250の価格設定)
パーティクルの発生から振る舞いに至るまで専用のスクリプト言語によって柔軟な制御が可能で、ランタイムも素晴しく高速に動作する。
AAAタイトルでの採用例も多く、まさにプロフェッショナル用のパーティクルシステムと言える。
こちらは筆者がPopcornFXで作成したダメージカウンタ。
ゴリゴリとスクリプト制御が可能であるため、エフェクト用途に限らず、単純なUIまでPopcornFXで作れてしまう。
ダメージカウンタやスコア表示、HPゲージのような大量に生成する必要があるUIでは、PopcornFXの高いパフォーマンスが活きてくる。vine.co
素晴らしい点:
・スクリプト制御による柔軟性と高いパフォーマンスを両立している。
・矩形ポリゴンにスプライトを貼り付けた単純なパーティクルに留まらず、リボンレンダラー(パーティクルが移動した軌跡に沿ってリボン上のメッシュを描画するレンダラー)も備えている。
・サウンドエフェクトをPopcornFX側に含めることが可能で、管理が煩雑になりがちなSE管理をPopcornFXで完結させられる。
・オーディオ波形と連動するエミッタも作成できる。
Better Trails ($15)
https://www.assetstore.unity3d.com/en/#!/content/16076

Trailレンダラー(オブジェクトが移動した軌跡に沿ってメッシュを生成する機能)を強化するアセット。
Unity標準のTrailレンダラーはフレーム間での移動幅に応じたメッシュを生成するため、Trailの発生元が素早く移動すればするほど見た目がカクカクしてしまう。
Better Trailはこの問題に対応し、フレームレートに依存しない滑らかな軌跡を生成できる。
また、軌跡の先端と末端までの各位置における幅をカーブエディタで設定することも可能。
素晴らしい点:
・軌跡は非常に滑らかで、設定可能パラメータも多い。滑らかな軌跡の他、煙のように揺らぐバリエーションも用意されている。
気になった点:
・寿命管理が大変。
・サポートのレスポンスは遅め。
イメージエフェクト系
Ultimate Bloom($27)
https://www.assetstore.unity3d.com/en/#!/content/31396


豊富なブルーム効果を生成できるアセット。Unity標準のブルーム効果とは比べ物にならないほどカスタマイズ性が高い。
単純なブルーム効果だけでも反応輝度範囲をカーブエディタで調整できるなど非常に細かな設定が可能だが、
縦横方向に引き伸ばされた特殊なアナモルフィック・レンズフレアを生成する効果や、その斜め方向バージョンのスター・フレアといった多彩なバリエーションのレンズフレアも搭載している。
素晴らしい点:
・可変パラメータが多く、レンズフレアの生成も可能。
・ハイエンド向けの設定とローエンド向けの設定も自在。
気になった点:
・公式フォーラムがない。
Scion - Filmic Post Processing($60)
https://www.assetstore.unity3d.com/en/#!/content/41369

被写界深度、ブルーム、レンズフレア、ビネット、カラーコレクションといった複数のイメージエフェクトを単一コンポーネントで処理する総合イメージエフェクトアセット。
通常のイメージエフェクトアセットは単一の機能として開発されており、レンダーテクスチャのダウンサンプリング処理やGバッファによる計算などは個々のアセットで処理される。
そのため、コンポーネントが増えれば増えるほど処理コストは大きく膨らんでいく。
Scionはこの問題に対処したイメージエフェクトアセットで、複数のイメージエフェクトにおいて共通化しうる処理をScionのコンポーネント単独で一括処理するという最適化手法(クロス・ディペンデンシー)を取り、同じイメージエフェクトを複数のコンポーネントで実現した場合に比べて、圧倒的に高いパフォーマンスでの動作を実現している。
既存のイメージエフェクトをクロス・ディペンデンシーで処理できるようにするアセットではなく、Scion側で用意されている機能に限定される点には注意が必要。
素晴らしい点:
・クロスディペンデンシー処理により、複数種類のポストエフェクトを高速に描画できる。
気になった点:
・一つ一つの効果の品質は専用コンポーネントには及ばない部分も。
最後に
Unityのアセットストアは本当に素晴らしいシステムです。
しかしながら、いずれのアセットも恒久的なサポートが約束されているわけではありません。
無料でも有料でも、必要に応じて自力でのメンテナンスや問題解決を行う覚悟は必要になると思います。
また、アセッターの方々への深い感謝を忘れないようにしましょう。
【Unity】カメラやゲームオブジェクトを揺らすユーティリティ

Friendship is Epic用に書いた、Unityでカメラを揺らすためのコードをアップしてみる。
Unityパッケージとデモ
Unityパッケージ
こちらからダウンロード
ご利用は自己責任でお願いいたします。
作者は上記パッケージを使用することによって生じた如何なる損害に対しても責任を負いません。
使い方
パッケージのScripts/Wiggler.csがゲームオブジェクトを揺らすためのユーティリティクラスです。
使い方は至ってシンプル。
カメラコンポーネントがアタッチされたゲームオブジェクトに組み込む例は以下の通り
using UnityEngine; using System.Collections; using Fie.Utility; /// <summary> /// カメラ揺らしテスト用の仮カメラ /// </summary> public class FooCamera : MonoBehaviour { private Wiggler wiggler; /// <summary> /// アクティブ化 /// </summary> void Start () { wiggler = new Wiggler(this.transform); } /// <summary> /// 通常更新後の毎フレーム更新 /// </summary> void LateUpdate () { // カメラの座標更新処理を書く場所 // スペースキーでウィグラーを初期化するようにしてみる if(Input.GetKeyDown(KeyCode.Space)) { // 0.5秒間に渡って10回の振動回数で揺らす。揺れ幅は全方向に対して1m wiggler.Initialize(0.5f, 10, Vector3.one); } // ウィグラーの更新 wiggler.UpdateWiggler(Time.deltaTime); } }
コンストラクタに揺らしたいオブジェクトのTransformを渡し、揺らしたいタイミングでWiggler.Initializeメソッドを呼んで下さい。
また、LateUpdate等の毎フレーム更新処理内でWigglerUpdateを呼んで下さい。
アルゴリズムの詳細は後日。
【Unity】【Spine】UnityランタイムのMecanim対応に伴う変更点
先日、SpineのUnityランタイムがMecanimに対応した。
Commits · EsotericSoftware/spine-runtimes · GitHub
この変更に伴い、一部ランタイムに互換性のない修正点が発生している。
GameObjectに紐付けたSpineコンポーネントを操作するユーティリティクラス、SkeletonUtilityのメンバにはSkeletonAnimationのインスタンス参照があり、従来はこれにドットシンタックスでアクセスして直接アニメーションを設定できた。
public class TestCharacter : MonoBehaviour
{
// インスペクタからアタッチ
public SkeletonUtility skeletonUtility;
void Start ()
{
// アニメーション"foo"をワンタイム再生
skeletonUtility.skeletonAnimation.state.SetAnimation( 0, "foo", false);
}
}
こんな感じ。
今回のMecnaim対応でSkeletonAnimationはISkeletonAnimationインタフェースを実装した派生クラスに変更され、同じくISkeletonAnimationを実装したSkeletonAnimatorクラスがMecanim用のアニメーションコントローラーとして切り分けられた形だ。
ISkeletonAnimationインタフェースは以下のようになっていて、当然ながらstateへの参照はなく、上記のソースはコンパイルエラーになる。
public interface ISkeletonAnimation {
event UpdateBonesDelegate UpdateLocal;
event UpdateBonesDelegate UpdateWorld;
event UpdateBonesDelegate UpdateComplete;
void LateUpdate ();
}
解決策その1
ゲームオブジェクトからGetComponentのジェネリックで取得する。
// インスペクタからアタッチ public SkeletonUtility skeletonUtility; // 従来のアニメーションコントローラを取得 SkeletonAnimation skeletonAnimationInstance = skeletonUtility.gameObject.GetComponent<SkeletonAnimation>(); // Mecanim用アニメーションコントローラを取得 SkeletonAnimator skeletonAnimatorInstance = skeletonUtility.gameObject.GetComponent<SkeletonAnimator>();
シンプル。
既存箇所の修正がやや面倒。
解決策その2
プロパティで吸収する方法。
skeletonAnimationインタフェースのメンバをリネームする。
SkeletonUtility.cs
83行目あたり
[HideInInspector] public ISkeletonAnimation skeletonAnimationBase;
そして以下のプロパティを追加する。
public SkeletonAnimation skeletonAnimation
{
get
{
return skeletonAnimationBase as SkeletonAnimation;
}
}
public SkeletonAnimator skeletonAnimator
{
get
{
return skeletonAnimationBase as SkeletonAnimator;
}
}
skeletonAnimationBaseをプロパティで包んでそれぞれキャストしてやる。
既存コードがそのまま動くのが利点。
【Unity】Alpha CutoutシェーダーでSpineのキャラクターを不透明描画する
昨日のエントリーで触れたSpineキャラクターの半透明問題への限定的な対処方法を思いついたので書き残しておく。
これは半透明の絵素材(例えば宇宙服のヘルメットのバイザーなど)を使ってないキャラクターに対してのみ有効。
パンチスルー
トランスペアレンシー情報を持たないテクスチャから絵部分だけを抽出する方法として、パンチスルー(1ビット抜き)と呼ばれる非常にレガシーな手法がある。
これは予め取り決めたカラーやビット情報と一致するピクセルの描画をスルーするという単純な原理に基づいており、アルファブレンディングがハードウェア的に困難な処理であった時代には特に多用されていた。
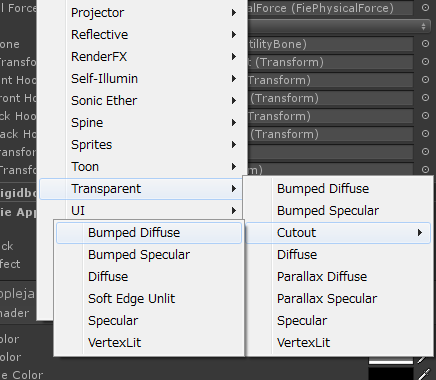
Cutoutシェーダー

Unityにもこの原理を利用したシェーダーがビルトインで用意されている。
Transparent/Cutout以下のシェーダーがそれ。

Alpha Cutoffパラメータが閾値で、アルファ値が基準に満たないピクセルの描画がスルーされる。
左端に寄せると完全に透明のピクセルだけをスルーし、右に寄せるほど透明度の低いピクセルもスルー対象に判定される。
このシェーダーが設定されたマテリアルは不透明オブジェクトとして描画されるため、パーティクルと一緒に表示しても破綻が生じない。
Spineのデータにこのシェーダーを設定すると別の問題が発生する。

Zバッファへの書き込みが有効になると面同士の重ね合わせが正確に計算されるようになるため、全く同じローカルZ座標上にパーツを重ねて表示しているSpineのメッシュがZファイティングと呼ばれるノイズを生じさせてしまうのだ。
Unity でのZファイティング(Z-Fighting)の対処法 - 強火で進め
幸いにもSpineにはZファイティングを解消するためのパラメータが用意されている。

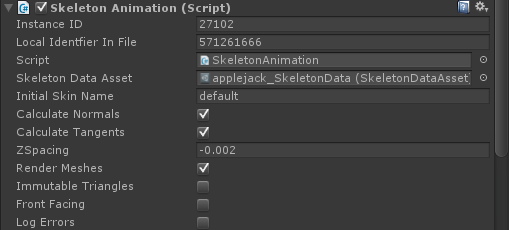
Skeleton Animationコンポーネントがアタッチされているオブジェクトを選択してインスペクタをデバッグモードに設定する。
するとZ-Spacingというパラメーターが表示されるようになるので、ここに小さな負数を入れてやることで、ローカルZ座標上でパーツ同士の間に隙間を作ることができる。

右がパンチスルーのシェーダーで表示した結果。半透明の球体との重なりが正しく表示されている。
なお、Spineは出力データにRGB888やRGB444のような1ビットアルファテクスチャのエクスポートにネイティブで対応しているので、自前で1ビット抜きのシェーダーを用意するほうがパフォーマンス的には良いかもしれない。
問題点
ジャギが出る。ピクセルを表示する、しないの二択になるので、アルファ付きテクスチャをそのまま表示する場合に比べてかなりエッジが汚くなる。
UnityProならアンチエイリアシングで誤魔化せる。
Unityで2Dゲームを作るならSpineを使うべき17の理由
Spineって?
Spineという名前を聞いたことがあるだろうか?
Spineはゲーム向けに作られた多機能な2Dアニメーションソフトウェアで、ここ数年、特にインディーゲーム、モバイルゲーム界隈で俄かに注目を集めつつある。
最近では開発規模の大小やプロアマを問わず導入事例が増えており、勉強会も開催される人気っぷりだ。
私は半年ほど前にこのソフトウェアをホビー用途で購入し、Unity(3D)上で2Dのキャラクターを表現するためのツールとして使用させていただいている。
使えば使うほどにSpineが持つ強力な機能と柔軟性に魅了されて止まない。
日本語ドキュメントの乏しさや知名度の低さから、まだまだ全盛期のFlashほどの地位は得られていないSpineだが、この素晴らしいツールがさらに多くの方々に愛用されることを願って「Unityで2Dゲームを作るならSpineを使うべき17の理由」と題し、そのオススメポイントを紹介してみようと思う。
Spineを使うべき17の理由
1 . エディタ操作の習熟が簡単

Spineエディタのインターフェースはシンプルで洗練されており、とても分かりやすい。タイムラインベースのアニメーション編集画面やボーンのヒエラルキー構造は一般的な3DCGソフトのそれに近く、何かしらの3DCGソフトの使用経験があれば基本操作の習熟に数日も掛からないはずだ。また文字ベースの情報が少ないため、エディタ操作をマスターするだけならば英語のスキルも殆ど必要ない。
2 . 動作が軽い
2015年2月現在、一般的なミドルレンジクラスのPCであれば動作がモタつくことはないはず。テクスチャパッキングやデータエクスポートも数秒で完了するため、複数のツールを跨ぐワークフローでもストレスが溜まらない。
3 .(個人またはインディーなら)安い
https://esotericsoftware.com/spine-purchase
※ライセンス料は2015年2月当時の情報です。
年間収益が50万ドル未満の企業及び個人であれば289ドルでアップデートを含めた永続ライセンスが購入できる。3万円と聞くと高く感じるかもしれないが、この手のオーサリングソフトとしてはかなり安価な部類。
さらに基本機能のみに限定されたEssential版は69ドルで提供されている。ただし、Essential版は後述のFFD機能を含む大多数の革新的、実用的な機能が省かれているため、本格的に使い込むならやはりPro版が欲しいところ。幸いにもEssensialからProへアップグレードする際はProとの差額だけで済むので、とりあえずEssentialを使ってみるのもアリ。
年間収益が50万ドルを超える法人は2200ドルの基本料金+1ライセンス249ドルの支払いが毎年必要で、Pro版のみの提供となる。
4 . アニメーション制作補助機能の充実

前後のアニメーションの軌跡を半透明で表示するゴースティング機能、複数キーフレームを同時編集可能なカーブエディタ、キーフレームの始点と終点をドラッグしてアニメーションの尺を自由に調整できるアジャスト機能、ループ機能など、アニメーション制作を強力にサポートする機能が備わっている。
実際のゲーム上での動作を見ながらアニメーションを微調整したい場合、これらの補助機能がトライ&エラーを支援してくれる。
5 . サポートが充実
2015年2月現在、更新頻度が高く、アップデートやバグフィックスが早い。フォーラムも活発で、問題に遭遇した場合は過去ログを検索すれば大抵解決するし、英語に自信があれば自らコミュニケーションを取ってみてもいい。もちろん個別にメールフォームでサポートを求めることもできる。
6 . FFD

より素晴らしい作例が公式フォーラムにあります。
スプライトをメッシュ化、分割し、動的にメッシュを変形させる機能(Free Form Deformation)が超強力。
メッシュにボーンをバインドしてウェイトを付け、アニメーションに合わせて自動でパーツを変形させることが出来るほか、頂点の移動、回転を個別にアニメーションさせることも、また双方を組み合わせることもできる。
手足や尻尾といったフレキシブルなボディパーツはもちろん、布や紙のような柔らかい素材が驚くほど滑らかにアニメーションする。また、パースの変化をメッシュの頂点でアニメーションさせることで疑似3Dのような表現も可能。
部分ごとの形状変化に合わせて個別に絵素材を作らずとも、ある程度はこの仕組みで吸収できる上、画像の数を減らせればそれだけインゲームでのメモリの使用量も減る。
FFDはPro限定の機能だが、このためだけでもProにアップグレードする価値がある。
7 . 完全に独立した描画プライオリティの管理システム
パーツ同士の重なりの優先順位はdraworderと呼ばれる独立した項目で制御されており、ボーンの親子関係などに影響されることなく完全にコントロールできる。
また、draworderにもキーフレームを設定することが可能で、アニメーションの特定のタイミングで特定のパーツを手間に出す、または後ろに隠す、といった状況にも問題なく対応できる。
8 . 可変フレームレートのネイティブサポート

Spineのアニメーションは1秒あたり30フレームがデフォルト。ただし内部的には可変フレームレートを前提として作られており、例えば60fpsの環境なら0.5フレームずつアニメーションが更新される。エディタ上でもShiftキーを押しながらタイムラインを選択することで1/10フレーム単位でのキーフレーム設定が可能。
UnityランタイムではTime.DeltaTimeの値を参照しているため、処理落ちなどでフレーム間の所要時間にばらつきが出た場合でもアニメーションにズレが生じることはない。
9 . Event機能

アニメーションにはEvent機能が備わっており、アニメーション上に設定したキーフレームのタイミングでプログラム側へint、float、stringの変数を渡すことができる。
上の画像では5フレーム目にjumpという名称のイベントを設定し、このイベントにfloat値(50f)を渡している。
Unity側では以下のようなソースを書くことでイベントにデリゲートを設定できる。
using UnityEngine;
using System.Collections;
using Spine;
public class TestSpineAnimation : MonoBehaviour
{
// インスペクタからアタッチ
public SkeletonAnimation skeletonAnimation;
void Start ()
{
// Track Index 0 に"hop"アニメーションをループで設定
TrackEntry entry = skeletonAnimation.state.SetAnimation( 0, "hop", true);
entry.Event += delegate(Spine.AnimationState state, int trackIndex, Spine.Event e)
{
// jumpイベントならrigidbodyに上方向の力を加える
if (e.Data.name == "jump")
{
this.gameObject.rigidbody.velocity += Vector3.up * e.Float;
}
};
}
}
これにより、Spine側で設定したイベントをフックしてキャラクターのあらゆる動作をコントロールすることができる。ジャンプするタイミングやジャンプ力を変えたければ、アニメーション側のEventキーフレームとその変数を調整するだけでいい。ロジックとインプットの明確な分離が開発効率の向上に貢献することは言うに及ばないだろう。
10 . drawcallが少ない
Spineで作られたキャラクターのテクスチャは一枚のスプライトシートにパーツを敷き詰めたテクスチャアトラスにコンバートされる。テクスチャアトラス1つに対して1つのマテリアルが割り振られるため、複雑な形状のキャラクターでもテクスチャアトラス一枚に収まる限りはdrawcallの消費は1。モバイルフレンドリー。
(加算合成を使う場合はこの限りではない)
なお、テクスチャサイズがUnityのテクスチャインポート上限サイズを超えた場合は複数のアトラスに分割され、その数に比例してdrawcallも増える。
11 . ランタイムがオープンソース
ランタイムはオープンソースで拡張性が高い。ビルトインのシェーダーに不満があれば、より高機能なシェーダーを自分で書いてもいいし、機能やインスペクタに不満があればライブラリそのものを拡張してもいい。不具合への対処も同様である。
12 . プログラムからの操作が容易

Unity上にインポートしたキャラクターはボーンの親子関係に基づいたヒエラルキーを持つGameObjectとして動作する。それぞれのTransformにColliderコンポーネントをアタッチして当たり判定を設定したり、Transformを直接弄ってプログラムからボーンを個別操作することもできる。
特定のオブジェクトが画面に現れるとキャラクターの頭や目がその方向を向く、といった表現も簡単に実現できてしまう。
13 . 物理演算との親和性
前述のようにボーンをTransformで直接操作できるため、rigidbodyコンポーネントをアタッチしてHinge Jointで接合すれば風になびくマントやロングヘアーといった「揺れモノ」を物理演算任せで簡単に作れる。このような部位はデータ側でモーションを用意しなくとも、物理演算で動かすことで自然かつ視覚的にインパクトのある視覚効果が得られる。
14 . アニメーションブレンド

SpineのUnityランタイムにはアニメーション同士のトランジションを自動で補間するモーションブレンド機能が備わっている。モーションからモーションへの遷移は直前のキーフレームの状態に基づいて補間され、滑らかにシミュレーションされる。
もちろん補間時間やブレンドの有無を調整することも可能。緩慢なモーションはブレンドに頼って滑らかさを重視し、ジャンプ、攻撃のような瞬間的な切り替わりを要するモーションへの遷移にはメリハリを付けるといった差別化が可能。
15 . 複数アニメーションのミキシング
SpineのアニメーションにはTrackと呼ばれるアニメーション並列処理のための枠組みが用意されており、これを使えば同時に複数のアニメーションをミキシングすることが可能だ。
例えば、顔の表情、上半身のモーション、下半身のモーションといった具合に3つのアニメーションを制作し、それらを別々のTrackで再生すれば、各部位をアニメーション単位で分割管理するといった応用に繋げられる。
Spineはパーツ単位でのRGBA値の変化もアニメーション化できるため、通常モーションを維持しつつカラーアニメーションを適用したい!といったケースにも柔軟に対応できるのだ。
16.Mecanimとの連動
2015年2月のUnityランタイムアップデートにより、MecanimのアニメーションコントローラーでSpineのデータが制御できるようになった。これにより、ステートマシンでの制御が可能となり、Mecanimコンポーネントを利用するサード製アセットとの連携も魅力の一つに。
17 . 3Dでも2Dでも使える
2Dアニメーション用のソフトウェアではあるが、Unity上での扱いは「ペラペラのポリゴンにテクスチャを張り付けた3Dのオブジェクト」であるため、2D、3Dどちらで扱える。2Dと3Dが融合した2.5Dのゲームを作るのにも適している。
と、いいこと尽くめのSpineだが、気になった点もある。
気になった点
基本的に全て英語
日本語化されているのは公式サイトの一部だけ。前述の通り、ツールを扱うだけなら英語のスキルは殆ど必要ないが、Unityへの組み込みやランタイム修正を行う場合はそれなりに英語と接しなければならない。
ネット上で収集できる日本語の情報もまだまだ少ない。
Unity上では半透明オブジェクト扱い
Spineで作られたキャラクターは半透明テクスチャを重ねあわせたスプライトの集合体であるため、シェーダー側でZバッファを有効にできない。
つまり描画オーダーを自前で管理する必要があり、特に半透明パーティクル類と一緒に表示すると描画順序が簡単に破綻してしまう。
この点については根本的な解決が難しく、Spineデータ以外の半透明オブジェクトのメッシュを細かく分割するなど、力技での解決が必要。
Spineは すごい
些細な問題点はあれど、一度使えばそのパワフルさの虜になるはず。
Unityで2Dゲームを作ろうと考えている方は、ぜひSpineの導入を検討してみてはいかがだろうか。
