iPhoneでLINEを既読をつけずに見る方法【長押しですぐできる方法も!】
LINEでメッセージがきたとき既読にしないで見たいときってありますよね?
「すぐ見たいけど、既読つけたらすぐ返信しないと既読スルーって言われるかも…」
「今すぐ返信できないけど、内容だけちょっと気になるから確認したい!」
既読を付けずに簡単に内容を確認する方法が3つあるのでご紹介します!
トークルームを長押しする方法
この1つ目の方法を私はよく使っています。
読みたいトークルームを長押しすると、既読を付けずにメッセージを確認することができます。
長押しすることで、トークルームの一部が浮き上がったような状態で表示されます。しかしこの方法ではこの浮かび上がっている範囲しか確認はできません。ですが最新のメッセージなどをすぐに確認するのには簡単で一番いい方法だと思います。
戻るときは、浮かび上がっているトークルームと下のメニュー以外のところをタップしてくださいね。間違えてトークルームをタップしてしまうと、そのままトークルームが開いて既読になってしまいます。せっかく長押しで既読回避できたのに水の泡になってしまいます(泣
【メリット】
・長押しするだけで最新のメッセージをすぐに確認できる
・事前の設定も専用アプリの必要もなし
【デメリット】
・最新の一部分しか確認することが出来ない
・誤タップしてしまうと既読がついてしまう
・iPhone 6s以降でiOS 13以降を搭載していないとできない
通知を長押しして読む方法
事前にLINEとiPhoneの通知設定を確認してから行う方法です。
LINEの設定
1.場所:ホーム→左上の歯車(設定)ボタン→通知
2.「新規メッセージ」、「メッセージ通知の内容表示」、「サムネイルの表示」をオンにする。
iPhone本体の設定
1.場所:設定アイコン→通知→LINE
2.通知を許可をオンにする。
3.「ロック画面」、「通知センター」、「バナー」をオンにしておく。
全部オンにしておくと、どの通知でも内容を確認することができます。
個人的には、「ロック画面」と「通知センター」の二つはオンにしておきたいところですね。
来た通知を長押しする
このままでも通知が来れば内容は確認できますが、あまりにメッセージが長いと全文は確認できなかったりします。そんなときは、さらに来た通知を長押ししてみます。そうすると長くてもほとんどが表示されます。
しかしここでメッセージをタップするとアプリが起動して既読になってしまうので注意です!また、ここで右上の×で表示を閉じると、その通知が消えてしまいます。まだ残しておきたい場合は、通知と×以外のところをタップしてください。
【メリット】
・長文でもほとんど確認できる
・写真やスタンプもみることができる
・沢山メッセージが送られてきても、通知が残ればいつでもみることができる
【デメリット】
・誤タップしてしまうと既読がついてしまう
・来た通知一つずつしか確認ができない
・LINE側の不具合で通知が来ないことがある
機内モードの設定してから読む方法
この方法は実は私は試せてはいないのですが、この方法が唯一、既読を付けずにメッセージ全体を確認することができる方法らしいのです。
機内モードの設定方法
1.コントロールセンターを開いて、飛行機のボタンをタップ
2.設定アプリから機内モードをオンにする
機内モードを設定すると、Bluetooth 以外の無線通信がすべて無効になるので、既読を付けずにトークルームを確認することができるようです。
LINEのアプリをきちんと終了させずに、機内モードをオフにしてしまうと既読がついてしまうので注意です。
また、機内モード解除後、LINEアプリ起動をすると読んだメッセージに既読がついてしまう仕様のようです。
【メリット】
・トークルーム全体を見ることができる
【デメリット】
・見るたびに、操作しないといけないため少し面倒に感じる
・機内モード解除後、LINEアプリ起動をすると既読がついてしまう
個人的なおすすめは長押しする方法
既読を付けずにLIENを確認する方法を3つご紹介しましたが、一番おすすめなのは「トークルームを長押しして確認する方法」ですね!一番簡単だし、そこそこ範囲を確認できるのでいいと思います。
退職を決めた後、退職日までにやった8つのこと

新たな道に進む人やスキルアップをしたい人、様々な理由で退職や転職を考えている方が多くいるかと思います。
退職は何回も経験することではないため、不安に思う人もいますよね。
そこで一例ですが、私が会社を退職するにあたって、退職日までにやったことをご紹介します。
- 1.会社の「就業規則」を読む
- 2.退職日を決める
- 3.上司に退職したいことを伝える
- 4.退職届を提出した
- 5.引継ぎマニュアルなど作成しておく
- 6.住民税や健康保険について決める
- 7.退職日当日に行ったこと
- 8.机やロッカーの片づけをする
- 辞めるための準備は万全に
1.会社の「就業規則」を読む
退職を決めたら、まずは会社の就業規則をしっかりと読みましょう!
あまり見ることもない就業規則ですが、退職についての項目が書いてあります。
法的には、退職は2週間前までにに伝えればいいことになっていますが、就業規則には別途期日が記載されているかもしれません。
また会社によっては、退職届の様式があるところもあります。その場合はその書式を使いましょう。
2.退職日を決める
就業規則を一通り読んだら、次は退職日を決めました!
賞与については、退職日によってはもらえないこともあるので、その辺が気になる人はよーく考えて決めたほうがいいですよ!
また、有給を消化したい人は、引継ぎ期間のことも考えて決めましょう。
3.上司に退職したいことを伝える
退職日を決めたら、ついに上司に退職したいことを伝える番です。
ここが一番緊張するところですよね…!
切り出し方や、どうやって伝えたらいいのか正直すっごく悩みました。
基本的には、「ちょっと今お時間よろしいですか」と声をかけて、別室へ移り直接対面で伝えるのがベストなんでしょう。
しかし忙しい上司で、なかなかアポイントが取れなかったため、メールで内容等を送り後日時間を作ってもらい話し合いをしました。
そこで上手く話が進めばいいのですが、やっぱり実際には引き留めにあったりもすると思います。「私は絶対に辞めるんだ!」という強い意志を持って伝えましょう。
私は意志が弱かったためちょっと苦労しました…。
私が辞めるときに感じたことについていは、「会社を辞めるのも結構大変…辞める時に思った4つのこと」に書いています。
4.退職届を提出した
退職する旨を伝えたら、退職届を提出しました。
会社によっては決まった退職届が用意されているところもあるので、それを使いましょう。ちなみに私の会社は決まった届出がありました。届出が会社に用意されているって意外ですよね。
もし決まった書式等がなければ、ネットで調べて、自分で退職届を記入します。
ちなみによく聞く「退職願」と「退職届」ですが、この2つは意味合いが違います。
退職願・・・会社に退職を伺いを立てるもの
退職届・・・退職を届け出るもの、受理されたら撤回はできない
退職願は、本来なら退職を上司に伝えるときに準備しておくものなのかもしれませんね。
似たようなものだと思っていましたが、よーくみてみると全然意味合いが変わってくるので注意が必要ですね。
5.引継ぎマニュアルなど作成しておく
その間にもちょっとずつですが引継ぎマニュアルを準備していましたが、退職が決まってからは、さらにしっかりとしたマニュアルを準備しました。
やはり引継ぎはしっかり行って去っていくのが理想ですからね。
でももし間に合わないのなら、簡易型でもいいので準備しておきましょう。
これなら引き継ぐ側もちょっとは安心できます。
6.住民税や健康保険について決める
こちらは引継ぎと同時進行ぐらいで決めました。
住民税について
住民税は退職後、転職するなどですぐに働かない場合、基本は後日届く納付書を使い自分で納付するになりますが、退職時に退職金などから一括徴収してもらうこともできます。
ところが1月から5月に退職する人は、問答無用で退職金から一括徴収されます(法的に決まっています。)
つまり3月末に退職した人私は、4月5月分が一括で徴収されました。
この場合、退職金がない場合や足りない場合などは、現金で用意する必要がでてくるので、事前に確認しておきましょう。
健康保険について
健康保険についても、退職後すぐに働かない場合は、「国民健康保険」か「健康保険任意継続」から選ぶことが出来ます。
国民健康保険は、国の健康保険に加入します。
健康保険任意継続は、会社の健康保険組合に継続で加入します。
手続きが変わってきますので、どちらに加入するのか決めておきましょう。
7.退職日当日に行ったこと
ここまでかなり色々ありましたが、最後の一仕事です。
社外の人たちへ退職のメール
社外でお世話になった取引先や、関係会社の方への退職のメールを送りました。
事前に作っておいて後は送るだけの状態にしておきました。
内容は、退職すること、お世話になったこと、もし担当が交代する場合は次の担当者の紹介などを添えて送りました。
退職の挨拶、お菓子配り
退職当日になったら、今までお世話になった人たちへの挨拶やお菓子を配りました。
挨拶して回った範囲では、同じ部署の人達、上司、部長、関わりのあった部署の人たち、同じフロアの女性陣たち…これぐらいだったでしょうか。
人数的には50人近かったですね。
タイミングはお昼後ぐらいから、退職の挨拶とお菓子を配りまわりました。
いない人には机にお菓子を置いて、一言メモでお別れの挨拶をしておきました。
事前にいないことが分かっていれば、いる日に挨拶するのもいいですね。
お菓子について配らなくてもいいところもあるかもしれません、以前辞めた人がどうだったかとかわかればそちらを参考にしてもいいでしょう。
退職手続きをする
最後は退職手続きです。
会社から借りていたものを返却と必要な書類を受け取ります。
制服・作業服
社員証
駐車場許可書
社章
健康保険証
年金手帳
退職証明書
雇用保険被保険者証
源泉徴収票
離職票(後日郵送だった)
その他、退職金の支給日についてや、住民税の支払いについて、失業保険についてなどの説明を受けました。
8.机やロッカーの片づけをする
最後の最後は、自分が使ってきた机やロッカーの片づけです。
意外といらないものがたまってたりするんですよねロッカーって。
就業日に片づけが間に合わなかったので、翌日の休日に出てきて片付けました…。
これが本当に最後の出勤日でした。
持って帰るもの、捨ててしまうもの分けて綺麗さっぱりとお別れです。
辞めるための準備は万全に
辞めると一言にいっても、実際に辞めるまでに色々やることがあって大変でした…!
一番の山場はやっぱり上司に伝えるところです。
猛烈な批判を受けたらどうしようと心配していましたが、そこまで強く言われることもなく話は進みました。(まぁちょっと渋られはしましたけど…苦笑)
辞めることを考えている方は、以上を参考にして辞めるためのイメージを固めて、準備満万全で挑んでみてください。
退職を考えている皆が上手くいきますように!
Excelとペイントで!初心者でも作れちゃう簡単アイキャッチ画像の作り方

ブログのアイキャッチ画像ってどうやって作成していますか?
自分で作れたら一番いいんだろうなーとは思うんですが、初心者だとよくわからなくて、とりあえずフリー画像を張り付けておくだけなんてことが多いです。
というか最近までの私がそんな感じでした…。
「アイキャッチ 作り方」とかで検索するとアイキャッチを作るのに色んなソフトやアプリが紹介されていますが、今あるもので手軽に作りたい!
そんな考えの私がたどり着いたのは、「Excel」です。
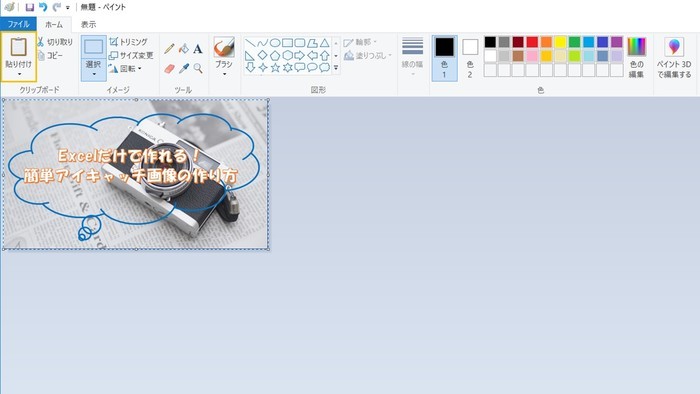
ペイントは最後に画像として保存するときに使うだけなので、実質使うのはExcelだけ!
アイキャッチをどうやって作ったらいいかわからないという方は、Excelで作る方法をお試しください!
アイキャッチに使う画像を用意
まずは、アイキャッチに使う画像を用意します。
おでかけした時なら自分で写真をとっていたりするのでそれを使うのですが、それ以外の時は、フリーの写真サイトを利用させてもらっています。
私が最近よく利用しているのは「ぱくたそ」さんです。
「使って楽しい、見て楽しい」とうたっているだけあって、キレイな写真から、ちょっと変わった写真まで幅広く置いてありますね。
あと、くすっとくる写真のキャプションが多いですw
作成する記事にあう写真をダウンロードしたら、さっそくエクセルでアイキャッチ画像を作っていきます。
Excelにダウンロードした画像を挿入する

ここからはみんなご存知のExcelで作業です!
まずは、さきほどダウンロードした画像をExcelに挿入します。
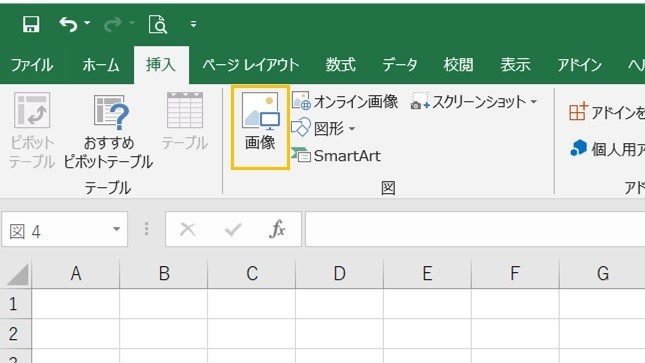
左から三つ目の「挿入」から画像をクリックして、さきほど保存したデータをExcelに貼り付け!
画像サイズをトリミングする

画像挿入したら次はトリミングです。今回は16:9のサイズにトリミングしてみます。
普段は現れていませんが、画像を挿入してその画像を選択していると、「書式」がひょっこり現れるのでそちらを選択します。
そして右上にあるトリミングをクリックして、「縦横比」⇒「16:9」を選択。
そうすると上図のように、挿入した画像に黒い囲いが現れて、勝手にそのサイズにトリミングされます。便利っ!!
画像にアイキャッチ文を挿入する
図形で背景を作成する

挿入タブから「図形」を選び、好きな図形をアイキャッチ文に入れる背景にします。
こういうのセンスが問われますよね…!(センスに自信がない私です…)
とりあえず、ぱっと見て目に引いた吹き出しの図形をチョイスします。

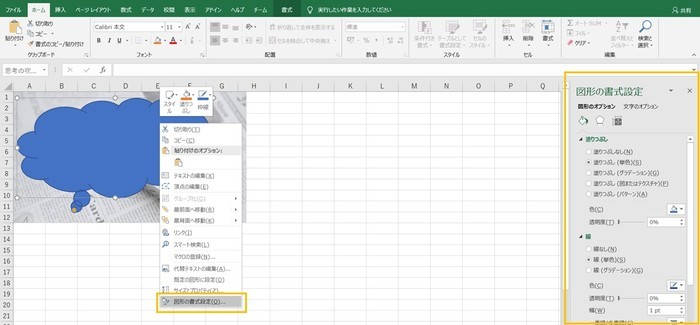
選んだ図形の上で右クリックをして「図形の書式設定」をクリックします。
右に現れる図形の書式設定から、図形の背景や線の有無や色などを変更していきます。
アートワードで文字を入れる

次はアイキャッチ文の入力です!
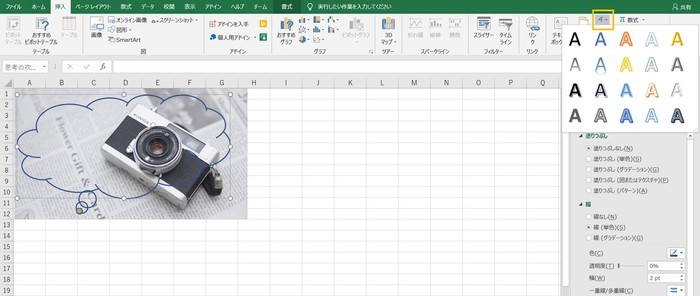
右上に小さくある「A」がワードアートになっているので、そこから好きなものを選びます。
文字のフォントやサイズを変更する

ワードアートで文字を入力したら、先ほどの背景にあうように大きさや位置を調整します。
文字のフォントやサイズは「ホーム」のフォントから変更できるの、自分がいいなと思うものにちょちょいと変えてしまいましょう!
グループ化する

画像と挿入した背景や文字を「Ctrl」を押しながらクリックしていきます。
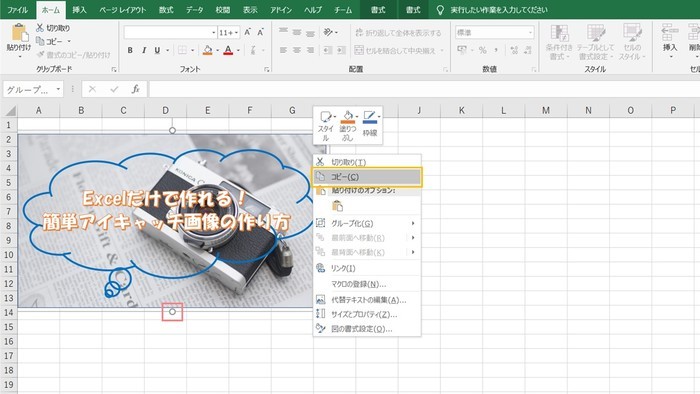
全部選択して下図のようになったら、右クリックして「グループ化」を選びます。
そうするとグループ化したものが全部くっついて、マウスで動かしても一つ一つがバラバラになりません!
その状態になったら、画像をコピーしてペイントへ移動します。
ペイントに貼り付けて保存する

先ほどグループ化した画像をペイントに貼り付けます。
選択したとき画像のピンク色で囲っている丸が一つになっているのがわかりますか?
こうなっているとグループ化されているので、グループ化した画像を「右クリック」→「コピー」または「Ctrl」+「C」を押してコピーをします。

ペイントを立ち上げて、右上の「貼り付け」または「Ctrl」+「V」でコピーした画像を貼り付けます。

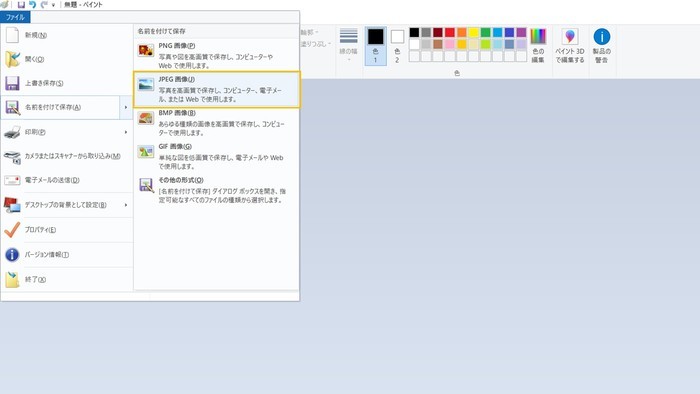
貼り付けたら、右上の「ファイル」から「名前を付けて保存」の横の▼を押して、好きな形式で保存を選択します。私はJPEG画像を選択しています!
最後に名前を付けて保存してアイキャッチ画像の作成は終了です!
アイキャッチ画像の作り方まとめ
アイキャッチ画像をExcelとペイントで作る方法のご紹介でした。
Excelでアイキャッチ画像を作る流れのざっくりとおさらいすると、
- アイキャッチ用の画像を用意する
- Excelに画像を貼り付け、文字入れや装飾をする
- 最後にペイントに貼り付けて、画像を保存する
以上で簡単にアイキャッチが作れます!
Excelという馴染みのあるソフトで作ることが出来るので、初心者の方でも作りやすいのでおすすめです!
こんな方法もあるんだと、アイキャッチ画像の作り方にお困りの方のお役にたてれば嬉しいです。
退職後再就職してないから確定申告。払いすぎていた分が戻ってきたよ!

確定申告の時期がやってきました。
昨年まで私は会社員だったので、会社で年末調整をしてもらっていましたが、今年は会社を辞めてから再就職はしなかったため、会社員時期だった分を確定申告していきました。
確定申告をすると、私の場合は会社員時代に源泉徴収されている分が戻ってくるそうです。生まれて初めての確定申告でちょっとドキドキしながら申告をしてきました。
自分で確定申告してきた理由
会社員で働いていた時は、毎年会社で行っていた年末調整で払いすぎていた税金が返ってきたりしたわけですが、退職をしてしまったため今年は年末調整はできていません。
と、いうわけで自分で確定申告をして、払いすぎていた分を返してもらおう!ということです。逆に足りない場合は納付する必要もありますが。
私の場合は確定申告をしたら源泉徴収されていた分の約1万円が戻ってきました。
また、退職時に退職金を貰っている人で、会社に「退職所得の受給に関する申告書」を提出してない人も確定申告をしたほうがいいみたいです。
退職した年内の所得が少なく、社会保険控除などの所得控除が多い場合も、退職所得も一緒に確定申告すると還付を受けることもあるらしいです。
今回私は「退職所得の受給に関する申告書」を提出していたので、退職所得は含めずに申告しました。そもそもそんなに大した額貰えてないしね…。悲しきかな。
確定申告書の提出方法
確定申告は、「書面を手書きで記入or印刷して税務署へ提出する方法」と「e-Taxというオンラインサービスによって電子申請をする方法」の2種類があります。
e-Taxだと、e-Tax用のIDとパスワードを発行するか、マイナンバーカードを読み込むためカードリーダライタの準備が必要なんだそうです。
今回私は、確定申告会場に行って書類を作成したので、e-Taxでの確定申告でした。
会場で最初IDとパスワードを発行してそのまま電子申請になりました。
どちらでやっても内容はかわりませんのでお好きな方法でやるといいと思います。
個人的には、税務署に書類を持参して受付印を押してもらったものを保管しておきたかったなとは思いましたが、会場には人がたくさんいましたので余計なことを言わないようにしました。
ID等発行してもらいたい人は会場で発行してもらったほうが簡単そうです。
自分で発行となると、税務署に行って発行してもらうか、パソコンからでやはり別途マイナンバーカードとICカードリーダライタが必要みたいです。
確定申告会場に持っていった必要な書類等
・給与所得の源泉徴収票(会社から送られてくるもの)
・社会保険控除の証明書(国民年金など)
・預金口座番号がわかるもの(還付を受ける人)
・マイナンバーがわかるもの
・確定申告書B(こちらは確定申告会場で手に入ります)
※こちらは申告がある人は持って行ってください
・退職所得の源泉徴収票
・生命保険料・地震保険料控除の証明書
・医療費控除の明細書
・印鑑(電子申請以外で提出する場合に必要かも)など
この他、申告するうえで必要なものはご準備ください。
また源泉徴収票や社会保険控除の証明書などは原本を提出するので、何を提出したか覚えておきたい人は事前にコピーを取っておきましょう!
確定申告の手続き方法
確定申告書を税務署などで入手し、自分で計算して手書きで記入することもできますが、国税庁HPの「確定申告書等作成コーナー」を利用すれば簡単に確定申告書を作成してプリントアウトすることができます。
こちらはプリンターがない人でもコンビニのネットプリントで印刷もできるんですって。便利な世の中になりましたね。
しかしそれすらもめんどくさい私は、確定申告会場に行って印刷してもらおうと考えたんですが、結果は電子申請になってしまいました。個人的には良かったのか悪かったのか。
ちなみにe-Taxで送信をしないのなら、先ほど上で書いていたIDとかパスワードとか必要なしで「確定申告書等作成コーナー」は利用はできますよ。
手書きの人も自分で計算するより、まずこちらで作ってから書き写すパターンが正確でよさそうです。
また、自分だけでやるのは不安だと思う人は、この時期になると税務署以外の場所で「確定申告会場」が開かれていることが多いので、お近くの場所を探して行くといいですよ。そこではスタッフの方がわからないところを教えてくれます。
ただし、めっちゃ込みますけどね…!地元のところだと、会場時間ちょい前についたのにすでに100人ぐらい人が待ってましたからね。びっくりしました。
パソコンも家にあって全然余裕!って人は、お家で作ってさくっと税務署へ提出しちゃいましょう!
さいごに
今回初めて「確定申告」というものをやりましたが、思っていたよりは簡単だったかな。まぁ内容がそんなにかかるものではなかったからですよね。
自営業とかでたくさん頑張っている人は、色々と書類をそろえたり細かく書かないといけないので大変そうです。白色とか青色とか確定申告にも種類があるみたいですし。
とにかく、会社を途中で辞めて会社で年末調整が出来ていない人は、確定申告へ行って払いすぎていた分を取り戻しましょう!
お問い合わせフォームは作っておくべき!クローズドASPさんから連絡がくることも!

ブログやっている方、お問い合わせフォームを設置していますかー!?
Googleアドセンスを取得しようとしている方などは、必要事項として設置している方も多いかと思います。
私もそのために設置していたんですが、 まさかそれ以外のためにお問い合わせフォームが使われる日が来るとは思っていませんでした…!
なんとクローズドASPさんから連絡が届いたのです!
クローズドASPって?
クローズドASPとは誰でも登録できるASP(A8.netやもしもアフィリエイトなど)とは違って、相手からメールなどで連絡がきてからじゃないと登録することができないASPです。基本、招待制なんですね。
だから「登録したいなー」と思っても相手から連絡が来たりしない限り、簡単には登録ができないのです…!
クローズドASPさんから連絡がきたよ!
先日Gメールによくわからない内容が届き、確認してみるとお問い合わせフォームに何かコメントが届いた模様。
変なことしたかな…と不安に思いながらお問い合わせフォームを開いてみたら、なんとクローズドASPさんからの連絡でした。
お問い合わせフォームをなんとなく設置していましたが、まさか使われる時が来るなんて…!しかもなんとクローズドASPさんからのご連絡です。
こんな小さなブログをよく見つけたな驚いたと同時に騙されてないかと不安にもなりました 笑
連絡はこのように届きました。(会社名などは一応伏せておきます。)

少しだけやり取りしましたが、こんなぺーぺーな私に対しても大変丁寧で親切な方でした。
正直アフィリエイトは初心者なのでまだまだなんですが、何かあればぜひとも利用させていただきたいと思っています。そのためには頑張らなきゃ…!
お問い合わせフォームを作っておこう!
ということで、いつクローズドASPさんの目に留まるのかわからないので、まだ設置してない方は、Googleフォームで作成が出来るのでさっと作って設置しちゃいましょう!
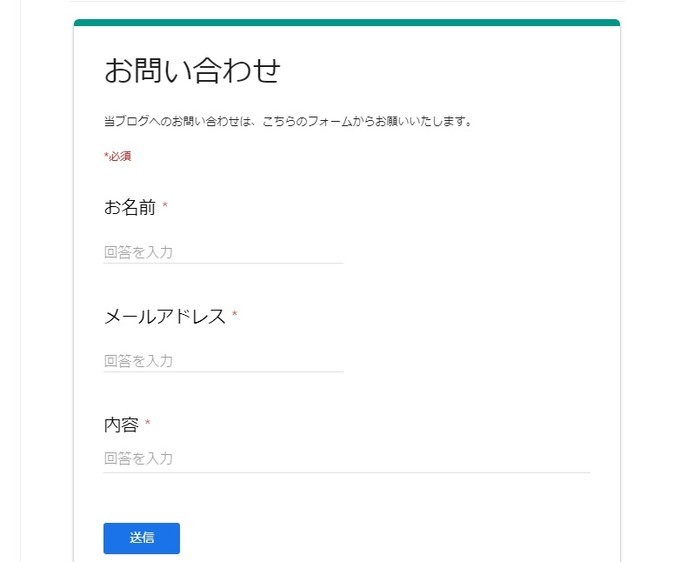
Googleフォームを使うとこんな感じのお問い合わせフォームを作ることが出来ます。
どこかのサイトで見たことある人もいるかもしれませんね!

お問い合わせフォームの作り方
Googleフォームを利用するには、Googleアカウントにログインする必要があります。ない方はアカウントの作成をしましょう。
ログインした方は、Googleフォームへはこちらからアクセスできます。
⇒Google フォーム - アンケートを作成/分析できる無料サービスです
Googleフォームの新規作成の画面は下図のようになっています。

(1)無題のフォームにはタイトルを入れます。今回は「お問い合わせ」を。
その下に小さくあるフォームの説明は入力しなくてもいいですが、私は一言「当ブログへのお問い合わせは、こちらのフォームからお願いします。」と記入しています。
(2)無題の質問には、相手に入力してもらいたい項目を設定します。お名前とかメールアドレスとかですね。1つ目なのでここでは「お名前」にします。
(3)では(2)で決めた項目の回答形式を選べます。今はお名前を相手に入力してもらいたいので、右側の▼を押して色々とある項目の中の一番上の「記述式」を選びます。
(4)作成した項目を必須項目にしたい場合は、必須にチェックをいれます。

そうすると上の図のようになりました。
作ったお名前欄をコピーをして、残りの項目「メールアドレス」と「内容」を同じように作成していきます。
右下にある□が二つ重なっているのがコピーです。

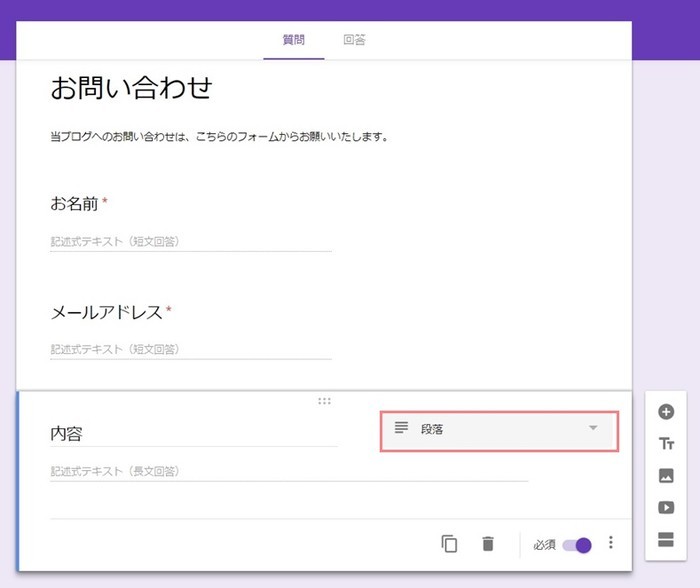
「お名前」「メールアドレス」「内容」を入力したら上図のようになってるかと思います。
あ、「内容」の回答形式は「段落」にしてください。記述式だと入りきらない場合があるかもしれないので。
設定を変更する

右上にある歯車のようなマークが設定です。ここから設定をいじります。

設定をクリックしたらプレゼンテーションタブに移動します。
上から3つ目の「別の回答を送信するためのリンクを表示」のチェックを外し、確認メッセージを入力します。
確認メッセージとは、お問い合わせを送信した時、相手に表示されるメッセージです。「お問い合わせありがとうございます」などを入力しておきましょう!
最後に右下の保存をクリックを忘れずに。
カラーを変更する

カラーの変更は、右上のパレットのマークからできます。
ヘッダーやテーマ・背景の色、フォントスタイルが変更が可能です。
自分のブログにあうカラー設定を選びましょう!
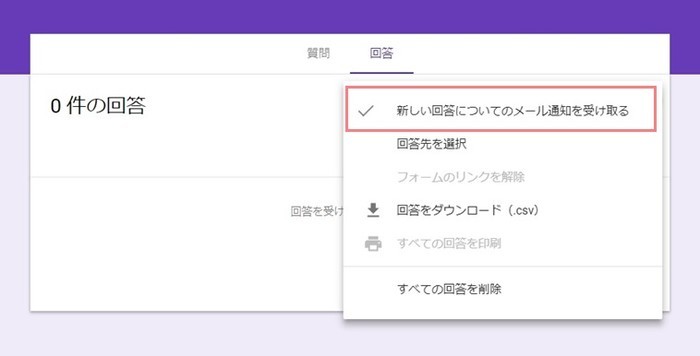
メール通知の設定をする
相手からお問い合わせが送信されたときに、メールで通知が届くように設定ができます。

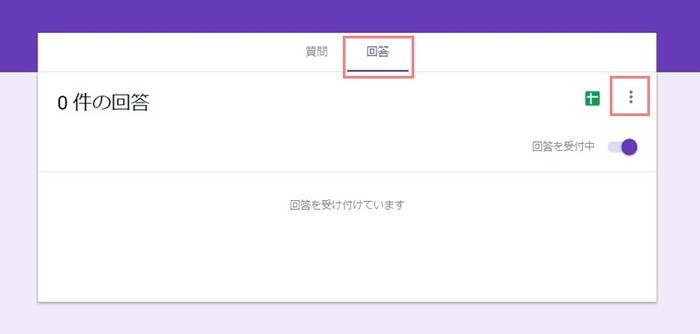
質問タブから回答タブへ移動して、右にある3つの点をクリックします。

一番上にある「新しい回答についてのメール通知を受け取る」にチェックを入れます。
これで、相手からお問い合わせを送信されたときに、ログインしたGoogleアカウントのGメールにメールが届きます。
ブログに設置したら一度テストしておくいいですよ!
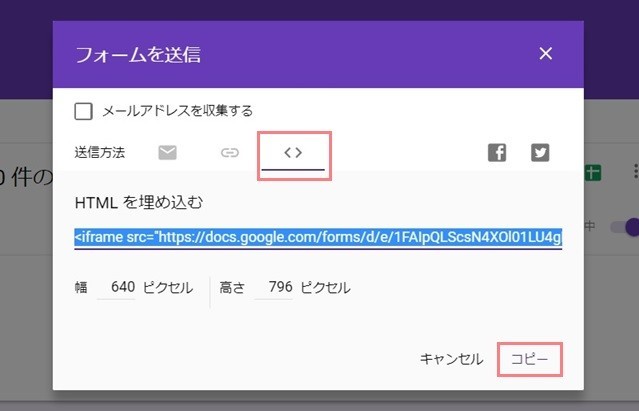
ブログに埋め込むHTMLを取得する

フォームが完成したら、右上の「送信」ボタンをクリックして、ブログに埋め込むHTMLを取得します。

送信方法から、一番右の左右矢印みたいなところをクリック。
ブログに埋め込む用のHTMLが表示されるのでコピーを押します。
お問い合わせフォームをブログなどに設置したとき、右にスクロールバーが出て気になる方は、高さのピクセル数値を変更しましょう。
私の場合だと700ピクセルもあればスクロールバーは表示されませんでした。
はてなブログに張り付ける
あとは先ほどコピーしたHTMLをブログに埋め込むだけです!
日付を過去にしていつもどおり記事を作成してでもいいんですが、私ははてなブログProだったので「固定ページ」を使いました。

お問い合わせフォームにするURLを入力して、ページを作るをクリック。
後はHTML編集にさっきコピーしたHTMLを張り付けます。
あとはサイドバーなどに今作ったこのURLのリンクを張り付ければ完成です!
早いうちからお問い合わせフォームは設置しておこう!
ということで、クローズドASPさんから提携しませんかという連絡がきた話でした。
そういう連絡がきたりするよっていうのは聞いたりしていたんですが、まさか自分のところにもくるとは思っていませんでした。
ブログ作成がなかなか上手くいってなくてへこんでましたが、大げさかもしれませんがちょっと存在を認められたような気がして嬉しかったです。
ブログやサイトをやっている方はいつ何があるかわからないので、お問い合わせフォームは早いうちから設置をしておきましょう!
はてなブログをProへ移行&独自ドメインを取得したよ!手順や設定方法など【ブログ初心者】

実は9月頃から、このブログを無料版からはてなブログProに移行して、独自ドメインも取得していました。
はてなブログProに移行することは比較的簡単だったんですが、そのあとの独自ドメインを取得して設定するのはちょっと苦労しました…。
でも慣れないことするのは大変ですが、出来た後は達成感がありますね…!
今回はその時の設定方法など備忘録を兼ねて記事にしておこうと思います。
はてなブログProにした理由
なぜ今回はてなブログProに移行したかというと、Pro化すると広告の表示を消したり、固定ページの作成ができたりと、無料版の時に比べて出来る機能が増えるんですよね。
そして、なによりGoogleアドセンスを申請するには、「独自ドメイン」である必要があります!独自ドメインを設定するにはPro化は必須です。
めんどくさそうな感じがしますが、独自ドメインにすれば、ブログのURLを「はてなID.hatenablog.com」から「〇〇〇〇.com」など自分の好きなURLに設定出来ちゃいます!
ということで、そんなこんなで無料版から有料版のProへ移行することにしました。
まずははてなブログProへ移行
はてなブログProへ移行する自体はとーーーっても簡単でした!
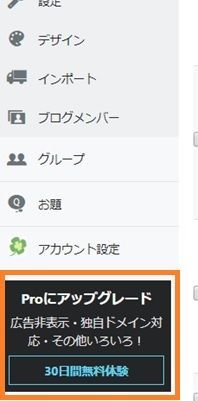
ダッシュボード内の一番下にある「Proにアップグレード」から設定ができます。

※私がProに申し込んだときはまだ30日間の無料体験があったんですが、どうやら2018年11月1日をもって無料体験は終了してしまったようです。

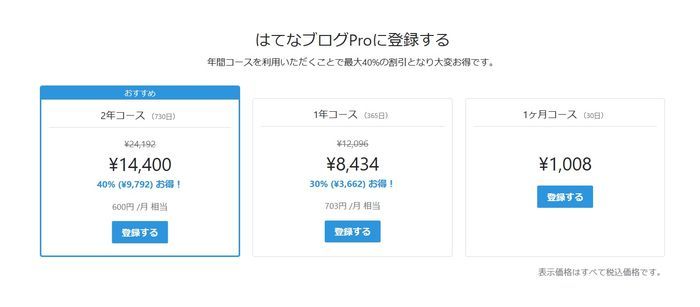
はてなブログProは3つのコースがあるので、自分の好きなコースを選びます。
お試しでとかの方は1か月コースから始めてみて、続けれそうだと思ったら1年コースにすればいいかと思います。
私は2年ぐらいは続けるだろうとふんで2年コースを選びました。頑張ります。
お支払いは、クレジットカードかはてなポイントでお支払いができます。
あとは流れに沿って、本人確認のパスワードを入力、クレジットカードの登録し、最終確認をしたのち申し込みをすれば終了!

これで簡単にはてなブログProへ移行できました!
独自ドメインを取得する
これからは独自ドメインを取得していくわけですが、今回私は「お名前.com ![]() 」でドメインを取得しました。
」でドメインを取得しました。
私はTetsuさまの記事や週刊はてなブログさまの記事を参考に取得しました。
お名前.comでの詳しい取得の説明は、他サイトのさまが丁寧に説明してくださっているのでそちらを参考にしたほうが確実なので、ここでは私が気になったところだけを書かせていただきます。
独自ドメイン取得で手間取ったところ
私がドメインを取得するときに手間取ったところは、「Whois情報公開の設定」のところです。
ドメインを取得するときはWhois情報公開の設定をしないと、登録者の個人情報がネット上に公開されてしまうというとても怖いものです。しかもお名前.comだとドメイン購入時に設定を忘れてしまうとに後から有料で設定することになってしまうという落とし穴があります。
前までのお名前.comさんは、ドメインを取得するときに自分で「Whois情報公開代行」にチェックを入れて設定をするはずなんですが、今回私が取得しようとしたときは下記の画像のように、チェックボタンなど何もなくただ「Whois情報公開代行」と書かれているのみでした。

その時は不安だったので下にある「Whois情報公開代行メール転送オプション」を設定してドメインを取得したんですが、これだと別途300円がかかってしまうんですよね。
どうしても気になったので、後日お名前.comのサポートへ確認の問い合わせをしてみたら、「Whois情報公開代行が設定可能なドメインについてはデフォルトで同時申し込みを行わせていただいております。」と返答がきました!
これからお名前.com ![]() でドメインを買われる時に、チェックボタンや設定ボタンがないと不安になった方は、登録年数を選択する項目の下に「Whois情報公開代行」が記載されていれば、同時申し込みになっています!
でドメインを買われる時に、チェックボタンや設定ボタンがないと不安になった方は、登録年数を選択する項目の下に「Whois情報公開代行」が記載されていれば、同時申し込みになっています!
はてなブログ側に独自ドメインを設定する
ドメインの取得が終わったら、後ははてなブログに独自ドメインを設定するだけです。独自ドメイン化まであともう少し!

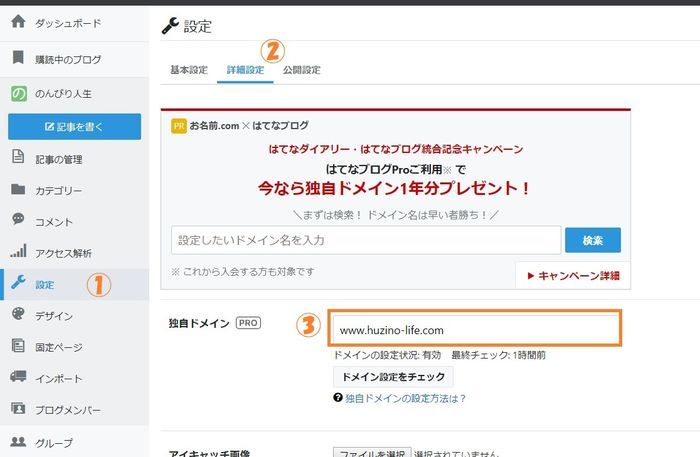
ダッシュボードから「設定」→「詳細設定」をクリック。
そこに独自ドメインを入れるところがあるので、さっき取得した独自ドメインを「www(自分で決めたサブドメイン)」から入力します。
最後に一番下までスクロールして「変更する」ボタンを忘れずにクリックしたら終了です!
各登録サイト等のURLを変更する
独自ドメイン化はこれで完了ですが、他にやることがあります!
今までとURLが変わってしまうので、URLの変更をかけないといけません。
私が変更をかけたのはこんなところです。
・登録している各ASP
・Googleアナリティクス
・サーチコンソール
・各SNSサイトに乗せているURL
・ブログ内部リンクの修正
他に以前のURLを使っているところがあれば変更をしましょう。
まとめ
はてなブログをPro化から独自ドメインを取得した時の方法でした。
一番時間がかかったのはやっぱりお名前.comでドメインを取るところでしたね。慣れないから手間取りました。
独自ドメインを取得するなら早めにしたほうがいいなと思います。
記事が多いと見直しも大変ですし、URL変更に色々と時間がかかったりしました。
ですがゆっくりやれば誰でも出来るので、やろうと思っている方はやってみましょう!
はてなフォトライフを使うと、はてなブログの画像容量を圧縮できる!
はてなブログで画像を挿入する時って、書いている記事の画面に画像をドロップするやり方が普通なのかなと思っていたんですが、それだと画像の容量が大きくなってしまうみたいです。
事前にはてなフォトライフ側で設定をしておき、はてなフォトライフから画像をアップロードするだけで、今より画像が圧縮できることを最近になって知りました。
私はそのことを知らなかったので、この間全部画像を入れ替えることなり、正直すごく大変でした。
知らなかった人は記事が少ないうちにやったほうが絶対いいです。
- はてなフォトライフで画質の設定を変更
- ブログの編集画面からアップロードした場合の容量
- はてなフォトライフからアップロードした場合の容量
- なぜフォトライフからアップロードしたほうがいいのか
- PNGはJPEGへ置き変えたほうがいい
- まとめ:画像はフォトライフからアップロードがいい
はてなフォトライフで画質の設定を変更
「設定」は、はてなフォトライフの右上ところにありますのでそちらをクリック。
設定画面を確認してみると、最初は「画質」が100%になっています。ここの数値を変更するだけです。

とりあえず画質は70%ぐらいで行くことにしました。ここはお好みの数値で大丈夫だと思います。
ブログの編集画面からアップロードした場合の容量
はてなブログの編集画面から画像をドロップして挿入したときの容量が、画質を変えたことでどこまで変わるのかを比較してみたいと思います。
画質100%で編集画面からアップロードした時の容量

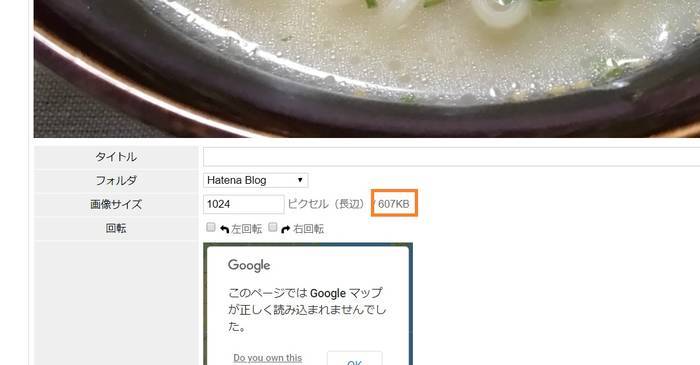
まずは画質を100%のままで変更せずに、そのままの状態でブログの編集画面から画像を直接ドロップしたと時の容量です。
ありゃ、結果は607KBと大きめですね。
画質100%のままだと、1枚でこれだけの容量なら何枚も貼っているページは重くなってしまいそうですね。これはやばいやばい。
画質70%にして編集画面からアップロードした時の容量

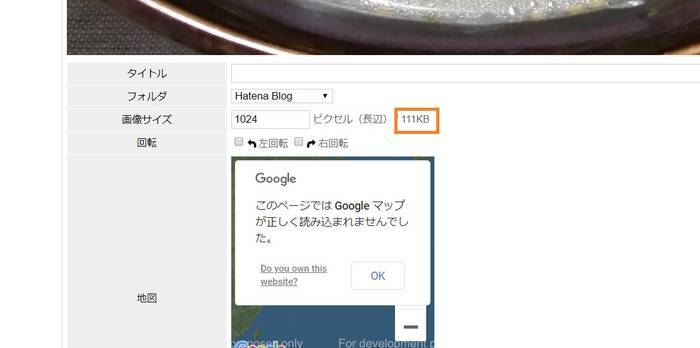
次は、画質を100%から70%に変えました。
607KBから111KBへと下がり、これだけでもかなり変わりますね!
はてなフォトライフからアップロードした場合の容量
次は、はてなフォトライフから画像をアップロードしたときの容量を比較します。
画質100%でフォトライフからアップロードした時の容量

容量は387KBです!
はてなフォトライフからアップロードするだけで、画質100%でブログ編集画面からドロップしていた時の607KBより半分近くは小さくなっています。
ここまで変わるとは…これは驚きです。
次は画質を70%に変更後、さらにはてなフォトライフからアップロードしたものです。
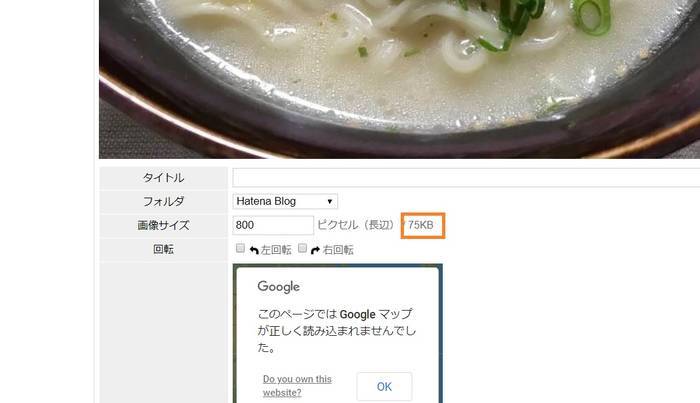
画質70%にしてフォトライフからアップロードした時の容量

容量は75KBとかなり小さくなりました。
いままでのは何だったんだっていうぐらい小さいですね!
この方法で今までの画像を全部入れ替えると、だいぶブログの重さも変えることが出来るかもしれませんね。
なぜフォトライフからアップロードしたほうがいいのか
なぜ、はてなフォトライフからアップロードすると、ここまで容量に違いが出てくるのか調べてみました。
原因としては、ブログ編集画面から画像をアップロードしてしまうと、長辺ピクセルが1024ピクセルで自動リサイズされてしまうからのようです。
画像サイズをご覧いただくとわかると思いますが、編集画面からアップロードした時と、はてなフォトライフからアップロードした時とでは、画像サイズの長辺ピクセルが違っています。
- 編集画面からアップロード時は「1024ピクセル」
- はてなフォトライフからアップロード時は「800ピクセル」
この自動リサイズのおかけで編集画面の方でアップロードしてしまうと、はてなフォトライフからアップロードするより容量が大きくなってしまうわけですね。
だから画像を入れるときは、はてなフォトライフからアップロードしたほうが断然いいです!
PNGはJPEGへ置き変えたほうがいい
しかしPNGでは上記の圧縮方法はあまり効果がないようです。なのでJPEGにできるものはJPEGに変換をしてからアップロードするようにしました。
基本的にはJPEGのものしか使ってなかったのですが、スマホでスクリーンショットした時などの画像はPNGだったりするので、私はこのアプリを使ってJPEGに変えたりしました。

まとめ:画像はフォトライフからアップロードがいい
はてなフォトライフの画質を変更して、尚且つはてなフォトライフからアップロードするようにすると、容量がだいぶ変わるのは驚きでした。
画像の容量が大きいとページが重くなり開くのに時間がかかってしまいます。それはサイト的にも良くないので、知らなかった方はぜひはてなフォトライフからアップロードに変更をしてみてください。
画像の入れ替えって本当大変です。はてなフォトライフにアップロードしている画像も一回消さないとややこしくなりますし、記事が少ないうちにやれるといいと思います。
以上、はてなフォトライフを使って画像を圧縮ができるよというお知らせでした。
はてなID変更のためにIDを取り直してブログを移動した時の流れ
実はこのブログ、はてなブログ内で一度移動してたりします。その理由は、どうしてもはてなIDを変更したかったからです。
知っている人もいるかとは思いますが、はてなブログのはてなIDって一度決めたら変更ができないですよね。そのこと知らなかった昔の私は、IDを変えるためにブログを作り直す羽目になってしまいました……。
後になって「ID変更したいんだけど!」っていう方のために、以前の私が変更してブログを作り直した時の話をちょっと残しておこうと思います。
はてなIDの変更はできない
はてなIDが変更できないことは、はてなブログのお問い合わせに記載がありました。
Q.はてなIDの変更はできますか?
A.いったん登録されたはてなIDは変更することはできません。退会してから再登録をお願いします。なお退会されますと二度と同じはてなIDはご利用いただけませんので、十分お気をつけください。ご不明な点がございます場合には、退会をされる前にはてなまでお問い合わせください。
引用元:はてなブログお問い合わせ
まさかIDを変えたくなるとは考えてなかったので、こんなことになるとは思ってなかったです。変えられないのなら仕方ないので、一旦前のはてなIDの方のブログのデータを保存しておき、新しいアカウントを作りそちらへブログを引っ越しすることにしました。
旧はてなIDのブログを新はてなIDの方へお引越し
旧はてなIDのブログデータをエクスポートする
引っ越しをする前に、まずは旧のはてなID方でブログのデータを書き出し(エクスポート)しておきます。
ブログの管理画面から、「設定→詳細設定→エクスポート→記事のバックアップと製本サービス」と進めていくと下記の通りエクスポートが完了しましたと表示されます。

そしてデータをダウンロードしておきます。ファイルは「(自分のブログURL).export.txt」という名前でダウンロードされます。
新はてなIDの方でデータをインポートする
さきほどエキスポートしたデータを、今度は新しいはてなIDの管理画面から取り込み(インポート)をしていきます。
「インポート→一般のブログ→2ステップで簡単インポート」から行います。

MovableType形式のままで、ファイルを選択ボタンから先ほどエクスポートしたファイルを選びます。それが終わったら右側にある「文字コード選択へ進む」をクリックします。

文字コードの指定は、「utf-8」にチェックが入っていることを確認して、右側にあるインポートするボタンをクリックします。そうするとインポートが始まります。
インポートが終わったらすぐにブログが公開状態になりますので、一度ブログがおかしくなっていないか確認してください。
ブログで使用していた画像について
ブログで使っていた画像については、ブログの記事上ではそのまま表示されました。しかし、はてなフォトライフにはそのデータは引継ぎされていませんでした。
これはどうすることもできないようなので、もう一度新しいアカウントの方のはてなフォトライフに画像をアップロードして画像を入れ替えるか、そのままで様子を見るかのどちらかになるかと思います。
登録URLの変更やテーマなどの設定
各サイトに登録しているURLの変更
ブログのURLも変更になるので、以前のブログのURLで登録してあるものも全て新しいURLで登録しなおす必要が出てくると思います。
・Google Analytics
・Google Search Console
・ASPの登録URL
・SNS等に貼っているブログURL
私がぱっと思い浮かぶのはこんなところですが、他にもURLを張っていたりするところがあれば変更しておいてください。
ブログ各設定の変更
ブログデザインをインストールしていた人や、色々CSSを設定していたりする人はそちらも入れ直しする必要がありますね。
私はCSSはコピペ可のものぐらいしか使用してないので、またそちらを入れるだけでしたが、はてなブックマークなども引き継がれるわけではないので、また同じ記事を見つけるのは大変なので、記事をchromeのお気に入りに入れたりしてた記憶があります。
まとめ:はてなIDを決めるときは慎重に
今からはてなブログでブログを始めようとしている方は、ぜひ「はてなID」は慎重決めてくださいね。
もうすでにIDを登録してしまって変えたい人は、上記のようにお引越しをするしか方法は今のところなさそうです。そこまで大変ではなかったですが、できるなら記事が少ないときにやったほうがいいかなと思います。
もしくは、諦めてそのアカウントでブログを続けるかという方法もあります。
表示されてる名前とIDが違う人もたまに見かけますし、そこまで気にしなくてもいいのかもしれません。まぁ私はやっぱり揃えたかったのでデータを移動させましたが。
以上が、私がはてなIDを変更したいがためにブログを引っ越した時の話でした。
Twitterでいいねがついているのに「通知がまだ届いていません」と表示されていた原因
Twitterを使っていて、自分の投稿に「いいね」がついているのに気づいて、確認してみると「通知がまた届いていません」って表示されてる時ってありませんか?
「いいね」に数字はついているのに、確認で押してみると「通知がまだ届いていません」がバーンと表示される。しかも通知も届いていない…。
「なんなんだこれはー!」って思って色々設定見ていると、その原因を解消することができちゃいました!
私の原因はあくまで一例で、他にもそのような表示が現れる原因はあります。例えばTwitter側の不具合などが起きている場合などです。
その場合は、今回お教えするものでは解決できないのでご了承ください。
- 誰からのかわからない「いいね」
- ほとんどはバグのせいが多い
- その他の理由を調べてみた結果、設定のせいだった
- Twitter通知の設定確認方法
- 設定の詳細フィルターをチェックしてみる
- その他にも表示されない原因はある
誰からのかわからない「いいね」

こちらは私のとある日のツイートなんですが、このなんも変哲もないツイートに気づいたら一件のいいねがついていました。
Twitter始めたわりにはほとんど交流を図っていないため、なかなかこうした反応をもらえることが少ないのですが、やっぱり誰からか反応があると嬉しいものですよね!
でもTwitterから通知もなく、気づいたら1がついていたので、ふと誰だろう?と思っていいねを確認してみました。すると……。

えっ……!?どういうことでしょう?
「通知はまだ届いていません」と表示されました。
Twitterのバグか何かで、そのうち表示されるようになるのかな?と勝手に思い放置をしてみたけど、いつまでたってもこのままでした。
この現象は一体どういうことなのか、気になったのであちらこちら確認して調べてみることにしました。
ほとんどはバグのせいが多い
この原因はほとんどの場合はTwitter側のバグのせいが多いです。
しばらく時間が経てば直っていることがほとんどです。
もし待ってみても直らなければ以下の方法も確認してみてください。
その他の理由を調べてみた結果、設定のせいだった
まずは「これはおそらく設定がおかしいのかもしれない」と思い、とりあえず設定を一通り確認してみると、なんとすぐに原因が掴めました!
原因は「フォローされていない人からの通知をオフにしていた」ため、通知が表示されないようでした。
もしかしたらお困りのあなたも、「設定」のせいで表示されないのかもしれません。設定の確認方法にご紹介しますので一度確認をしてみてください。
Twitter通知の設定確認方法
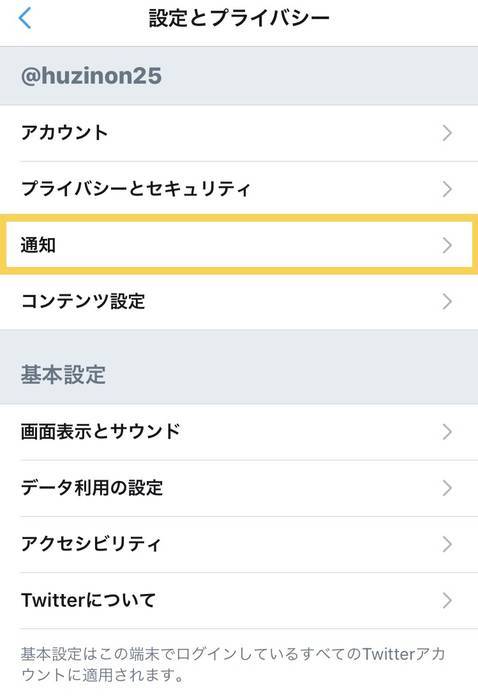
1.設定とプライバシーをタップ

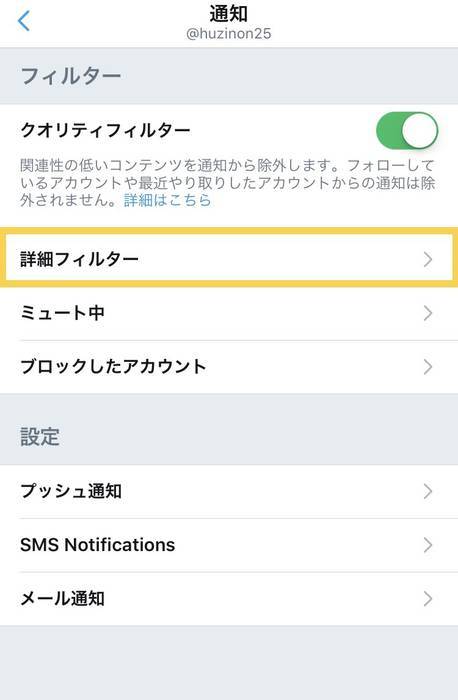
2.設定とプライバシーの「通知」をタップ

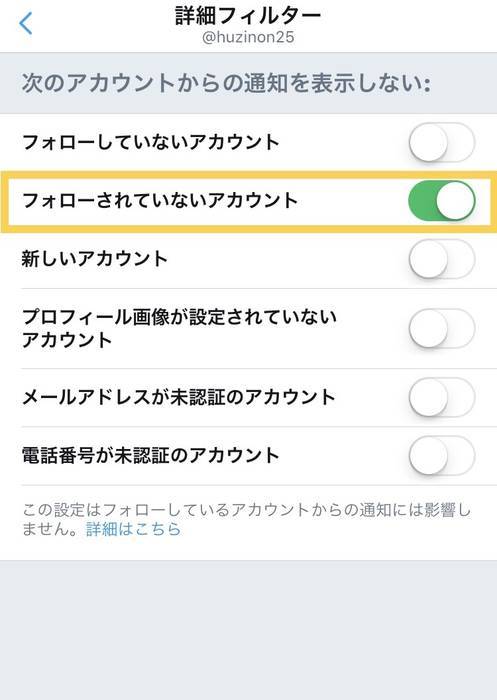
3.通知の中にある「詳細フィルター」をタップ

4.詳細フィルターの中で設定がオンになっているものをオフにする

設定の詳細フィルターをチェックしてみる
今回の私の場合は、「フォローされていないアカウント」がオンになっていたため、フォローされてない人から「いいね」をされても通知もこないし、確認をしてみても「通知がまだ届いていません」の状態になっていたわけでした。
念のためオフにした状態でいいねを確認してみると、いいねをしてくれた方のアイコンがちゃんと表示されました。
少し前設定をいじった記憶があるで、その時にそうやって設定してしまったのかもしれません。 もし同じような状況になっていたら、一度設定を確認してみてください。
その他にも表示されない原因はある
今回の私の例は設定の変更で済むものでしたが、一番最初に書いたようにTwitter側の不具合の場合もあります。
その場合は公式Twitterにお問い合わせするか、不具合が解決するまで待つしかないと思います。
もしその状態になってしまっても表示されないからといって焦らず、基本は解決するまで気長に待ちましょう。
【Twitter】「このツイートは不適切な内容が含まれている可能性があります」で画像が表示されない場合の表示方法

Twitterを使用していると、たまにTL上で「このツイートは、不適切な内容が含まれている可能性があるため表示できません。」と表示されることはありませんか?
私はこの表示をちょこちょこと見かけます。
特に不適切っぽくないのに「不適切」って表示が出たりしていたので、すっっっごく気になっていました。「この人のツイート超みたいのになんなのよ~」って。
そもそもこの表示は、そのままの通り「不適切な内容」、つまりアダルトな内容だったりグロ要素が含まれている画像の場合にTwitter側が制限をかけているものです。
でも、そのような内容でなくてもなぜか制限がかかってしまい、相手のツイートを見ることができないことが多々あります。
そのお悩みについて、Twitterの設定で解決することができるみたいなので、「このツイートは、不適切な内容が含まれている可能性があるため表示できません。」この表示が出ている場合の設定方法の変更についてご紹介します。
Twitter設定の変更方法
最初に言いますが、この記事を書いている2018年7月23日現在でも、「スマホのアプリ版」からでは設定を変更できないようです!
現に、スマホのセキュリティの項目には、表示させるような項目は見当たりません。
ではどうするのかというと…。

変更はブラウザ版のTwitterから
いつも使っているアプリではなく「ブラウザ版」なら、変更ができるのです。
もちろんパソコンからでもスマホからでもブラウザ版なら大丈夫です。先ほども言いましたが、「アプリ版のTwitter」からは今現在できません。
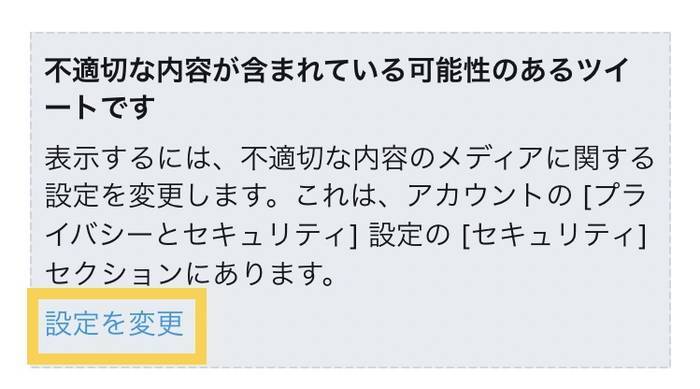
Twitterのブラウザ(https://twitter.com/)にアクセスするか、下の画像の「設定を変更」の部分をクリックしてください。

※この画面は、「このツイートは、不適切な内容が含まれている可能性があるため表示できません。」と書かれているツイートをクリックすると上記の画像になります。

ログイン画面が表示されるので、変更したいアカウントでログインしてください。
「設定を変更」をクリックしてログインされた方は、すぐに「プライバシーとセキュリティ」の画面に切り替わります。
それ以外で通常にログインをされた方は、自分のアイコンをクリック→「設定とプライバシー」→「プライバシーとセキュリティ」をクリックしてください。

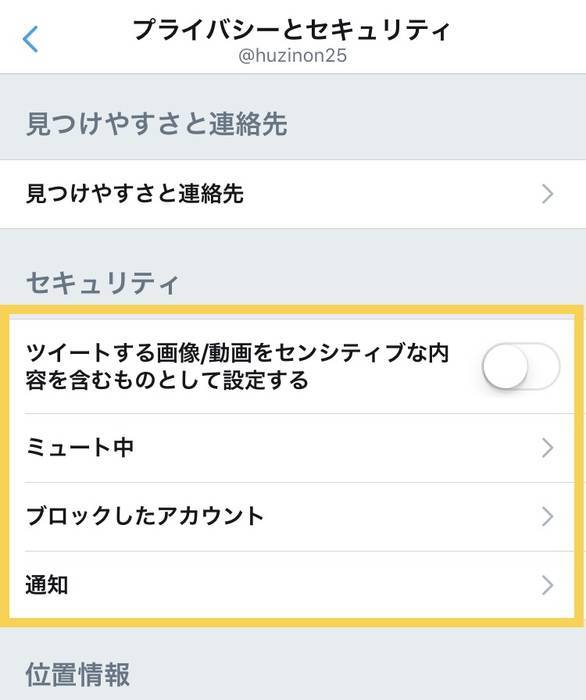
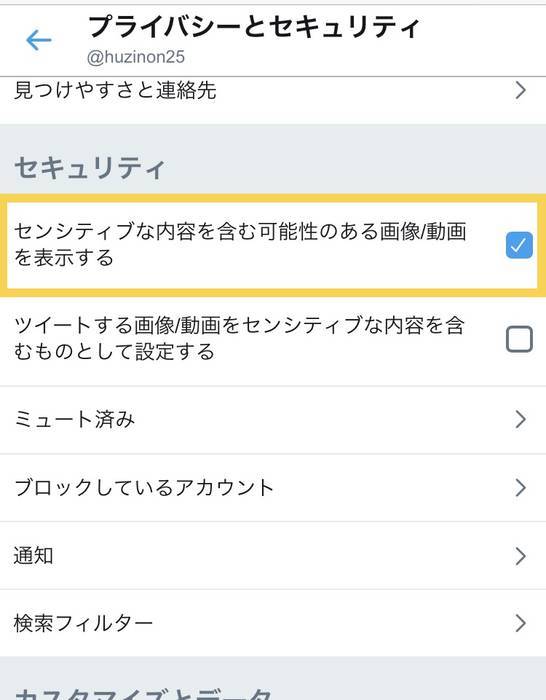
「プライバシーとセキュリティ」を下のほうへスクロールして「セキュリティ」の項目を見つけます。
「セキュリティ」の中にある一番上の「センシティブな内容を含む可能性のある画像/動画を表示する」という項目にチェックを入れます。
ここにチェックを入れることで、見られなかったツイートが見られるようになります。
とっても簡単なことでしたね~。
自分のツイートが不適切になっている場合
気づかないうちに、自分の画像/動画が含まれるツイートが内容関わらず「不適切」とされてしまっている場合があります。
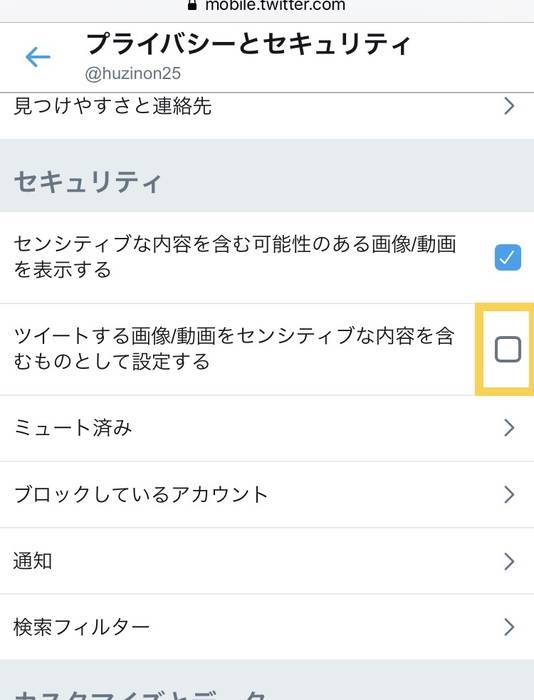
そんな時は先ほどの同じ、「セキュリティ」の項目を確認してみてください。
この項目については、ブラウザからだけでなくアプリ版からでも変更が可能です。
アプリ又はブラウザ版のTwitterから変更が可能

セキュリティー欄の今度は2つ目、「ツイートする画像/動画をセンシティブな内容を含むものとして設定する」の項目にチェックが入っている場合がありますので、こちらのチェックを外してください。
そうすれば、自分の投稿が「不適切」にならず投稿をすることが出来ます。
「不適切な内容」で相手の画像や自分の画像が表示されないようになっている方は、一度これらの設定をご確認してみてくださいね。


