GarageBand でボイスチェンジャー、する

mac での方法
- windows だと 恋声 を使うのがよさそう
- GarageBand が使える
GarageBand でやる
- テンプレートから「空のプロジェクト」を選択する

- マイクを選択する

Vocal Transformer プラグインを有効にする
- GarageBand 下部のトラックからプラグインを確認する

- 「Pitch」->「Vocal Transformer」を選択する

- 数値を調整する
- +15, +2 がなんとなく良いかな

- あとは調整
デモ
JavaScript で小数点を切り捨てたいときはどうするか
- 仕事のコード読んでたら
parseInt(foo / bar)ってのが出てきた- WebStorm が「あかんで」って教えてくれた
- やりたいこととしては「小数点の切り捨て」
- parseInt() - JavaScript | MDN
parseInt()関数は、第1引数の文字列を解析(パース)し、第2引数に与えられた基数(数学的記数法の底)にもとづく整数を返します。 第一引数は文字列
- まあキャストされるから動くけど良くない
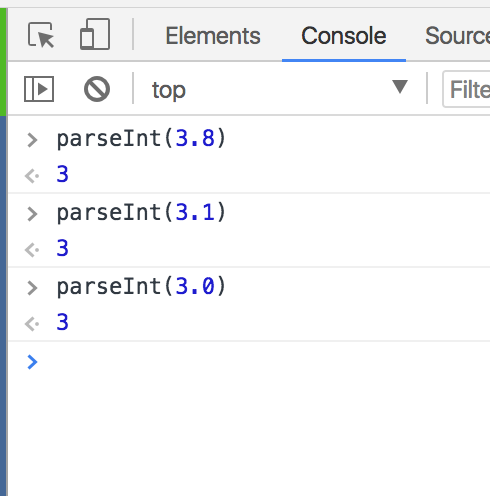
parseIntの挙動

Math.floor でええやん(?)
- よくない
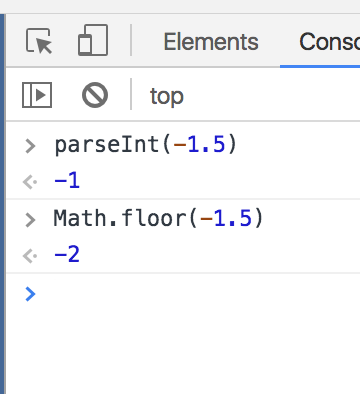
- Math.floor では、負の数のとき
parseIntとは戻り値が異なる

どうするか
- ES2015 では Math.trunc() - JavaScript | MDN という関数がある
Math.trunc() 関数は、引数として与えた数の小数部の桁を取り除くことによって整数部を返します。
- ただし IE はサポートしていない!!!!!!!
- IE であっても、
parseIntという名前の関数に突っ込むのはよくない
- IE であっても、
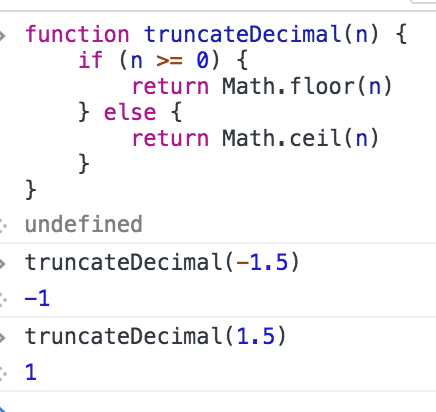
素朴に以下のような関数を定義しよう
function truncateDecimal(n) { if (n >= 0) { return Math.floor(n) } else { return Math.ceil(n) } }

Math.truncのポリフィル使ったほうがいいな
// Math.trunc() - JavaScript | MDN https://developer.mozilla.org/ja/docs/Web/JavaScript/Reference/Global_Objects/Math/trunc Math.trunc = Math.trunc || function(x) { return x < 0 ? Math.ceil(x) : Math.floor(x); }
参考
function の文・式、そして即時関数について調べた
こんなコードが会社 Slack にポッと投稿されたのだけど分からないことがあった
!function() { window.dribble = 0; var elem = document.querySelector("body > div.new_identity > ul > li:nth-child(2) > a > div"); elem.addEventListener('mouseover', function() { window.dribble += 1; this.innerText = window.dribble; }); }()
- これ即時関数なんだけど、先頭の
!はナニ???となった - :@furuk4wa: 僕の知ってる即時関数は
(function () { console.log('hoge') })()だった
そもそも即時関数として実行するには
- function 式 に
()をつけるなどして呼び出す- 式な
JavaScript における 式 と 文 の違い
- 参考: 文と式 · JavaScriptの入門書 #jsprimer
- 式
- 自身を評価し、値を返すもの
- 例
1 + 1 // => 1"a"
- 文
文(Statement)を簡潔に述べると、処理を実行する1ステップが1つの文といえます。 JavaScriptでは、文の末尾にセミコロン(;)を置くことで文と文に区切りを付けます。
関数の 式 と 文
- 参考: JavaScriptのfunction文とfunction式を考えてみる - webアプリの開発日記
- 「文」が
functionキーワードから始まる場合、その function は文となる {,function以外から始まる場合、function は式となる
よって
- 前述したコードの
!は 続く function を式とするためのものである
!function() { window.dribble = 0; var elem = document.querySelector("body > div.new_identity > ul > li:nth-child(2) > a > div"); elem.addEventListener('mouseover', function() { window.dribble += 1; this.innerText = window.dribble; }); }()
- 式であればよいので以下も即時関数として OK(出典: ソーシャルボタンのJavaScriptでfunctionの前に「!」がついている理由 - hogehoge @teramako
!function(){}(); +function(){}(); -function(){}(); ~function(){}(); (function(){}()); // Grouping Operator 0,function(){}(); a=function(){}(); [function(){}()]; // Array Literal new function(){}; // 正確にはCallExpressionではなく、NewExpression だが 1+function(){}(); 0|function(){}(); 0&function(){}(); 0||function(){}(); 1&&function(){}(); ++functtion(){}(); // 実行後エラーがでるけど --functtion(){}(); // 実行後エラーがでるけど void function(){}(); typeof function(){}(); delete function(){}();
アロー関数 ( Arrow function ) の場合
- Arrow function の場合はそうもいかない
- 即時関数として実行するにはグループ化する必要がある
- 参考: ES2015(ES6)新構文:アロー関数(Arrow function)|もっこりJavaScript|ANALOGIC(アナロジック)
通常の関数式の場合、
(function () { / 関数本体 / }());
と書いても
(function () { / 関数本体 / })();
の様に書いてもどちらも即時実行されるのですが、アロー関数の場合は
(() => { / 関数本体 / })();
の様に記述しなければならないようです。
- とのこと :@furuk4wa: