BrowserLabをChromeから、少し便利に使う
AdobeのBrowserLabという、いっぺんに様々なブラウザとOSでの組み合わせでウェブページの表示結果をテストしてくれるという、ちょっと便利なサービスがあります。
しかしこれ、ブラウザから使おうとするとクリック数が多くて結構めんどくさいんです。なので、Google Chromeから簡単にBrowserLabにアクセスできるようにしてみます。
まず、BrowserLabにログインしてから自分のブラウザセットを作っておきます。そして任意のURLでテスト実行すると、アドレスバーのURLはこんな感じになっていると思います。
https://browserlab.adobe.com/ja-jp/index.html#delay=0;zoom=100;url=http%3A%2F%2Fgoogle.com%2F;state=use;showDelay=true;…
途中にあるurl=〜;の部分がURLの指定なので、これを%sに変更してGoogle Chromeの検索エンジンに追加します。

(このウィンドウは環境設定の検索エンジン→「管理」で出てきます)
キーワードには分かりやすくて短い文字を指定しておくと、使うときに便利です。
設定が終わったら、あとはChromeのアドレスバーにキーワードを入力してTabキーを押します。
するとこの様な表示に。

あとはURLを入力してEnter(+altで新規タブ)でBrowserLabに一発アクセスできます。このChromeの検索キーワード機能、知っている人も多いかとは思いますが、すごく便利ですよね!常用してます。
もちろん、他ブラウザやBookmarkletでも同じようなことをすれば可能です。
ちなみにこのBrowserLabですが、画像がJpeg圧縮なおかげで正確な表示ができない(ピクセルがにじむ)のと、画像のロードが非常に遅いのが難点ですね。
Google Buzzのパーマリンク(とwordpressのそれ)
あめーばなうでつぶやいてたけど再掲
Google Buzz、やってますか?
毎日見ているGmailに統合されてるので、Buzzのほうも自然と見てしまうし、マップのBuzzは意外と楽しいですね。最近各所から見放され気味のWindows MobileのGoogle MapsアプリでもBuzzバッチリ対応してます。
それはさておき、Buzzのパーマリンクについてちょっと気になったのです。パーマリンクは発言右上の▼メニューか、投稿日時をクリックすると見ることが出来ます。以下のような感じ。
http://www.google.com/buzz/che.chu.jp/T1VzyhswAvD/自分の起こしたアクションに
構成としては
http:// www.google.com/buzz/ユーザー名/発言の固有ID/発言の冒頭テキスト
(関係ないけどユーザー名ってメールアドレスじゃないのこれ)
気になるのは最後にある発言冒頭の文字列です。発言の識別子としてのURLは固有のIDまでで確定しており、その後の文字列は無視されます。つまり、識別子としてのURLではなく、人間のため(+検索エンジンのため?)の文字列なのだろうと思います。
ちなみに、決められた文字列と異なる場合は301 Moved Permanentlyによってパーマリンクへリダイレクトされます。(link relによる固定URLの指定は無いようでした)
これって、やっぱGoogle的に良いURLということなんですかね?
wordpressのパーマリンクについて
wordpress他でもタイトルの文字列をURLに含むというのは一般的に行われていますが、それ自体が識別子であって、BuzzのようにID+テキストというのはあまり見かけない気がします。なお、wordpressのタイトル文字列パーマリンクも割とかしこく、識別出来る範囲で自動的に補完してくれます。
(例)hoge.com/2010/02/about-usというURLの場合、hoge.com/2010/02/a へアクセスすると正しいURLへ301でリダイレクトされる。/2010/02/とした場合は2010年2月の記事一覧へ
wordpressでGoogle Buzzと同じようなURL構造にしたい場合、設定のURLカスタム構造から/%post_id%/%postname%とすればOKです。Buzz的に考えるならば、post_idのあとに日付やらカテゴリやらつけて最後にpostnameとかでもいいかもしれません。
しかしpost_id先頭に持ってきたとしても、あとの文字列はちゃんと無視してくれるのですが、Buzzみたいにリダイレクトで正しいURLに飛ばさず、無視された文字列のまま200 OKで表示してしまうのがBuzzとは違うところですかねー(以下のように)
Adobe codename:ROME
AdobeMAX 2009のスニークピークでちょっと気になった「コードネームROME」の話。
あんまり情報出てないようなので、書いちゃまずいかな。こっそりメモ。
まじいをこっにくこんてはかろやて家らしきねで9にみ
ROMEは多目的パブリッシングソフトウェアというか、簡単に言えばPhotoshopやFlash、Illustratorなんかのデザイン・オーサリングツールを全部一つにしちゃったActionscript製アプリケーション。
AS製だからAIRとしてデスクトップでも動くし、もちろんウェブブラウザ上でも動く。
紙のドキュメント、名刺、CD/DVDカバー、アニメーション、プレゼンテーション、ウェブサイトといったものを全部これ一つで!ということらしい。
Adobeが最終的にはこれをプロユース向けに出していきたいのかどうかは分からないけど、たぶん、コンシューマ向けかな。
AS限界的にもプロユースの機能を搭載させるのはもうしばらく難しいのでは・・?これはPhotoshop.comしかり。
しかしUIの出来やそのメニューアイテム量から察すると、試しにちょっと作った段階という感じもしないので、そう遠くないうちに発表されるのかもしれない。
ROMEのスニークピークはこっちのほうが高画質だけど途中で切れてる。
YouTube - [at MAX] Sneak Peek - Adobe ROME
にしてもローマって。壮大な名前つけちゃって。。
RIAの動向としてはSilverlightも目を離せない感じ。
今までCとかで書いたきたコードを活かしつつ、そのままウェブアプリケーションとして動かせるのはSilverlightの強みかなあ。後発な分その点はよく考えられているよね。
あ、そうそう、同じくスニークピークから、DreamweaverのSmart Pasteの紹介
YouTube - [at MAX] Sneak peek - DreamWeaver CS5
FlashのアニメーションXMLコピーやIllustratorのベクタデータをCANVASで表示するというもの。
表示データはFXGを使用。その場でレンダリングしているので動的なデータを楽に表示できるのも特徴。
FXGはSVGを元にしたXMLベースのフォーマット。詳しくは以下。
Adobe Edge: 2009年8月 アドビの新しい画像ファイルフォーマット「FXG」
Google Chromeのtext-shadow処理について
前々から気になってはいたのだけど、今回ちゃんと検証したのでメモ
text-shadowによるテキストシャドウの適用は、Safariではかなり早い段階から採用されていましたが(CSS2.1)、今回Firefox3.5にてtext-shadowプロパティのレンダリングが可能になったので、補助レベルでは使えるものになってきたのではと思います。
text-shadowの仕様については他サイトやドキュメントを見て頂くとして、問題はGoogle Chromeでのテキストシャドウのレンダリングです。(当初Windowsの問題としていましたがMac版でも同じでした)
おそらくテキストシャドウを生成するときにフォントのアウトラインを取る処理に起因するものだと思うのですが、ぼかしのついたシャドウをかけるとフォントのレンダリング結果が通常の場合と変わってしまいます。
どちらが綺麗とかいうわけではありませんが、一応違うということだけデザイナーは知っておくといいのではと思います。
なおtext-shadowプロパティの3番目の引数、ぼかしの値が0の場合レンダリングは通常通りになります
今回検証ページで、フォントとシャドウの有無などの組み合わせを並べた検証ページを作りましたので気になる方はGoogle Chromeで以下のページを見てみてください。
・Google Chrome における text-shadow のフォントレンダリング
検証ページのスクリーンショットから、シャドウなし

シャドウあり

この他にもChromeはレンダリングにアラが見えますね。ブラーの品質はFirefoxやSafariと比べて低めです。
また、リンクに下線がある場合なんかも別々にシャドウを落とすので重なった部分が不自然になってしまいます。
Firefox

Chrome

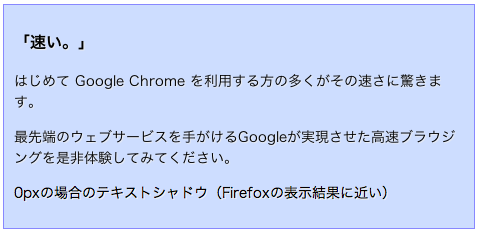
余談ですが、流行の使用法としてはテキストシャドウを影として使うのではなく、色のある背景に白シャドウを指定して立体感を出す、という感じの使われ方が多いように思えます。
(検証ページで言うと青背景で囲まれた部分)
その場合は0pxのレンダリング結果のほうが映えますね。
※追記:これを回避する方法
この問題は特にMacだとフォントが細く見えてしまい、色の組み合わせによっては見づらくなってしまうケースがあります。
その場合、text-shadowを指定する時に1つ目のシャドウはぼかしなし、2つ目はぼかしありにするとテキストのレンダリングを変化させることなく影をぼかせるようです。
こんな風に> text-shadow: black 0px 0px 0px, black 0px 1px 2px;
ちょっとCSSハック的なのであんまオススメはできないかもしれません!
ChromeのFlashプラグインを自動バージョンアップ出来なかった件
特定の一台のマシンだけGoogle ChromeのAdobe Flash Player Pluginがバージョン9のままで、インストーラーや手動でのインストール(NPSWF32.dllのコピー)を試みてもうまくいかず、特に困ってもいなかったので放置していたのですがようやく原因が分かりました。
どうやらChromeはまずFirefoxのプラグインフォルダを読みにいって、そこにプラグインがインストールされていればそれをそのまま使用するようです。
(Firefoxがインストールされていない場合はOperaのインストールディレクトリとかも読みに行くのかもしれません)
そこで、問題の一台はFirefoxがインストールされていたのですが、デフォルトのディレクトリ(Program Files/Mozilla Firefox)ではなく別の名前のディレクトリにインストールされており
しかもデフォルトのディレクトリにはインストールしたまま使っていない古いFirefoxがインストールされていたのでした。
なのでChromeは起動時に古いFirefoxのプラグインディレクトリを探しにいって古いプラグインを読み込んでいたということですね。
ちなみにこの場合自動インストーラーはちゃんと普段使っている方のFirefoxディレクトリにプラグインをインストールするのでChromeが使用するプラグインはバージョンアップされずということなのでした。
ということで古いFirefoxのディレクトリを削除したら無事Flash Player version 10が読み込まれましたとさ
いくら検索しても同じ問題で悩んでいる人がいなくて、どうせ自分の環境が異常だからだろうと思っていたのですがまさにその通りでしたね、ハイ。
加湿器買った
先日のどの調子が悪くなって散々だったので加湿器を買ってみました。
まずは事前に下調べ。
加湿器の種類と特徴
http://www.geocities.co.jp/Beautycare-Venus/6468/kashituki.html
加湿機には何種類かあるようですが、店頭にあるのはほとんどハイブリッド式でした。
ハイブリッド式の相場は9000円〜18000円くらい。
あとは超音波式の超ちっちゃいやつが4000円前後であった。机の上に置くようなサイズ。
デザインとか性能とかはほとんど似通ってて、白い炊飯器みたいなのが多い。んで加湿能力で大きさと値段が比例して大きく高くなる。
加湿機の評判を見ると「音が想像以上に大きい」という意見をチラホラ見ていたのでそれは確認しておきたかったのだけど、実際音はほとんど気にならないレベルだった。
エアコンとかデスクトップPCより静か。
(もともとそういう音に無頓着なのかもしれないけどw)
結局買ったのはダイニチのHD-RX308というやつ。
似たようなのばっか並んでる中、ひとつ目をひいたのでこれに決定。
わりとどんな部屋にも合いそうな感じです。
詳しいレビューとかは以下のページでされてて、だいたいそんな感じなので省略
コラム: 家電製品ミニレビューダイニチ「HD-RX308」
http://kaden.watch.impress.co.jp/cda/column/2008/12/09/3270.html
使ってみた感想としては、「うーん、、こんなものか」という感じw
初日の夜つけっぱで寝て過ごしたのだけど、起きた特のどの調子がいいとかそういうのはなくいつも通りでした。
もともとのどの調子が悪い時だったのでそのせいもあるとは思いますが、過信しすぎたかもしれないですね。そりゃのどの治療までしてくれるわけはないよなー的な。
湿度メータはちゃんと高い位置を示していたので加湿はしっかりされているようです。
これからしばらく使ってみて実感できてきたら追記しておきます。
ただ、体感温度はしっかり上がっているように感じました。
普段からエアコンであまり温めすぎると頭もぼーっとしてきてよくないなーと思いつつ、寒いのでつけっぱなしにしてしまうことがほとんどなのですが、加湿機と併用してからエアコンの温度を下げてもわりと大丈夫な感じになったので暖房に集中力をそがれることもなくなり、その点はよかったかなと思います。
まあプラシーボ効果かもしれないけど。
上記レビューでも触れられていますが、手入れの点。
スチーム式やハイブリッド式は熱で蒸発させた水蒸気を飛ばすので雑菌などはわりと気にしなくても良いようなのですが、やっぱりどの加湿機も定期的な手入れが必要なようです。
HD-RX308も1ヶ月に1回は中のフィルターの部分を掃除してくださいって書いてありました。
加湿機を買う時この点については意識したほうがいいかもですねー。
フリーランサーがクリエイティビティを殺してしまう5つの原因と対処
この記事は以下の元記事を翻訳したものです。個人的な意訳と改変を含みますので、気になった方は原文も是非。
5 Creativity Killers And How To Get Your Creative Juices Flowing Again | Freelance Folder | The Blog For Freelancers And Web-Workers
―――溢れるクリエイティビティはどうしたら手に入れられるのでしょうか?
この質問はたくさんのフリーランサーから聞きますが、残念ながら完璧な答えはありません。
なぜなら私たちはみんな違って、みんな違うスタイルで仕事をしているからです。
しかしそんなことを聞くあなたがたのために、以下に僕の「クリエイティビティを殺す原因トップ5」と
僕がどのようにして創造と生産に集中しているかを記します。
- マルチタスクと気を散らすもの
ものすごい量の仕事をマルチタスクで行っている人がたまにいます。
私も試しに真似してみましたが、全くダメでした。
メールの返信や電話で話したり、Skypeでチャットをしたりしながらプロジェクトに集中することなんてできません。
そこで私はプロジェクトを進めるにおいては、ひとつのことにのみエネルギーと注意を集中させることにしています。
- 睡眠不足
フリーランスの素敵なところのひとつは、自分の自由な時間に働くことが出来るという点です。
これは本当に快適ですよね!
しかしそれは逆に、多くの人にとって夕方や夜そして週末、さらに睡眠時間を削って働くという結果ももたらします。
プロジェクトが終わるまでずっと働いてないといけないという意識があるからです。
大事なことは、睡眠不足は大敵だということです!
疲れて死にそうな時に何かに集中したりインスピレーションを得たりなんて出来るわけがないのです。
しっかりと睡眠を取って爽やかに朝を迎えれば新たな視点も浮かんでくるかもしれませんよ!
- 拒否されることを恐れる
僕らみんなが同じ壁にぶちあたってると確信しているのが、拒否されることを恐れるということ。
それはちっとも楽しくないし、確実にクリエイティビティを阻害します。
全ての人を喜ばせる方法なんてないのに、あなたはクライアントに何かを提出して、結果拒絶される。
ごく普通に起こることです。
そして絶対にそれを個人への当てつけとして受け止めたりしないことです。
そのエネルギー(ネガティブなものも含めて)を生産的で創造的な方法で使うべきなのです。
その経験から学んで、仕事場に戻り、見かえしてやればいいのです。
クライアントは何人ものクリエイターに連絡を取っているでしょう。
あなたが一人目ではないかもしれないし、素敵な才能があれば相手は覚えているものです。
- お金の不安
住宅や車のローン、クレジットカードの支払いなどを気にしていてはプロジェクトには集中できません。
- プレッシャーと締切
いくつかのクライアントは我々に非常に高い期待を寄せている時があります。それはもう理解できないくらい。
忘れてはならないのは、その彼らがお金を払うんだということです。
しかしそんな重いプレッシャーの中、本当に作業ができますか?
何人かの人はストレスの問題を抱えていませんが、そうでない私たちはプレッシャーから抜けださなければならないのです。
暗黙の了解として、自分が3週間でデザインを完了できると思ったならば、単純にクライアントには4週間で出来ますと言えばいいのです。
そうしてストレスから抜け出し、いつもクライアントとお互い笑っていられるようになるのです。
ズキズキを突き刺してくる記事ですね。心当たりありすぎる。