丸ダイスです! 5/4に東京ゲームダンジョン5が開催され、去年の3に引き続き丸ダイスは「マッスルニンジャVR」を展示しました!
明日はいよいよ #東京ゲームダンジョン5 ですね!
— 丸ダイス@密ですビートゲーム作者 (@dice_maru) 2024年5月3日
広々した会場でインディー魂あふれるゲームがたくさん遊べますよ!しかも安い!
私たちが開発中のVRでサ◯ケをやるゲームも体験できます。
自分のアバターで泥に落ちてオイシイ様子を配信しよう!#indiedevhttps://t.co/ZH1NfCkWg3 pic.twitter.com/QhOa2R0KnA
去年に続き大変盛況で、クリア出来なくても目新しいVR体験を楽しんでくれたお客さんが多かったです。
忘れないうちに振り返りを書いてたら、これ隠さなくてもいいなと思ったのでそのまま公開します!
なので割と開発目線の記事です!ご容赦!
チュートリアルを追加した
 去年からの変更として、ガイダンスなしでもプレイできるようにゲーム内でチュートリアルを整備しました(もちろんSteamリリースを見据えて)。
去年からの変更として、ガイダンスなしでもプレイできるようにゲーム内でチュートリアルを整備しました(もちろんSteamリリースを見据えて)。
結果、説明なしでほとんどの方が基本プレイを始められる様子を確認でき、手応えを感じられました。
一方、道の脇に置かれるとチュートリアル動画に気付かないという問題がありました。
これはシンプルに、絶対に視界に入る道の中央に置けば済む話です。
→要タスク化。
Meta Quest2が充電切れをした
12:00から一般入場がスタートしあまり途切れることなくプレイを続け、15:40頃にQuest 2の充電が空になりプレイ不能になってしまいました。
1時間で19%まで充電出来たので16:40頃、展示時間残り20分だけど再開しました。
去年はそういう記憶はないので、理由は不明です。
まぁ、どのみち空腹+アテンドで喋り疲れてたのでちょうど良い休憩になりました。
1時間くらいですが、休憩も出来て気になった展示をプレイする時間が取れました。
展示をワンオペした
去年は知人1人に手伝ってもらったのですが、今年は完全ワンオペ。
ゲームパッドやキーボードのゲームはちゃんと作れば開発者が離席しても試遊展示が可能ですが、体感型VRゲームは不可能です。
- ヘッドセットの付け方が分からない人が大勢いる
- 全身で遊ぶのでプレイ中のお客さんと周囲の安全監視が必要
- Meta Questは、ルームスペースがズレる、放置でスリープすることがあり、お客さんが対処できない
- Meta Questは簡単に持ち出せる割にそこそこ高価で盗難が怖い
- (終わった後の片付け方まで自動で案内するビルドにする必要があり、大変)
理由はこんなところですね。
意外となんとかなってしまいましたが、知り合いが挨拶に来てもゆっくり話せませんし、前述通りご飯も食べられません・・。
教訓:やはり展示スタッフは2人は欲しいです。
搬入搬出をワンオペした
- 背負子(13kg):デスクトップPCに布をかけて縛り付け
- スーツケース(23kg):PCモニター2台、Quest2一式、動画用iPad、ほか
- ショルダーバッグ:貴重品 去年とほぼ同じこの荷物で単独搬入搬出しました。宅配は使っていません。
自宅から最寄り駅でタクシーやバスを使ったり各停に乗って座ったりしたら楽になりました。夏じゃなくて春でしたし・・。
普通のゲーム展示と比べるとかなりの荷物ですが、運べない重量ではないです。
ぼく自身がマッスルニンジャなので(震え声)。
一点、今回の重要な学びは「混んだ電車内はしゃがんで背負子を降ろすスペースがないので、背負子は駅のホームで降ろしておいて両手に持って入ること」。山手線とか。
HMDのヘッドストラップを買い忘れた・・
 Meta Quest 2 Eliteストラップ | VRヘッドストラップ | Meta Quest
Meta Quest 2 Eliteストラップ | VRヘッドストラップ | Meta Quest
後ろをカチカチっと回すと着脱が簡単にできるこういうやつがあります。
標準のバンドはお客さんごとの着脱が結構大変で、存在は去年知ってたのですがボーっと生きてたら普通に買い忘れました…。
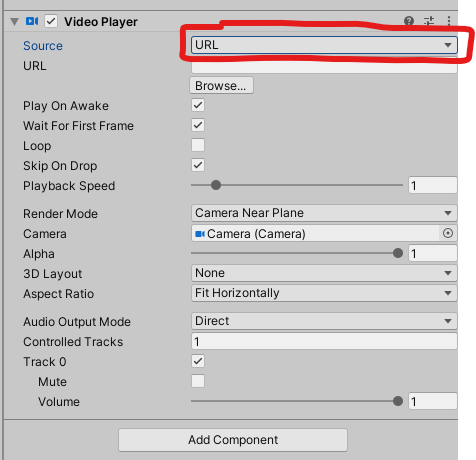
UnityのVR開発SDKについて
これは
- OpenXR Plugin
- Steam VR Plugin
大きくこの2つに分かれて、本作は比較検討した上で後者を使っています。
主に作りやすさと安定性で決めたのですが、結果的にMeta Questを使って起動するには
Meta Quest上で Quest Link(=Meta QuestのPCVR接続機能)を起動 → Quest Link上で Steam VRを起動 → ゲームを起動
と、起動手順が多い上にQuestのスタンドアロンアプリには出来ないゲームになってしまいそうです。
一方、本作と近いジャンルの体感型VRゲームをすぐ近くで展示していた Shibuya Emergent Gamesさんの
この作品。Crowbar Climber Demo Gameplay 01
— Shibuya Emergent Games (@PassoncoU) 2024年3月11日
Release in 2024
#Quest2 #Quest3 #PCVR #SteamVR pic.twitter.com/1HciyvYM1G
こちらはMeta Questのスタンドアロンアプリにもなっているし、PCVRとして遊ぶときもQuest Linkのみで起動出来て快適でした。
OpenXR Pluginで作られているそうで、こちらはそういう柔軟なビルドが可能とのことでした。Valveも関わった上でのVR開発の共通基盤という触れ込みですしね。
流石に今からは変えませんが、またVRを作るならこちらもありかもしれません。
ほか、
Hurricane VR - Physics Interaction Toolkit | 物理エンジン | Unity Asset Store Hurricane VRという面白そうなVR物理ツールキットも教えてもらえました。
大変参考になりました。
その他、良かったところ
- アバターについて、昨年は仕込んでおいたものを使いましたが今年は自由なVRMモデルが使えるようにパワーアップしています!ずんだもんとか反応がよかったですね。
- ゲーム中にポーズメニューが使えるので、プレイ中にサッとタイトルへ戻るのが楽になりました
その他、問題があったところ
- 誤操作防止のためにタイトルのボタンは一歩前に出ないと届かない位置にしていたら、ステージ開始後も前に進んだ位置のまま遊ばれてしまった→ホームポジションに対するボタンの位置はたったまま押しやすい位置に統一すべきですね。
特にオチはないですが、ゲームダンジョンの展示は盛況でしたという報告でした!