影をつけるだけで雰囲気が変わる?【イラレマスターへの第一歩③】
第3回目です〜!

前回ではパスファインダーを用いてさまざまな形(半円など)を作る方法を勉強しました!
また、一番初めのブログで、全10回を終えると「オリジナルキャラクターを作ること」を得られるスキルに入れました。
実は前回と今回のブログでそのスキルを手にいれることができるんです!
では早速3回目のレッスンに入ります。
3回目の目標は「ものに影を付ける」。
影があるのとないのとではまず立体感が違います。あと似たような色を使った時、影を利用するとべたーっと張り付いているように見えないのもいいところです。(今回のとらは頭と胴体で似たような色を使っていますが影のおかげで顔と胴体の境界がわかります!)影を使っている使っていないでうまいのかそうでないのかもわかる気がします。
基礎問題
ボールの影をつけてみよう。


こういう風に影(と光)を付けるとただの丸がボールに見えますね…
ついてないとこんな感じ。

ただの丸ですね。影の力はすごい!
解答例

影は紺系のいろを使って不透明度を落とせば最低限大丈夫!
なぜ影の色は黒じゃダメなの?という声がでそうなので一応参考リンクを貼っておきます。影は黒ではないんだよ!
デザインで絶対に「黒」を使ってはいけない理由とは? - GIGAZINE
ではもひとつ基礎課題。

りんごです。影が増えていますね。まったく難しいことはしてないです。
前回のパスファインダーの知識さえあれば簡単につくれます。
解答例


応用課題

第一回目に書いたわたしのオリジナルキャラクターこあらちゃんです。
ヒント:
- こあらちゃんの顔の形はパスファインダーで合体させて作りました。
- 不透明度が落ちているように見える部分は全部影。
- 顔のせんも影。
- お花はグループ化してます(sck:command + G)
まとめ
今回は影について学びました。
最初にしょうかいしたとおり、今回の影と前回のパスファインダーの知識があれば動物くらいのオリジナルキャラクターなら簡単につくれます!
そもそもオリジナルキャラクターが思いつかない!人は任天堂のどうぶつのもりのキャラクターを参考にしましょう!結構いろんな表情の動物たちがいて勉強になります!

ありがとうございました〜!
感想など受け付けてます!
前回
前々回
半円ってどうやって描くんだっけ?【イラレマスターへの第一歩➁】
第2回目からチュートリアルに入っていきます😃

第2回目の前半は半円を10秒で描く方法を勉強します。
今回紹介するツールを使いこなせるといろんな図形を簡単に書くことができますよ
早速パソコンに入っているイラレ起動してくださいね!
アートボードのサイズは自由です。私は基本正方形で600px × 600pxにしてます
このサイズに特に意味はない)
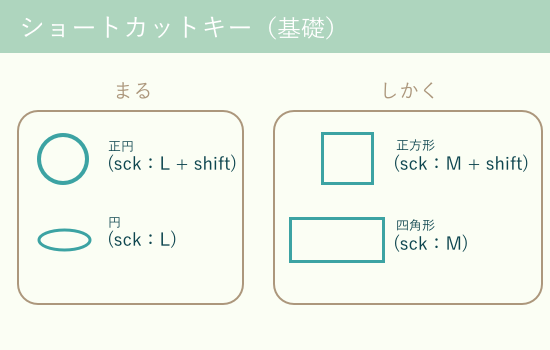
最初に基礎をおさらいします。
四角形(ショートカットキー:M)、三角形(ショートカットキー:L)を作成してみてください。
(ちなみに画像のsckはショートカットキーの略です…笑)

図形は一つキーを押すだけで簡単に作れますよね!イラレすごい!便利!
ではここで基礎課題です。
半円(扇型)はどのようにつくるでしょうか?


(かまぼこみたい…笑)
とりあえず、半円も”円”なのでアートボードに円をかきますよね!
(ショートカットキー:Lとshiftを同時に押しながらだと正円が描けますよ)
しかしどうやって円を半分にしよう・・・。
ここから失敗例を紹介します。はやく解答が見たい方は読み飛ばしてもらって構いません!
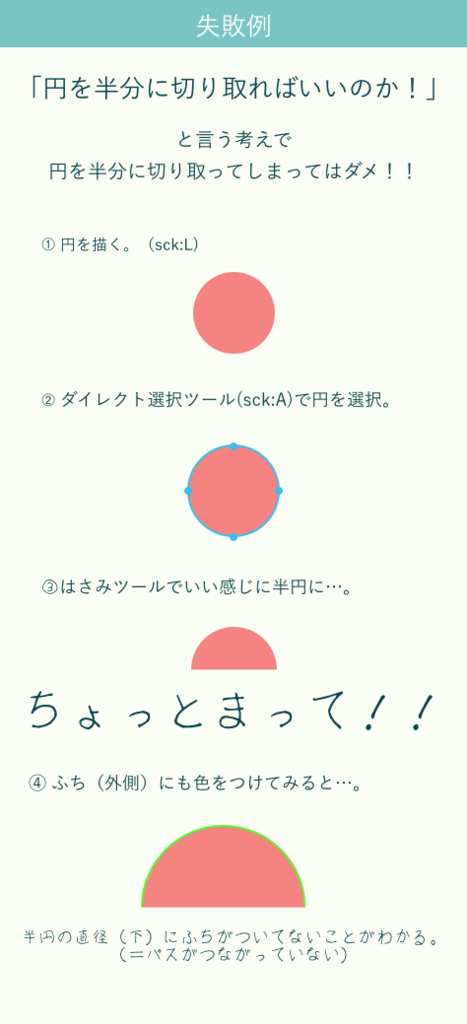
失敗例
「半円は円の半分…。つまり円を半分に切り取ればいいのか!」
考えは間違っていませんが実際にはさみツールを使って切り取ると大変なことになります。

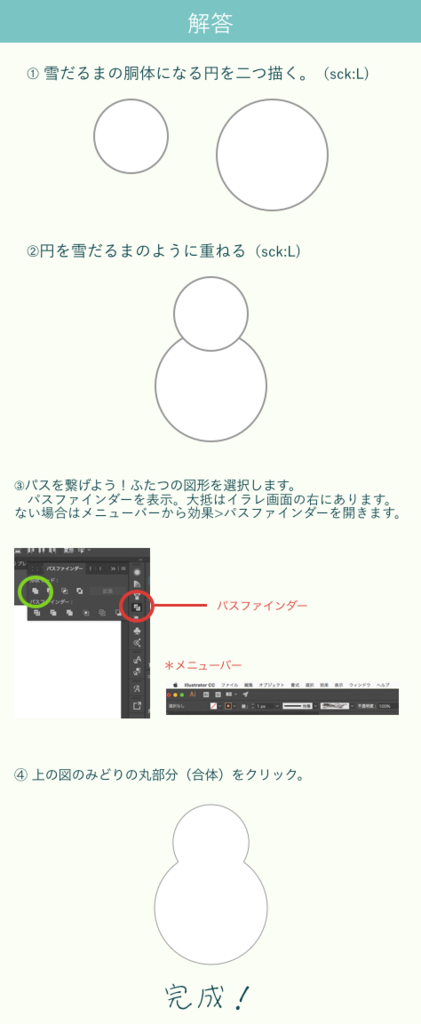
解答例
正しい半円の作り方はいくつかあるのですが、今回はその中でも使いやすいもの二つをピックアップしました!


ちなみに私は解答1の方をよく使います。最初に身につけた方法だったので笑
どちらの解答にも共通しているツールは「パスファインダー」です。
「パスファインダー」とは、複数のオブジェクト(描いた図形)を合体、連結、切り取りなどをしてくれる便利なツールです。一度いろいろ試してみてください!
では、後半は学んだ「パスファインダー」で違う形を作ってみましょう。
基礎問題➁
雪だるまをつくろう!

右の#以下の文字の羅列はカラーコードと言います。イラレやその他のツール、サイト作成時にフロントエンドで色を指定するときなどに使います。

この後は円などを使って見本のように顔を書いてみてください☺️
応用課題
最後に今回勉強したことを使った演習問題を用意しました!

このイメージはカフェでテイクアウトする時にもらうカップ・・・。
真ん中の丸に簡単なモチーフ三つをいれました。
色は好きなようにチョイスしてください!
ヒント:
- 三角、四角以外の図形はパスファインダー
- 台形はダイレクト選択ツールで頂点を動かす。
ポイント:
- 絵を図形として捉える。(どこに三角形が使われているか?四角形はどこに隠れてる?曲線は円をうまく活用できないか?)
まとめ
イラレにはたくさんのツールがあります。私もまだ全部使いこなせるわけではないです。
今回紹介したパスファインダーは私が一番使うツールです。これを使えばペンツールを使わなくても綺麗にイラストを書くことができるから便利です。
最後に今日のまとめを一言いって終わりにします!

最後まで読んでいただきありがとです!
ミオ
【イラレマスターへの第一歩➀】
【デザイン一緒に勉強しましょう!】イラレマスターへの第一歩①
初めまして!ミオです😊
「イラレマスターへの第一歩」とはイラストレーター初心者にむけた課題付きのイラストレーターチュートリアルです😊
美大生でなくても、デザイナーでなくても
私のようにデザイン好きな方に向けて、
また、イラストレーターのスキルを必要としている方に有益な情報を送れるようなブログにします!
最後までお付き合いお願いします✨
第一回目は「イラレマスターへの第一歩」の進め方と、目的をお伝えします👍

「イラレマスターへの第一歩」
回数:全10回(予定)
対象者:イラストレーター初心者。丸と四角形くらいはかけるよ。
具体的な目標:短期間で脱初心者!
身につくスキル:
- オリジナルキャラクターが作れる!
- オリジナルフォントが作れる!(予定)
- 必要最低限のショートカットキー
ブログの基本構成
読むだけでは身につかないので課題をつけます!
- 基礎課題
- 失敗例
- 解答
- 応用課題
の4つを軸に進めていく予定です🌸
ブログを開設した理由
自分のアウトプットにもなるし、インプットにもなるから。
ネット上の、デザインを勉強している人とつながりたい、
一緒に勉強したいです!
私もイラレ歴は短いのでたまに間違っていることや、最善ではない方法を教えてしまうかもです…。(そんなことないように気をつけます!)
その時は優しく注意してください!笑
是非一緒に学んでいきましょう😚
次回から本格的にスキルに関してのブログを書きます!
改めてよろしくです〜!
あ、一応adobe illustratorのURLを貼ります
確か1ヶ月間だけ無料で試せますよ〜😎
------------------------------------------------------------------------------------------
自己紹介します!(よまなくても大丈夫)
1997生まれ
横浜の総合大学1年生😊
渋谷で週5でデザイナーインターンしてます!
デザイナーインターン歴:2ヶ月
イラストレーター経験歴:4ヶ月
好きなアーティスト:安室奈美恵・米津玄師・チャットモンチー・アジカン・椎名林檎・水カン
好きなアプリ:instagram・アビスリウム・ぴよ盛り!・Slack・airbnb・B612
苦手なアプリ:LINE・Facebook
デザイナーインターンとして働く前はあまりデザイン、アートと縁のない生活を送っていました。
母校の仲良い友達に美大生の子が多かったり、イラスト描いたり見たりするのが好きだったり(上手くはない)しましたが…。
まあいろいろあってデザイナーになろう!ときめて現在は渋谷にあるスタートアップでデザイナーインターンさせていただいてます😎