窓の外で鳥の鳴く声がする。時折、遠くで貨物列車の走る音が聞こえる。海沿いを散歩して、その帰りに魚屋で買ってきた海鮮丼を食べる。お腹がいっぱいになったら部屋で温泉をためて入る。とろりとした疲れを感じながら少し昼寝をして、目が覚めたらぼーっと海と山を眺める。
標高が高いので、風呂上がりにガラス戸を開けるとひんやりとした山の風が吹き抜けていってとても気持ちがいい。虫もいないのでそのまま開けっぱなしでも問題ない。最高か。
実はちょっと前に面白い買い物をしたのです。バブル期に人気のあったエリアで、ヴィンテージのリゾートマンションを1部屋買ってみました。いま東京で家を買おうとすると、平気で2LDKが7千万とか、3LDKが1億超えとかするらしいけど、なんと私が買った部屋は90平米で400万円ぽっきり。だだっ広くて部屋で温泉が出る。別にいま住んでいる東京の家を手放すつもりはなくて、個人的な仕事をするための2拠点目として面白いのでえいやっと購入しました。
ゴールデンウィーク明けからリフォームをして、第2のおうちオフィスとして快適な拠点に育てていく予定なので、とりあえずぶっ壊す前の部屋で1日だけゆるゆると過ごしてみたけど、これがめちゃくちゃよい。
海を見ながらさわやかな風を浴びて「買ってよかった-!」としみじみしている。
人気のなくなった激安リゾートマンションって、住人が少ないから管理費が足りなくてメンテナンスができずに云々とか、実は災害のリスクが高い場所で云々とか、安いだけに何かしらの落とし穴があることをきっと心配いただいたかと思うのですが、なんと先に高殿円さんが全国各地に赴いてありとあらゆる実地調査をして地雷という地雷をすべて踏み抜き、最終的に「ここだ!」と決めたマンションを見せてもらって、「わー、確かに!ここいいですね!」となって購入したのでその辺りはご安心ください。
温泉付きリゾートマンションの1室を98万円で購入しリノベーション。
— SUUMOジャーナル (@suumo_journal) 2024年4月12日
神戸と伊豆の2拠点生活を送る小説家・高殿円さんに、2拠点生活を始めたきっかけや、リゾートマンションを購入した経緯、物件選びのポイントを伺いました。https://t.co/MICwUfI3Mr#高殿円 pic.twitter.com/BeGF72UtYr
『98万円で温泉の出る築75年の家を買った』小説家の #高殿円 さん。
— SUUMOジャーナル (@suumo_journal) 2024年4月15日
和室2Kだった部屋を、約200万円かけて40平米1Rへと #リノベーション し、DIYにも挑戦しました。
築古リゾートマンションのリノベで注意した点やDIYのコツを伺います。https://t.co/GiXOC4lHqk#DIY pic.twitter.com/oX1ZR5sopy
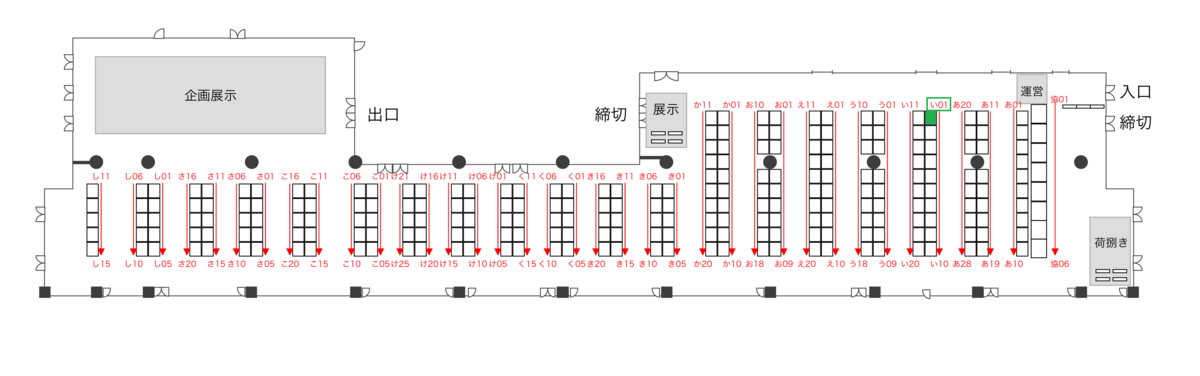
他店が入念な立地マーケティング調査をし、万難を排して出店した店舗の隣に店を出す、みたいなことをしました。やっほい。ちなみに高殿さんによる知の高速道路はここで買えます。
【本日入庫】ついに発売しました〜‼️
— 高殿円✨98万円で温泉の出る築75年の家を買った♨️ (@takadonomadoka) 2024年4月4日
『98万円で温泉の出る築75年の家を買った』
超低投資で夢の2拠点生活を叶えるべくわいわいやってる実録エッセイ本📕
なんとここで🉐
うちに来て温泉魚介生活沼におち、ほんとに同じマンション買っちゃったお友達からリアルコメントいただいちゃいました👏… https://t.co/3DPv5FkQhj pic.twitter.com/bg4l4KBHn5