目次
はじめに
個人の備忘録としてまとめています。誤った情報がある場合があります。
コメントにてご指摘のほどお願いいたします。
今回はUE5.4から実装されたプラグインTextureGraphについて触ってみたので解説しています。

TextureGraph は執筆現在、実験段階のプラグインなので、UIや機能が大きく変わる可能性が非常に高いです。
開発のプロジェクトで利用することは推奨されていませんのでご注意ください。
環境
UE5.4.0 preview
TPSample
概要
TextureGraphプラグインはテクスチャの加工、生成に特化したエディタ機能です。
これまで、Textureの加工はマテリアルエディタ内で行っていましたが、ノードの煩雑化や再利用性が非常に乏しいものでした。
TextureGraphはテクスチャを加工してアセットとして出力するだけでなく、編集可能な1つのテクスチャグラフアセットとして独立することができます。これによりランタイム上で加工済みのテクスチャを入れ替えたり、テクスチャに特化したフィルタ機能などが利用できるようになりました。
編集->プラグインからプラグインウィンドウを開きます。

②TextureGraphの有効化
すべてのプラグインからTextureと検索し、TextureGraphというプラグインを有効化します。
エディタの再起動を求められるので、UE5を再起動しましょう。

解説 -アセットの作成-
➀テクスチャグラフアセットの作成
プラグインが有効化されている状態で、
コンテンツフォルダ右クリック->テクスチャ->テクスチャグラフを選択します。

アセットはTextureGraphの頭文字をとってTG_Test01としました。

解説 -テクスチャグラフの編集-
➀画面構成
作成したアセットを開きます。

構成について囲ってみました。
流れとしては、ノードを左上から選びグラフに配置、詳細を設定後プレビューする形になります。

ノードのプレビューでは選択しているノードを確認できます。

それぞれのノードの詳細設定はグラフ上で展開することで詳細ウィンドウと同じ内容がノード内で確認できます。

②基礎的な組み方
実際にノードを組んでどのようなことができるか見てみましょう。
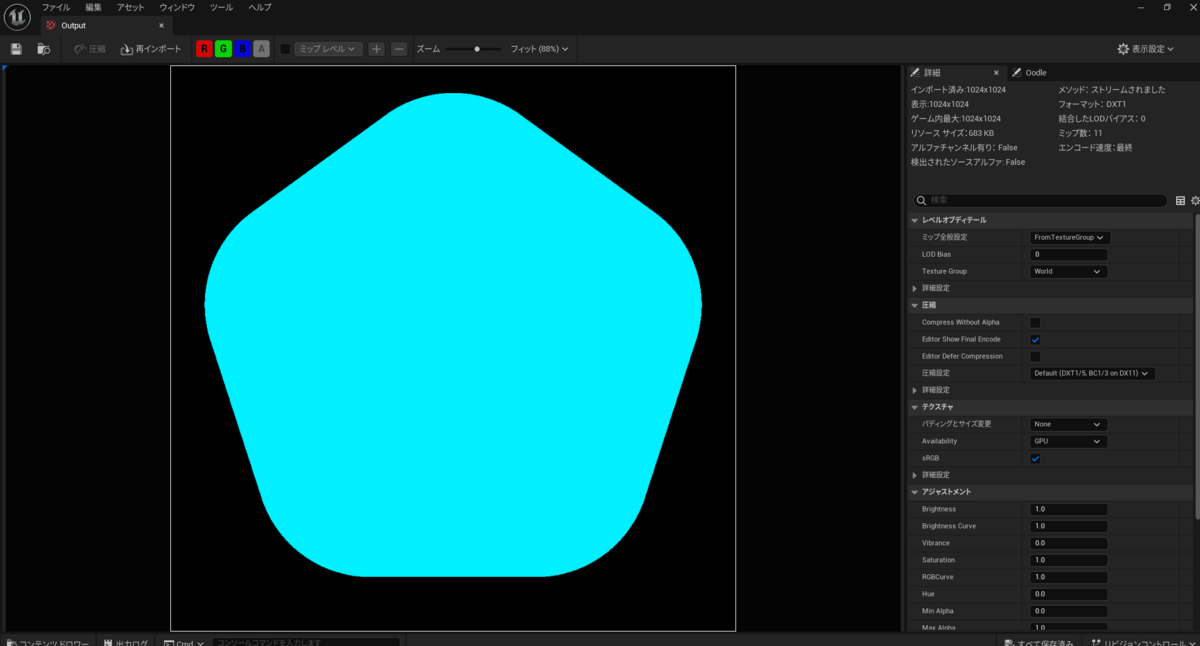
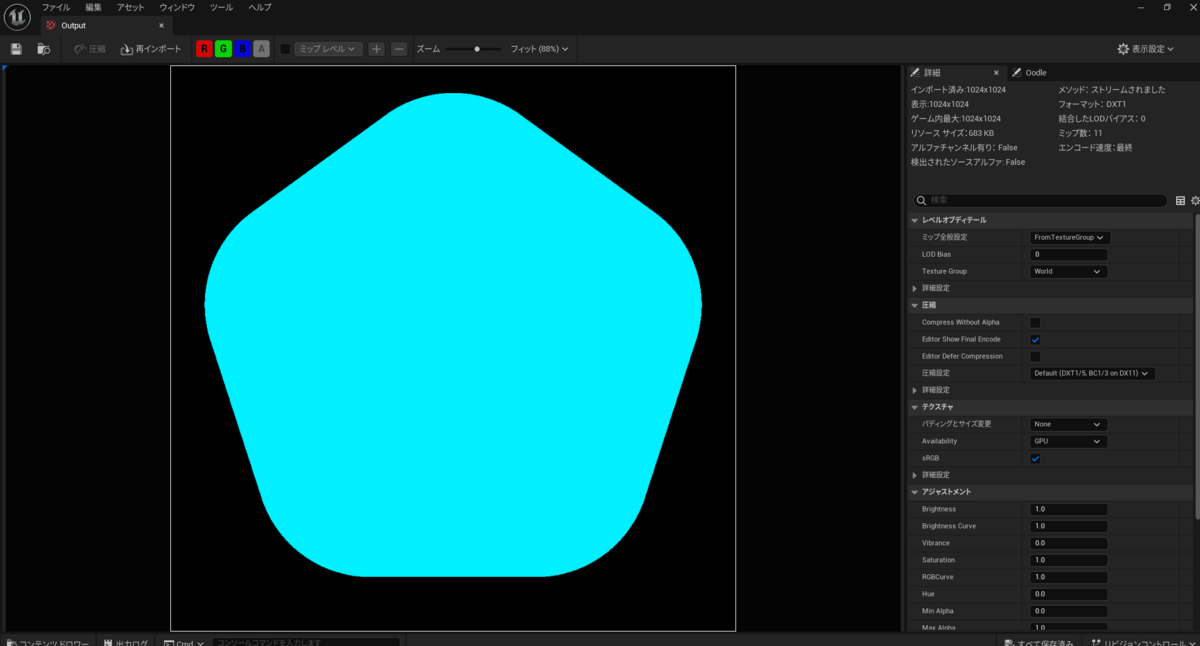
こちらの例ではShapeノードで正多角形を生成しカラーをかけて色付きの正五角形の画像を作っています。

解説 -(気になる)テクスチャグラフのノード機能-
inputはその名の通りデータの入力を担当するノードです。
面白いのはMaterialやTextureGraph事態も入力できるという点です。
ただし、TextureGraphを扱う際は自身を参照する循環参照に気を付けてください。(エディタがクラッシュします)
SettingノードではOutputに相当する機能があります。
そのため、テクスチャの解像度を可変的に変更することがBPからTextureGraphのセット経由で行うこともできそうです。
Inputノードはそれぞれがパラメータとして機能します。※
そのため同一の名前を利用することができませんのでご注意ください。

※ ノード右クリックから定数にすることもできます。
見た目が同じなのでわかりづらいです。

②output
outputはテクスチャの出力についての項目です。
それぞれの設定のOutputSettingをAutoにしておくとOutputノードの設定に応じて解像度や形式が自動で決定するので、基本的にはAutoでよいでしょう。

画像の形式や解像度はOutputノードの設定で決定します。
デフォルトのAutoでは1024×1024の画像が生成されるように設定されています。

もちろん自分で指定することもできるので、比率を変えることでこのような生成を行うことも可能です。

また、Outputノードは複数配置可能です。
モバイル向けに解像度を落としたものを用意したり、テクスチャタイプ別に用意するといったこともできます。

③Procedural
プロシージャルノードはTextureGraphの目玉機能といってもいいでしょう。
形状の生成やグラデーション、ノイズ、変形など、マテリアルエディタで頑張っていた機能が使いやすくまとまっています。

④Filter
現在はぼかししかないですが、将来的にもっと増えることを期待します!

解説 -データの利用-
➀テクスチャアセットして利用
TextureGraphで生成した画像をテクスチャとしてエクスポートします。
outputに接続した画像について不可逆的なuassetとしてかき出します。
タブのエクスポートを押してかき出します。

成功すると、Outputノードで指定したPathと名前でアセットが出力されます。


この状態では通常のテクスチャアセットですので、これまで通りの利用ができます。

また、このエクスポートの操作はBPからも行うことが可能なため、エディタユーティリティ系のツールとの親和性も高そうです。

余談ですがuassetのテクスチャはUEの機能でPNGやBMPといった形式で画像出力も可能なので、外部のペイントツールで加工もできます。(本末転倒)
注意してほしいのはこのエクスポートはアセットのエクスポートであり、
TextureGraphのエクスポートとは全く関係ないのでご注意ください。

②TextureGraphアセットして利用
執筆時点では、TextureGraphを事前にマテリアルに導入する方法はありません。
TextureGraphが実行時に同期してロードする必要があるからです。
そのため、動的にマテリアルのテクスチャに対して反映する必要があります。
DynamicMaterialInstanceについては以前記事で触れているので今回は省略して解説します。
namiton.hatenablog.jp
マテリアルの作成と編集
マテリアルを作成します。

名前はM_TestMatとしました。

DynamicMaterialInstanceで反映できるようにテクスチャのパラメータを作成します。

名前をTGInputとして適当なテクスチャをアサインしておきます。

適応対象のBPアセットを作成
ブループリントの作成からアクタを作成します。

名前はB_TestActorとしました。

コンポーネントからキューブを追加します。

先ほどのマテリアルをアサインしておきます。

TG_Sampleという名前のTextureGraph変数を作成します。

インスタンス編集可能にしておきます。
デフォルト値に作成したアセットを反映します。

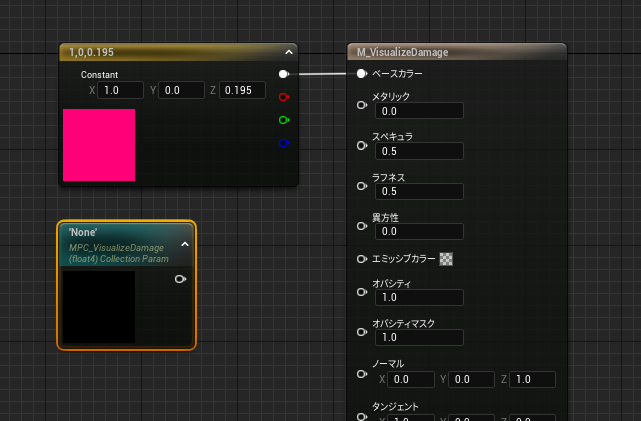
ノードを開き以下のように組みます。

DMI_TestMatはダイナミックマテリアルインスタンス変数です。
TextureGraphのアセットを非同期でロードし、ロードできたものをマテリアルのTextureパラメータに反映しています。
そのため、ParameterNameを誤字しないように注意しましょう。
ロードした値が配列で帰ってくるのは、TextureGraphのOutputが複数持てるからです。
Indexの順番はOutputノードのIndexと一致しています。

配置と実行
この状態でアクタをレベルに配置し実行してみましょう。

TGSampleに登録したTextureGraphがロードさせると上書きできました!

TextureGraphを新規で作ってTG_Sampleに設定することで自由に切り替えることができます。
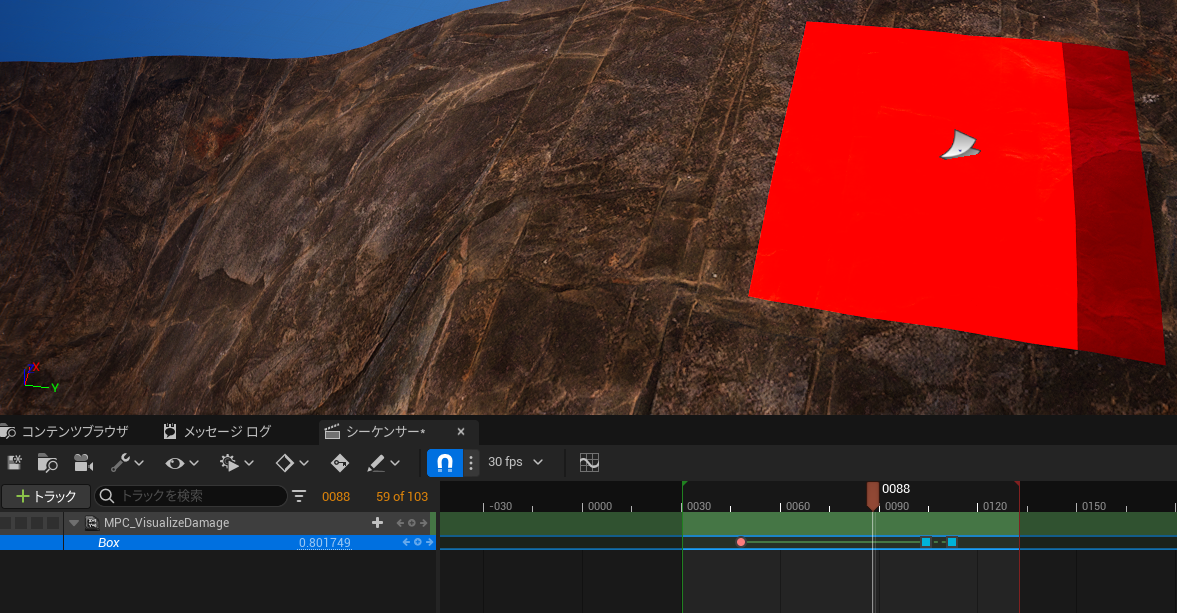
TextureGraphへの値の変更
TextureGraph内のInputパラメータの値についてもBPから変更することが可能です。

反映されるタイミングはRenderを行ったタイミングなので、注意が必要です。
また、TG_Sampleに登録されたTG_Test01のアセットを書き換えているので、
参照しているすべてのアセットがRedner時にこの影響を受けるのでご注意ください。
更新タイミングを手動で制御できるマテリアルパラメータコレクションといってもよいでしょう。

最後に
UE4やUE5向けの記事を書いています。
皆様の応援が投稿のモチベーションになりますので
コメントやTwitterのフォローなどしていただけるとありがたいです。
それではよきゲーム開発を。
投げ銭を投げる









 ×3
×3