
開発の動機
仕事の都合で、本社と出向先の複数の Google カレンダーを使っている同僚がいて、
どちらかのカレンダーに入った予定をもう片方のカレンダーにも入れていないと、
無理な時間に予定を入れられてしまうという問題がありました。
『Google Apps Scriptで複数のGoogle Calendarを同期する|Shota Soetani (Shawn)』の記事によって
その問題は解決されていたのですが、あるとき、正常に動かなくなってしまいました。
見せてもらったところ、原因は仕事用の Google カレンダーだと使う「勤務場所」や「不在」の設定にありました。
Calendar#getEvents関数 では、これらのイベントも拾うのですが、ゲストの追加は出来ないイベントのため、
これに対して CalendarEvent#addGuest関数 を呼ぶとエラーになってしまうようです。


残念ながら、Google Apps Script 向けに用意されている Calendar Service でこの問題を解決することは、
今のところはメソッドが足りずに難しそうでしたので、新たにコードを書くことにしました!
設定方法(使い方)
というわけで、ここからは使い方の説明です。
参考元の記事と同様に、 同期する Google カレンダーそれぞれのアカウントで設定をおこなう必要 があります。
以下では、「アカウントA」と「アカウントB」2つのカレンダーを同期させたい、
という場合を想定して解説していきます。
設定が完了すると、アカウントAの予定にアカウントBがゲストとして呼ばれ、
アカウントBの予定にアカウントAがゲストとして呼ばれるようになることで、
どちらのカレンダーにも同じスケジュールが自動で入ってくる状態になります。
1: アカウントAでの設定
まずはアカウントAでの設定です。
1-1: Google Apps Script のプロジェクトを新規作成
https://script.google.com/home を開いてください。

右上のアイコンがアカウントAのものかを確認 し、
違うのであれば目的のアカウントにログインしてください。
問題なければ、「+ 新しいプロジェクト」ボタン からプロジェクトを新規作成します。
1-2: コードをコピペして貼り付け

エディタが開かれたら、すでに書かれている「myFunction」的なコードは丸々削除して、
こちらのページ に記載されているコードをそのまま貼り付けてください。

1-3: コードを少しだけ変更
一番上の
const GUEST_EMAILS = [ // 招待するゲストのメールアドレス 'xxx@example.com', ]; const FETCHING_DAYS = 30; // 何日後までの予定を取得するか
の部分を変更します。
「 xxx@example.com 」のところは、
同期したい アカウントBのメールアドレス に置き換えます。
同期したいアカウントがもっとある場合は、
const GUEST_EMAILS = [ // 招待するゲストのメールアドレス 'b-san@example.com', 'c-sama@example.com', 'd-kabushiki-gaisha@example.com', ];
のように複数のメールアドレスを書くことも可能です。
もうひとつ、
const FETCHING_DAYS = 30; // 何日後までの予定を取得するか
のところの数字も、必要であれば書き換えてください。
(自分は2ヶ月先まで同期したいので 30 でなく 60 にしています)
ただし、数字が大きいほど実行時間も長くなり、
場合によっては実行が完了せず途中終了するかもしれません。ご注意ください。
1-4: サービスを追加
このままだと実はコードが動きません。
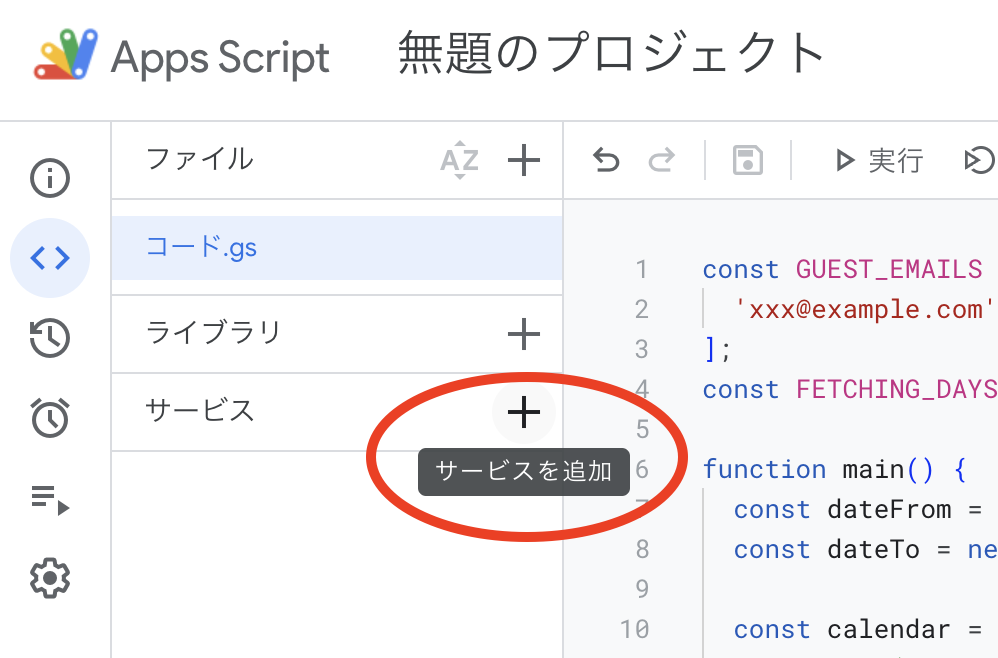
左のメニューにある 「サービス」の「+(プラス)」ボタン を押してください。

その中から「Google Calendar API」を探し出して、「追加」してください。
IDの項目は必ず「Calendar」のままにしておいてください。

これで、コードが動くようになります。
1-5: プロジェクト名の変更

「無題のプロジェクト」ってタイトルだとわかりにくそうなので、
タイトルの部分をクリックして、別の名前をつけてあげましょう。
今回は「Sync Calendar to B-san」としておきました。

1-6: トリガーの設定
左のメニューにある 時計マークのアイコンの「トリガー」 の設定をします。

「トリガー」の設定画面に進んだら、 「+ トリガーを追加」ボタン からトリガーを追加します。


トリガーは、上の画像のように実行する関数が「main」になっているかを特に注意してください。
1日1回の同期があれば充分なので私は「日付ベースのタイマー」を選んでいますが、
予定の入る頻度が頻繁な方は、「分ベースのタイマー」や「時間ベースのタイマー」を選ぶのもよいでしょう。
保存ボタンを押すと、アカウント選択画面が出るのでアカウントAのものを選びます。
人によっては警告画面が出ることがありますが、
特に問題ないはずですので「Advanced」を押して進んでください。


Google カレンダーへのアクセスをしていいのかの確認が出ますので、「許可(Allow)」をクリックしてください。

これにて、アカウントAでの設定が完了です!!
アカウントAの予定すべてにアカウントBが招待されるようになりました。
2: アカウントBでの設定
アカウントBでやることも同じです。
同じですので、いくらか省略しつつ書いていきます。
2-1: Google Apps Script のプロジェクトを新規作成
https://script.google.com/home を開いてください。

右上のアイコンがアカウントBのものかを確認 し、
(アカウントAのままでないかご注意を!)
違うのであれば目的のアカウントにログインしてください。
問題なければ、「+ 新しいプロジェクト」ボタンからプロジェクトを新規作成します。
2-2: コードをコピペして貼り付け
エディタが開かれたら、すでに書かれている「myFunction」的なコードは丸々削除して、
こちらのページ に記載されているコードをそのまま貼り付けてください。
2-3: コードを少しだけ変更
一番上の
const GUEST_EMAILS = [ // 招待するゲストのメールアドレス 'xxx@example.com', ]; const FETCHING_DAYS = 30; // 何日後までの予定を取得するか
の部分を変更します。
「 xxx@example.com 」のところは、
同期したい アカウントAのメールアドレス に置き換えます。
const FETCHING_DAYS = 30; // 何日後までの予定を取得するか
も必要に応じて書き換えてください。
2-4: サービスを追加
左のメニューにある 「サービス」の「+(プラス)」ボタン を押し、
「Google Calendar API」を探し出して、「追加」してください。
IDの項目は必ず「Calendar」のままにしておいてください。
これでコードが動く状態になります。
2-5: プロジェクト名の変更
「無題のプロジェクト」ってタイトルだとわかりにくそうなので、こちらも変更します。
今回は「Sync Calendar to A-san」としておきました。
2-6: トリガーの設定
1-6 を参考に、同様のトリガーを設定します。
トリガーの保存時にアカウント選択画面が出ると思うので、
そこではアカウントBのものを選ぶようにしてください。
トリガーの保存がし終わったら、アカウントB側の設定も完了です!!
おわりに
以上で設定は完了です!
トリガーで設定した時間ごとに、同期処理が走るようになりました!
「トリガーの実行時間まで待てないよ!」という方は、
エディタの「実行」ボタンからすぐに実行することも可能です。

みなさまの働きやすさがアップしましたら幸いです!










