
まるで液タブ!?筆圧も使えるAndroid↔Windowsリモートデスクトップアプリ『デスクトップPCコントローラー for Windows 10』を試してみた
AndroidでWindowsを操作することのできるリモートデスクトップアプリ
『デスクトップPCコントローラー for Windows 10』を試してみました
あとついでに同人の原稿作成のためにWindowsタブレットも買ったのでWindowsタブレットをこれやWindows標準機能とかでリモートデスクトップした時の使用感や感想とかも最後らへんの方に描きます
- 導入方法
- ①まず液タブにして繋げたい機種にアプリをインストールします
- ②次に親機(パソコン)にドライバーをインストールします
- ③そして2つを接続します
- ③-1 ペアリングをします
- ③-2 PCソフトを立ち上げます
- ③-3 Androidアプリを立ち上げます
- WindowsタブレットでUSBリンクケーブルとリモートデスクトップを使って液タブ化してみようとした
前にVirtualTabletというアプリでこんな記事を投稿しましたが
『液タブ化するツール探して導入したけど、
これただの板タブ化じゃねーか!!』
という外野の声が耳に入ったので、ご希望のものを探しました
えー!だって私ペンタブ化としか言ってないもん!嘘言ってないもん!!
何も記事に液タブって書いてないのに「Android 液タブ」でサジェストして出してくるGoogleくんが悪いもん!!!٩(๑`^´๑)۶プンスコ(クソ幼稚)
というわけで頑張って液タブ化させます、これは正真正銘の液タブ化です
あと前回対応してなかったと言っていたBluetoothはUSBにぶっ挿すやつを買って対応させました
こちらの記事はGalaxyNoteシリーズやZenPadやらMediaPadM5Pro、arrowsTab F-02Kなど筆圧に対応した端末での利用を前提とした記事になります
筆圧感知に対応してない機種なら別にこのアプリにこだわらず筆圧に対応していない一般的な他のリモートデスクトップアプリでも問題ないかと思います(2019/1)
play.google.com play.google.com
どうやらWindowsタブ↔WindowsPCは標準設定で出来て筆圧も効くみたいです
(検索したら手順の書いてあるページが出てきます)
そしてiOS(iPhone・iPad)↔WindowsPC・MacではDuet Displayというアプリを使えば筆圧入力出来るみたいですよ
定番のiOS↔Macで使えるAstropad、iPadPro+ApplePencilユーザーに人気ですよね
じゃあAndroid↔WindowsPCは?となったので
Yahooで【Android リモートデスクトップ 筆圧】[検索]🔎で調べると
『デスクトップPCコントローラー for Windows 10』なるものが検索結果に
サイトの説明によると筆圧が反映されるリモートデスクトップのアプリらしい、ちょっと試してみることにした
名前こそWindows10だが、Windows8.1のパソコンでも使えるそうだ
Windowsタブ↔WindowsPCでの接続にも対応している
今回は私の大好きなUSBを通しての有線での接続には対応していない…残念…
どうやら親機がWindows10ProでなくてもWindows10Homeでも接続できるみたいだ
導入方法
①まず液タブにして繋げたい機種にアプリをインストールします
②次に親機(パソコン)にドライバーをインストールします
デスクトップPCコントローラー for Windows 10のページにある
クライアントソフトのダウンロードから自分のパソコンに対応しているbit数のものをダウンロードしてください
わかんない人は基本的にそんなに古くないパソコンなら64bitで大丈夫だと思いますが、自信がなかったら32bitを入れてみてください
32bitのソフトは64bitのパソコンでも動くので
ダウンロードしたzipファイルを解凍できたらSetUp.exeをダブルクリック、
ユーザーアカウント制御にOKをしたらこんなものが出てくるのでインストールを選択しましょう

インストール先のフォルダと項目を設定して(わかんなかったら初期設定でいいです)
『Microsoft Visual C++ 2017』のインストールを求められるので規約に同意してインストール
セットアップが完了したら『TNK Softwareヒューマン インターフェイス デバイス』をインストール
そうしたらすべてのインストールが完了します

とりあえずウィンドウを閉じます
③そして2つを接続します
③-1 ペアリングをします
とまあ、必要かどうかは別としてここで子機のスマホ(タブレット)と親機のパソコンのペアリングをしていこうと思います
(たぶんWi-Fiはなくてもいけるけど、Bluetoothの方はペアリングしてないとダメだった気がする)
既にペアリングしている人は2まですっ飛ばしてください
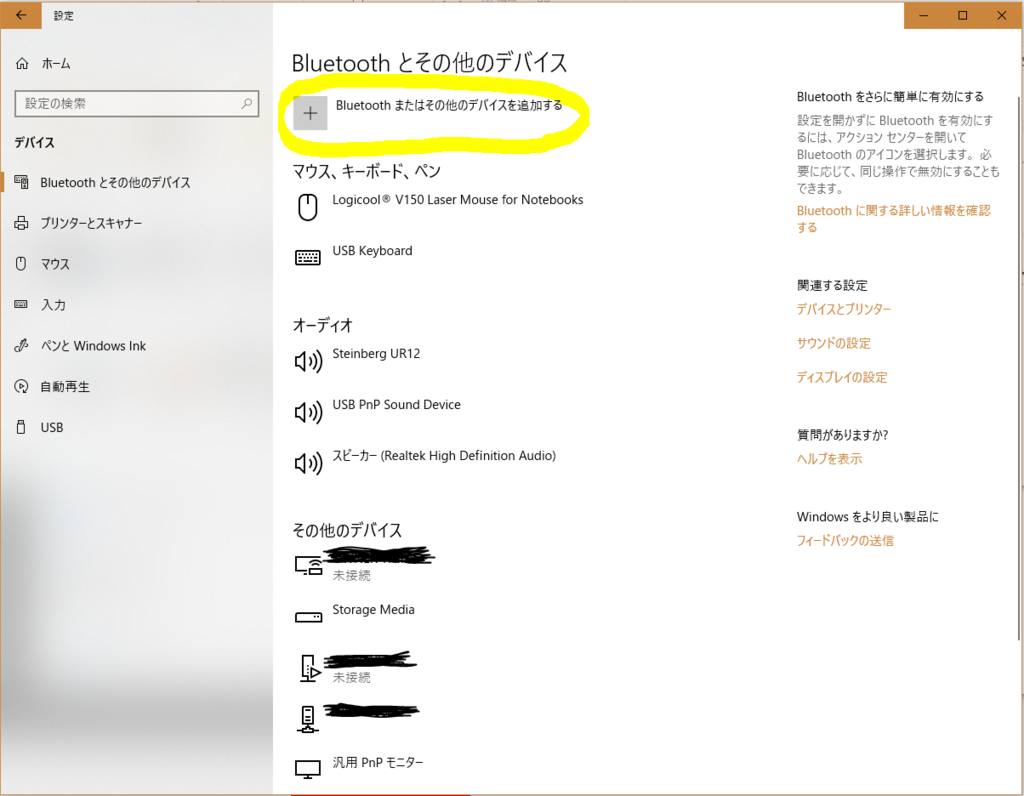
Windows側はスタートメニューから『設定』を開き『デバイス』を選んで

『Bluetooth、またはその他のデバイスを追加する』の+から

Bluetoothなら『Bluetooth』、Wi-Fiなら『ワイヤレスディスプレイまたはドック』

Android側の場合
☆通知画面からの場合
通知画面を開くじゃろ、そしたらもっと開くなりなんなりを押すのじゃ…

そしたら項目がずらぁ…と出てくるので
Wi-Fiの人はパソコンと同じWi-Fiに接続してるか名前まで確認して
たぶんWi-FiのペアリングはScreenMirroring(Miracast)や設定からWi-Fi設定のWi-FiDirect(後述)からできます
(「たぶん」になってるのは私が出来なかっただけなのと、別にWi-Fiはペアリングしてなくてもいけそうだったのでというか私がいけた、いけたのだ、信じろ)

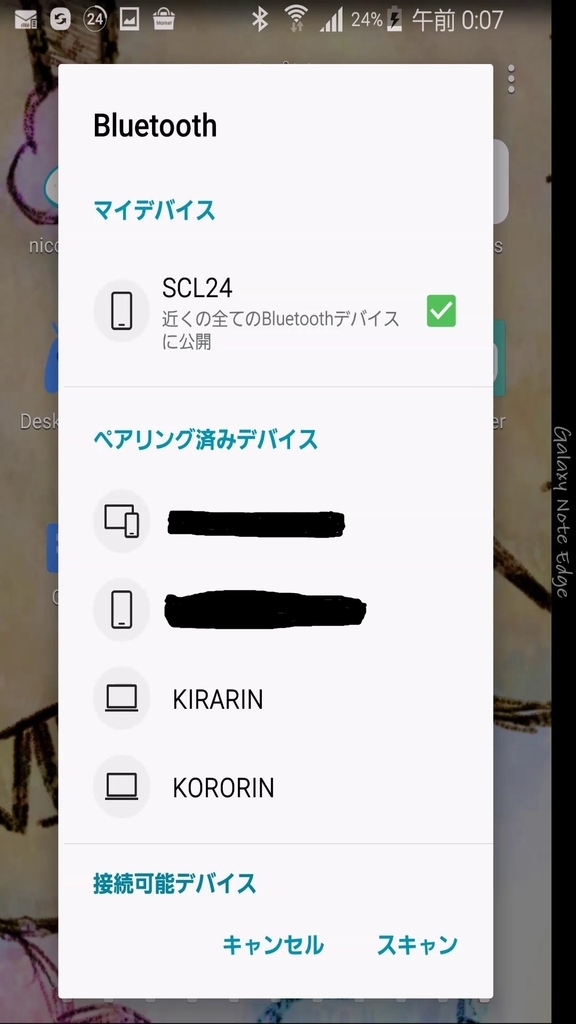
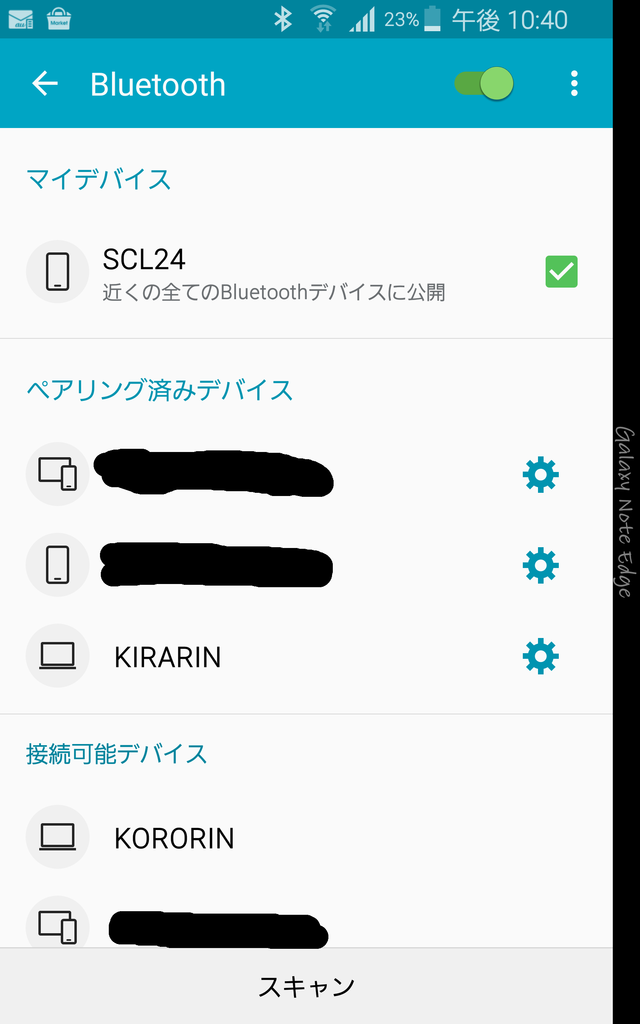
Bluetoothの場合『近くの全てのBluetoothデバイスに公開』にチェック☑を入れればパソコン側から検出できます

接続可能デバイスに接続したいデバイスやらに名前が出てたり、Windows側に名前が出てたりしたら接続できますやったね
☆設定からの場合
ちゃんとパソコン側と同じ名前のWi-Fiに繋がっているのを確認してから

使っているWi-FiがWi-FiDirectに対応しているのなら
Android側かパソコン側の検出可能デバイス欄に名前が表示されているかと思います

あとペアリングはScreenMirroring(Miracast)側の設定からでもいける
MiracastはAndroid 4.2(JellyBean)から標準対応しているので機種がよっぽど古くなければいける
でもMiracast自体はパソコンやテレビにAndroidの画面を映す機能なのじゃよ…
本来ならテレビでようつべやニコ動の動画を見たりアマプラ見たりで楽しんだりする所なのだが、今回はペアリングさえできればその先は使わないのでサヨナラなのじゃ…
Bluetoothの人の場合は『設定』→『Bluetooth』から
『近くの全てのBluetoothデバイスに公開』にチェック☑を入れればパソコン側から検出できます
検出可能デバイス欄に名前が表示されていれば接続、ペアリングしようと思います

とりあえずパソコン側も感知してるかどうか確認しときます
パソコン側に私の使ってるAndroidスマホの機種名『SCL24』が表示されています

とりあえずスマホ側をタップ
お互いに表示されているパスキー(PIN)が同じかどうかを確認する


表示だけの場合はそのまま『接続』で接続する
入力式の場合は急いで慎重に正しい番号を入力する
そうしたら『デバイスの準備が整いました!』の表示が!!!!

やったぜ
③-2 PCソフトを立ち上げます
無事にインストールができたらデスクトップに『デスクPCコントローラー10』の表示があるのでダブルクリックして立ち上げます
見つからなかったらスタートメニューのた行に『デスクPCコントローラー10』があるはずなので設定にチェック☑を入れてクライアントを起動
もしそれでも見つからなかったら、C:\Program Files\DeskController10にClient.exeがあるのでそこから設定画面を立ち上げます
保護されましたとか出たら詳細をクリックすればOKボタンが出るのでOKボタンを出してOKしてください

デスクトップのアイコンダブルクリックしたりいろいろなんとかしたらこんな画面が出てくると思います

とりあえずBluetoothで接続したいのでBluetoothをONにしてやっていきます
(画像はONになってなくてごめんね)
③-3 Androidアプリを立ち上げます
無事にインストールができたら『DeskController10』というアプリがアプリ一覧のところにインストールされていると思います
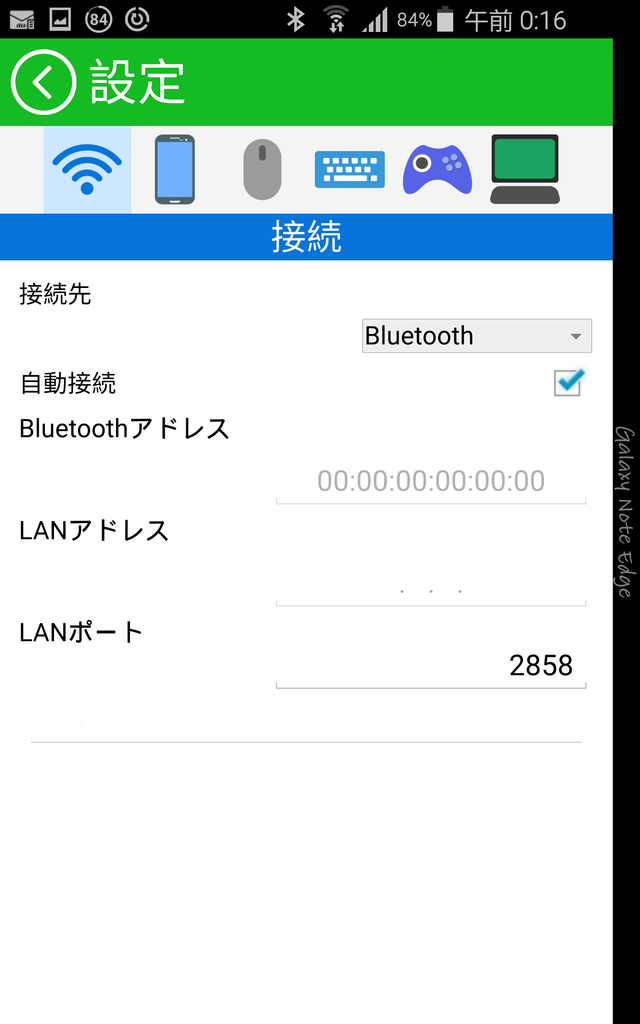
立ち上げたらこんな画面に

でも今回、私はBluetoothで接続するので歯車の設定ボタンをタップして設定します
接続先をBluetoothにするだけ

もしWi-Fiの人で「わたしゃ自動接続で無理だったよ」って人は設定の『自動接続』のチェックを外して解除して
LANアドレスをパソコン側のクライアントソフトに表示されている履歴に記載のある
『IP:○○○○ (自動接続がうまくいかないようであれば、このアドレスを使用してください。)』のIPをLANアドレスに入力します
最後らへんの桁が一桁しかなくて三桁埋めれない場合は『001.001』とかそういう入力方法じゃなくて『1 .1 』のように数字の後ろに半角空白を入れてください
後は接続中にして身を任せるだけ。わしは知らんぞ…力を使い果たした…
ぶっちゃけ繋がるかどうかは運ゲーみたいなとこある
つながりました
これもVirtualTablet同様、TabletPC APIで筆圧感知してるようなので、TabletPC APIに対応しているペイントソフトならペイントソフト側の環境設定からTabletPC APIに設定すれば使えます

所々線が変にとがっているのはTabletPC APIの時のメディバンくんの描写の癖です(Windowsタブでじかにメディバン入れて描く時はタッチ機能をOffとかにするツールとか導入すれば無くなる程度の癖)
結果としては重すぎてあまり実用的でないなぁといったところです
まあこれはしょうがない
無線接続なのもあって遅延が半端ない、映像やらの転送もあるので全体的に重い…Bluetoothかくつくね…
Wi-Fi接続もルーターが家の端にあるため(親あるある)反対側の端にある私の部屋(子あるある)でやるとやはり遅延が半端ない
全国の親よ…せめてものお願いだ…Wi-Fiのルーターは家の真ん中の部屋に置いてくれ…
パソコン&スマホとWi-Fiのルーターの距離が近くて5GHz帯(だいたい「a」とか「n」とか名前についてるやつ)のWi-Fiの電波を使用しているなら少しはマシになるのかな…うーん…
やっぱ有線USBケーブルぶっ挿しの選択肢が欲しかった…およよ…
でも筆圧効いて二画面で見れるだけありがたい
情報量が馬鹿でかいので重いものは重いのだ 小さな体は処理しきれないしゃーない
続きを読む簡単!SVG2BSでFireAlpaca、LayerPaintHD、MediBangPaint、mdiapp+のブラシスクリプトを作る方法
ブラシ素材画像を作ってそれをベクター化させてスクリプトブラシ化するのが楽しいので詳しい説明をします
多分これが一番簡単
タイトル長いけど許して
↓書く元となった大雑把記事
なんか上のただのチラ裏メモ書き記事の情報に踊らされて制作した人が 本当に申し訳ございませんでした まともにブラシ作ってないのに(今から作る予定だった) なのでお詫びとして実際にブラシ作ってみて理解してきたので手順を書きますから! やってみたらP2VJじゃ設定できない部分があって… P2VJの最新版にアプデしたら出来るようになってる… P2VJ側のバグだったらしい…ありがとう作者… でも私が知ったかぶりした事実は変えられないので詫びメイキングいきます!!作成動機
『これだけじゃブラシ出来ねーじゃねーか!!』なんて
おっしゃっているのを見かけたので
勢いだけでネットにメモあげちゃうなんて知ったかぶるな
メモはTwitterに書けクソガキって過去の自分に言いたいです…
こうやって…こうして…ってあれ…
はじめに
作る前に何点かいろいろ解説します
ブラシスクリプトとは?
mdiappから派生したペイントソフトで使える拡張子が『.bs』のブラシファイル
中身はプログラミング言語「Lua」で書かれたテキストファイル
使いこなせれば標準機能のビットマップブラシ機能よりも自由なブラシが作れるんだとかなんだとか
検索するといろんな万能ブラシ素材が見つかって楽しいけど今回は紹介しない
ぜひ検索してね☆
ちょっと今回は簡単にそいつの力を借りさせてもらいます
ファイパカだとブラシ名の前に赤色の■がつくやつ
デフォルトで元からしょっぱなから最初からはじめから何個かブラシが入ってるよ
.bsが使えるソフト一覧
-
mdiapp+ (¥ 6,000) Win
mdiapp置き場 - nattou.orgstore.steampowered.com ↓試用はこちらからどうぞ
d.hatena.ne.jp -
FireAlpaca (無料) Win / Mac
firealpaca.comFireAlpaca SE (¥ 3,980 お布施したい人向け)
store.steampowered.com -
MediBang Paint (無料) Win / Mac / iOS / Android
スクリプトブラシの追加が出来るのはPC版だけ
スマホ・タブレット版で使いたい時はPC版とブラシ設定を同期したらいける
medibangpaint.com ジャンプPAINT
メディバンと少年ジャンプとのコラボ
medibangpaint.com -
LayerPaint HD (¥ 800) Android
検索したらauスマパス版(無料)の存在が出てくるけど今はもう配信終了したよ
play.google.comLayerPaint Zero (無料、HDの試用版)
play.google.com -
コミラボ (販売終了、mdiapp+ SEに統合)
-
コミックワークスNEO (トーンデータ100種 ¥ 4,935、200種 ¥ 9,870)
漫画用品で有名なDELETERのソフト
もしかしたら個人経営の画材屋とかにはまだパッケージ版があるかもしれない
コミックワークス
ダウンロード版(デリーターショップ)
こいつらでスクリプトブラシが使えます
大きく分けてmdiappのOEM製品
(他社が本家ソフトにカスタマイズの許可をもらい別ソフトとして販売&配布するよ~って感じ)
であるコミラボ、コミックワークスNEO
Macでも使えるように新しいフリーソフトとして再構築したFireAlpacaと
そのOEM製品のMediBang Paint(ジャンプPAINT)って感じです
みんな祖先は一緒
ちなみに言うまでもないけど上のみんなは作業データは拡張子『.mdp』で保存できます
ラスター形式とベクター形式の違い
今回は自分で作った画像をブラシに読み込ませるだけのブラシなのですが…
その前にラスターとベクターの違いがわからない人のために
よかれと思って一般的に広まっている画像であるラスター形式と
これから扱っていくベクター形式の違いを画像を使って解説します
おそらく情報処理の授業で高校で習う内容ですので
知ってる方も多いのでこの説明自体はすっ飛ばしても構いません
これから習う人や、記憶をかっ飛ばしてしまった人
太古の昔にはそんなものはなかった人はどうぞ見ていってください
下の画像はそれぞれ同じくらいのサイズで パッと見ではこれだけじゃ違いなんて全くわからないと思います なので1000%に拡大表示して見てみると…!?なら見せてやろうかぁ!もっと面白いものをよぉ!! アラマビックリー☆ 見たらわかる通り、ラスター画像の方がよからぬモザイクのようになっていて ラスター?何それぇ?俺☆ベクター 鈍いなぁ、俺が高画質画像だよォ! 何故かというと ジャンジャジャーン☆ 今明かされる衝撃の真実ゥ~ 最初の原寸大画像はそれぞれ本当にラスター画像とベクター画像なので ラスター画像を扱う画像編集ソフトは『ペイントソフト』と呼ばれ ドローソフトは編集のたびにパソコン側が再描画をしたりと わかったぁ~?ラスターとベクターとは
上側がラスター画像、下側がベクター画像です
ラスター(png)
ベクター(svg)
ラスター(png)
ベクター画像の方がくっきりとしたよかれな線になっています
ラスターはピクセルと呼ばれる点(ドット)を埋めて画像として表示する形式で
ベクターはグラフのように数式で画像として表示する形式だからなのです
拡大表示してみて違いを楽しんでみてください
スクショ自体はどちらもラスター(png)なので許してくださいってかァ?許してやるよォ!!
30%に縮小して保存したデータ こっちの方が拡大して違いがわかりやすいかもしれない
ベクター画像を扱うソフトは『ドローソフト』といいます俺のターン!ドロー!!
ラスター画像の形式
ベクター画像の形式
ペイントソフトの例
※は写真編集ソフト
(レタッチソフト)
ドローソフトの例
簡単な作図以外だと動きが重くなりがちなので
一般的にイラスト作成などにはペイントソフトとラスター画像がよく使われます
まあ、何が言いたいかというと
アルパカやメディバン自体はペイントソフトだけど
標準機能のラスター画像を使ったビットマップブラシだと
ブラシサイズを大きく変更するとモザイクっぽくなって質が悪くなるので
ブラシ素材のペン先の画像だけをベクター画像にしたい!って時に
ならブラシスクリプトにして読み込ませようぜ!
ってことです
用意するもの
-
FireAlpaca、MediBangPaint、mdiapp+などのブラシの動作確認ができるソフト
-
ブラシ素材の画像
え、ブラシ素材の画像を用意してないだって!?しょうがないなぁ…
というわけで作りました
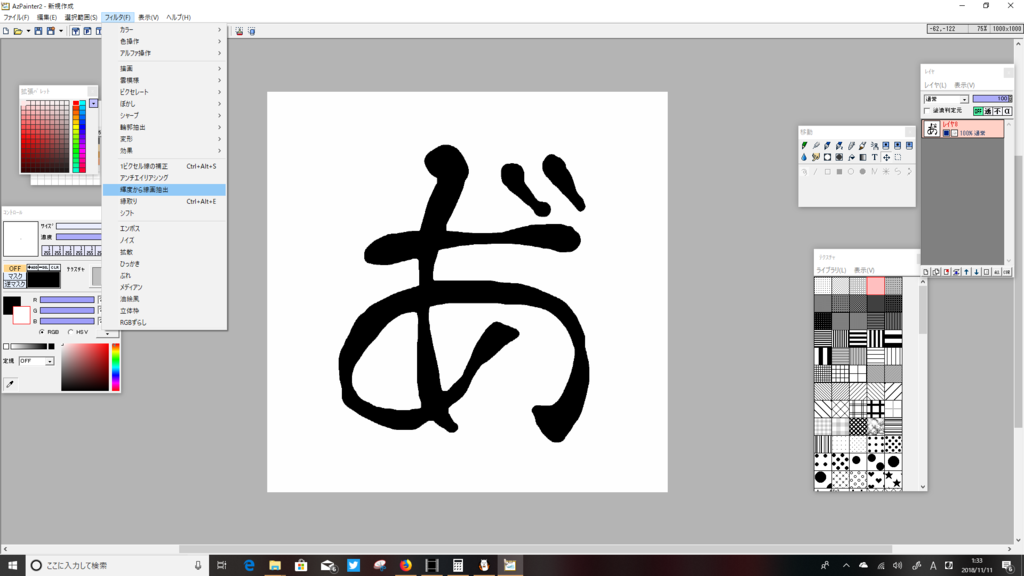
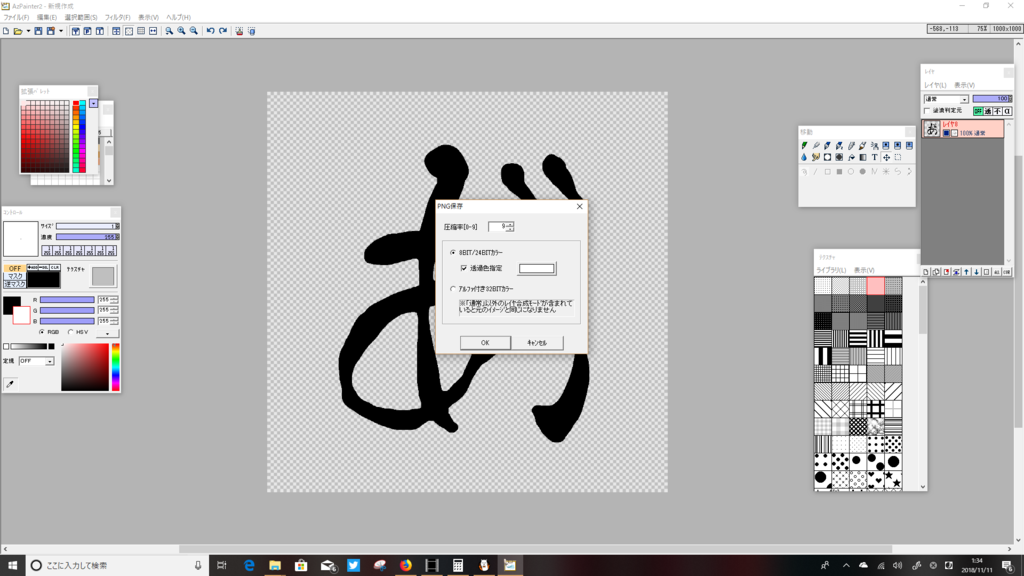
使用ソフトはAzPainter2 白で塗りつぶしたレイヤーに黒でペンツールを使って 二値化したのを『輝度から線画抽出』 とまあ、こんな感じに 透過情報のあるpngで保存 できたちょっとしたメイキング
適当にマウスで描いた線に肉付けしていって不気味な文字にしたものを
ガウスぼかししてレイヤーを複製、上側のレイヤーモードを加算にして結合、
複製→加算→結合を繰り返していい感じの形になったらとりあえず『二値化』しました


『8bit/24bitカラー』に透過色指定にチェック☑入れるか
『アルファ付き32bitカラー』で保存

P2VJでラスターをベクターに変換する
ダウンロードしてzipファイルを解凍したらそのまま使えるので
とりあえず好きな場所に保管しておきましょう
立ち上げたらウィンドウが表示されるので
posterize、remove anti-Aliase、binary alphaにとりあえずチェック☑を入れて
ウィンドウにそのまま画像をドラッグドロップするか
selectfileで変換したい画像を選んで開こう

するとこんな感じにsvg画像が生成される
標準だとsvg画像のサムネイル表示に対応してないので
SVG Explorer Extensionをインストールするとsvgでもサムネが出るよ便利
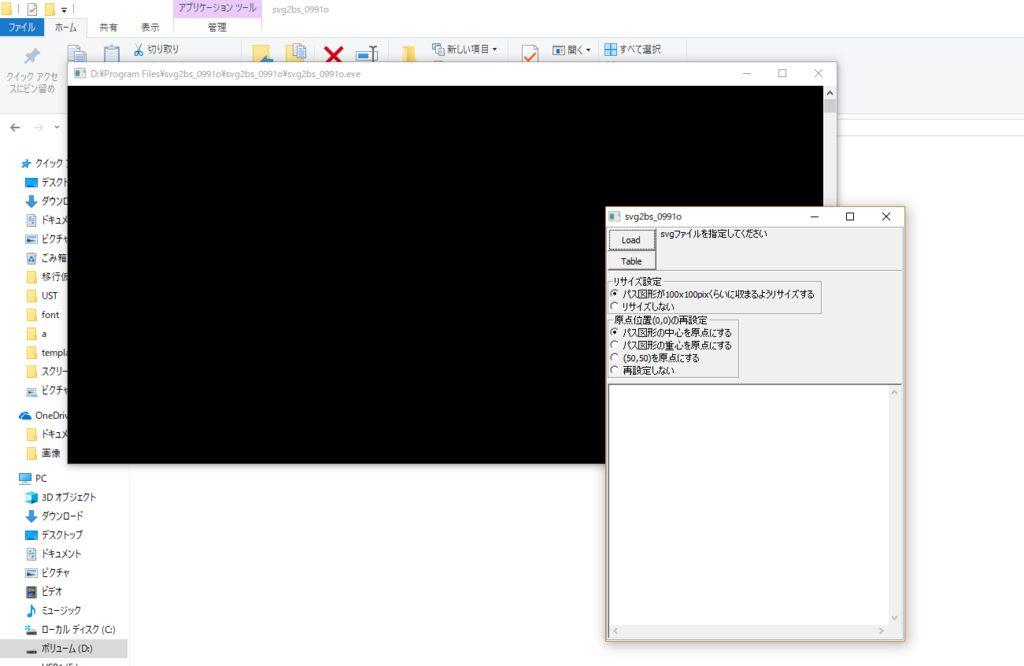
SVG2BSでsvgをbsの書式にする
こちらもダウンロードしてzipファイルを解凍すると使えるよ
わかりやすいとこに置いておいてね
開くとこんなウィンドウが表示されるよコマンドプロンプトも一緒だよ

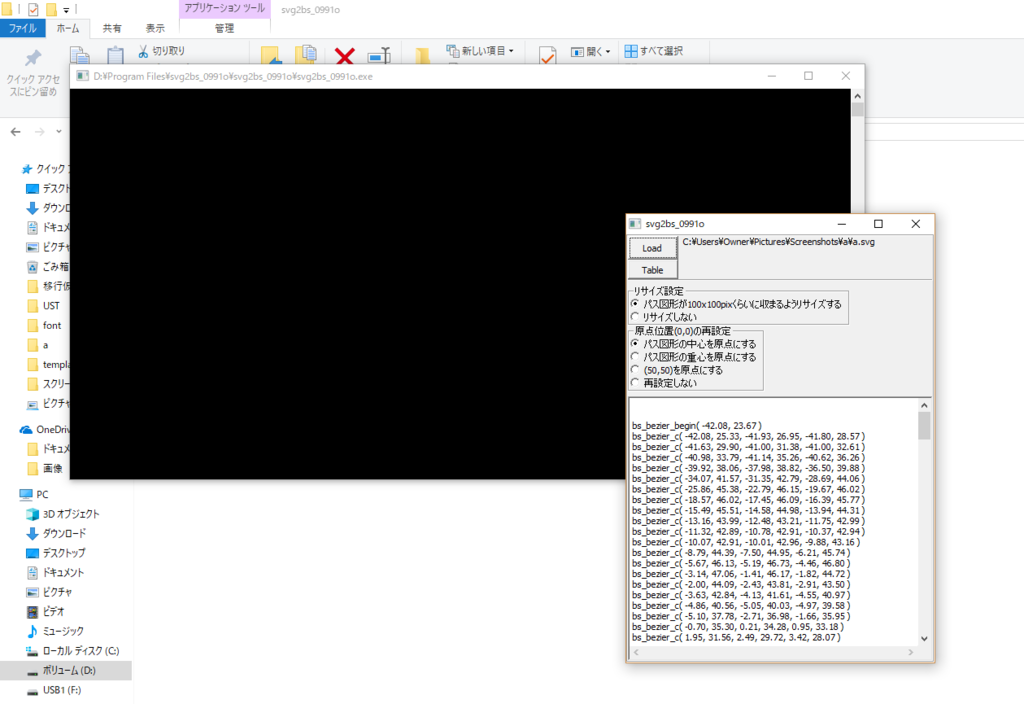
設定項目はデフォルトのまんまでいいのでloadから使用するsvg画像を開きます
するとこのような文がテキストボックスに表示されます

今回はSVG2BSのzipについてくる.bsのテンプレートファイルを使用するので
Tableを押します

なんかテキストボックスの文が変わりました
SVG2BSのあるフォルダに『template_brush』というフォルダがあるのですがその中に『_汎用ブラシ.bs』というデータがあるのでそれをWindows標準のメモ帳以外のテキストエディタで開いてください今回はTeraPadを使いました
ブラシ形状データと書かれている場所があるのでそこにTableを押して表示された文をコピペして名前をつけて保存で拡張子.bsで保存したら完成!

もしも間違えて『_汎用ブラシ.bs』のテンプレートを上書き保存した時は
SVG2BSの作者の漫画家の宇河弘樹さんが公開してるブラシスクリプト公開ページの下の方に公開されているので
そこから再びダウンロードすることができます
実際に使ってみた
自分で作ったスクリプトブラシを導入してみよう
アルパカだったらブラシのとこにSってマークのがあるから
そこから追加すればスクリプトブラシが使えます

どでも゙ゔる゙ざい゙

png画像をピットマップブラシでブラシにした時とスクリプトブラシを比べました
まずは大きいサイズで

サイズは同じにはしませんでしたが
よく見たら鮮明さがなんか若干違うのがわかると思います
小さいサイズでも比較

こっちもsvgの方が若干鮮明かな?と
元のpng画像を1000×1000pxで作ってしまったので
もっと小さくすればはっきり差があったかな??
とまあこんな感じです興味があったら試してみそ
以下はおまけ
おまけ ファイルサイズを小さくしたい
見てわかる通り、P2VJを利用してそのまま変換したデータだとbsの文が長い
なのでもっと長文をスマートにしたい時はsvgをInkscapeで少々いじります
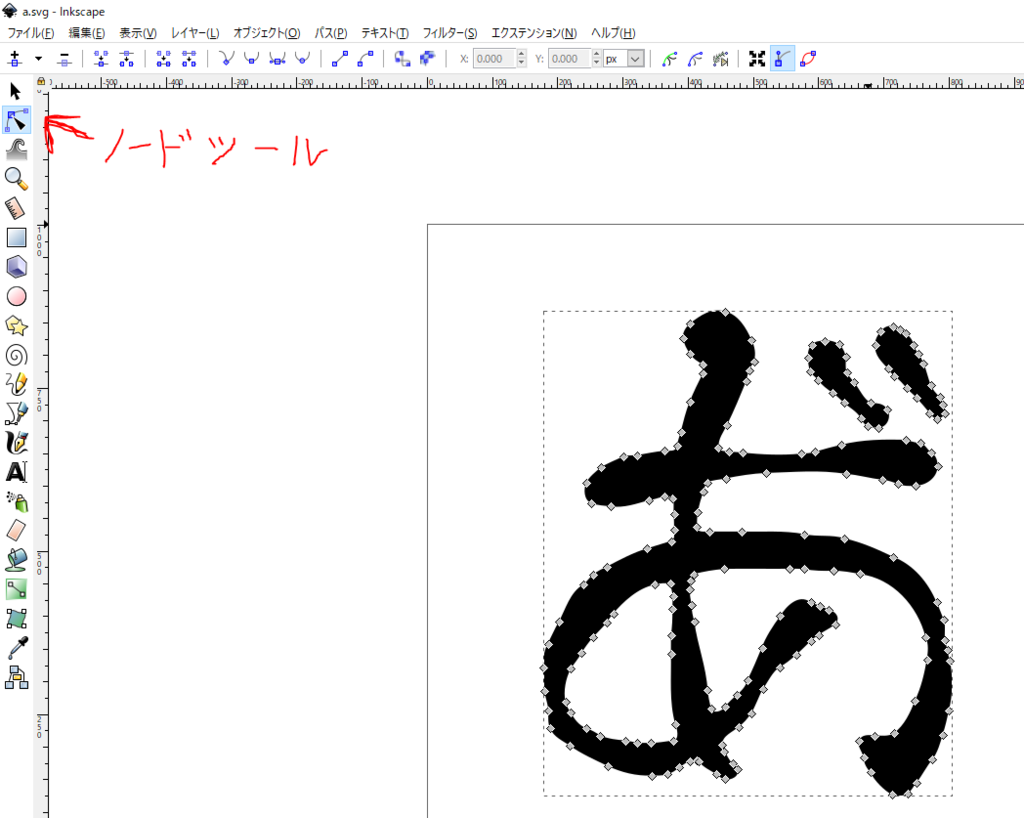
インストールして開けたら変換したsvgファイルを開いてノードツールで黒いとこをクリックすると形成しているパスがぶわわわっ!と表示されると思います

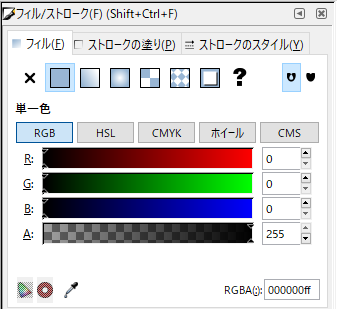
オブジェクトのタブから『フィル/ストローク』

そしたらフィルを『塗りなし』にしてストロークの塗りを『単一色』にします
別に今の形にこだわりがそこまでなかったらパスのタブから『パスの簡略化』

点が少なくなった!
これを保存してSVG2BSに読み込ませると7123字だったのが2340字になりました
これだけでも囲ってある部分はブラシで読み込んだ時に黒で塗りつぶされます
はてなダイアリー『ここにっつじゃむのRoom』の記事数ページをこちらのブログに移転しました
とあるネットニュースではてなダイアリーの新規開設受付を2017年7月3日をもって終了の記事を見かけて以来、もしやとは思ってましたが…
2018/8/30についに正式な発表がありました
そのためダイアリーで投稿していた記事で残しておく必要があると思った記事数ページとその他気分で残した記事をこっちのはてなブログに持ってきました
こっちのはてなブログは2018年1月から始めたのでそれ以前の記事はすべてダイアリーから移転したページです
☆移転したのはこちらのページです
-
テクスチャ管理のあれこれnichijou-love.hatenadiary.jp
-
無料でフォント作成したい!!!!nichijou-love.hatenadiary.jp
-
テクスチャ仮置き場nichijou-love.hatenadiary.jp
それ以外の投稿した日記とかは限定公開ブログの方にインポートしました
黒い歴史ばかりなので全体公開はしませんごめんなさい
それと、はてなダイアリー『ここにっつじゃむのRoom』のURLはこちらのブログにリダイレクト設定しました
実質的な閉鎖&移転です
長い間ありがとうございました、そしてこれからも本ブログをよろしくお願いいたします。
ニコニ広告にハマってしまった話とコツ的なの
最近ニコ動で見つけたお気に入りの動画に広告を打つのにハマってしまった…
ので広告をどういう風に打ってるのかをざざっと
ニコ動でタグを漁ってると金色だったり銀色のフチのついた動画を見かけると思います
これはニコニ広告をされていると表示されるフチで現在広告されているポイントによって色が変わります
ニコニ広告を利用するとキーワード検索やタグ検索をした時に3個ぐらい
原則そのタグやキーワードで広告された広告が表示されます
そして 現在広告されているポイント数が高ければ高いほど
タグ検索結果時、キーワード検索結果時の他に
動画下、ニコニ広告のトップページ、ニコ動のランキングページ、ニコ動のトップページ、ニコニコ全体のトップページへ
みんなが目にするところ目立つところに表示されます
ところでこのニコニ広告、クーポンが何も無い場合はニコニコポイントで購入したポイントで広告という形になるのですが、
ニコニ広告にログインすると毎日くじのように回せるポイントクーポンがありますのでポイントは多く投資出来ませんが誰でも無料で広告できるんです

で、こういう時にみんな広告タグの設定を動画についてるタグそのままのデフォルトのままやってない????っていう話です(前置き長い)
ーーー広告タグ
それはみんながそのタグを検索した時に
広告として動画を表示させたい設定したいタグ
とても人気のある動画や投稿されたばかりの人気のある動画は
別にそのままの設定で広告してもいいと思うよ、広告される枠が拡張されてますから
だが、普通の動画だとあまり広告されず無駄に終わる事もあるんやで…!!
タグの閲覧者が多いってだけじゃダメなんだって!
そのタグでそのタグの付けられた他の無数の動画で広告やられてると
必然的に確率が狭くなるんだって!!!(その辺で最初失敗してた人)
広告したい動画をどう広告したいのか、どれだけ広告できるのかに左右されるから
そこはちゃんと設定して欲しい!!
私からのお願いだァ!!!!!!
こっから先は自己流の広告の仕方
ニコ動はだいたいVOCALOIDカテゴリを見てるのでそっちに偏った広告知識になっちゃってますが共通していると思う3つはこんな感じです3つ…3つ考えるんだ…
- ポイントが少なくカテゴリタグが重要でない時は
広告タグからカテゴリタグを外せ - 広告したい動画を見た時の感想に近い評価タグを広告タグに
- あんまり見る人がいなさそうな元からついてるタグは広告タグから外せ
広告タグ本当に大事、大切
いかにもup主がそのままあっさり投稿時に必要最低限のタグつけただけの動画を広告した場合、人気の高い「初音ミク」だと確実に悪くて1回だけしかされないぐらいあそこはめちゃくちゃ倍率高いです…
ここに超典型的なスーパーウルトラグレートデリシャスワンダフル顕著な例があります
3.「見る人がいなさそうな元からついてるタグは広告タグから外せ」に基づいて、
投稿者名のタグを広告タグから外します
有名どころのPの動画を広告する場合は、見る人が多いと思われるので投稿者名のタグがついていた方がいいです

なので評価タグで補っていきます
ボカロならこちらのタグ一覧が参考になります
この一覧の『ジャンルによる分類』、『雰囲気による分類』が参考になります
音楽のジャンルって色々種類があるんだぜ…
エレクトロニクスな曲には「ミクトロニカ」とかボサノバには「ボカノバ」とか
皆どうせ「VOCAROCK」ぐらいしか聞いてないんだろ?私もだ、ごめん
曲のジャンルがわかんなかったら楽器や曲の感想で広告タグを攻める
メイン使用している楽器がピアノなら「ボカロピアノ」や「ピアノミク」、アコースティックギターなら「アコギミク」とか
別にボカロ限定のタグ使わなくてもいいですオルゴールなら「オルゴール」で
オルゴールでボカロオリジナル曲でも使えるタグがないのはどうして…(作ればいいじゃん)
曲の感想なら『雰囲気による分類』から「かわいいぼかうた」、「かわいいミクうた」とか「ききいるぼかうた」や「ききいるミクうた」、「元気が出るミクうた」、「切ないミクうた」「素朴なミクうた」「みんなのミクうた」「ミクちゃんといっしょ」「VOCALOID幼児化計画」…
『テーマによる分類』、『VOCALOID○○入りシリーズ』から選ぶのもいいです
就寝時がテーマなら「VOCALOIDおふとん入り」とか、夏の花火がテーマなら「VOCALOID夏曲」とか「VOCALOID花火曲」とか
「どうしてこうなった」、「納得の感動」、「驚異的な中毒性」、「ロリコンホイホイ」、「ロリコンチャート1位」…
などなどボカロ以外で一般的に使われてる感想から来る評価タグとか使うのもよし
というか思いついた実用されてるタグはどんどん広告タグに使って
タグ埋めに困ったら広告されるかは置いといて「広告チケットの墓場」
大百科に載ってなかったり、記事になってなかったりするタグとかを探すなら、
『キーワードを含むタグの再検索』から探すのもいいと思います
どんどん検索してタグ漁ろう
ニコ動には人気のタグだけ表示される人気のタグというページがあります、
人気ということは動画が多ければ多いほど広告されにくいタグということです
注意して広告しよう
ニコニ広告の仕様変更する前は
タグごとに表示確率見れたりタグごとにポイント設定できたりしたのにな…
動画数800以下とかそのくらいのタグとか丁度いい感じ

カバー曲を広告するなら「曲名」や「作曲者名」や「アーティスト名」を広告するとなお良し
「邦楽」、「ドラマ主題歌」で宣伝すると結構貢献度上がるけど住み分けは大切に!神調教動画とかでな!
あと公式配信アニメの広告は感想タグをつけて制作会社とか放送局とか声優とか…
アニメの1話には「第1話リンク」や「第一話」がおすすめ
というか動画のタグ編集出来るならつけて
いかがでしたでしょうか、何もしないよりかは貢献度の数値が上がったと思います
上がんなかったら上がんなかったで…まあ…
貢献度の金塊が摂れるタグは自分で探し当てるしかない…
結論
人の動画に広告タグつける勇気があるなら
動画自体にまだタグがつけれるなら
関連するタグを動画自体につけろ
便乗して自己動画マイリス掲載
ぶっちゃけ曲の支援って歌ってみたとかUTAUカバーとかMMD動画とか
何か形にして投稿することの方が支援になる気がする
そしてその動画も広告しよう(広告厨)
『若おかみは小学生!』がたったの15分なのに神アニメすぎる
平成30年度 テレ東系列 日曜朝7時15分放送 マッドハウス制作
青い鳥文庫原作『若おかみは小学生!』のアニメが、とても15分とは思えないクオリティで本当にマジでやばすぎる…
アニメ公式HP
テレ東公式ページ
原作公式ページ
おおまかな話のあらすじとしては
主人公のおっこちゃんが家族で車に乗ってたら事故にあって両親を亡くしてしまって、母方の祖母が経営してる温泉旅館へ引き取られて
一回死にかけたせいで旅館に住み着いてたユーレイを見つけてしまって、ユーレイのせいで若おかみになってしまって
それから旅館に来たいろいろむずかしいお客様を喜ばせようと旅館の人とユーレイとライバル旅館の娘と協力しながら日々奮闘する話です
90年代後半生まれの自分と同世代の人達なら図書室の定番で読んだことがある層も多いかと
『黒魔女さんが通る!!』(2012年4月~14年2月までEテレでアニメ化済み)、『妖界ナビ・ルナ』、『若おかみは小学生!』の3つは
2000年代児童向けラノベシリーズ御三家と言ってもいいのでは
先にアニメ化した黒魔女さんの方が5分7分と超短編アニメでしかたなく原作改変もあったので(アニメも好きな人はごめん)悲しくて1話切りした思い出があったので、
若おかみも15分アニメと知って「ああ、悲劇はまた繰り返さるのか…」と思っていたのだが
話がブツ切りに…なっていない…だと…?
ちょいちょいアニオリっぽいの挟んでくるけそ原作のテンポの良さを崩してない…活かしているしむしろテンポ良くなってる
背景から既にクオリティ良い…アニメ放送前に公式Twitterで事前公開されたキャプ画像を見て「劇場版かよ」って呟いてたフォロワーさんがいたけどマジでほんとそれな
実際に劇場版作ってるみたいでキャストが所々違うけど9月に公開するらしい…劇場へいかねば…
他のブログで「料理がやたら美味しそう」という感想を見かけたけど温泉アニメなのもあってめっちゃ美味しそう
冷静に考えたら原作小説であれだけやたら康さんと料理の試行錯誤しててどれも描写的に美味しそうだったもんな…
子供の頃読んだときは何も思わなかったけどそれを文字で書いてた原作も凄い
美陽ちゃんの登場が早かったり改変はわりとありますが、悪目立ちするようなものではないので本当によかった…おっこの誕生日のくだりってたしかアニオリなはず
恵まれてる…2018年まで生きててよかった…
百聞は一見にしかずなのでとりあえず無料で配信されている1話を見てほしい www.nicovideo.jp
ネット配信状況としては基本的に2話以降は有料配信です
個人的に2018年重要課金アニメ文化財なので、ニコニコだろうがアマプラだろうがバンダイチャンネルだろうがサービスはなんでもいいのでみんなもこのアニメに課金しようね
ニコニコで見る場合は一話単体以外にも4話パック7日間346ptもあるよ
テレ東系列以外ではAT-Xでもやってるみたいです、BSではやってなくてもCSでやってるなら地方民安堵…
祝2クール目決定!!(やったね)
この話数消費の感じだと打ち切らずに1年アニメで原作の最後までやってほしいところ
難しかったら分割2クール2クールでお願いします…
特に真鬼葉、沙々夜化、死似可美の小魔鬼寺子屋同窓生のメンツが好きなんじゃぁぁぁぁ!
原作数年前に全巻売っちゃってもう読み返せないけど改めて大人になって見返して、ここのシーンってこんな心境だったんだな…とかいろんな再発見があって面白い
真月(まつき)さんがとてもいい子でわかりやすいツンデレすぎる…
小学生当時真月さんのことを好きになったの8巻の若おかみ研修の巻だったけど最初からこんなにもいい人だったんだな…って
ナレーションの声がおっこのお母さん役の方でもうだいぶ意図が分かってにやけてるし原作通りやるなら最後の方でガチ泣きしそうだな…
LINE風なエンディングで使われていた画像がLINEスタンプになりました
DVD📀も発売予定だ!買おう!!
黒魔女さん、若おかみと来たらナビルナもアニメ化しないかな…
出版元が変わったり、挿絵担当が変わったりしたから難しいのかな
お願いします講談社ぁ…
番宣
ナビルナワンドロやってます、参加しなくてもいいんで覗きに来てみてください
過去にLINEQにて投稿したノートについて
LINEQが2018/1/11にサービス終了したため、そこに自分が投稿していた元の博士のノートはもう現在全く見れないです
ですが少しウェブアーカイブに残っていたため、そのウェブアーカイブのリンクをここの記事に掲載します
見たい方、探してた方はどうぞ
モバイル表示はどれも残ってないです…スマホからの人は見にくいですが…
くるりんご楽曲元ネタ集
遊戯王布教がしたくて作ったこのノート
サービス終了時1万アクセス手前だったこの記事は、前頁フルでウェブアーカイブに保存されていました
各ページリンク(曲紹介ページ) |
改めて見るとにわかの時に書いたので解釈違いだらけだし、なにより社長の名前全部誤字ってる…クソ恥ずかしい…
あと一個人の見解です、解釈です、感想です、正解じゃないし正解とかないので書いてある内容はあてにしない方がいいです
LINEQのサービス終わるまでこんなのに1万ほどのアクセス来てたのか…なんかありがとうございます
おすすめのAndroidお絵描きアプリ
2015年に投稿したノートなので情報古め
全体表示だけが残ってました、細かいページは残ってません
スマホで作る!『クリック推奨』透過トリックイラスト
ウェブアーカイブに残ってませんでした
Twitterのモーメントにまとめたものを再推敲してノートにしたものなので元のモーメントがあります
これは気力のある時にここのブログの記事として丁寧にしたものを投稿したい


![若おかみは小学生! Vol.1 [DVD] 若おかみは小学生! Vol.1 [DVD]](https://images-fe.ssl-images-amazon.com/images/I/514P2r9RgzL._SL160_.jpg)
![若おかみは小学生! Vol.2 [DVD] 若おかみは小学生! Vol.2 [DVD]](https://images-fe.ssl-images-amazon.com/images/I/511vn2QWzVL._SL160_.jpg)
![若おかみは小学生! Vol.3 [DVD] 若おかみは小学生! Vol.3 [DVD]](https://images-fe.ssl-images-amazon.com/images/I/51LGzdSbCYL._SL160_.jpg)