30分でFAQボットを作る(Microsoft Bot Service × QnA Maker)
ここ最近、私の中で"チャットボット"がホットなテーマになってます。日本人ってチャット好きですよね。たぶん。
きっかけは1冊の本です。

- 作者: 金城辰一郎
- 出版社/メーカー: ソーテック社
- 発売日: 2016/10/01
- メディア: 単行本
- この商品を含むブログ (1件) を見る
お盆休みはだらだらと過ごしてしまったので、何か1つぐらいはブログ更新しないとなぁと思いつつ見切り発車で書いていきます。
というわけで30分でチャットボット
Azureが好きなので、Microsoft Bot ServiceとQnA MakerでノンプログラミングでFAQチャットボットを作ってみます。ノンプログラミングです。お盆休みにあんまり頭を使わずにできる最大限の成果物。ブログ書きながら作っていこうと思います。なので最終的にうまくいくかどうかはわかりません。30分で終わるかどうかもわかりません。でもやってみます。
それでは始めていきます。
Microsoft Bot Serviceの作成から…
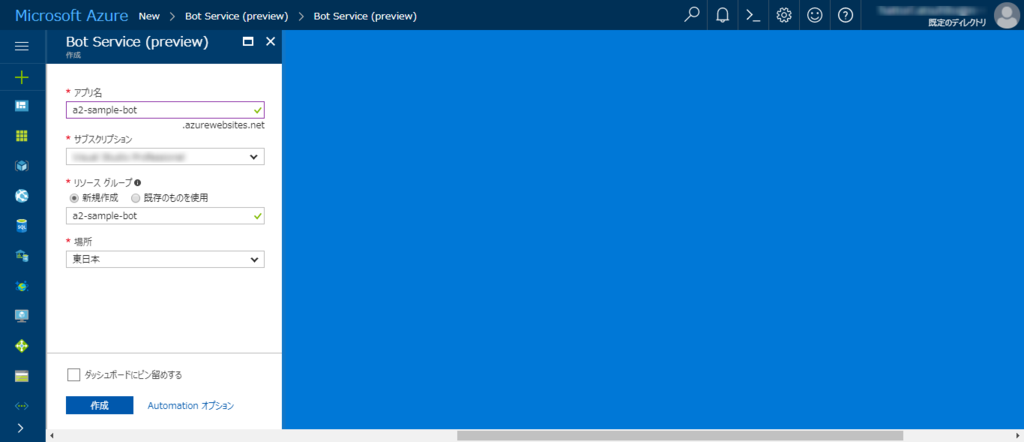
Azure Portalから、新規でBot Serviceを作成します。まだPreviewですね。新規作成は特に難しくなく作成、必要事項の入力とサクサクっと進めていきましょう。


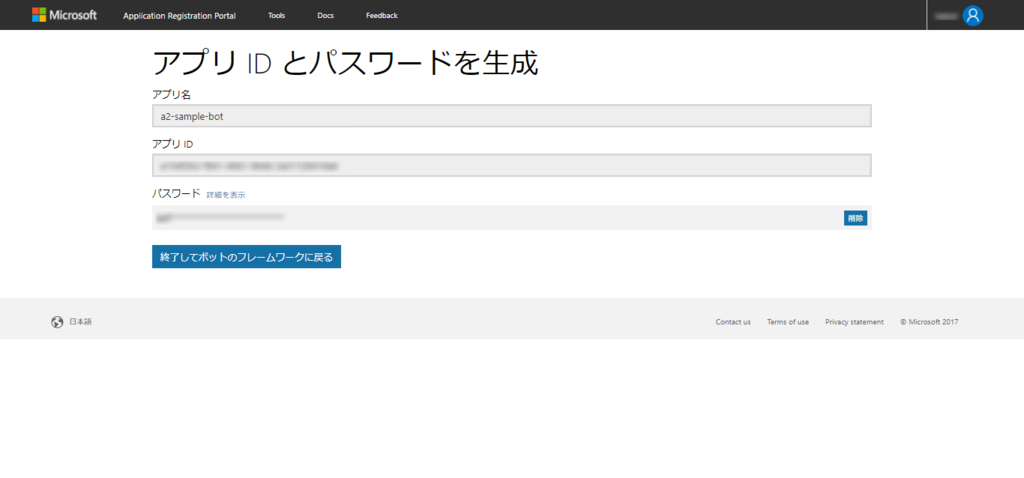
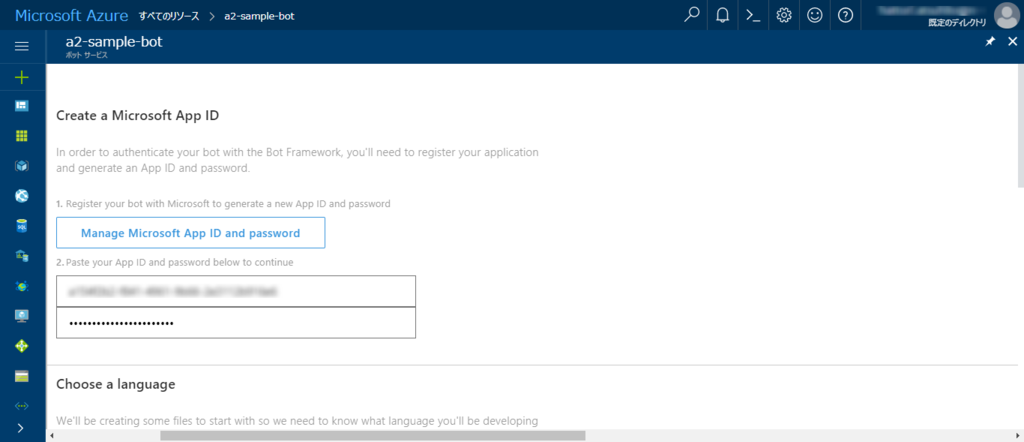
新規作成すると、Azure App ServiceにBot Serviceがデプロイ開始されます。デプロイ時間はあっという間。トイレに行く暇もないぐらいすぐにデプロイ完了します。出来上がったApp Serviceを開くと、初期設定できます。まずは、アプリケーションIDの生成(Create Microsoft App ID and password)を行う必要があるので、アプリケーションIDとパスワードを生成します。パスワードは1回しか表示されないので、メモしておきます。


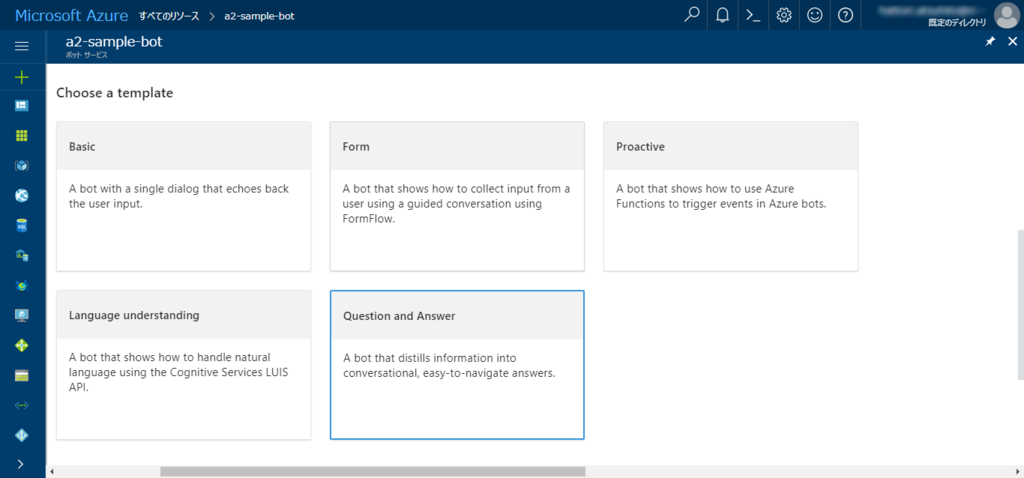
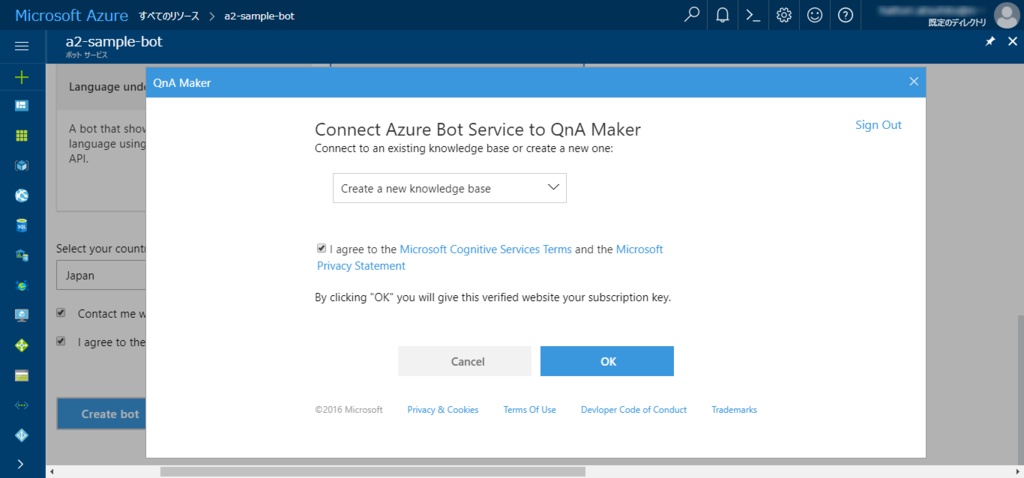
QnA Maker使うので、Question and Answerを選びます。

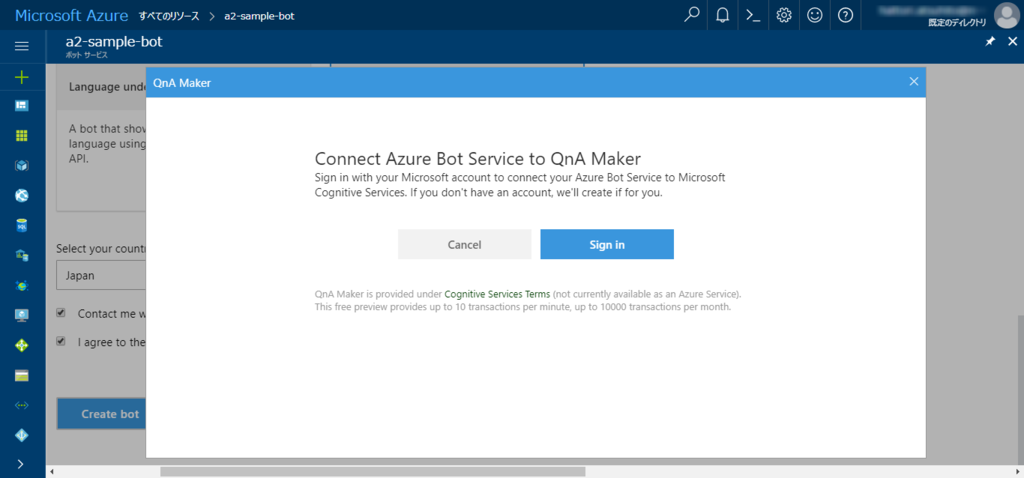
これでCreateすればオッケーです。途中の入力項目は説明する必要もないと思うので説明はかなり省略してます。CreateするとQnA Makerのダイアログが出るので、"Sign in"して"I agree"して"OK"します。


これで、Bot Serviceの初期設定とQnA Makerの生成の両方ができます。少し時間がかかるので、グルグルしている間にトイレ行けます。戻ってきたら終わっているはずです。

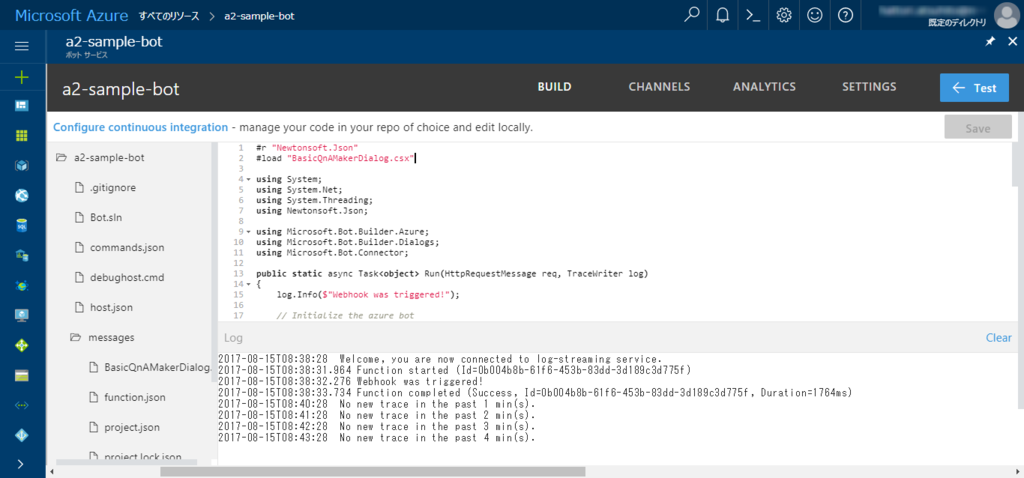
さて、これでBot Serviceは完成です。ソースコードがちらりと見えていますね。これは、Azure Functionsなので、ここから編集もすることができます。今回はノンプログラミングなので、ソースコードには見向きもしませんが。中身はすごくシンプルで、ただただ、QnA MakerのDialogを生成して呼んでいるだけのようです。ノンプログラミングなのでソースコード見なくてもいいですよ。

QnA Makerを…
Bot Serviceからは一旦離れます。今の状態だと、"hi"と質問すると"hello"と返すという何とも残念なFAQボットちゃんなので、もう少し賢くしていきます。QnA Makerのページにアクセスして設定していきます。
FAQの元ネタとなる情報をインプットしていく必要があるので、何かネタを…
最近、キングコング西野さんのことが気になっているので、彼が宣伝しているパインアメについてのFAQにしましょう。私にはステマソングを作る歌唱力もないので、その代わりにパインアメボットを作ってみるということで。ネタが決まったので、さっそくパインアメのサイトからFAQの情報を探します。下記にありました。ただ、少ない…もっと情報たくさんあった方が面白いけど、30分という時間では無理なので、このFAQを題材にすることにします。

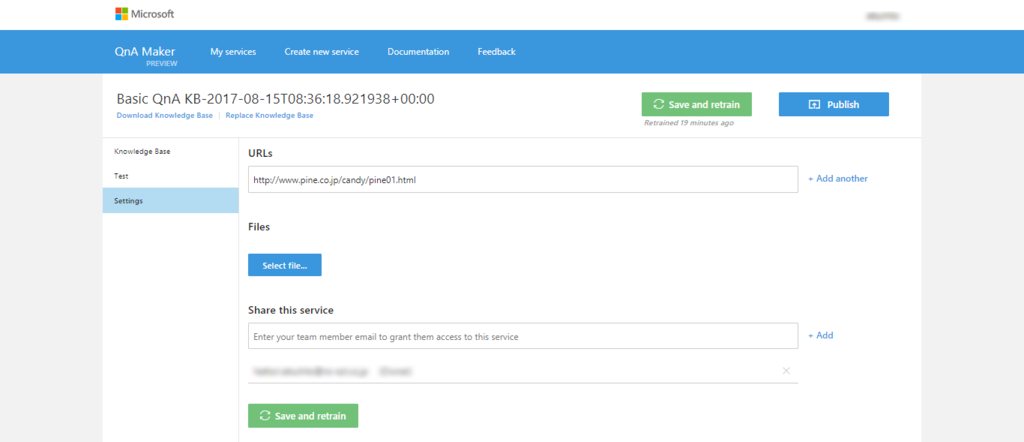
この情報を、QnA Makerに読み込ませていく設定をしていきます。"Setting"のURLsにパインアメのサイトURLを入力します。そして、"Save and Retrain"します。パインアメの問い合わせ情報を学習してもらうわけです。これで少しパインアメについて賢くなったわけです。

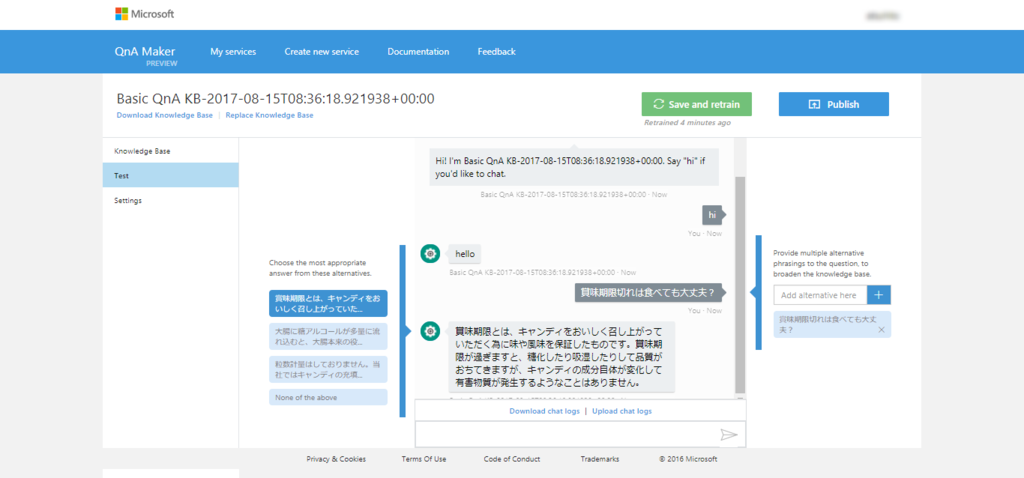
さて賢くなったかどうかテストしてみます。"Test"を開くと、チャット形式の画面になるので、そこから問い合わせ情報にあった内容を入れてみます。このとき、完全に一致する文章じゃなくてもある程度反応してくれます。よしよし、パインアメFAQボットの脳みそ部分ができてきました。

テストがオッケーなら、Publishします。
Bot ServiceとQnA Makerの融合…
さて、QnA Makerで脳みそ部分ができたので、Bot Serviceと融合させて、パインアメ子にしていきましょう。あ、勝手に命名しました。ダサいってのはわかっていますが、名前を考える時間ないんので。
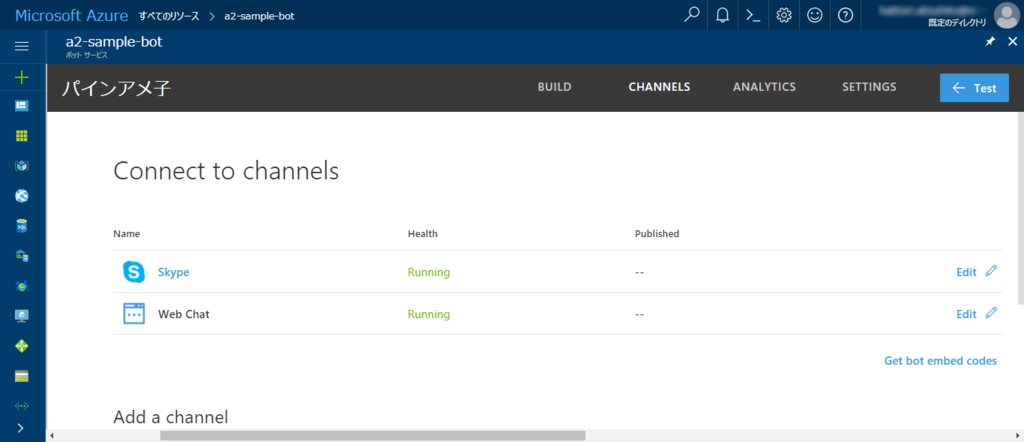
融合といっても、何もしなくてもBot ServiceとQnA Makerはつながってます。なので、もう完成なのです。さて、パインアメ子にアクセスしてみます。デフォルトでは、SkypeがChannel設定されているので、Skypeで会話してみます。

ChannelsからSkypeを選択して、パインアメ子にコンタクトします。

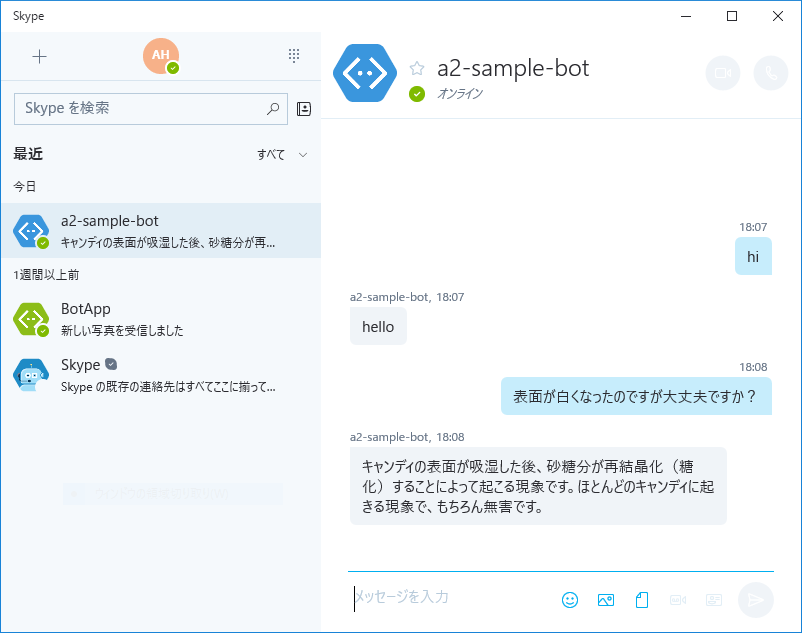
Skypeから適当に問い合わせをしてみると、ちゃんと答えてくれます。表示名がパインアメ子になってほしかったのに、適当に付けたIDになっているのが少し残念。なぜだ。

というわけで、少しネタっぽくなってしまいましたが、Azure Bot Serviceを使うことで、簡単にFAQボットが作成できる基盤が構築できることがわかりました。簡単なものであれば、サクッとノンプログラミングでできてしまいますが、おそらくそれだけで対応できることなんて少ないと思うので、これを基本にプログラム追加して賢いFAQボットを作成していくのがよいかと思います。
もちろんもっと複雑なものは、Bot Frameworkでちゃんと作りこんでいくのも手としてありますので、私の書いた過去記事も参照してみてください。
書評 生産性向上のための「仮説思考」(内田和成 著)
多くの情報を集めてよりよい判断が出来ているだろうか?情報集めに必死になって時間切れになっていないだろうか?働き方改革と銘打って勤務時間の短縮やテレワークなど様々な方法を企業は取り組んでいるが、個人個人がムダなことをそぎ落として、成果に直接結びつくことのみに注力することが一番大切なのではないかと思う。今回の私が読んだ「仮説思考」には方法がまさに記述されている。
エンジニアとして、「仮説思考」は身につけないといけない考え方なので、興味を持った方は是非読んでみてほしいと思います。
続きを読むMicrosoft Bot FrameworkとLUISで真面目にお天気Botを作ってみる
書店でチャットボットの書籍が目にとまり読んでみました。ついでに試してみたくなってやってみました。きっかけはそれだけですが、思った以上に作るの楽しいです。
ちなみに読んだ本はこれ

- 作者: 金城辰一郎
- 出版社/メーカー: ソーテック社
- 発売日: 2016/10/01
- メディア: 単行本
- この商品を含むブログ (1件) を見る
概要
機能としてはシンプルなBotに仕上がりました。基本ができれば、あとは好みで機能を拡張していけば良いです。少しでも引っかかる要素がある方は気軽に読んでください。
かなり長文になってます。
ゴール
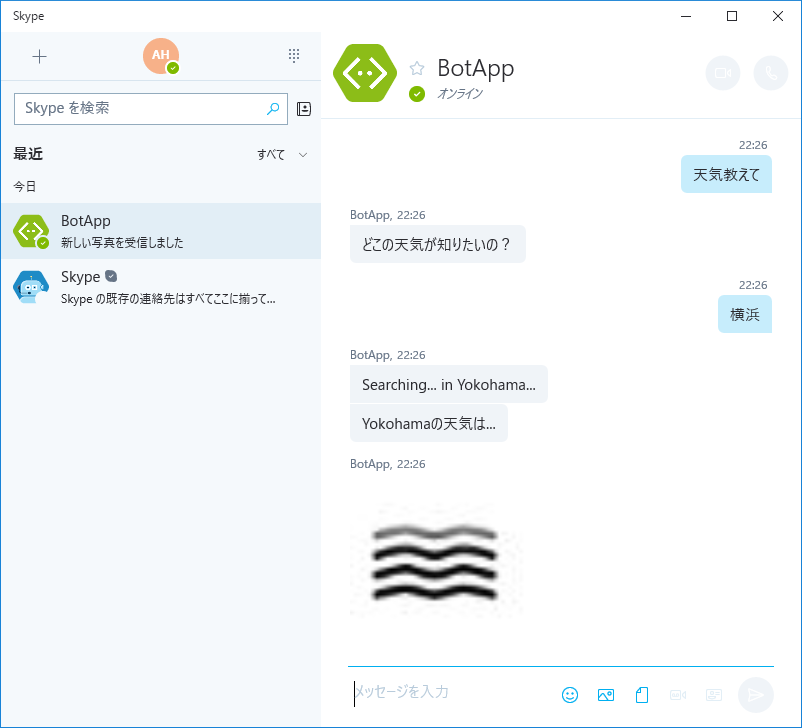
表題の通り、作成するのはお天気ボットです。単に天気情報を教えてくれるだけの単純なボットです。一応、自然言語を解析しているので、ある程度の文章のばらつきや曖昧さがあっても反応はしてくれます。場所の情報がインプットされていなかったら聞いてくれます。
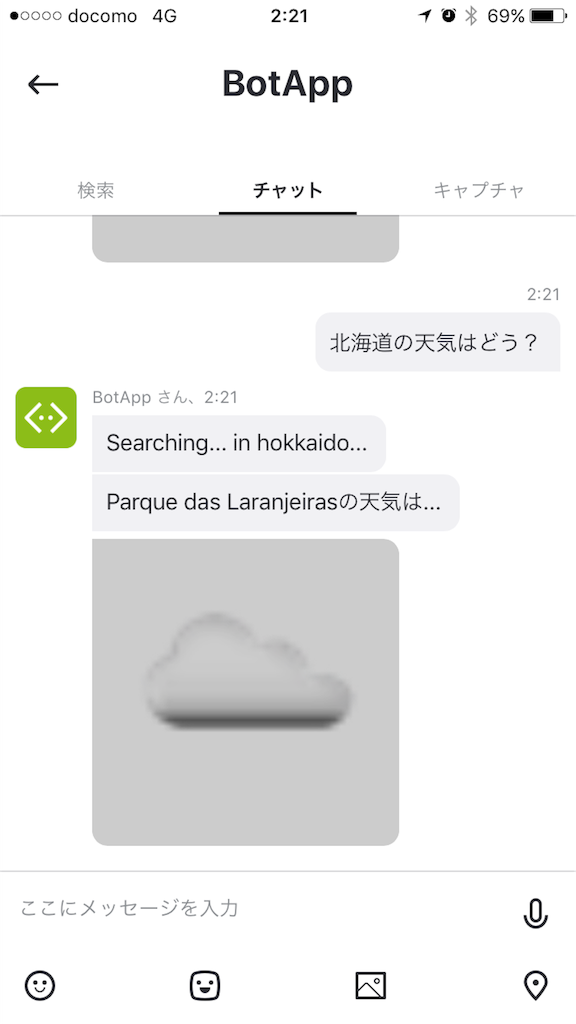
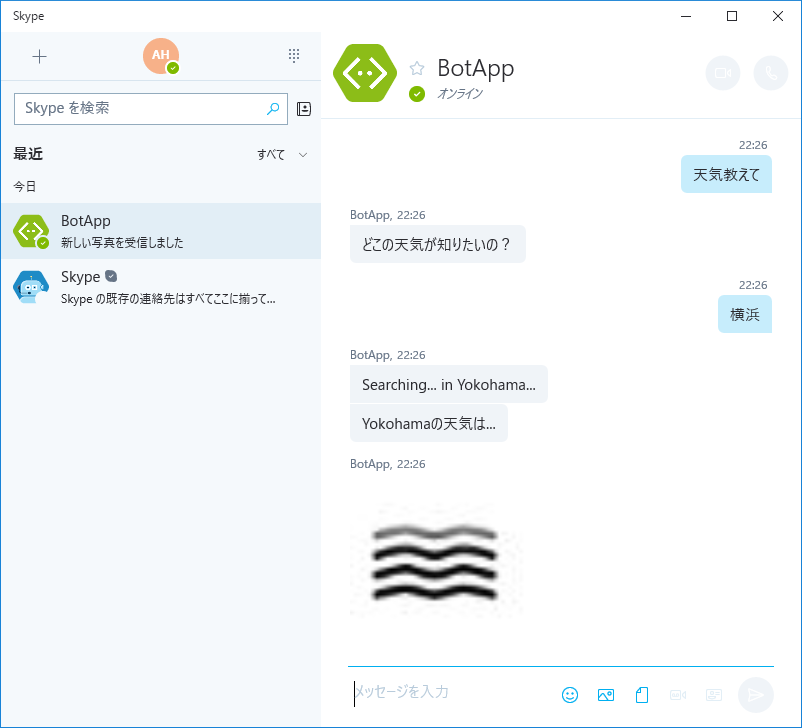
完成品のイメージです。1枚目がPCのSkypeから、2枚目、3枚目がスマホのSkypeからです。天気情報のアイコンがかなり荒くなってしまいました。(画像のサイズの変え方がわからなかった)

北海道と指定すると、よくわからないところを検索結果として返して来ます。ちょっとおバカなボットです。
これは、天気APIに対する呼び出し方が悪いのでそこをもう少し工夫する必要がありそうです。まぁこれぐらいは愛嬌ということで、今はこのままです。
使用した技術要素
- Microsoft Bot Framework
- Azure App Service
- Visual Studio Team Services(VSTS)
- Translator Text API(Cognitive Service)
- Language Understanding Intelligent Service(LUIS)
- OpenWeatherMapAPI
Microsoft Bot Serviceを使おうかと思ったのですが、もう少し深く知りたかったので、Bot Frameworkを用いて1から作成することにしました。App Serviceは、今回作成したBotのデプロイ先として利用していて、VSTSでソースコード管理しデプロイする構成を採用してます。自然言語の解析にはLUISを用いており、LUISに英語のテキストを渡すために、Cognitive ServiceのTranslator Text APIを使用しています。天気情報の取得には、OpenWeatherMapAPIを使うことにしました。
Bot Serviceについてもある程度試してみたのでまた今度、記載したいと思います。
目次
作成していった流れに沿って説明していきます。
- Microsoft Bot Frameworkの開発環境構築
- 環境設定
- 初期作成
- 実行及びデバッグ
- Azure へデプロイするための環境設定
- アプリケーションの概要
- Translator Text API との連携部分の作成
- LUISとの連携部分の作成
- LUISの登録
- LUISとの連携
- OpenWeatherMapAPIとの連携部分を作成
- OpenWeatherMapAPIの登録
- OpenWeatherMapAPIとの連携
- Microsoft Bot Frameworkへ
何度も言いますがかなり長文です。今までの中で群を抜いて長文なので読むのに時間がかかると思います。
Microsoft Bot Frameworkの開発環境構築
Bot Frameworkを開発するための環境設定を行なっていきます。MS公式サイトを参考に構築してます。
環境設定
IDE(統合開発環境)はVisual Studio 2017を使っていきます。VS2017をインストールします。私は、現時点でPreview版ですがVersion15.3をインストールしました。機能的には、Community版で問題ないかと思います。最新の情報は英語での記載が多いので、私はVS2017を英語表記で使ってます。ですので、説明も英語表記で記載しています。
インストールが完了したら各種extensionsを最新にしておきましょう。と書いてますが、特にUpdateが必要なものはなかったです。
Bot Frameworkを開発するために、Visual Studioのプロジェクトテンプレートをダウンロードします。 ダウンロードサイトは、下記です。(公式サイトから辿った方が良いかと思いますが、こちらにも記載しておきます)
- Bot Application.
http://aka.ms/bf-bc-vstemplate - Bot Controller.
http://aka.ms/bf-bc-vscontrollertemplate - Bot Dialog.
http://aka.ms/bf-bc-vsdialogtemplate
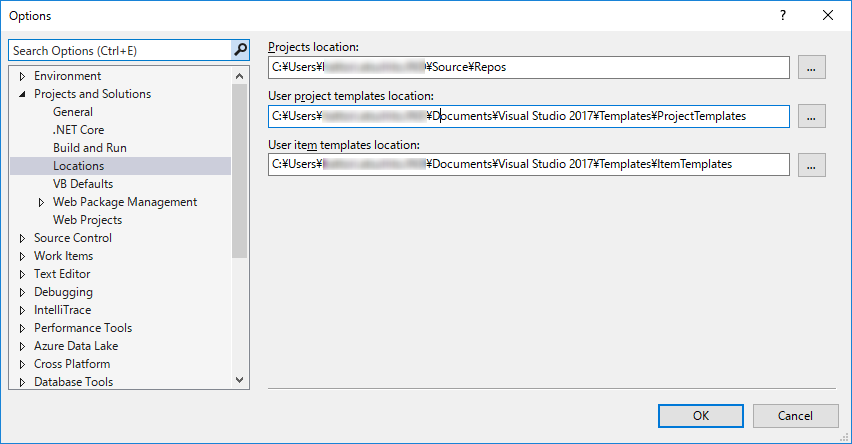
それぞれダウンロードしたら、zip形式のままテンプレートの所定の格納先に配置します。テンプレートの配置先は[Options]-[Projects and Solutions]-[Locations]から確認することが出来ます。

デフォルトでは、下記になっています。
%USERPROFILE%\Documents\Visual Studio 2017\Templates\ProjectTemplates\Visual C#\
初期作成
環境設定が出来たので、早速作成していきます。最初はとりあえず動くものを作成するところまでやっておき、少しずつ機能拡張して、完成イメージに近づけていきます。
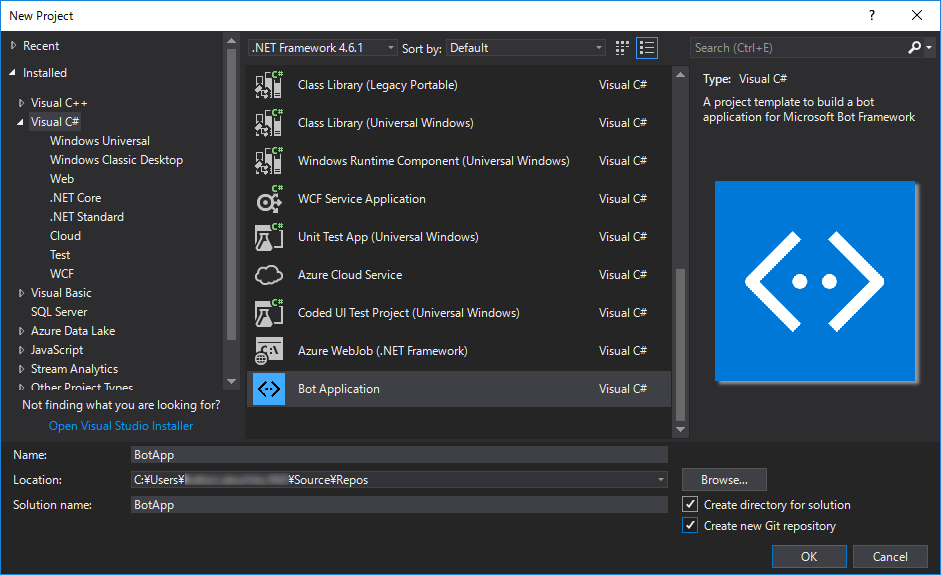
環境設定でインストールしたVisual Studioを起動します。起動したら、新しくプロジェクトを作成していきます。テンプレートを正しく配置できていれば、Bot Applicationが選択できるようになっています。

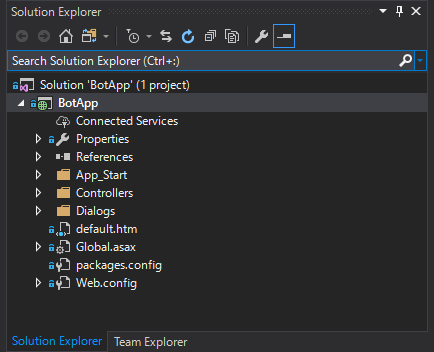
作成が出来れば、下記のように新しくソリューションとプロジェクトが構成されます。

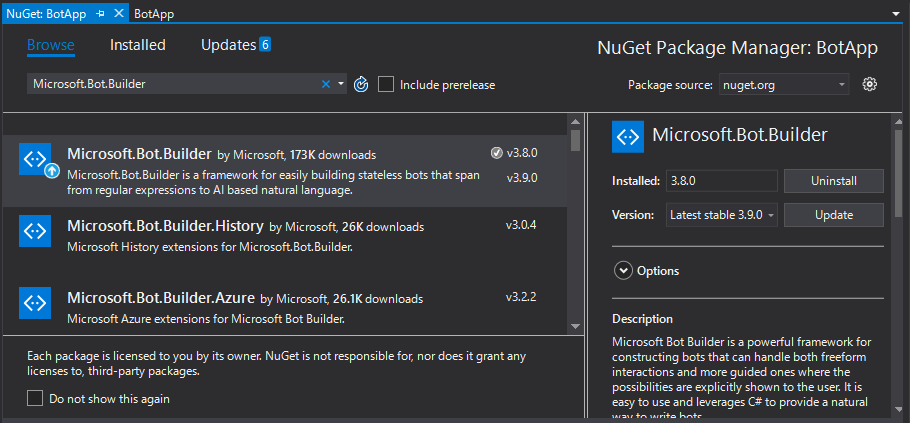
NuGetでパッケージを最新化を行なっておきます。作成したプロジェクトを[右クリック]-[Manage NuGet]からBot Builderをアップデートします。執筆時点では、Version3.9が最新でした。

これで概ね動くはずです。初期構成としてちゃんとソースコード管理を行いたいので、作成したソリューションとプロジェクトをVisual Studio Team Services(VSTS)のGit RepositoryへPushしておきます。細かい手順は、過去に記事にしている内容を参照いただければと思います。VSTSでプロジェクトを作成して、VS2017のTeam ExplorerからVSTSへConnectしてPushするだけです。
実行及びデバッグ
作成したプロジェクトを実行していくのですが、Botにアクセスするためには、チャットをエミュレートするエミュレータが必要です。
公式のエミュレータとし“botframework-emulator”が提供されていますので、インストールします。現時点での最新は、Version3.5.29です。
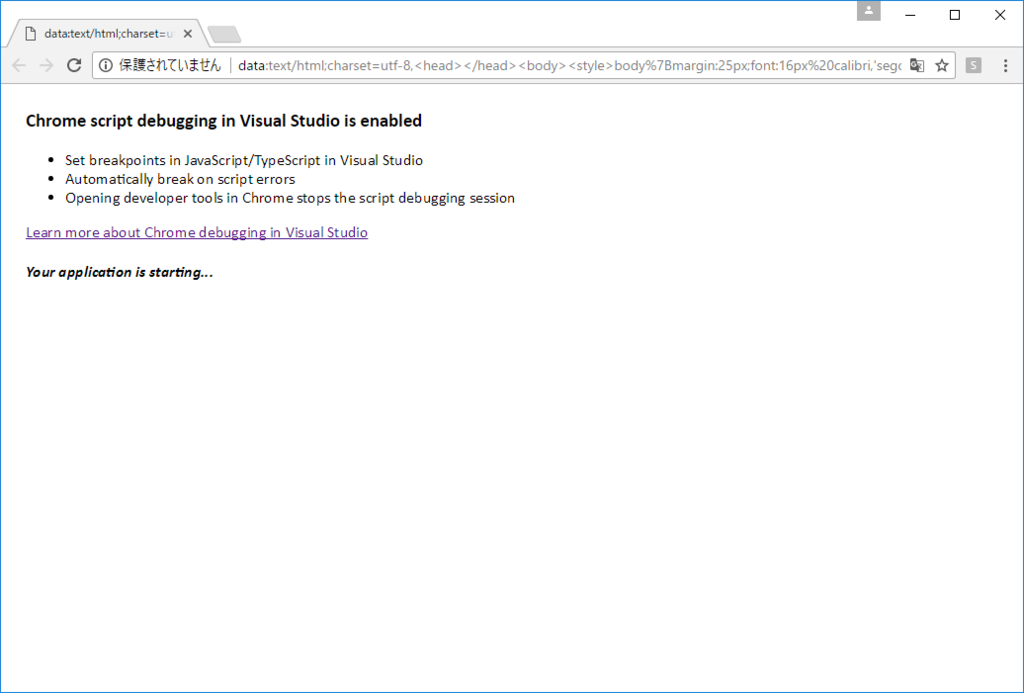
作成したプロジェクトを実行していきます。実行は、VS2017から実行(F5)で出来ます。この際にデフォルトのブラウザが"Google Chrome"になっていたのでブラウザ側でエラー表記が出ました。


Bot自身の問題ではないので無視しても良いかとは思いますが、IEでアクセスするようすれば、正常にアクセス出来るのでその方が良いかと思います。

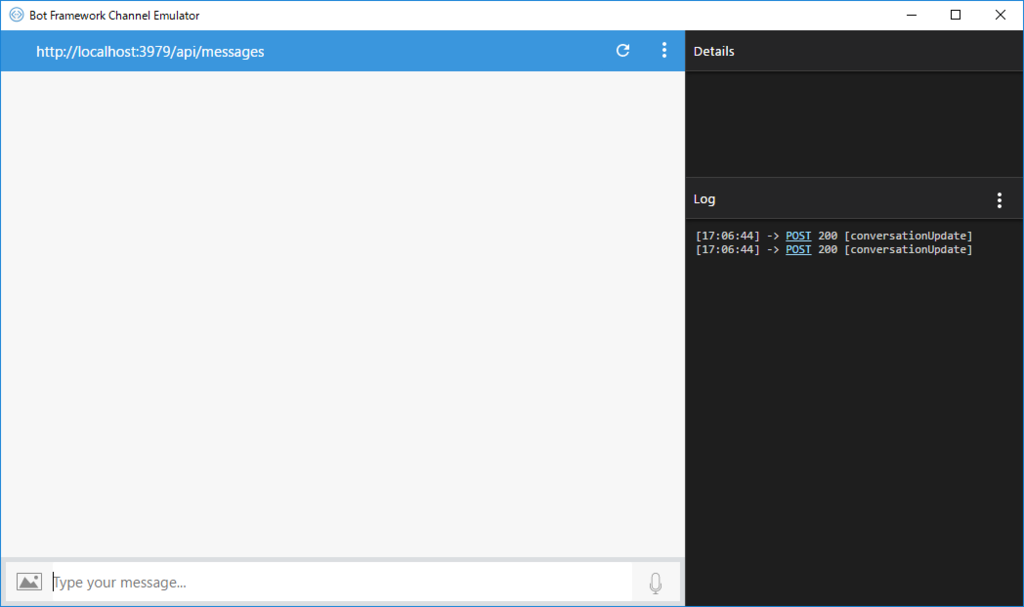
Botが起動したので、"botframework-emulator"からアクセスしてテストしてみます。emulatorの左上部にURLを入力する箇所があるので、規定値の"http://localhost:3979/api/messages"と入力してConnectします。AppIDやPasswordを入力する箇所がありますがローカルでのアクセスには使いませんのでブランクで構いません。接続後に、チャット入力(左下)してみると、入力した文字数を返してくれるはずです。

この状態まで実行できていれば、デバッグもできますので、チャットで文字列を送信した後の処理で ブレイクポイントを貼っておけば止めれます。これでローカルで開発できるようになりました。
Azure へデプロイするための環境設定
ローカルでの開発、実行、デバッグができるようになったので、この初期BotアプリケーションをAzure上にデプロイするしていきます。初期の段階からデプロイする設定を固めておけば、後から困ることもないので、本格的に作成する前にしっかり設定を入れていきます。
Botアプリケーションは、Azure App Serviceで動きます。PaaS上で動くのでサーバの設定とかほとんど気にせず公開することが出来ます。ローカルからAzure App Serviceにデプロイする方法は3種類あります。
Visual Studio から直接Azure App Serviceへ
VS2017から直接アプリケーションを発行する方法です。個人的に開発して試しに乗せてみるみたいな使い方としては良いですが、ちゃんとした開発ではあまりやらない方法かと思います。なので、今回は割愛します。下記のサイトに詳しく書いてあるのでお手軽に試したい場合はやってみてください。
Azure Web Appのデプロイオプションで
Azure App Service(Web App)を先に作成し、リポジトリと連携させる方法です。ソースコード管理と連携しているので、リポジトリにPushするたびにデプロイされることになります。
設定については、公式サイトに載っているので参考にしてみてください。
Visual Studio Team ServicesでCI/CDパイプライン
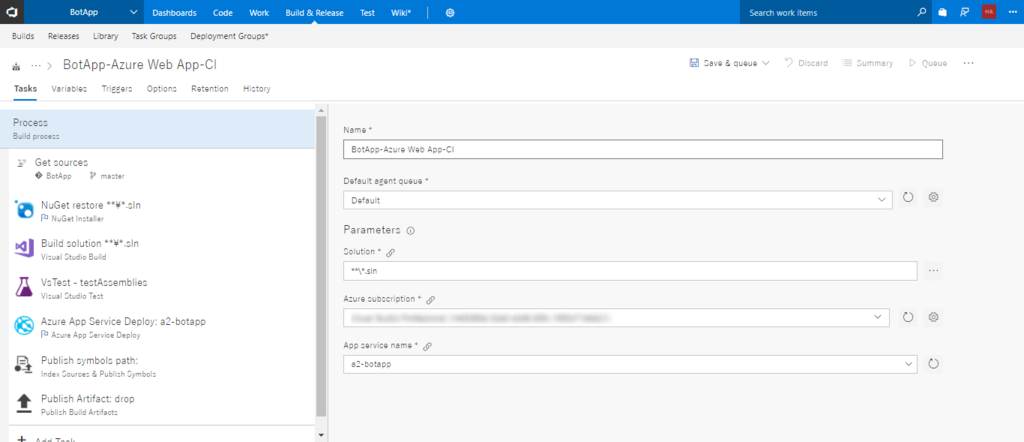
VSTSのGit Ripositoryでソースコード管理をしている場合には、VSTSからビルド・デプロイする方法もあります。Buildテンプレートとして“Azure Web App"用のテンプレートがあるので、必要事項を入力していくだけで簡単にCI/CDパイプラインが構築できます。


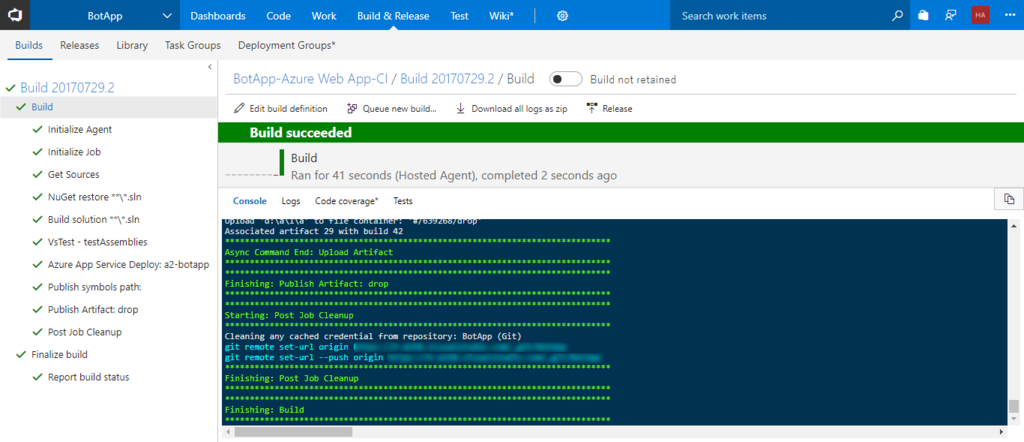
Agentは"HostedVS2017"でビルドし、Trriger CI をOnにしておけば、Pushするたびにビルドが走り、Azureへデプロイするように構成を出来ます。ビルドとデプロイを同時に行う構成にしてますが、分けることも可能なので、ビルドして承認してデプロイみたいなフローも柔軟に組めます。
VSTSについては、過去記事にも取り上げているので参考にしてみてください。
私はこの方法でデプロイの構成を組んでます。
AzureにデプロイしたBotのテスト
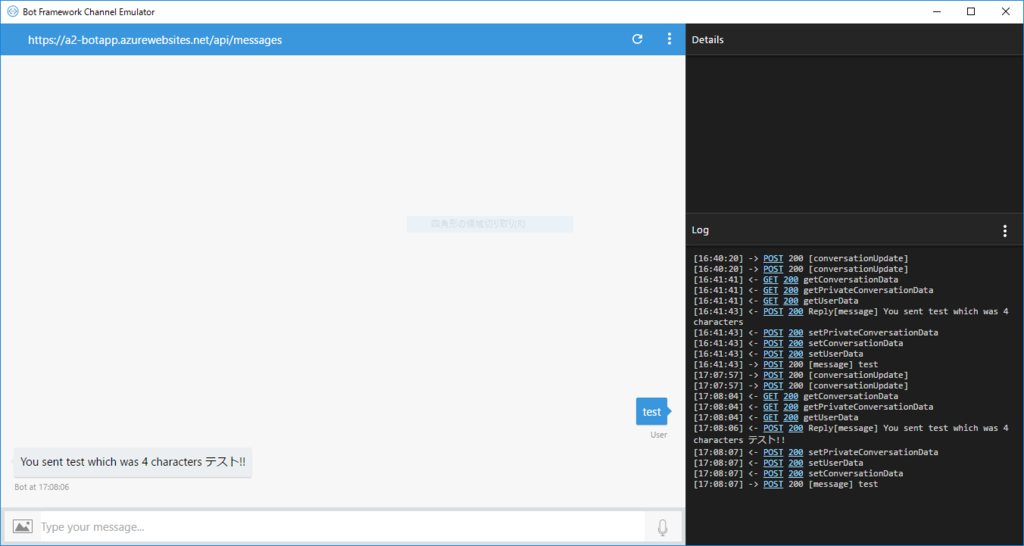
ローカルで実行した方法と同様に、Azureに載せた初期Botアプリケーションもbotframework-emulatorを起動してテストを行なってみます。
接続先を、Azure App ServiceのURLに"/api/messages"を付与したものに書き換えれば繋ぐことができるはずです。

ここまで確認できれば、ローカルで開発し、PushするとAzureへのデプロイするところまでいつでも出来ます。
アプリケーションの概要
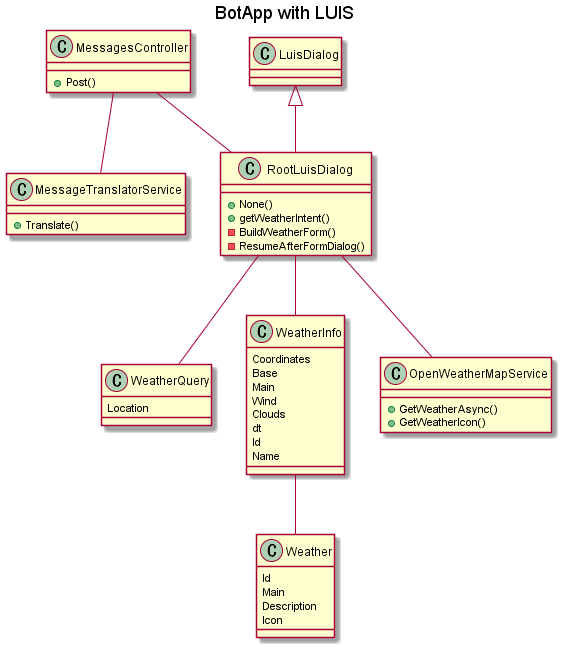
さて、開発環境も整いましたので、お天気Botを本格的にコーディングしていきます。どのような構成にしようか試行錯誤した結果、下記のような構成になりました。

Botアプリケーションの処理の流れとしては、チャットから文字列の入力があるとMessageControllerに入力が行き、Translator Text APIを呼び出して日本語から英語に翻訳します。LUISは日本語対応しているのですが、"Prebuilt domains"としてすでに構築された"Weather"は英語でのみ提供されているので、日本語から英語に翻訳してLUISに渡します。LUISで自然言語の解釈をした上で天気情報だと判断したら天気APIを呼び出してます。Location情報が入力されていない場合には、入力を促すようにしています。Location情報が入力されたら、天気情報を取得します。天気情報を取得するAPIは、OpenWeatherMapAPIを使っていて天気情報と天気アイコンを取得して返してます。
このような流れのものを作っていきます。
Translator Text API との連携部分の作成
Translator Text API(Cognitive Service)はAzure上に構築した上で、APIKeyを取得する必要があります。ですので、まずは登録を行なって、その上で、Botに組み込んでいきます。
ちなみに、Translator Text APIの公式は下記です。
Translator Text APIの登録
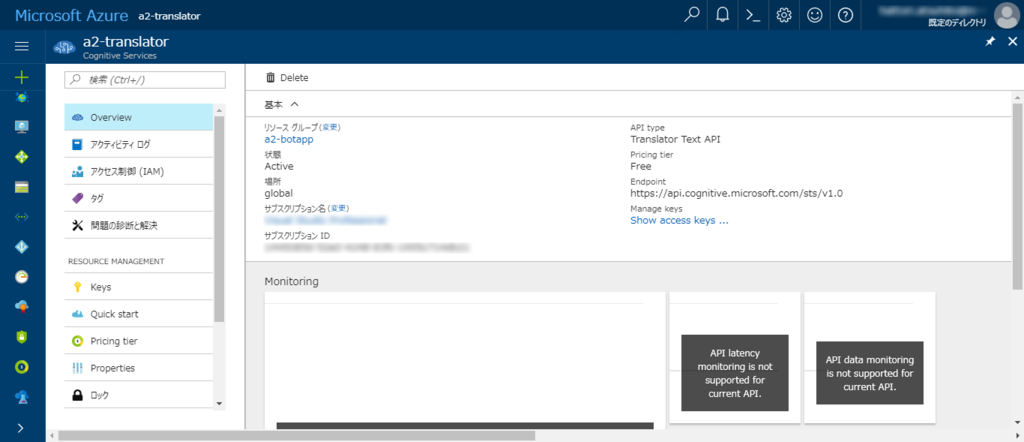
Azure Portal(http://portal.azure.com)にアクセスして追加していきます。[+ New option]-[AI + Cognitive Services]-[Translator Text API]です。かなり説明を省略しましたが、わかるはずです。わからない場合は、Translator Text APIの公式を参照ください。デプロイできるとこのような感じでURLが付与されます。

ここまでできるとほぼ使える状態なので、あとはAPIKeyの確認をします。Translator Text APIのKeyは10分しか有効期間がないらしく、アプリから実行する際には、10分おきに再取得する必要があるようです。実装もそうなってます。
Translator Text APIとの連携
Translator Text APIの実装は、下記のサイトを参考にさせてもらいました。参考にさせてもらったというかほとんど真似た、少し自分でわかりやすくしたという表現の方が正しいかもしれません。
ポイントを解説しておきます。スマホだとソースコード読みにくいですね。PCでじっくり見てもらった方がよいかもしれません。
Translator Text APIを呼び出すためのクラスとしてService/MessageTranslatorServiceを作成しています。中身はシンプルで、Translateというメソッドのみ提供しています。引数は翻訳するテキストをインプットにしています。
Translateの処理の中身は、Keyの有効期間を確認(RefreshTokenメソッドに実装)してHTTPClientで呼び出しているだけです。結果はXML形式で返ってくるので、文字列を取り出して返却するようにすれば完成です。
public async Task<string> Translate(string text, string FromLocale, string ToLocale) { //token times out 10 minutes. await RefreshToken(); using (var httpClient = new HttpClient()) { string urlEncodedText = HttpUtility.UrlEncode(text); httpClient.DefaultRequestHeaders.Authorization = new System.Net.Http.Headers.AuthenticationHeaderValue("Bearer", Token); string url = $"{TranslateBaseURI}?text={urlEncodedText}&from={FromLocale}&to={ToLocale}"; HttpResponseMessage response = await httpClient.GetAsync(url); if (response.IsSuccessStatusCode) { string responseContent = await response.Content.ReadAsStringAsync(); XmlDocument document = new XmlDocument(); document.LoadXml(responseContent); return document.InnerText; } else { return null; } } }
このサービスの呼び出しは、Controller/MessagesControllerから行います。LUISを呼び出す前に翻訳を行います。activityの中身を直接翻訳して差し替えてます。
public async Task<HttpResponseMessage> Post([FromBody]Activity activity) { if (activity.Type == ActivityTypes.Message) { activity.Text = await MessageTranslatorService.Current.Translate(activity.Text); // LUISの呼び出し } // 後続処理
これで日本語で入力されたチャットメッセージをLUISに渡す前に翻訳してから、LUISに流すことができそうです。
ちなみに、Translator Text APIに限らずAPIKeyはWeb.Configに記載するようにしています。この辺りの実装方法はもっとちゃんと考えないといけないかもしれないです。(普通どうやるんだろ?環境変数?)
<appSettings> <!-- update these with your BotId, Microsoft App Id and your Microsoft App Password--> <add key="BotId" value=""/> <add key="MicrosoftAppId" value=""/> <add key="MicrosoftAppPassword" value=""/> <!-- Luis settings--> <add key="LuisAppId" value=""/> <add key="LuisAPIKey" value=""/> <!-- OpenWeatherMapAPI--> <add key="OpenWeatherAPIKey" value=""/> <!-- Translator Text API--> <add key="TranslatorAPIKey" value=""/> </appSettings>
LUISとの連携部分の作成
Translator Text APIで入力された文字列の翻訳ができたので、英文を解析するLUIS部分の実装をやっていきます。LUISもAzureのサービスですので、まずは登録して使えるようにしてから、Botアプリケーションに組み込んでいきます。
LUISの登録
LUISを始めるには、公式ページ(https://www.luis.ai/home)から登録していきます。初回登録のやり方は割愛します。Azureのアカウントがあれば簡単に出来るはずです。
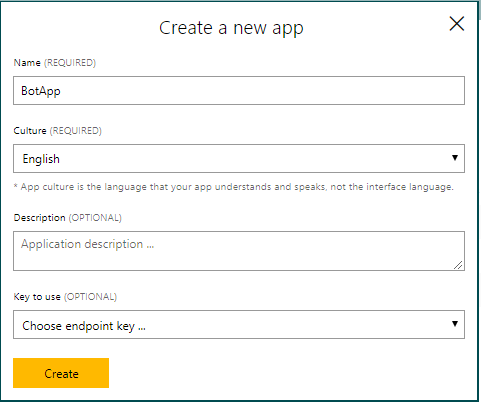
[New App]から、新しく作成していきます。今回は、英語版を使いたいので、CultureはEnglishにします。日本語がどれぐらい使えるのかはまた今度やってみたいと思います。

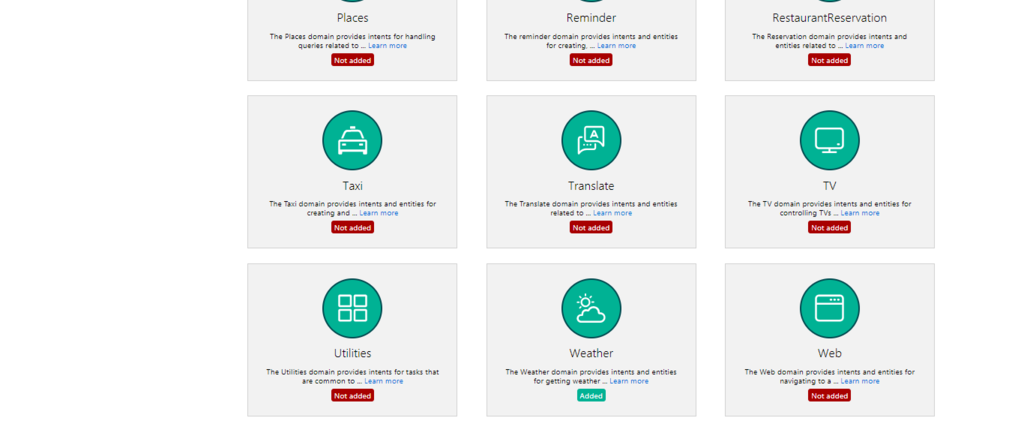
作成したAppを選択して、左のメニューから[Prebuilt domains]を選択します。事前構築済みのものが色々でてくるので、下の方にある"Weather"をAddします。

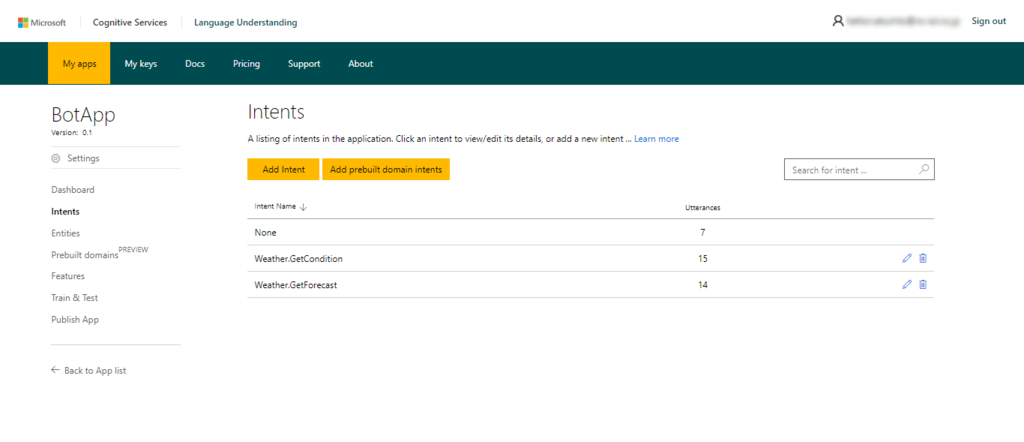
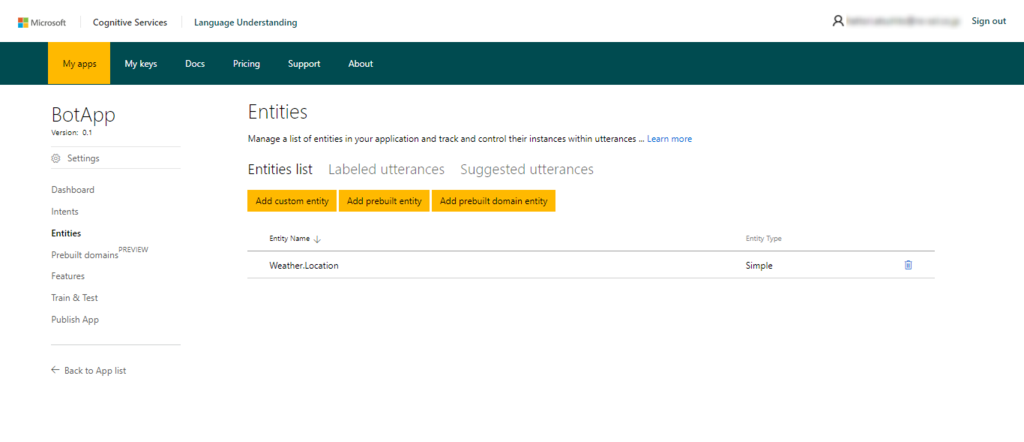
これで天気に関するIntentsとEntitiesが作成されます。Intentsが文章の意味や意図の部分で、Entitiesがその中でのキーワードのような感じです。"Weather"では、Intentとして"Weather.GetCondition",“Weather.GetForcast"の2つが、Entityとして"Weather.Locaton"が登録されます。文章を解析して、意図としてConditionに関連しているのか、Forcastに関連しているのか判別してくれて、文章の中に、Locationに関するキーワードが含まれていて、それがなんなのかを解析してくれるというわけです。
Intentsが1枚目、Entitiesが2枚目です。


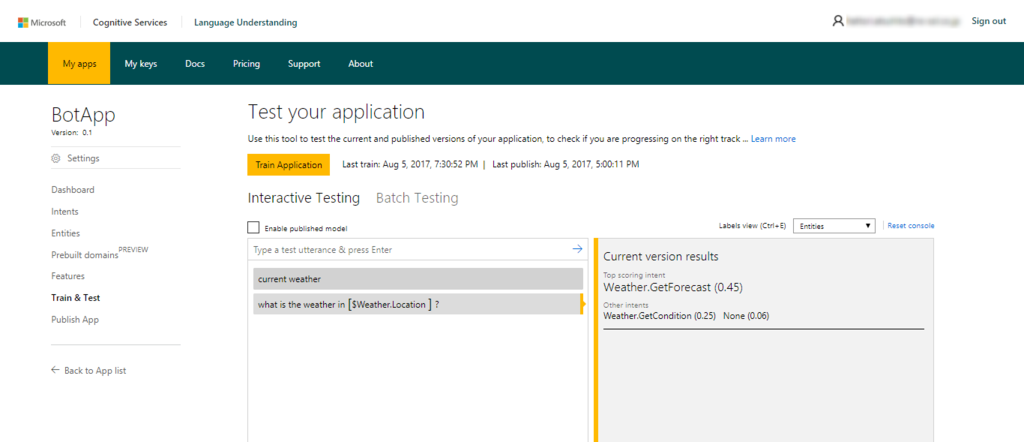
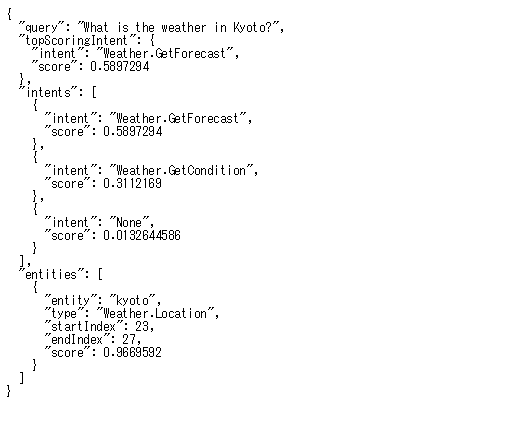
簡単にちゃんと文章(英語)が解析されるかテストしてみます。[Train & Test]で[Train]させてから、文章を入力します。仮に"what is the weather in kyoto?“とか入れてみたら、ちゃんと解析して判別してくれています。

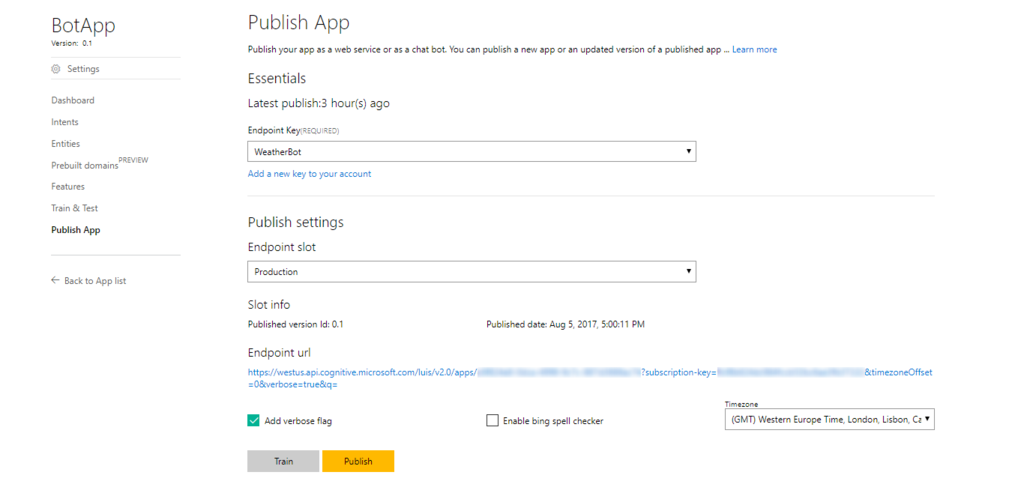
ここまで出来れば、Publishしてアプリケーションから使える状態にしていきます。[Publish App]-[Piblish]します。

Endpoint URLが発行されるのでブラウザからアクセスしてみます。その際に"q=“の後ろに解析したい文章をつけると結果がちゃんと返ってきます。

Endpoint URLの"apps/“の後ろの部分の文字列がAppID、"subscription-key="の後ろがAPIKeyになります。Web.configに記載します。
これで、LUISは使えるようになりました。
LUISとの連携
LUISとの連携部分は、LuisDialogというクラスを継承して作っていきます。すでにあるDialogは削除してしまって構いません。Dialog/RootLuisDialogというクラスを作成します。
[Serializable] public class RootLuisDialog : LuisDialog<object> { ・・・ }
LuisIntentというタグをつけることで、解析結果によって呼び出すメソッドを変えることが出来ます。今回は、2つのIntentどちらの場合も、天気APIを呼び出すようにするので、下記のようになります。どちらにも該当しない場合は"None"に振り分けられます。
[LuisIntent("Weather.GetForecast")] [LuisIntent("Weather.GetCondition")] public async Task getWeatherIntent(IDialogContext context, LuisResult result) { ・・・ }
中の処理には、FormFlowを使っています。説明するのすごく難しいので、公式サイトの例を読んでもらうのが良いかと思います。
FormFlowを使うとあるクラス(今回の場合はWeatherQueryクラス)に定義されたプロパティを埋めていく処理を簡単(!?)に実装できます。
入力がされていないプロパティがあったら、入力を促すようにできるわけです。Locationは今回必須なので、解析した結果にLocationが入力されていない場合に、"どこの天気が知りたいの?"と聞くようにしています。全てのプロパティが揃えば、後続処理(天気APIの呼び出し)を行うようにしています。
[LuisIntent("Weather.GetForecast")] [LuisIntent("Weather.GetCondition")] public async Task getWeatherIntent(IDialogContext context, LuisResult result) { var weatherQuery = new WeatherQuery(); EntityRecommendation LocationRecommendation; if (result.TryFindEntity(ENTITY_LOCATION, out LocationRecommendation)) { weatherQuery.Location = LocationRecommendation.Entity; } var weatherFormDialog = new FormDialog<WeatherQuery>(weatherQuery, this.BuildWeatherForm, FormOptions.PromptInStart, result.Entities); context.Call(weatherFormDialog, this.ResumeAfterFormDialog); } private IForm<WeatherQuery> BuildWeatherForm() { OnCompletionAsyncDelegate<WeatherQuery> processWeatherSearch = async (context, state) => { var message = "Searching..."; if (!string.IsNullOrEmpty(state.Location)) { message += $" in {state.Location}..."; } await context.PostAsync(message); }; return new FormBuilder<WeatherQuery>() .Field(nameof(WeatherQuery.Location)) .OnCompletion(processWeatherSearch) .Build(); } private async Task ResumeAfterFormDialog(IDialogContext context, IAwaitable<WeatherQuery> result) { // 天気APIの呼び出し処理 }
連携の最後は、Controller/MessageControllerから呼び出すようにします。Translator Text APIで翻訳するの処理の後に処理を追加します。
public async Task<HttpResponseMessage> Post([FromBody]Activity activity) { if (activity.Type == ActivityTypes.Message) { activity.Text = await MessageTranslatorService.Current.Translate(activity.Text); await Conversation.SendAsync(activity, () => new Dialogs.RootLuisDialog()); } ・・・
ポイントだけ説明しましたが、これでLUISとの連携ができました。Translator Text APIで翻訳した文章を自然言語の解析を行なって、文章の意味とキーワードを抽出できたので、天気情報を取得する処理に次はつなげていきたいと思います。
OpenWeatherMapAPIとの連携部分を作成
実装もかなり進んできました。LUISによる自然言語処理で言葉の意図とキーワードの抽出ができたので、その情報を元に天気情報を取得する部分を作っていきます。天気情報を取得するAPIはいくつかありますが、無料で使用することができるOpenWeatherMapAPIを使用します。無料版はいくつか制約がありますが無料版でいきたいと思います。
OpenWeatherMapAPIの登録
アクセスするにはやはりAPIKeyが必要なので、ユーザ登録をしてAPIKeyを取得します。OpenWeatherMapAPIの公式サイトのにアクセスします。
ユーザ登録はメールアドレスのみで出来ます。登録後にAPIKeyをメモっておいてください。
OpenWeatherMapAPIとの連携
実装は、下記のソースコードを大いに参考にさせていただきました。
GitHub - DiegoBao/OpenWeatherMapApi: C# Api Client for OpenWeatherMAP
Service/OpenWeatherMapServiceにAPIアクセス用のサービスクラスを作成しています。GetWeatherAsyncメソッドにて、OpenWeatherMapAPIにアクセスして情報を取得して、返ってきたjsonをクラスに読み込んでいます。処理としては単純です。
public async Task<WeatherInfo> GetWeatherAsync(WeatherQuery weatherQuery) { using (var httpClient = new HttpClient()) { httpClient.BaseAddress = new Uri(OpenWeatherBaseurl); httpClient.DefaultRequestHeaders.Add("x-api-key", this.ApiKey); string url = string.Format(Query, weatherQuery.Location, "Metric", "jp"); HttpResponseMessage response = await httpClient.GetAsync(url); if (response.IsSuccessStatusCode) { var json = await response.Content.ReadAsStringAsync(); JsonSerializerSettings settings = new JsonSerializerSettings(); settings.Culture = new System.Globalization.CultureInfo("en-us"); return JsonConvert.DeserializeObject<WeatherInfo>(json, settings); } else { return null; } } }
呼び出し側は、FromFlowの処理とが終わった後の処理部分(RootLuisDialogクラスのResumeAfterFormDialog)で呼び出しています。呼び出し後に天気アイコンのIDから、アイコン画像を引っ張ってきています。
private async Task ResumeAfterFormDialog(IDialogContext context, IAwaitable<WeatherQuery> result) { try { var searchQuery = await result; var weatherInfo = await weatherService.GetWeatherAsync(searchQuery); // 後続処理省略(アイコン情報の取得) } }
これでTranslator Text APIで日本語から英語に翻訳して、そのセンテンスをLUISが解釈してOpenWeatherMapAPIにて天気情報を取得する一連の流れが出来ました。
Microsoft Bot Frameworkへ
お天気Botアプリケーションが完成したのでこいつをSkypeから呼べるようにしていきたいと思います。呼ぶためには、Bot Frameworkへの登録を行い、Connectorから呼び出します。
Bot Frameworkへの登録
Bot Frameworkへの登録は、下記から行います。Azureのアカウントがあればサインイン出来るはずです。
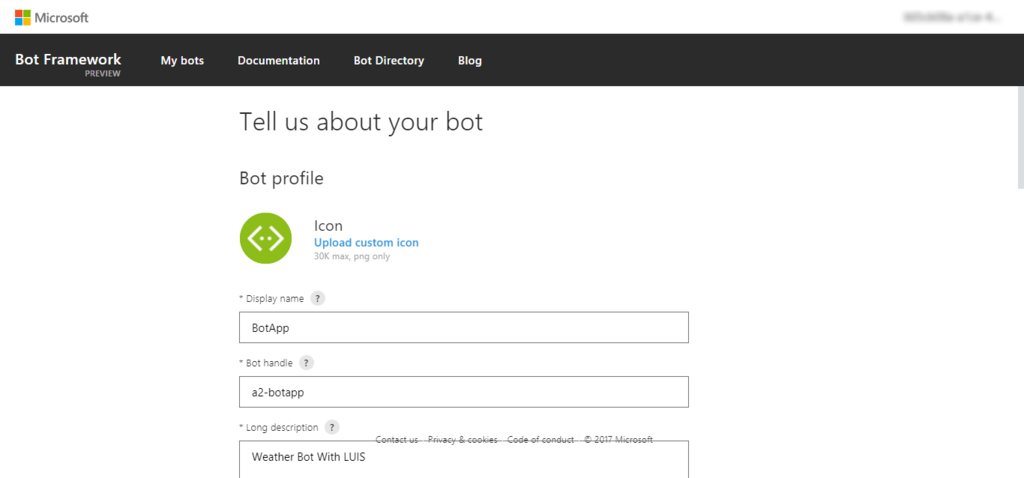
アクセスしたら[MyBots]から[Create Bot]を行います。必要事項は適時入力します。

ここで重要なのはEndpointの設定です。Endpointは、Azure Web Appで公開しているURLを"https://“に変更して ”/api/messages"を付与したアドレスです。このアドレスが間違っているとうまく連携できません。
また、[Create Microsoft App ID and Password]から AppIDとPasswordを生成します。Passwordは1回しか表示されないのでメモるの忘れないでください。
全ての入力できたら[Register]で登録完了します。
Azureへのデプロイ
さて、登録すると[Test]というタブが現れるので早速テストしてみたくなるのですが、先ほど取得したKey情報をお天気Botアプリケーション側に埋め込まないと動きません。
Web.configにBotID(Bot handle)、AppID、passwordを記載して、Azure Web Appにデプロイしてください。私はVSTS経由でCIできるように設定しているので、VSTSのGit RipositoryにPushしたら自動的にデプロイされます。
Skypeからテスト
これで最後です。Channelから初期設定として存在しているSkypeをクリックしてSkypeと連携します。Skypeからお天気Botにメッセージを送って天気情報を返してくれたら成功です。うまくいかない場合は、Endpointが合っているか、AppIDなどの情報がちゃんと記載されているかを確認してみてください。

ひとまずこれで完成です。
かなり長々と書いてしまいました。何回かに分割して投稿した方が良かったかもしれないですが、Bot Frameworkを使って独自のBotを作るために必要な情報を盛り込んだつもりです。まだまだ機能拡張する余地はありますし、まだ天気情報しか返せないおバカなBotです。(北海道は全然違うとこの情報返してくるしね)
チャットボットはチャットというUIを使うので、画面設計というUI設計はないわけです。代わりに、会話部分がUIになるので、どのようなストーリで会話を組み立てていくのかという視点でのデザインが必要です。そこをいかに使用する人の立場でイメージ出来るのか次第なのかなと思いました。
お天気Botだとどういう使われ方をするのか、どういう展開で必要なインプットを引き出すのか、どういう情報を提供する必要があるのか、またそれが自然な会話の流れになっているか、みたいなところまで想像力を働かせていかないと良いものはできないですね。
Bot Framework よりも簡単に作成できるBot Serviceも興味あるので、近いうちにそちらも試してみようと思います。
長々とお付き合いいただきありがとうございました。では!
WindowsとServerspecでいろいろ

Windwos環境のインフラテストをするために、Serverspecでいろいろ試してみました。基礎的な使い方しか書いてません。他をググれば出てくることばかりです。本人の備忘程度に書いたと思っておいてください。高度な使い方は、もう少しちゃんと勉強してから改めて書こうと思います。どうすれば効率的にServerspecを使いこなせるかとか、こんな構成で書いていけばいいよ、みたいなもう少し高度なことまで将来的に書ければいいかな。とりあえず今回は基礎の基礎です。がっかりしないでね。
続きを読むレビュー:Logicool Flowで複数PCを行き来するマウス/キーボード(M590/K375)を体験

複数のPCを使っていて、マウスとキーボードがデスクの上にたくさん。そんな人には是非オススメ。私もデスクには2台のデスクトップPCがあり、マウスが2つ、キーボードが2つ、場所を取っていました。1台のマウスとキーボードで2台のPCを制御出来ればなぁってずっと思ってました。
たまたまネットニュース(Lineで流れてくるニュースだったかな)を眺めていてLogicoolから新しいマウスが発表されるというのを知りました。普段だとさらっと流し読みしてふーんって感じでスルーすると思うのですが、なぜか目にとまりました。新製品は自分が常日頃こうできたらいいのになぁって思っていたことが出来るのではと感じ、早速、購入して試してみました。
今回はその使用した感想を書きます。購入を考えている人の役に立てばと思います。発売直後に購入したのですが忙しくてブログに書くのかなり遅れました。
続きを読む