フランクベドガーから学ぶ!自分で自分を動かす練習、計画を立てよう。
こんばんは!
"自分で自分を動かす練習”って
聞いたことありますか?
ないですよね?
自分もなかったです笑
この世の中誰でも成功したい、
幸せになりたいって思っている人が
たくさんいます。
でも、幸せにするのは、
成功させるのは、一体誰でしょうか?
そう、”自分!”ですよね。
努力するにも、自分の意志の
コントロールが必須です。
しかし、
これができている人って少ないと思うんです。
だからこそ
"自分で自分を動かす練習"をしませんか?

フランクベドガーの計画術
ベドガーがセールスの仕事に目覚め始めてから、
1日に面会するクライアントとの回数を次第に増やして
いきました。
最初は順調な滑りだしでしたがすぐに壁にぶつかることになります。
なぜならただ情熱に身を任せ、面会する人の数を増やしていただけ
だからです。
そこでベドガーは1日に面会した人の人数、時間、話した内容等を
正確にメモするようにしました。
その結果、この人と面会するにはこれくらいの時間準備
する必要があるなど、効率的に時間を活用することができる
ようになり、売り上げを上げていくことに成功したのです。
さらに、この経験から1日のスケジュールを緻密に立てる重要性を学び、
一週間の中で、来週一週間の
"スケジュールを立てる時間"を作ることにしたのです。
この結果、毎日だらだらと働いていたワークスタイルが
4日半にまとまり、さらに売り上げを伸ばすことに繋がりました。
自分の時間は厳しく管理
"時は金なり"という言葉にある通り、
時間はお金と同等、もしくは以上の価値があります。
そのためベドガーは上記のことを実施し、
お金を生むために時間に対して厳しく己を律しました。
そうすることで、
・お金を生むのに必要な時間
・思いっきり楽しむ時間
を区別し、全力を注ぐことができました。
自己を成長させるためには
時間の使い方をマスターし、自分にあった計画を立てて行きましょう。
フランクベドガーから学ぶ!仕事への努力ってしてますか?
こんにちは!
皆さんは仕事への努力ってしてます?
毎日出社して、業務をこなしてるわ!
なんて声が聞こえてきそうです…
ちがうんです。
ここでの仕事への努力って、毎日
能動的に自分から行動できているか?
ってことなんです。
前回の記事では、
”情熱は最強の原動力”というテーマで
書いきました。
この記事では、
情熱を持って能動的に行動している時
どのような努力をフランクベドガーが
してきたかを書いていきます。
1日4人との面会
フランクベドガーはセールスの職業について、
初めの10ケ月はただ機械的な作業をこなし
"さらには自分には向いていない仕事である"と決めつけ、
憂鬱な日々を抜け出すための転職を常に考えていました。
こんな彼を、やる気にさせたのは社長の一言でした。
ある朝、彼は仕事をやめることを決意し自分のデスクをまとめに
出社した日のこと。
社長がフロアに現れ、売り上げに関する話しを始めたのです。
ベドガーは部屋を出るのも気まずく社長の話しを仕方なく
聞いていたのですが、とある一言が彼の心に刺さりました。
その一言とは、
「結局、販売の仕事は人と出会った数で決まる。情熱を持って
毎日4〜5人の人に出会えばどんな人でも成功する。」
というもの。
彼は、自分がいかに努力をしていなかったのかを初めて知ることが
できたのです。
それから彼は、以下のことを自らに課すことにしました。
・毎日4~5人と面会する。
・行きあたりばったりではなく計画的に訪問する。
・自分の熱い心を届けるため、スピーチの練習を徹底する。
そして、カーネギーの話し方教室に入会することを
決めたのです。
カーネギーの話し方教室
彼はもともとは人と対面するのが苦手で、
大勢の前で話す時はボソボソとした声を発することしか
できませんでした。
しかし、プロ野球選手として活躍していた際、
無理矢理にでも情熱を起こし、プレイしていた
ことから克服することができたという経験を持っています。
カーネギーの話しかた教室に力を入れ出したのも
そんな経験からです。
最初は自分の生い立ちから10人の人を前に話し、
その後は88人にも及ぶ子供たちのスポーツ指導に介するなど
精力的に人と対話するチャンスを作っていきました。
そうすることで強い自信を持つことができ、
聴衆の反応をみることで求めている話しや、
どうすれば楽しんでもらえるかといった思考の巡らせかたを
身に着けることができました。
20代の自分がいま努力していること
ベドガーは自らの仕事に対して、
楽しみを見出すために正面から向き合い
自分を変革していきました。
仕事を楽しむためには、時に嫌いな自分と向き合い
克服するための努力をしていく必要があるのかもしれません。
僕はいま、2018年から社会人になり多くの不安を抱えながら
仕事をしています。
だからこそ、将来何に繋がるかわかりませんが
自己の生活、仕事を最高のものにするために以下を目標に
取り組んでいます。
1.出社前に勉強、読書する時間を作る。
2.カップラーメン週に2回まで。
3.ブログは無理のない程度に書きつづける。
4.50もしくは100記事書いたらwordpressで自分のサイトを持つ。
2.2019年3月にJavaをマスターする。
3.2019年5月にSwiftをマスターする。
4.2019年6月、7月に自分のサービスを作ってみる。
全てこなすことはかなり厳しいかと思います。
しかし、目標に向けて努力することは日々の生活を
充実させてくれます。
フランクベドガーのように大きな成功を掴むことはできないかも
しれません。
が、なりたい自分、理想とする自分に近づくため
嫌いな自分と正面から向き合っていこうと思います。
フランクベドガーから学ぶ!熱い情熱で人生は変わる。
色々あって新卒で入った会社を二週間で退職
(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指してるりゅーやです。
みなさんもこんな風に思ったことありませんか?
業務中に
"自分の仕事って価値あるのかな…"
"もっとやりがいのある仕事をやりたい"
"好きなことで成功したい"
なんてことばかりが頭によぎります。
自分の仕事であるUI/UX設計に対して
楽しさや、やりがいを感じることが
少なくなってきました。
そんなとき、
自分の仕事に対する情熱、やりがいが再燃する
ストーリーに出会いました。
それが全米最高と謳われたセールスマンである
フランク・ベドガーです。

フランクベドガーってどんな人?
フランクベドガーの人生はまさしく、
"山あり谷あり"。
その気力と努力で自己の能力を開花させ、
成功を掴んだ人物でした。
生まれ育った家庭は貧しく、
父親が幼い頃に亡くなってしまったため
母と5人の兄弟を助けるために
小学校も卒業せずに、皿洗いといった
仕事をはじめました。
18歳になるとプロ野球選手となり栄光を掴んだかのように
見えましたが、
彼の神経質で、観衆の声に恐れを為してしまう
プレイスタイルから
"老いぼれ選手"と揶揄され、
突然の戦力外通知を受ける。
次に移籍したチームでは
"もう二度と老いぼれ選手などと言われない"と
決意を胸にチーム内で一番の熱量を持って
練習や試合に打ち込みました。
その熱量から
"観客への恐怖心"
"チームメイトにも情熱を伝播"
"気力のベドガー"と新聞社に賞賛され
移籍してからわずか10日間で給与を
30倍以上にしました。
しかし、スポーツ選手に体の故障はつきもの。
数年後に肘を痛めてしまい、野球選手を引退し、
仕方なく保険のセールスの仕事につくことに
なりました。
働きはじめた時は、
失敗ばかりで仕事が嫌になり、ただ一通り仕事を
こなしているだけ。
しかしそんな彼がセールスの仕事を25年間継続し、
本当に価値のある富を得ることに成功するのです。
炎の情熱は行動へ
ただ機械的に仕事をこなす日々を送っていた
ベドガーに転機が訪れます。
それが"デールカーネギーの話し方教室"です。
ベドガーはまた本来のダメな自分、
"何事に対しても物怖じする"性格に戻っていることに
気がつき、なんとなく訪れて見たのです。
そこでは、
1人1人が10人くらいの前にたち、
声を張り上げながらプレゼンテーションを行っていました。
この教室に参加してからです。
自身が "気力のベドガー"と言われるほど
情熱を持って物事に打ち込める能力を
セールスの仕事に捧げようと決断したのは。
他人なんて関係ない。情熱を持とう!
決断してからのベドガーは
毎日4人の人と面会することを習慣として
身に着けるなど
自己を無理に駆り立てでも情熱的に行動を起こした。
そうすることでモチベーションを自然と高く持つ
ことができ、
自分の仕事を「自分にしかできないこと」と
認識することができたのである。
まとめ
結局、精神論かと感じられたかもしれません。
自分もそうでした。
しかし、悔しいですが
"情熱は仕事を楽しくさせ、能動的に行動させる"ことを
認めざるを得ません。
なぜなら、自分の精神状態はコントロールすることができ
熱い心を持つと、受け身ではなく自らを制御することができない
くらい行動することができるからです。
一度、騙されたと思って自己を無理矢理にでも奮い立たせ
フランクベドガーのように情熱を持って動いてみてください。
気がつく頃には、
自分、仕事を愛し 、周囲にも好かれ、自然と成果をあげることが
できている人物へと近づけていることでしょう。
プログラミングはJavaScriptがおすすめ!書き方がめっちゃ簡単にイメージできる!
色々あって新卒で入った会社を二週間で退職
(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指してるりゅーやです。
webデザイナーに求められるスキルとして、
最近では以下のように幅広くなってきています。
- HTML,CSSのコーディング能力
- Photoshop,Illustlatorのグラフィックスキル
- UXを創造するJavaScript
- 顧客とのやりとりをするコミュにケーション能力
特に、JavaScriptに関しては
一昔では書けたら優秀くらいでしたが
今日ではJavaScriptで表現ができて当たり前
に変わってきています。
そこで今回は
JavaScriptについて簡単にご説明します。

ブラウザ画面を自在に操作するプログラミング言語
ブラウザは
webページを表示させる機能を持っています。
web制作において、
最初にHTMLやCSSといった、
ブラウザに読み込まれたら書いた通りに表示される
静的言語で枠組みを作成します。
しかし、この2つだけでは画像がスライドしたり、
マウスがボタンに触れたら色が変化する
などの動きをつけることができません。
そこで登場するのが
JavaScriptdrです!
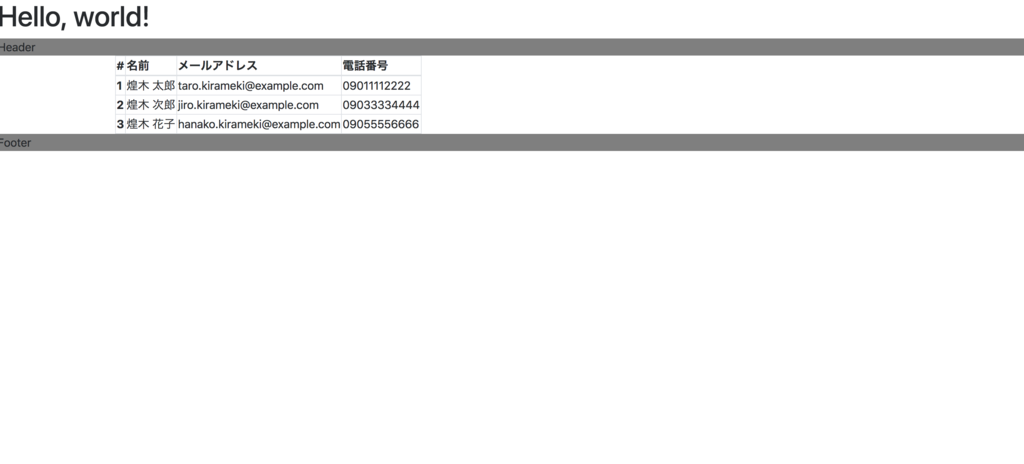
動きをつけるって具体的に何?
簡単に、
HTMLとCSSで作成したサイトは
こんな感じです。

すいません。
例えが悪すぎました。。
ただ、めちゃくちゃダサいですよね?笑
極端ですがこんなイメージです。
もちろん、HMTL5や画像を使用すればもう少し
立派なサイト制作ができますが、
UI/UXの観点で考えると物足りなさを感じます。
それでは具体的に、動きをつけるとどんなサイトに
なるのか?
以下のサイトから体験してみてください。
めちゃくちゃかっこいいし、
何よりスクロールしていて楽しくありませんでしたか?
上記のようなホームページの表現は全て
JavaScriptで製造されています!
JavaScriptのプログラミング
JavaScriptの記述の流れとしては
以下のような流れになっています。
何に対して → どのようなことを → いつ行うか
こう見るとすごい単純そうじゃないですか?
上記の意味を少しカッコつけて書くと
セレクタ → メソッド → イベント
になります。
アマゾンでのお買い物を思い出してみてください!

実はこれもJavaScriptで作ることができるんです!
上記の流れに沿って、
プログラミング処理を説明すると
セレクタ:品物の単価に対して
メソッド:カートに入っている単価を計算して習得
イベント:HTMLで数字を出力
になります。
思ったよりも複雑!ではありませんよねw
まとめ
プログラミングに挑戦したいけど
思わず身構えてしまう。
僕もそんな一人でしたw
しかし、もしプログラミングができたら!
大げさかもしれませんが見える世界が変わりますw
UX/UIデザイナーにもJavaScriptのスキルは求められており
プログラミングの入りとしてもJavaに比べ
動きがわかりやすく、以上のように学習しやすいです。
この機会に学んでみませんか?
ホームページ運用に特別なことはいらない。泥臭い毎日があるから上手くいく!
色々あって新卒で入った会社を二週間で退職
(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指してるりゅーやです。
ホームページを運営する時って
ブログでもたくさん勉強することが出てくると思います。
たくさん本読んで、実践して、
競合サイト分析して、いいところを真似して。。
でも結論、
どんなホームページがユーザーが気に入って
アクセス数が伸びていくかなんていう
定義はありませんよね?
実はその定義って、
SEOやデザインがどうのってことよりも
もっとシンプルで当たり前すぎるから
みんな見落としがちになっているんだと思うんです。

運用に必要なものは既に持っている
運用の意味って"モノを動かす"です。
1.そこでどのようなモノを動かしていきたいのか?
→将来像
2.その将来像をどのように実現するのか?
→コンセプト
3.実現したモノはみんなにどんな影響を与えるのか?
→強み
以上の3点は何かを運用しようと思った時、
必ず頭をよぎる事柄です。
これらを情報としてアウトプットしていくのが
"ホームページ運用"だと自分は考えています。
ホームページの基盤は将来像とコンセプト!
なりたい将来像が決まっていなければ、
運用の方向性がブレブレになってしまい
ユーザーが満足するサービスなんて提供できるはず
ないよね笑
さらには、
どれだけ輝かしく、みんなが幸せになるアイデアを
思いついたとしても
そこに辿り着くまでの道のり、コンセプトが
決まっていなければ歩き出すこともできない。
ここで将来像とコンセプトを明確にすると
どのようなことが起きるか?
実はホームページ運用も、
現実で夢を達成するために努力をすることと
道のりは一緒であることがわかると思います。
だからこそ
ホームページと現実で起こしたい
将来像とコンセプトがマッチしていなければ
いけないのです。
強みは必ずある!
マーケティング用語ではUSPなんて言うけれど
この"強み"がユーザーに対して提供できなければ
コンセプトを歩んでいくことは不可能。
それではどのようにしてこの強みを知るか?
簡単な知り方でいえば、
よく質問されるジャンルがあなたの強みと言える
ことだと思います。
ブログでいえば、
お気に入り登録してくれたユーザーさんや
アクセス数の多いユーザー特徴を分析をした結果。
これらを踏まえて考えて見ると
意外と盲点であったことに気づくかもしれません。
まとめ
ホームページ運用の定義なんて
絶対にこれやれば成功するやり方やん!
と思われた方がいらっしゃると思いますが、
実にシンプルで当たり前すぎる内容でしたよね笑
特別なことをしないと成功できない!
と思い込んでいませんか?
ホームページだからITに関することを
勉強しなきゃと、
運営のビジョンや目的が曖昧になりがちに
なっていませんか?
ホームページ運用に
特別なことは何も必要ありません。
夢に向かって努力する日常生活と同じように
夢と叶えるためにやるべきこと、
自分がそこで活躍するにはどうすれば良いかを
明確にし、堅実に取り組んでいきましょう!
広告で集客だけしても無駄!利益を生み出す4つの大前提
色々あって新卒で入った会社を二週間で退職
(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指しているりゅーやです。
ホームページで収益をあげる方法の一つ
インターネット広告があります。
顧客のサイト流入数を増やして、
お問合わせや商品購入から利益を生み出すために
配置する広告や、
顧客商品の広告掲載、GoogleAdsense、アフィリエイト広告
など種類は多岐に渡ります。
そんな時、
絶対にこんなやり方で広告の貼り方をしてはいけない
4つの大前提を今回はご紹介します。

1.広告からどのような成果を得たいのかが不明
よく"サイトのアクセス数を増やしたい"、
"お問合わせをしようとするお客さんに来て欲しい"
などのフレーズはwebのお仕事をしているとよく聞きます。
しかし、これらの問題は広告を配置することで
解決されることでしょうか?
例えば、
・アクセス数が増えない
・購買意欲の高いお客さんが欲しい
→サイト導線を科学している、
購買モチベーションに合わせたお問い合わせ内容を
用意している。
といった対策のPDCAを回した上で広告を出稿する
のであれば”戦略”ということができます。
ただ目先の利益を追求するために
莫大なお金(広告掲載って高いんですw)を出して
無理やり解決しようとする姿勢では
あまり広告効果は期待できなくなってしまいます。
2.広告内容とリンク先が異なる
たまーにあります笑
”〇〇キャンペーン中!!”と広告に記載されているが
クリックして見ると実は終了済みになっていたり、
"男性向けの化粧商品"なのに、
プロテイン販売だったり。。
ごく稀にあります。
このようにユーザーが期待している内容と
異なる遷移先にアクセスしてしまった場合、
すぐに他のサイトに移動してしまうことが
容易に想像できるかと思います。
3.広告で使用する料金が決まっている
結果が出るまで広告出せ!!
なんて許可が出ることは基本ないと思います。
ここでの"使用料金が決まっている"の意味は
"広告に出せる範囲の金額はここまで"と予算や
お試しでといった理由で出稿料金を決めることです。
正直、サイトの流入数を増やすための広告を掲載する
にも最低で30万くらいはかかります。
もちろんただ打ち出しても効果は出ないので
調査費用などその他にもプラスでかかってきます。
広告をうち出す時は、
お問い合わせから導ける利益から
どれくらいの顧客が必要でといった
売り上げを導くためにはいくら必要なのかを算出して
広告を打ち出すか否かを決めましょう。
4.広告からのアクセスデータが活用できない
インターネットの世界で成果を出す定義というのは
かなりあいまいです。
ブログでも突然PV数が増えたと思えば、
減少しますし、
いつも安定して毎月同じ収益を出せるわけではないですよね?
そこで活用するのがアクセスデータです。
広告を打ち出した結果何が変わったか、
お問い合わせ数は増えたがどれくらいの割合で
利益に結びついているのか?など
広告でもPDCAを回し続けなければなりません。
ホームページは名刺代わり、
でもお客さん増やしたいから広告を貼って
検索から流入しやすくしようくらいのマインドでは、
お金をかける意味はありません。
まとめ
誰しも簡単に、すぐに成果を出して
周りからちやほやされたいと願っています。
それを本当にお金を出すだけで得られるなら
みんな苦労してないですよね?笑
広告を出せば人目にはつきやすくなりますが、
あくまで利益を生み出すための"手段"です。
魔法ではありません。
広告という手段を活用しようという考えを持たずに
お金を出してしまうと、
広告会社の"カモ"になってしまうかもしれませんので
ご注意をw
UX、web運営には必須!!ジャーニーマップが授ける3つのメリット
こんにちは!
色々あって新卒で入った会社を二週間で退職(インターン2年間してたのに、、)
現在UXデザイナーとして海外渡航を目指してるりゅーやです。
情報を発信する立場であれば
"誰に届けるか"
いわゆるターゲットを必ず考えると思います。
そこで今回は
ユーザー像をまとめたペルソナを元に
時間軸でユーザーの行動パターンを考える
カスタマージャーニーマップの作成方法をお伝えします!

カスタマージャーニーマップとは?
上記でも少し触れましたが
ペルソナとは情報を届けたいユーザー像を
具体的にまとめたものです。
*詳しくはこちらの記事にて
このペルソナ(オブジェクト)をただまとめて終わりにするのではなく、
私たちの日常生活
・朝起きたら顔を洗う
・出勤する
・残業は基本少ないから家に帰ったらワイン飲む
などの
時間軸に沿った形で行動パターンを洗い出し、
可視化できるようにすることを
"カスタマージャーニーマップ"
といいます。
3つの作成メリット
時間軸に沿って行動パターンを洗い出す。。
正直聞いただけで萎えますよねw
だって場合によっては、
朝起きて家からでるまでのプロセスも重要だから
ここから細かく洗い出してーとかあるわけですよw
(極論ですが)
しかも、仮説として設計するわけですから
時間もかかるし
PDCA回しまくってデータ取らないといけないし
と大変です。
でも作成することによってでしか
見えてこないことユーザー行動があります!
1.ユーザーの購買パターンの確認
今日ではスマホからのアクセス、お問い合わせが
PCを上回ると言われており
インターネットに接続することができるようになりました。
これに伴い、
どの端末で閲覧されることが多いのか?
この時間帯だけ閲覧数が多くなるがお問い合わせは来ない
などの
お問合わせまでのプロセスが複雑化しています。
この複雑なプロセスを可視化することで
ユーザーの行動を予測し、
より効果的な対策を打つことができます。
2.仲間との共通認識を測ることができる
これが意外とくせ者なんです笑
仲間と共に実施する場合、気がついたら
目的とずれていたなんてよくあること。
しかも、これ
改善しようと仲間が奮闘した結果
であったりするからとても複雑な気持ちになっちゃうんです。
"頑張ってくれたけど、ちょっと違うんだよな。。"
みたいな笑
これを避けるためにも
全員が可視化できてすぐに確認をとることができるもの
が必要です。
3.リピーター増加に貢献
そもそもなんのために作成するのか?
それは
"たくさんの人にアクセスして欲しいから"
ですよね?
顧客の目線に近づくことで
・ユーザーが潜在的に望んでいるタイミング
・ブレのない一貫性があるサービス
これらに貢献することができます。
結果、
新規ユーザー → リピーター
の増加へと繋げられます!
まとめ
何をするにしても
その結果に自分以外の人が関係する場合、
その人物(ターゲット)のことを最優先に
考えなければいけません。
男の人が結婚したい!と思ったら
その女性にもそう思って貰うために
全力で尽くすのと一緒です笑
是非、
UXをデザインする時や
ホームページの運営の困った時など
参考にしてください!