TouchDesignerで3Dオブジェクトを扱う方法
下の動画のように、立方体を回転させる手順を説明します。
この記事はTouchDesignerの最低限の操作を理解している方向けです。
Contents
- 1.画面分割
- 2.3Dオブジェクトの用意
- 3.GeometryViewerに3Dオブジェクトを表示
- 4.3Dオブジェクトをレンダリング
- 5.TopViewerに3Dオブジェクトを表示
- 6.3Dオブジェクトに動きを追加
- 7.立方体の回転速度を調整
- まとめ
- reference
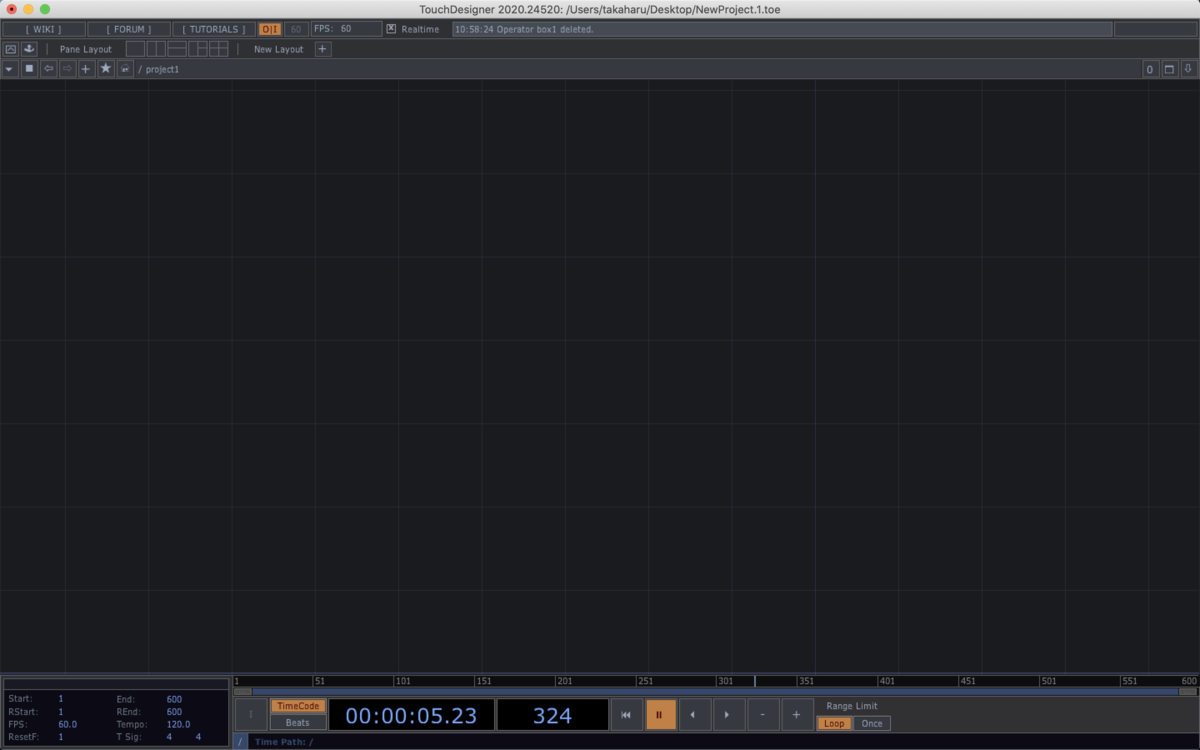
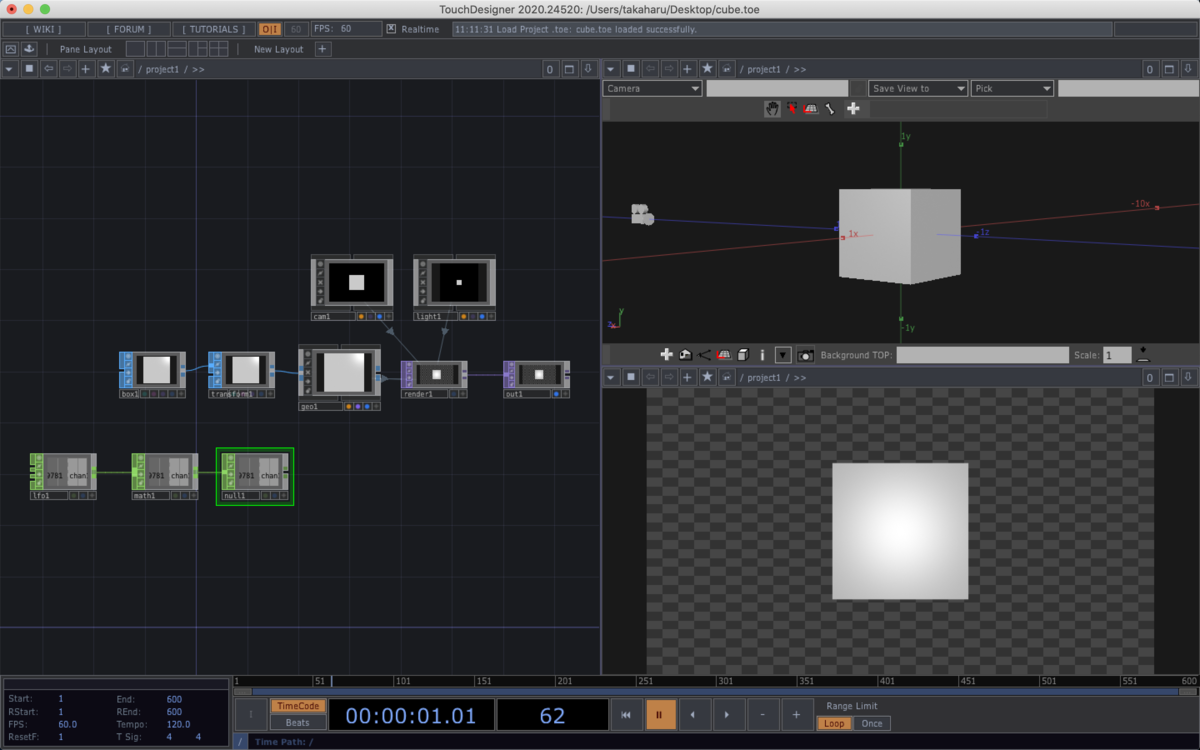
1.画面分割
分割するにはPane Layout右のアイコンから選択します。
今回は左から4番目のアイコンを選択します。

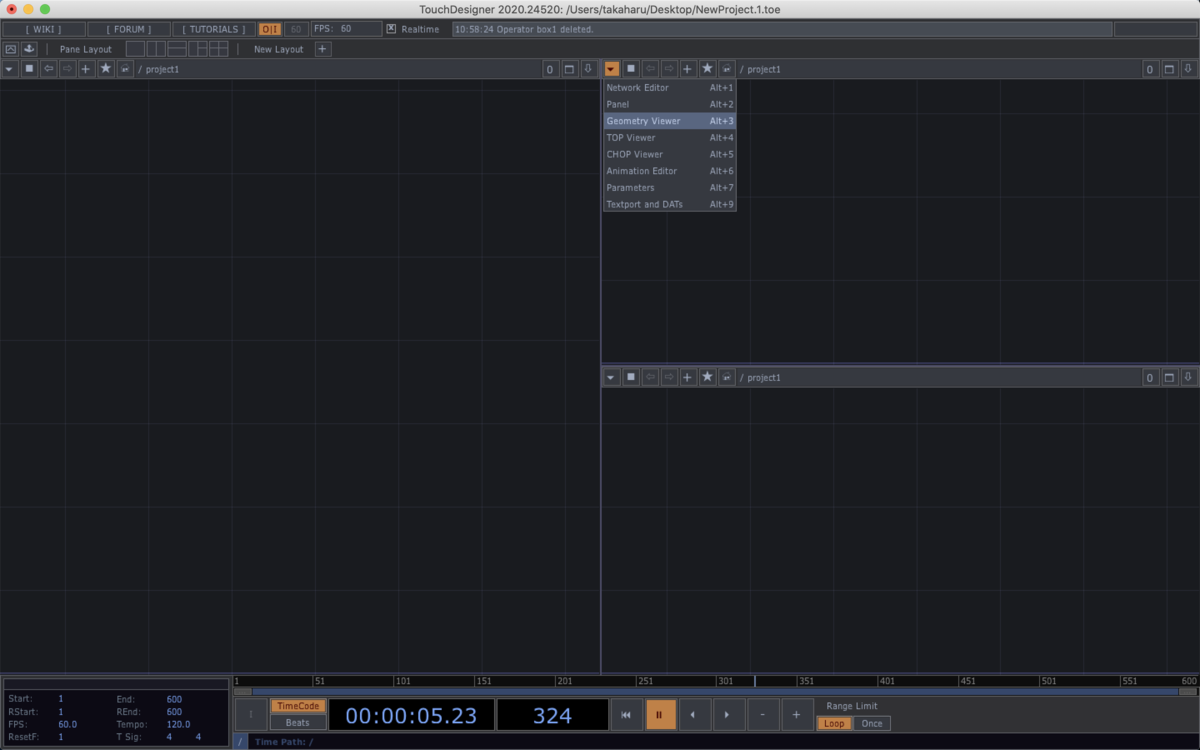
- 左:プログラミング確認用
- 右上:座標上の3Dオブジェクト確認用。Pane TypeアイコンをクリックしてGeometryViewerを選択します。3Dオブジェクトの表示方法は3.にて説明

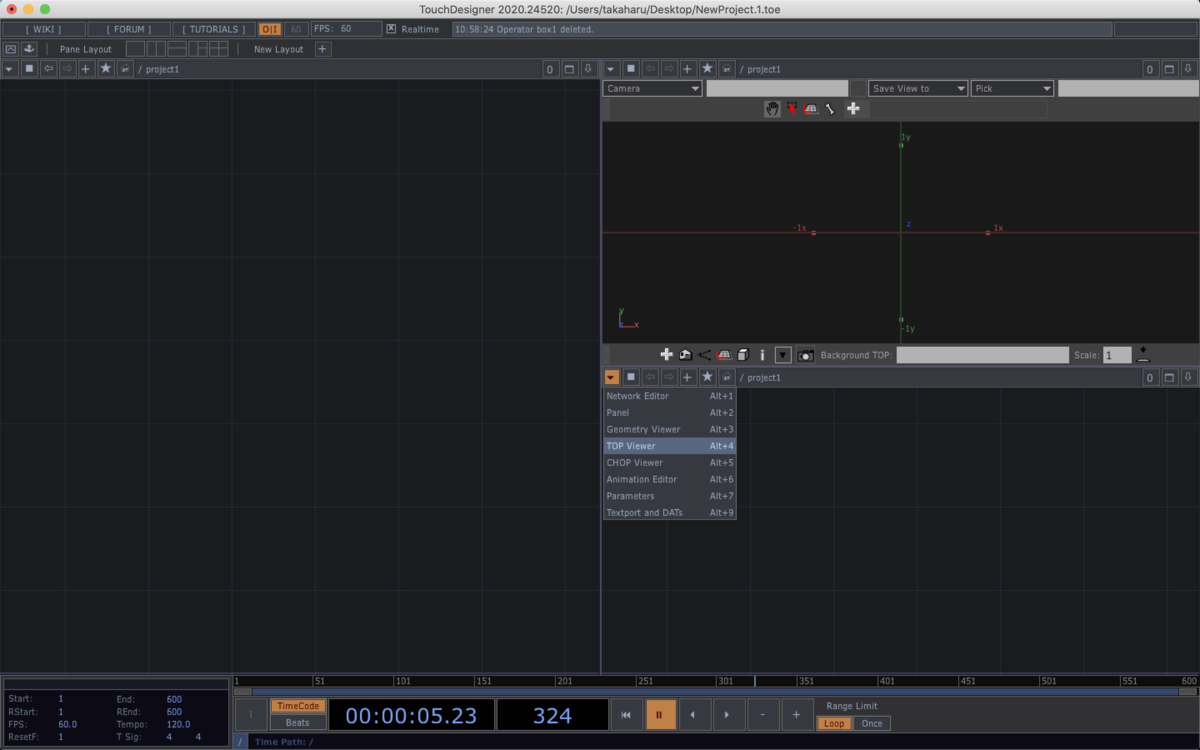
- 右下:成果物となる3Dオブジェクト確認用。Pane TypeアイコンをクリックしてTopViewerを選択します。3Dオブジェクトの表示方法は5.にて説明

2.3Dオブジェクトの用意
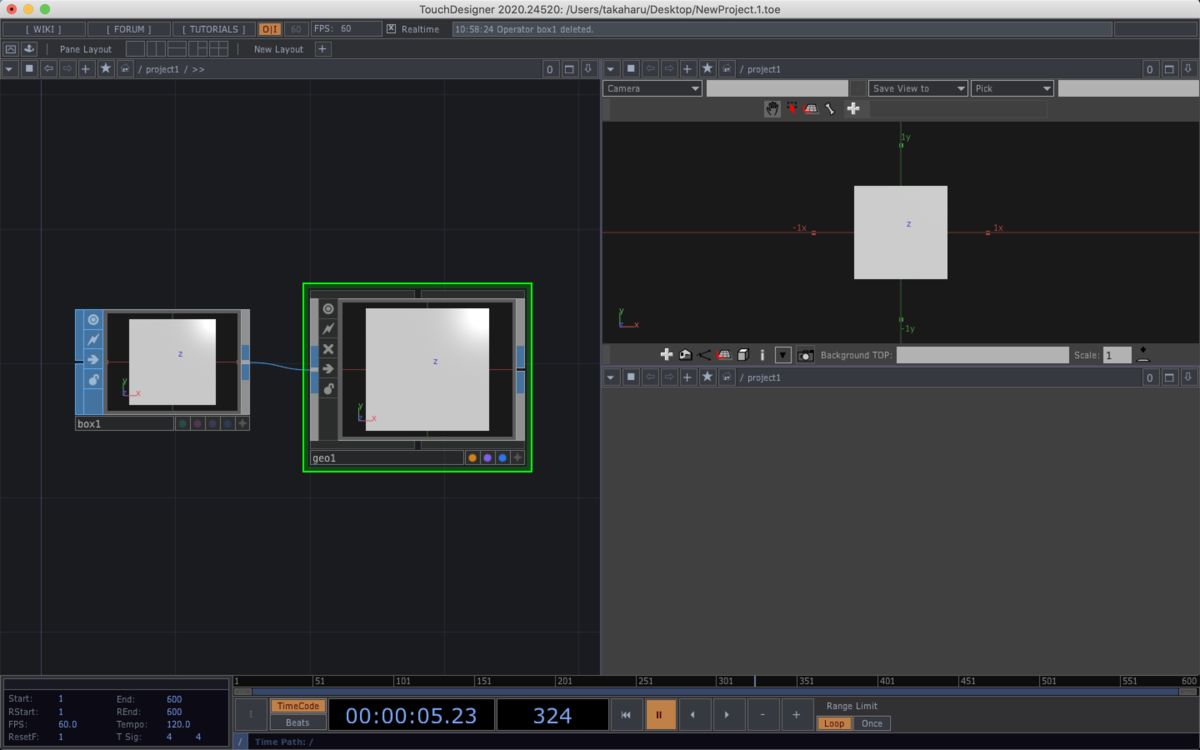
立方体にするならBox SOPを配置します。

3.GeometryViewerに3Dオブジェクトを表示
Geometry COMPを配置し、Box SOPのoutとGeometry COMPのin1を繋げます。

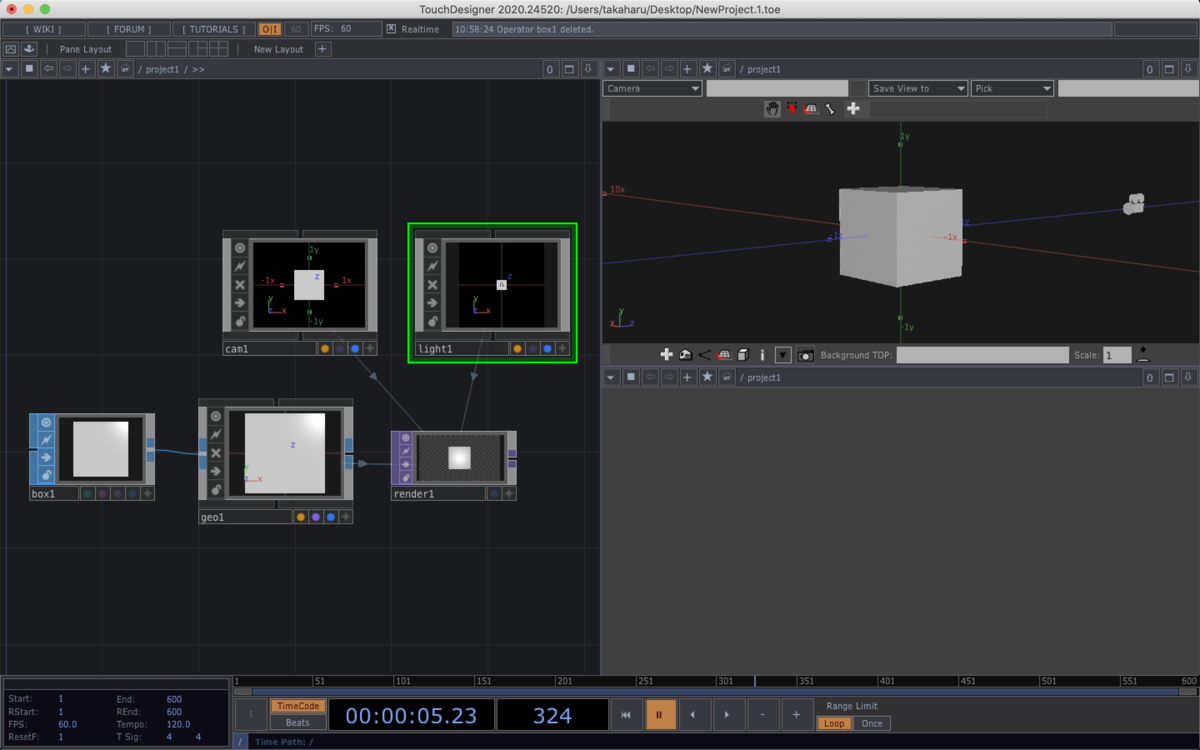
4.3Dオブジェクトをレンダリング
Render TOP, Camera COMP, Light COMPを配置すると自動的にレンダリングします。

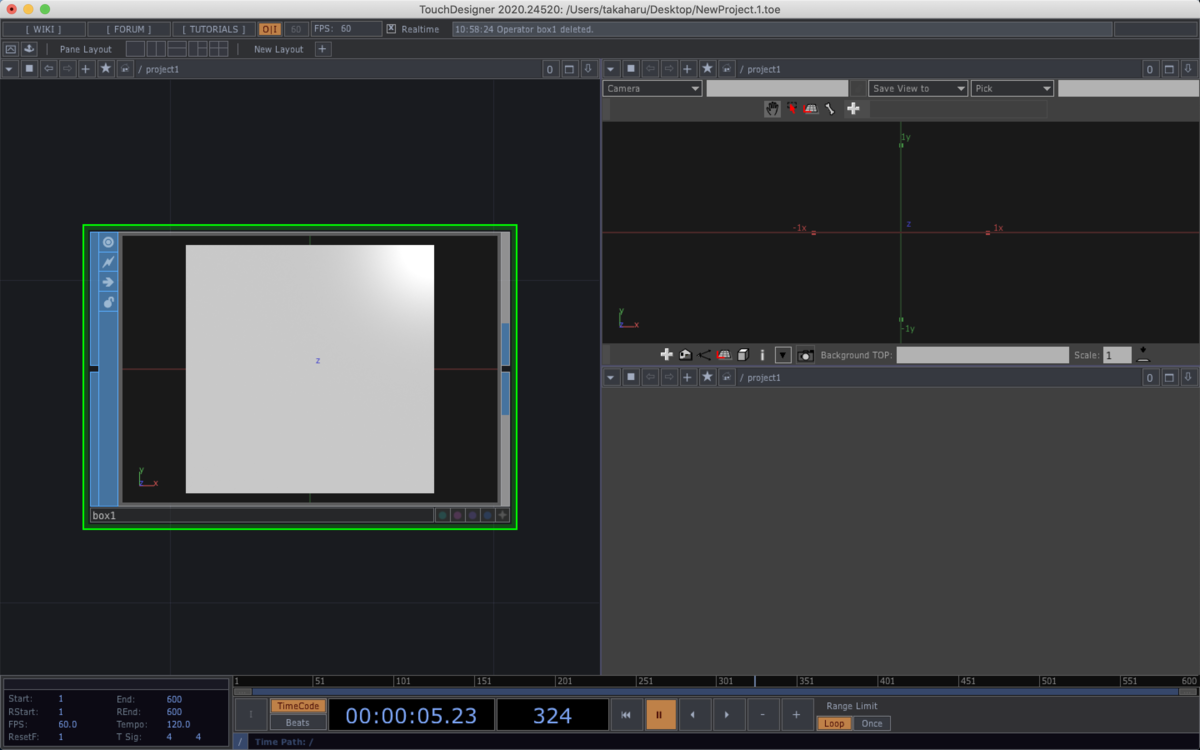
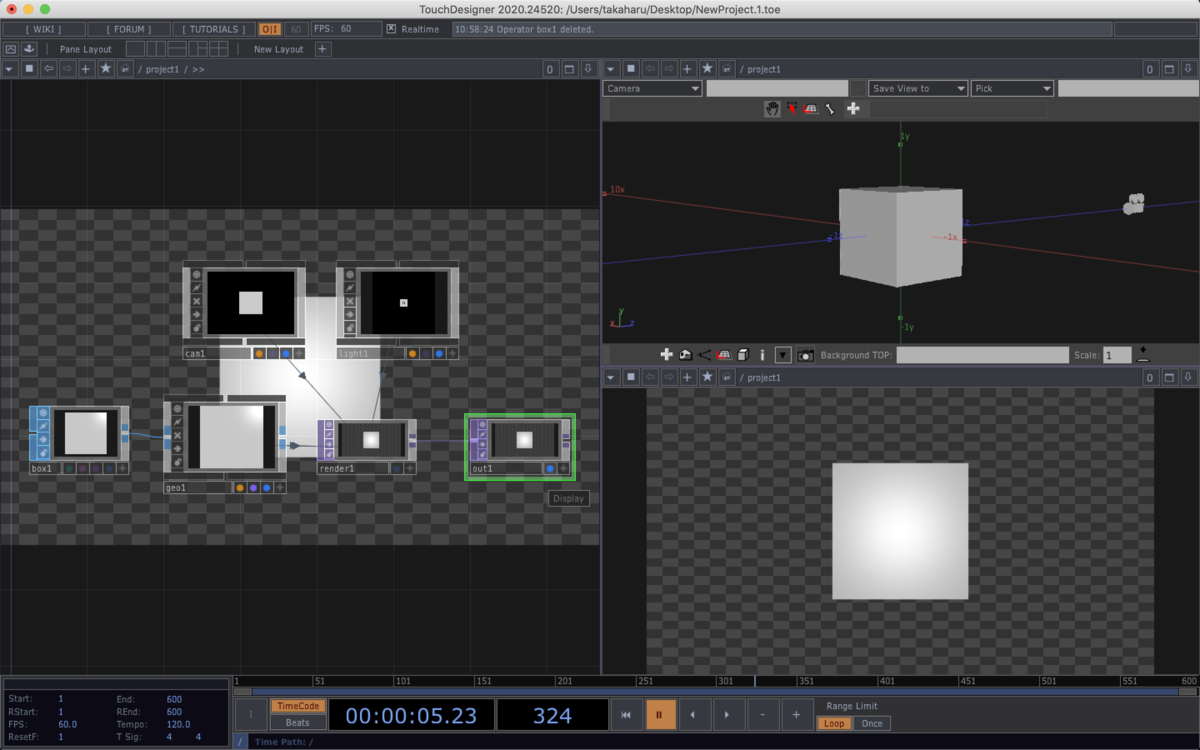
5.TopViewerに3Dオブジェクトを表示
Out TOPのinにRender TOPのoutを繋げると、Render Topの内容がOut Topに表示されます。
Out TOPのディスプレイボタンをクリックすると、分割画面左・右下にOut Topの内容が表示されます。

6.3Dオブジェクトに動きを追加
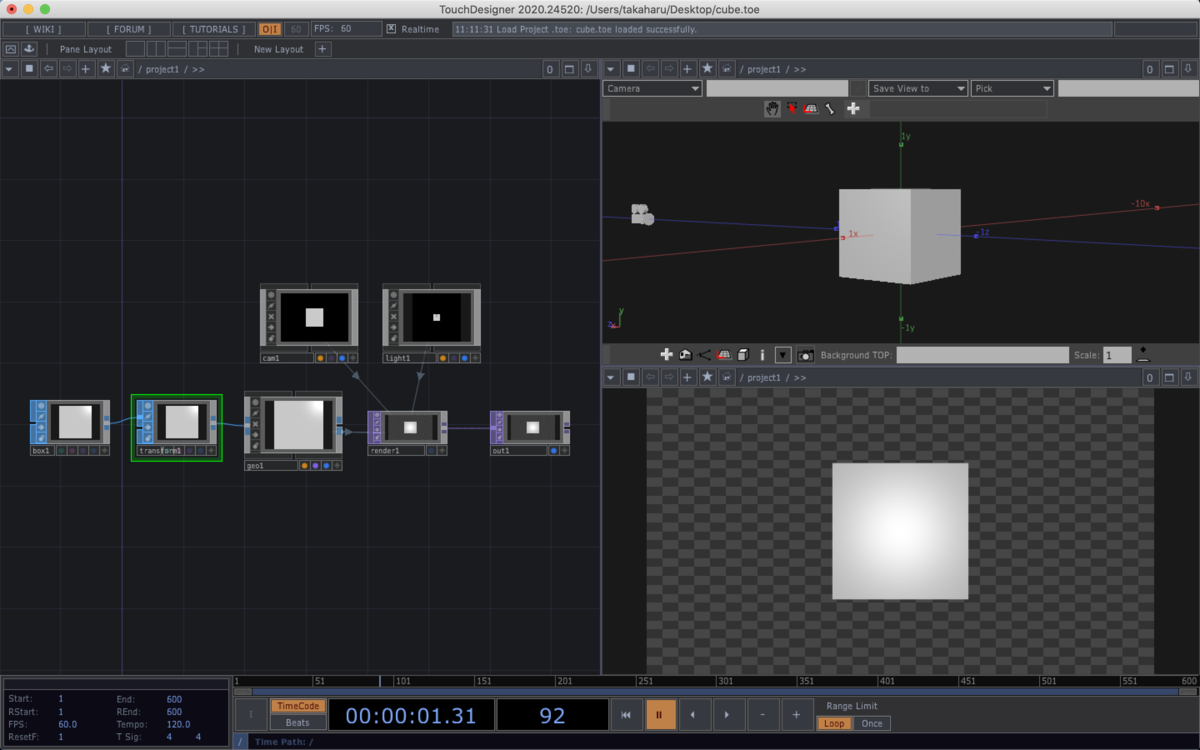
Box SOPとGeometry COMPの間にTransform SOPをinsertします。

Transfrom SOPのパラメータRotateの値を変更すると3Dビューアーの動きが変わることがわかります。
Lfo CHOP、Math CHOP、Null CHOPを配置します。
Lfo CHOPのoutをMath CHOPのinに繋ぎます。Math CHOPのoutをNull CHOPのinに繋ぎます。

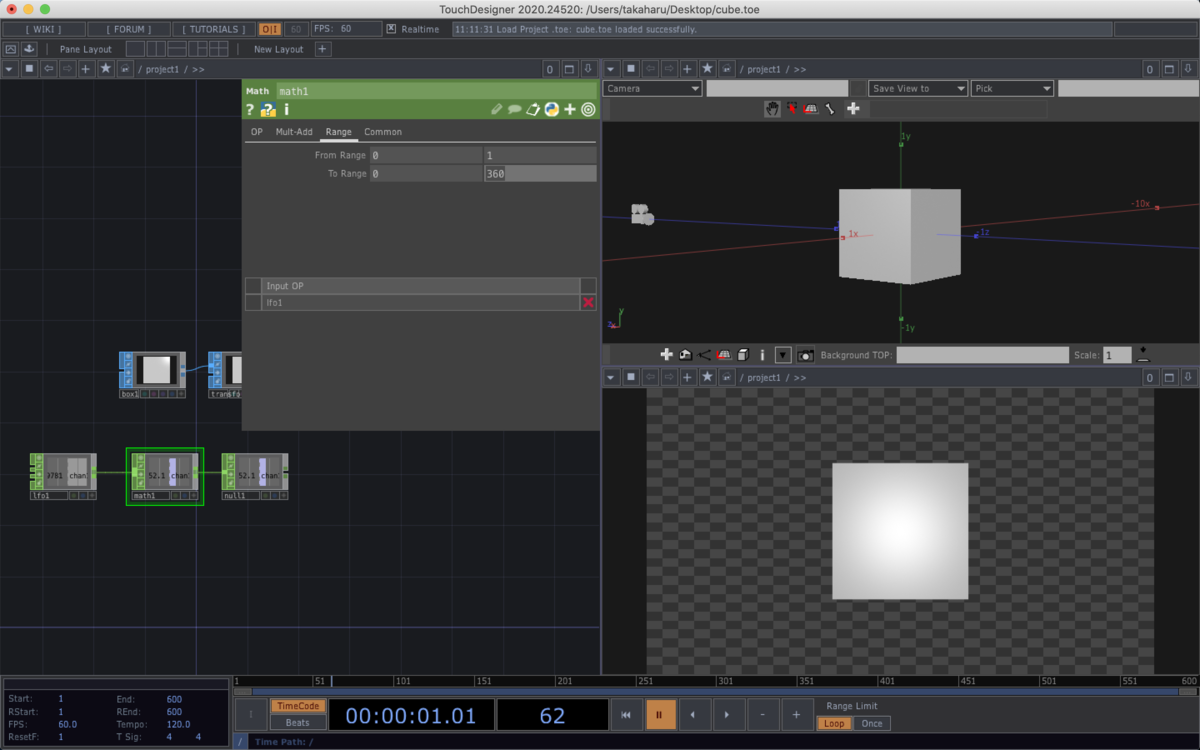
Math CHOPのパラメーターのto rangeを0,360に変更します。

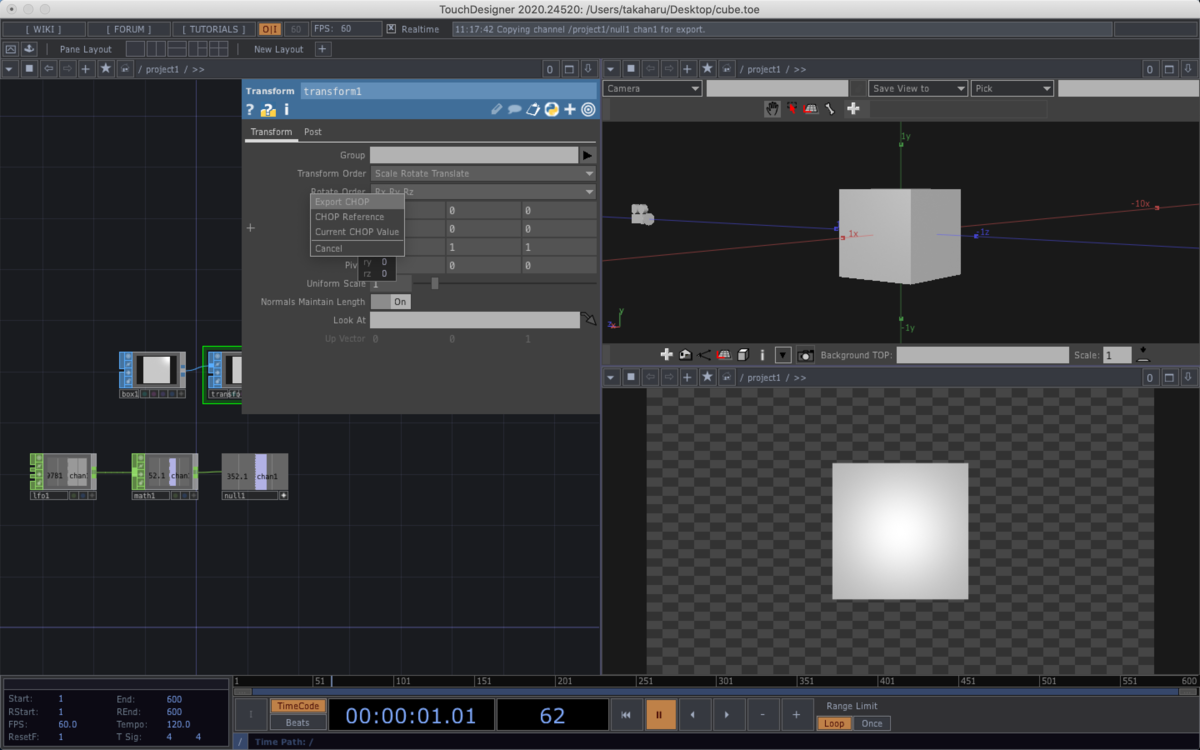
Box SOPのパラメーターのRotateにNull CHOPの値をエクスポートします。

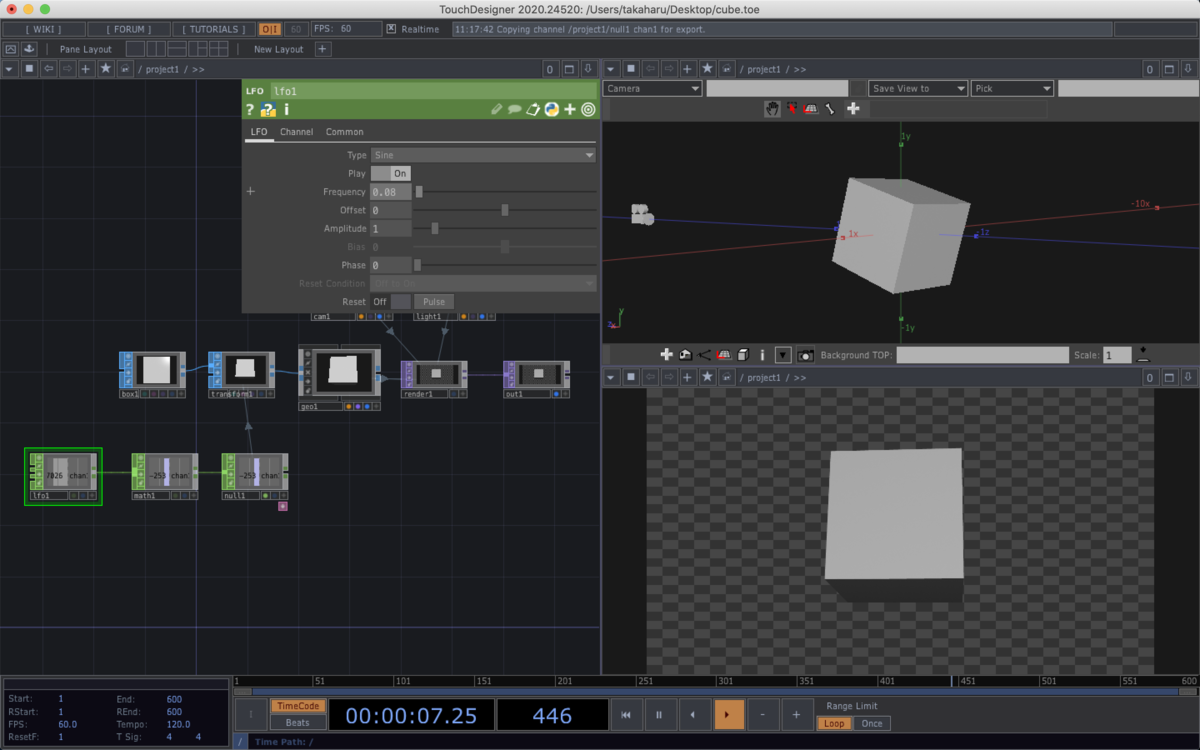
7.立方体の回転速度を調整
Lfo CHOPのパラメーターのfrequencyを下げると、立方体の回転速度が遅くなります。

まとめ
以上のステップを踏めば、冒頭で紹介した動画を再現できます。
より高度なことをしたい場合は、referenceで紹介しているYoutubeチャネルの他コンテンツをご覧になると良いかと思います。
reference
【 TouchDesigner初級講座 】3DCGに挑戦しよう! #04
https://www.youtube.com/watch?v=fJpymNnjLmE&list=PLH6Y6o7cLK9hj0KpPr-5iWVUZcrioBMY8&index=5
LaravelでVue.jsを使うための初歩の初歩
Vue.jsを使った画面出力までを行います
開発環境
- Laravel 7.16
- Node.js 10.21
- Docker 19.03
- CentOS 8.1
事前準備
念のためLaravelのバージョンを確認します
# php artisan --version Laravel Framework 7.16.1
Node.jsをインストールします
# dnf install -y nodejs
インストールに成功していれば、Node.jsとnpmのバージョンを以下のコマンドで表示できます。
# node -v v10.21.0 # npm -v 6.14.4
Vue開発の準備
Laravelのルートプロジェクトに移動し、laravel/uiパッケージをインストールします
# cd /path/to/laravel # composer require laravel/ui
laravel/uiが追加されているかを確認します
# cat composer.json | grep laravel/ui
"laravel/ui": "^2.1"
Vue開発のための基本的な スカフォールド* を作成します。
* 足場という意味です。Vue開発のためのファイルを準備してくれます。
# php artisan ui vue
例として、vueファイルが作成されているかを確認します。
# cat resources/js/components/ExampleComponent.vue
依存パッケージをインストールします
# npm install
Vueファイルの画面表示
フロントエンドをビルドします
# npm run dev
vueファイルを表示するためのviewファイルを作成します
# vi /resources/views/example.blade.php <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Laravel</title> <link rel="stylesheet" href="{{ mix('/css/app.css') }}"> </head> <body> <div id="app"> <example-component></example-component> </div> <script src="{{ mix('/js/app.js') }}"></script> </body> </html>
作成したviewのルーティング設定をします
# vi /routes/web.php
Route::get('example', function () {
return view('example');
});
開発サーバーをlocalhostで立ち上げます
php artisan serve --host=0.0.0.0
ブラウザで表示を確認します

ただこのままだと、Vueファイルを追加・更新するたびにビルドする必要があります。 ホットリロードの設定はまたの機会に説明します。