好きなサイトまとめ91〜100
好きなサイト100選。
91〜100まとめ。
91.Chocolu.net | Web & Graphic Design

派手な動きに頼らずにシンプルで見やすいポートフォリオサイト
スクロールした時の動きがかっこいい
左のナビが常に表示されていて、作品が探しやすくなっている
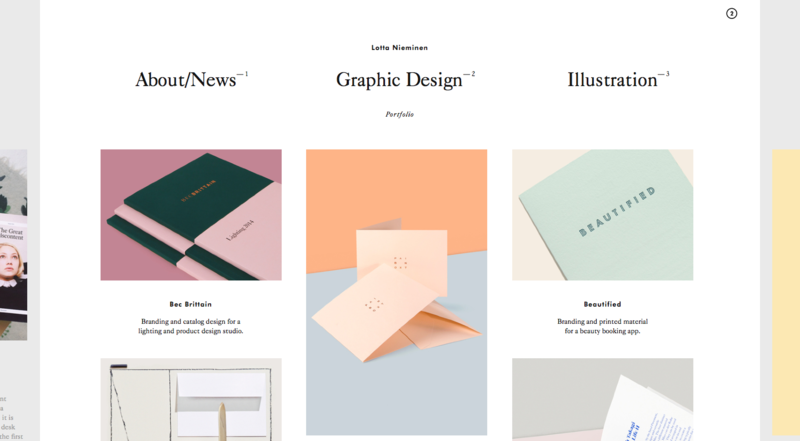
92.Lotta Nieminen

ナビをクリックすると、横にスクロールして画面が切り替わる
フォントが全て中央揃えなので、バランス良い
配色がシンプルなので、作品が映える
93.リクルートホールディングス - Recruit Holdings

背景のカラフルな画像が最先端のIT企業っぽくてかっこいい
ビルボード下に、プレスリリースが自動で表示され、半透明の背景画像もかっこいい
サービス一覧のナビをクリックすると各種サービスがアイコンで表示され、わかりやすい
文字のサイズが3種類あるのもユーザビリティ↑
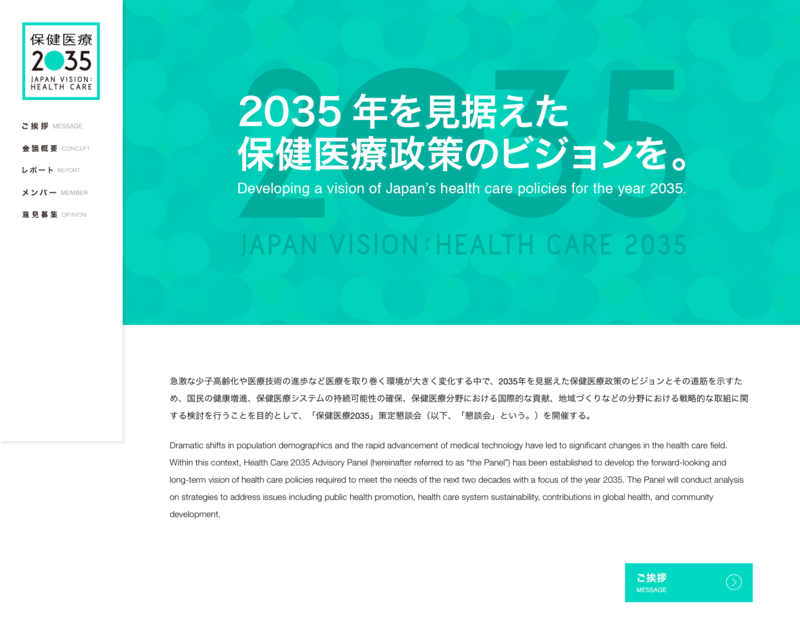
94.TOP | 保健医療2035 | 厚生労働省

ビルボードの動く背景が素敵
見出しの罫線と、ナビの現在位置が分かる罫線が統一感があって良い
文字の行間、大きさがちょうどよく読みやすい
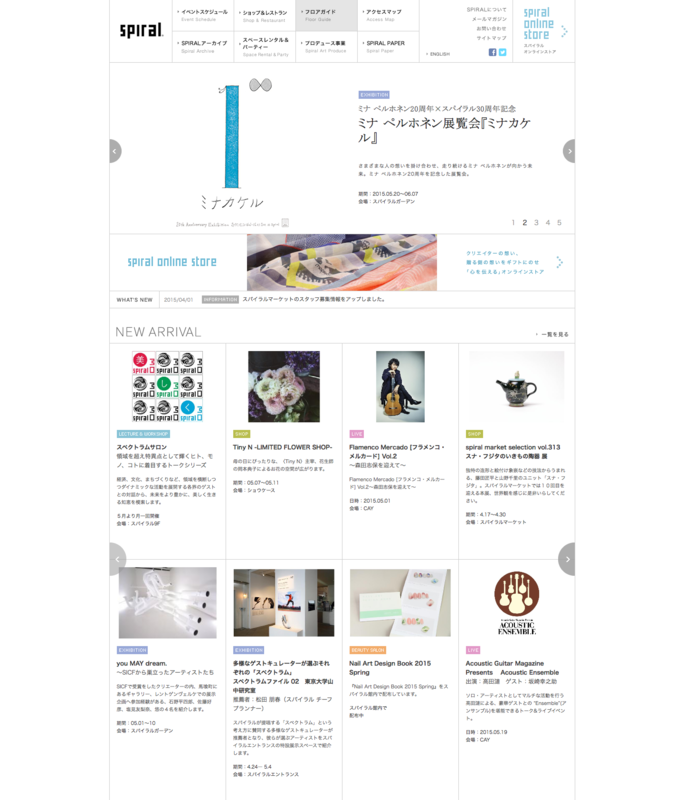
95.SPIRAL WEB

ページを開いた時に表示されるロゴとアニメーションが素敵
スライダーの画像を変更した時の動きがカラフルで未来的
マップがシンプルだけどおしゃれ
96.オンズ | ホームページ制作・デザイン制作 | 茨城県つくば市

トップページの動画の背景がかっこいい
スクロールした時にいろんな方向からフォントや画像が動いて表示される効果がかっこいい
トップページで実績紹介のカテゴリ別でも表示ができる
97.
ドットでできたロゴがかわいい
トップページでのアニメーションが面白い
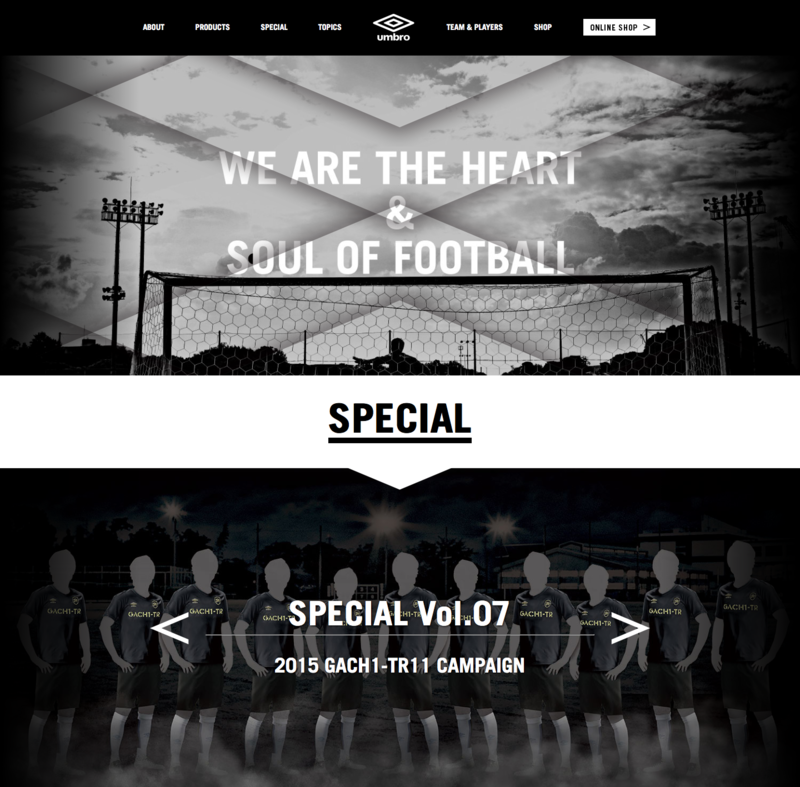
98.umbro |アンブロ サッカーと共に歩む生活

モノクロの写真をがかっこいいサイト
hoverすると、画像がカラーに切り替わるので、わかりやすい
シンプルだけど、フォント周りのボーダーを効果的に使用している
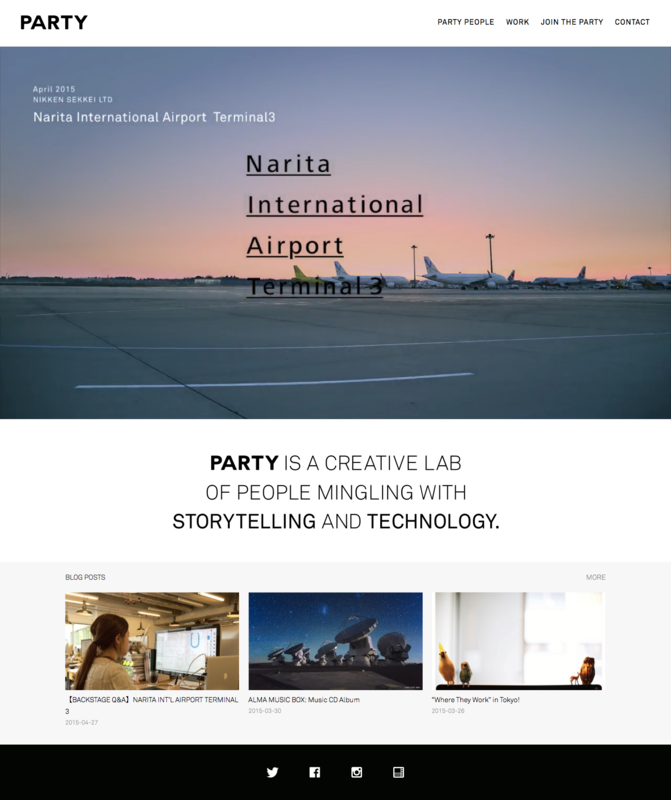
99.PARTY

ビルボードの動画が何種類も切り替わるのがすごい
ページ下部のSNSアイコンにhoverすると文字入りの画像に切り替わる
worksの画像にhoverするとCSS3でフォントが表示され、画像が動画に切り替わるのがかっこいい
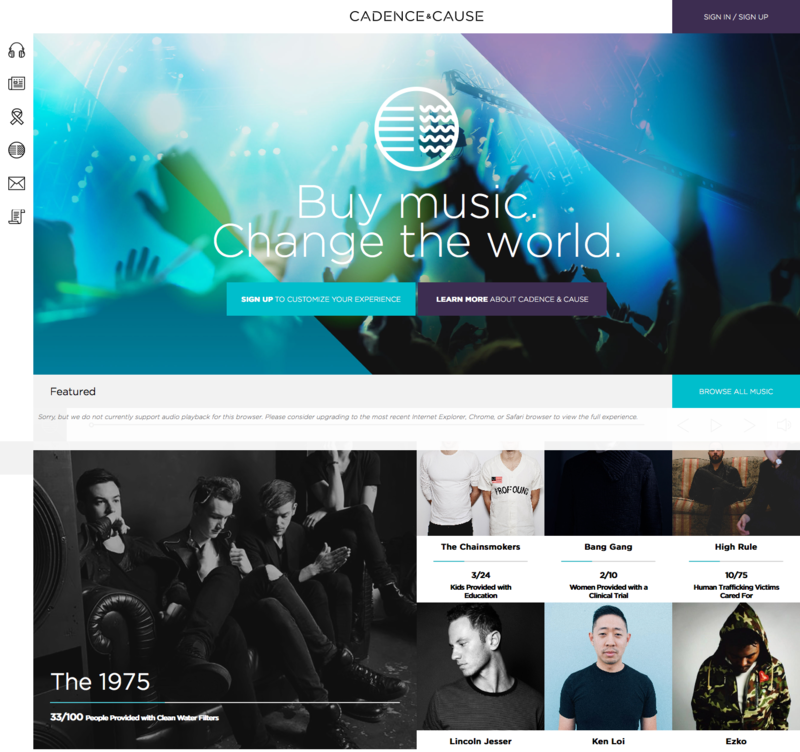
100.Listen Today. Change Tomorrow. | Cadence & Cause

ビルボードの画像がかっこいい
フォントがおしゃれで好き
左のナビにhoverするとアイコンの横にテキストが表示されるのが効果的
Featuredのカテゴリでは右部だけスクロールできる動きがすごい
トップページでサンプルが聴けるのが嬉しい
好きなサイトまとめ81〜90
好きなサイト100選。
81〜90まとめ。
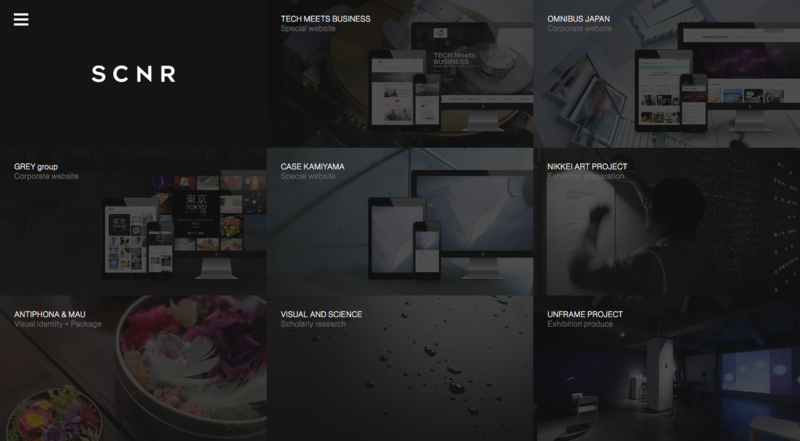
81.SCNR Inc. | Art direction + Visual consulting

トップの画像にマウスを載せると画像がモノクロからカラにー変わる動きが素敵
各ページに遷移してもページ下部にトップページと同じメニュー画面があるのがわかりやすい
実績紹介では、スマホ、タブレット、PCでみた時のサンプル画像があり、レスポンシブ対応の実績を効果的にアピールしている
左上の3本線をクリックするとナビ、SNSメニューが表示される
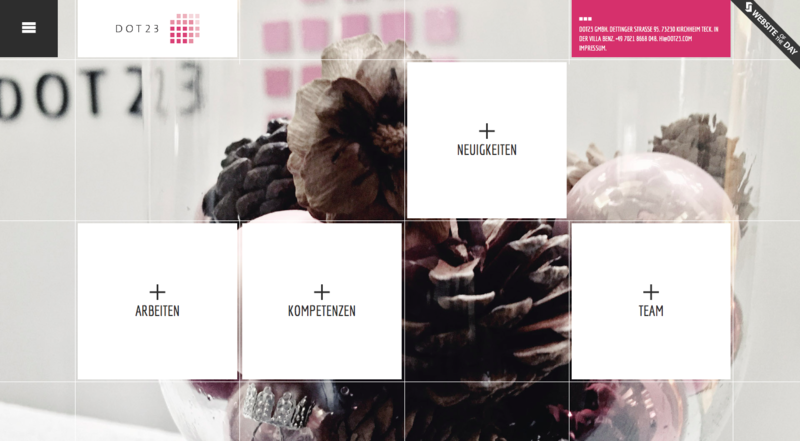
82.Agentur - DOT23 Stilvoll, kreativ, digital – Ihre Full-Service-Agentur

jQueryを使った、画面の動きがかっこいい
各階層では詳細情報を画面遷移せず小さいウィンドウで見ることができる
左の3本線をクリックすると左にナビが表示される
白、グレー、ピンクの配色がかっこいい
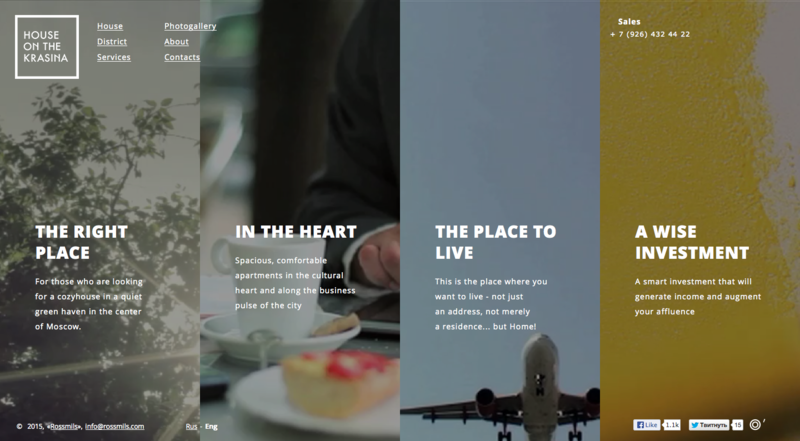
83.House on the Krasina

トップページの縦長の画像を4枚使用したレイアウトが珍しく、おしゃれ
情報量が多いが、近接、コントラストが効いたレイアウトなので、読みやすい
常に画面右上に連絡先が載っているのがユーザーのニーズに対応している
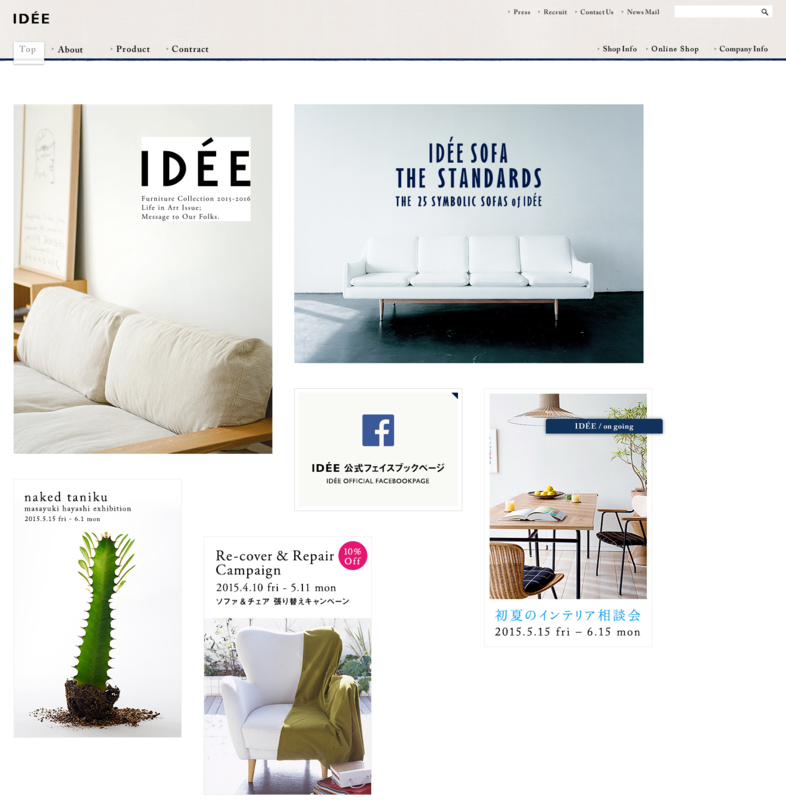
84.IDÉE|イデー

ナビの背景、ネイビーのボーダーの組み合わせが素敵
トップページの画像にマウスを載せるとテキストが表示されるので、トップページで情報をある程度把できる
ナビがブランド情報、企業情報、ショップの情報の3つに分かれていてまとまっている
ページ内検索があるのもユーザビリティ↑
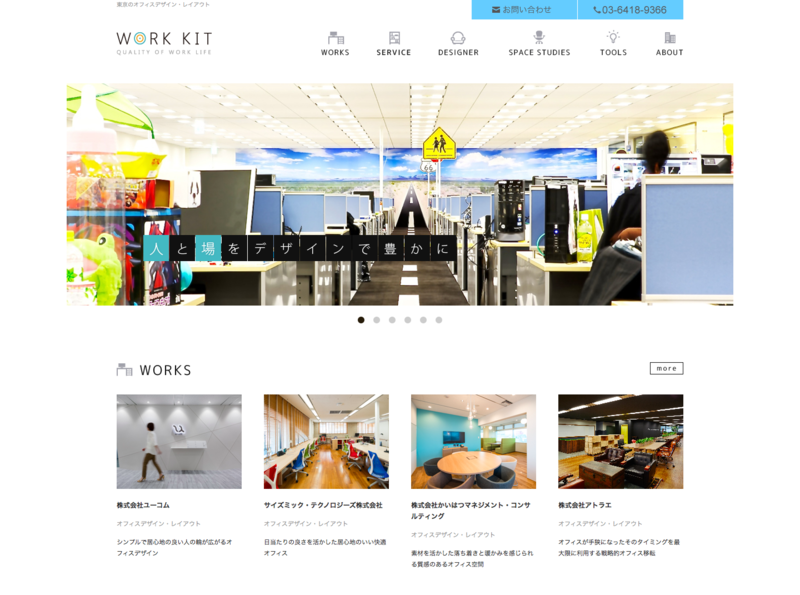
85.東京のオフィスデザイン・レイアウトならWORK KIT

ナビのアイコンがわかりやすい
連絡先がページ右上にpositionで表示、各ページ下部にも大きく掲載されているのが効果的
worksではjQueryを使用した画像置換で、様々な画像を大きく見ることができる
余白がゆったりあり、読みやすくストレスが少ない
86.女子旅つくるプロジェクト|JTB × KOBE COLLECTION

パララックス効果を使用した動きが良い
各国の画像にマウスを載せると、背景画像がその国のイメージ色に変わり、LINE UPの文字の下の時計が現地時間に変わる仕組みが素敵
配色がポップで可愛い
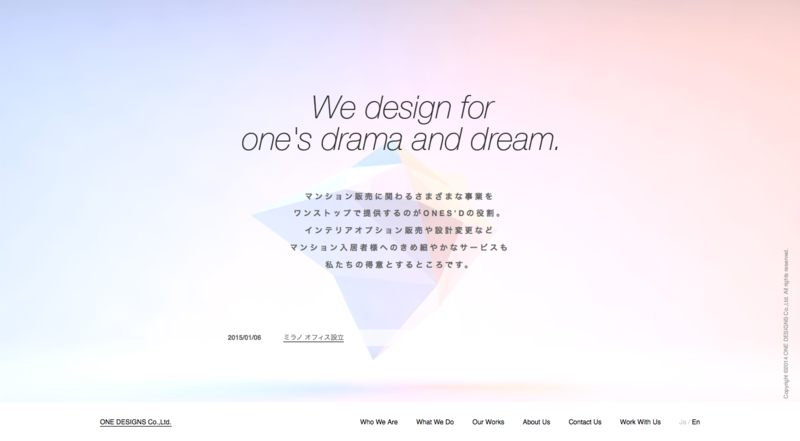
87.ONEデザインズ株式会社

背景画像のアニメーション、グラデーションがカッコイイ
スクロールすると自動でコンテンツが読み込まれるjQueryの動きもカッコイイ
テキストの横幅がちょうどよく、読みやすい文字数で改行されている
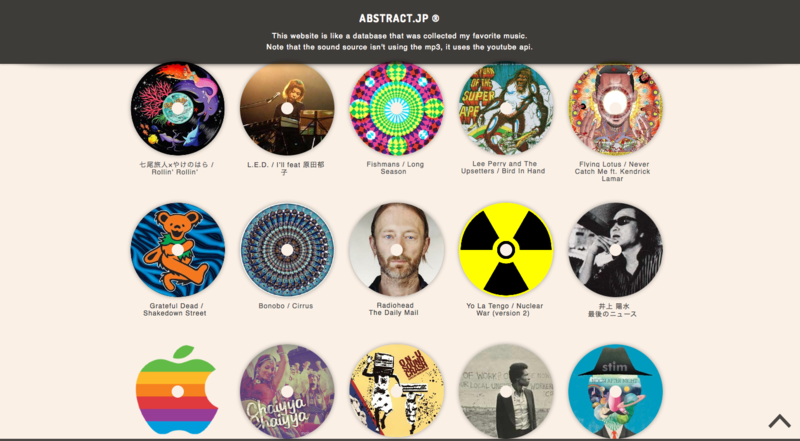
88.100 RECORDS | ABSTRACT.JP

レコード型の画像をクリックするとその曲が聴けて、ページ下部で歌詞もテレビのテロップのように流れてくる。
レコード型の画像によりどういうサイトか分かるのが良い
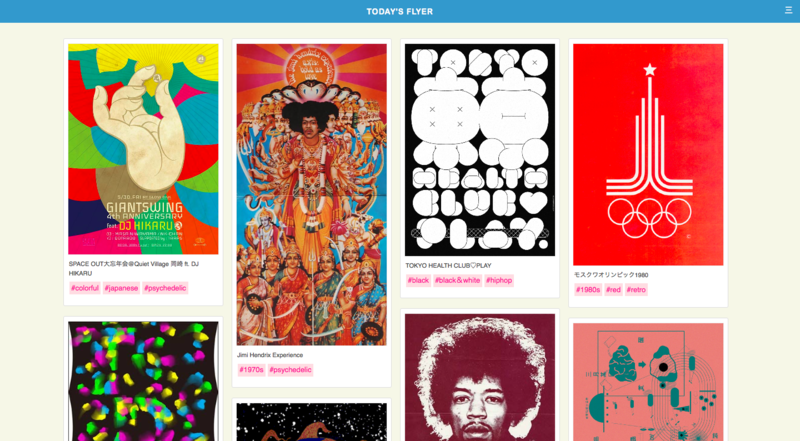
89.今日のフライヤー | グラフィックデザイン集

グラフィックデザインの紹介サイト
Pinterestのようなカード型レイアウト
ハッシュタグがついていて、わかりやすい
90.Quentin Morisseau - Designer

スクロールしていくと、横にスクロールされる動きがかっこいい
各カテゴリ別にテーマカラーがあり、わかりやすい
PROFILEをクリックすると、左にデザイナープロフィールと各SNSリンクが表示される
好きなサイトまとめ71〜80
好きなサイト100選まとめ。
71〜80。
71.渋谷再開発と東急建設|東急建設

白、黒、グレーの配色に青空やオフィスの写真が映える
ビルボードの背景画像の、マス目のような加工が、建設業らしい雰囲気を醸し出す
アイコンと写真を多く活用しユーザーが見ていてつい楽しくなれるようなデザイン
72.しつらえ ー お料理も、建築も、「一流」のおもてなし。 | [公式]博多竹彩

トップページは背景画像いっぱいに店内の写真、ナビ、店舗情報のシンプルなデザイン
各階層では、縦書きのテキストを使用し、日本料理らしい雰囲気に仕上がっている
写真の明度が高く、店舗の清潔感を想像させる見せ方がどれも素敵
73.成瀬・猪熊建築設計事務所
スクロールすると大きな画像で実績紹介が見ることができるのシンプルなメインページ
ナビの各項目をクリックするとページ遷移することなく小さいウィンドウで情報が見ることができて便利
フッター上の背景画像のベージュが温かみのある木製の建築を連想させる
74.
ネイビー、ゴールドっぽいベージュ、グレーの配色がスタイリッシュな印象
container幅が大きめなので、文字も画像も大きく、余白も十分あり、読みやすい
背景の模様がカッコイイ
ページ上部、下部にSNSを掲載し、最新情報をアピール
75.
jQueryを使用した動きが楽しい
デザインがシンプルで洗練されている
76.
月ごとにコンテンツが更新されるブランド情報ページ
毎月のテーマ、コンセプトがわかりやすい
画像のサイズ感、スクロールしていくと現れる商品情報のスライダー、動きだけでなくしっかりテキストで情報も掲載している点がユーザビリティ↑
77.
ロゴのイメージカラーである、ネイビーと白を基調にしたシンプルでおしゃれなデザイン
各SNSのリンクが常にページ左に表示され、効果的
men's,women'sがそれぞれネイビー、赤のマークで表示されていて、どのブランドに対応しているのかわかりやすい
78.
写真、キャッチコピーを集めたランニングサイト
スクロールしていくと表示される写真、キャッチコピーが楽しい
縦長のスクロールページなので、右下にトップに戻れるボタンがあるのもユーザビリティ↑
79.
いろんな色が使用されているのに、まとまりがある
各ページは基本的に1カラムで読みやすい
画像がグリッドでレイアウトされており全体的に統一感がある
卒業生インタビューや地域とのプロジェクトなど、コンテンツが充実している
80.
1ページのみのシンプルなサイト設計
テキストが全て縦書きで統一されており、文字間もたっぷりあるので読みやすい
背景画像のくすんだ黄色が濃すぎず、ちょうど良い
メールフォーム関数まとめ
PHPとは
PHP Hypertext Preprocessorの略。
Webページを動的に作ることを目的としており、データベースとの連動やクッキーやセッションといった便利な機能を利用することができる。
PHPはWebサーバーやデータベースと連動して使用することが多いため、開発環境を一気にインストールできるXAMPPというソフトを使用する。
XAMPPとはそれぞれ
A→Apache
M→MySQL
P→PHP
P→Perl
の略。
PHPでの便利な関数
htmlspecialchars();
XSS(クロスサイトスクリプト)と呼ばれるインターネット上での攻撃を防ぐため、入力されたタグを無効にする機能
ex)
htmlspecialchars('$変数名',ENT_QUOTES,'utf-8');
ENT_QUOTES→''や""を実態参照文字に変換し、無効にする記述
nl2br();
テキストエリアなど、文字数の長い入力部分の改行を反映させる。
入力画面でユーザーが入力した改行は、確認画面に遷移すると反映されなくなってしまう。
なのでこの関数を使ってページ遷移した後も改行が反映されるようにする。
ex)
nl2br('$変数名');
PHPを使用したフォーム機能での関数
<form action="データ送信先のファイル" method="GET">
actionで、データの送信先を設定する。methodで、http通信の種類を決定する。
methodの通信の種類は以下の2種類
GET→入力されたデータをURLに表示して送信
URLの表示:~.com?変数=値
値の受け取り方:$_GET['変数']
POST→入力されたデータをURLに表示せず送信
URL表示:~.com/
値の受け取り方:$_POST['変数']
SESSION→入力されたデータをサーバーに一時的に保存する方法
使用する際、必ず冒頭にsession_start();を記述する
値の受け取り方:$_SESSION['変数']
isset();
入力された値がセットされているか判別するための変数
空文字(半角スペースや全角スペース)が入力されていても、セットされていると判別される。
empty();
中身が空かどうか判別する。
mb_send_mail();
確認事項をチェックした後、実際にメールを送信させる関数。
mb_send_mail(宛先,件名,本文);
を記述。
ex)
mb_sand_mail($mailto,$subject,$message);
header('Location:ファイル名')
あらゆる条件を想定し、条件をクリアしていなかったらトップページにリダイレクトさせるための記述。
必ず後でexit;を記述。
ex)
header('Location:./index.php');
exit;
好きなサイトまとめ61~70
好きなサイト100選。
61~70。
61.adidas Originals

ナビ、SNSリンクがページ上部、下部にもあり、分かりやすい
画像にマウスを載せた時のエフェクトがかっこいい
商品カテゴリが細かく分かれていて検索しやすい
62.三田国際学園中学校・高等学校 | MITA International School

中学、高校別に上部にナビがあり、ニーズに対応
情報量が多い中ページ内検索ができるのも便利
ページ上部にアクセスのリンクがあるのも効果的
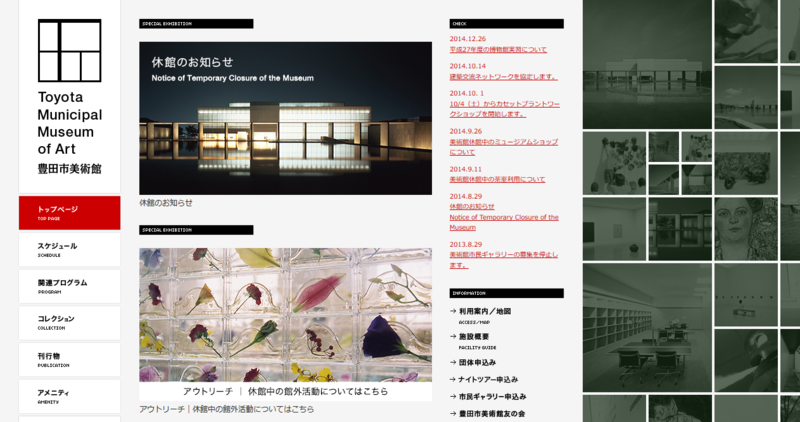
63.豊田市美術館

ページ右にグリッドレイアウトで配置されている画像がおしゃれ
所蔵物があいうえお、アルファベット別で検索出来るのが便利
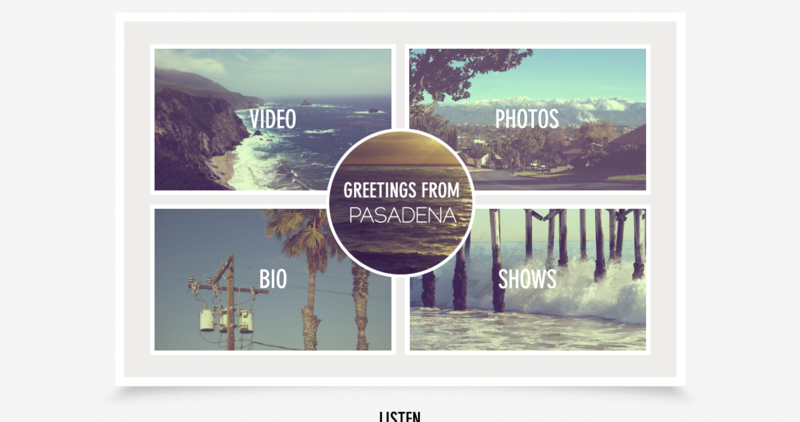
64.Pasadena

音楽、写真がモーダルウィンドウでページ遷移されずに表示されるので使いやすい
シンプルなフォント、配色、写真のトーンが統一されていて素敵
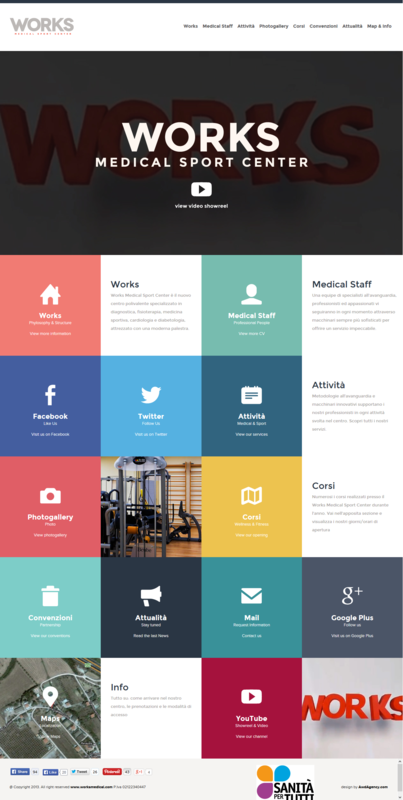
65.Works Medical

カラフルなフラットデザイン
アイコンが大きいので、視覚効果が高い
66.
フォントを集めたファーストビューが素敵
白、黒、ベージュ、グレーがおしゃれ
菱形のレイアウトが素敵
67.Photoshop VIP

立体感のあるシンプルな背景画像がおしゃれ
文字間の余白がちょうどよく見やすい
メニューにマウスを載せた時のエフェクトがオシャレでかわいい
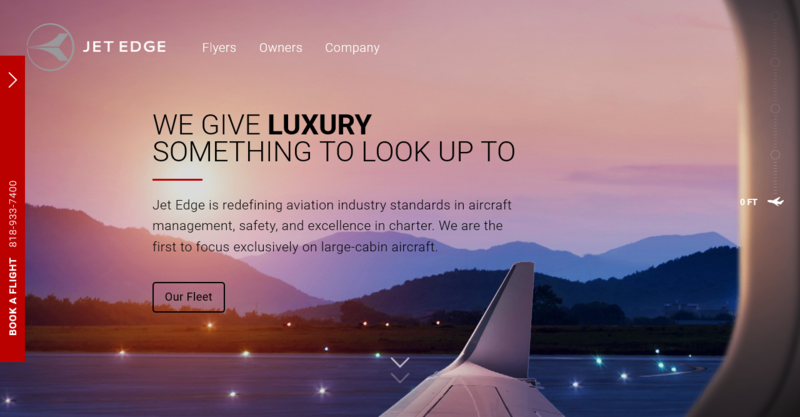
68.Jet Edge

スクロールすると、画像が変わるエフェクトがかっこいい
常に連絡先がページに表示されていて、また赤い背景色が際立つので効果的
69.DEPOC INC. - CREATIVE DIVISION

背景の動きのあるグラデーションと、フォントで構成されているシンプルでスタイリッシュなデザイン
どのページにもあるトップへのスクロールボタンがユーザビリティ↑
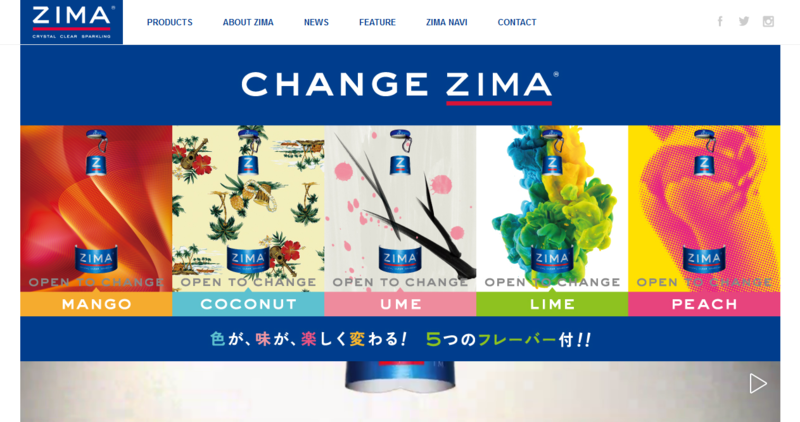
70.https://zima.jp/index.html

商品画像が大きくて魅力的
フレーバー別に色が分かれていて味のイメージがしやすい
フォームの構造
フォームを使うと、顧客データの入力や、アンケートを実施することができる。
フォームでは、開始と終了にそれぞれ以下を記述する。
<form action="index.html" method="post">
</form>
action属性→フォームをどこに送信するか、送信先の設定
method属性→データをどのように送信するか設定する
フォームの種類
テキストボックス
→氏名、メッセージなどを入力することができる
<input type="text" name="name" size="20" value="お名前">
ラジオボタン
→二者択一の質問項目
<input type="radio" name="sex" value="male" checked>
checkedを記述されたものは予めチェックが入る
チェックボックス
→複数選択可の質問項目
<input type="checkbox" name="mobile" value="1">
リスト
→複数のプルダウンメニューから選択することができる
selectタグの中にoptionで選択項目を入力
<select name="language">
<option>日本語</option>
<option>英語</option>
<option>スペイン語</option>
<option>中国語</option>
</select>
送信ボタン
<input type="submit" value="送信">
で作成。
