ギフトボックスは季節やテーマに合わせて、そのお店がおすすめする商品が詰め合わせされていて、プレゼント用として購入することが多いので見た目の特別感も大事ですよね。
種類の異なる商品がギフトボックスの中には収納されるので、1つ1つがどういった商品なのか存在感を持たせるために、こういったギフトボックスには「仕切り」が使われることが多いです。
アソートされた商品を種類ごとに分けるための仕切りであったり、1つの商品を目立たせるために仕切り、商品を固定させるための仕切りなどギフトボックス以外でも仕切りが必要な場面は多くあります。
今回は商品にスポットライトをあてる黒子のような「仕切り」について紹介をしたいと思います。
仕切りの用途について

冒頭でも少し触れましたが、仕切りを使う目的は様々です。
商品の仕分け
仕切りの用途として最も多いのが異なる商品同士を分けるための仕切りです。
1つのパッケージの中に複数の異なる種類の商品が入る場合、種類ごとで分けたほうが商品を購入した側としては使いやすいですよね。
ギフトボックスのような商品の詰め合わせだけでなく、例えば小型家電や雑貨など製品自体がパーツで複数に分かれていたり、取扱説明書などの付属品が一緒に収納される場合でも仕切りを使って収納する場所を分けることもあります。
商品の固定
もう1つがパッケージの中で商品が動かないようにしっかりと固定するための仕切りです。
固定する目的もいくつかあり、1つは商品が箱の中で動いて損傷しないように仕切りを使って固定することです。仕切りを使って固定することで仕切り自体が緩衝材になるので、ピッタリサイズの箱よりも少し余裕のある箱に仕切りを入れる方が商品を保護することができます。
固定するもう1つの目的は、商品のアピールのためです。
ギフトボックスなどでよく使われますが、収納する商品の数に対してあえて大きめのパッケージを使用し、仕切りを用いて商品を固定することで存在感を際立たせることができます。
ギフトボックスならではの特別感や高級感を演出することができますし、店頭でのディスプレイとしても活躍してくれます。
仕切りの種類
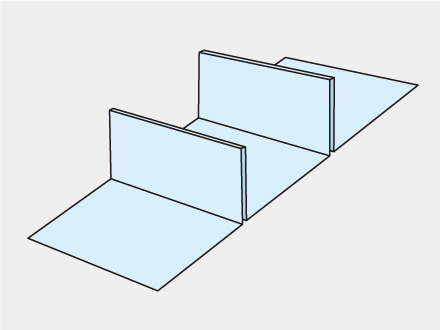
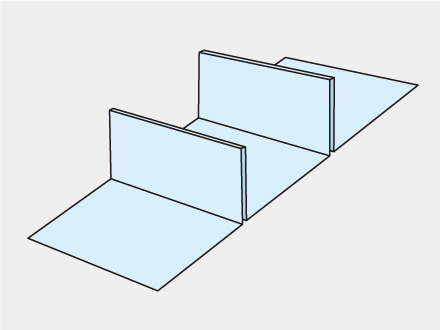
山型

最もシンプルかつ汎用性の高い仕切りがこの山型になります。
主に商品を分ける際に用いられる仕切りで、様々なジャンルの商品の仕切りとして使用できます。
瓶などの仕切りとして使用すれば仕切りそのものの役割はもちろん、瓶同士の接触を防ぐ緩衝材の役割にもなりますのでおすすめです。
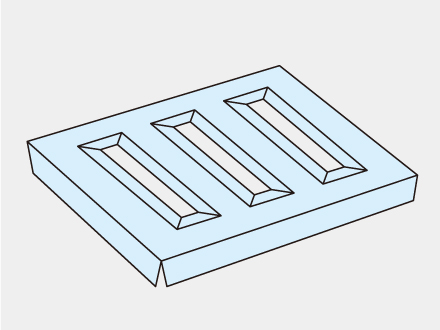
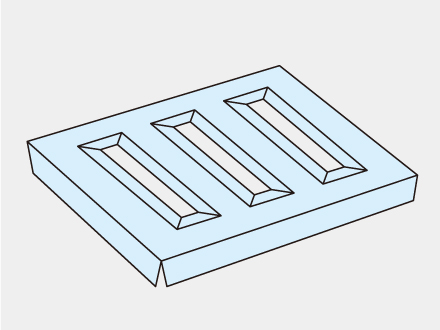
中ゲス

商品を1つずつはめこんで固定するための仕切りです。
商品の存在感を際立たせることができるのでギフトボックスなどにもおすすめです。
その反面、スペースを多く取ってしまうので数量の多いパッケージには不向きの仕切りです。
製作する際には商品の寸法に合わせて型を作る必要があるので製作者側との綿密なやり取りが必要になるでしょう。
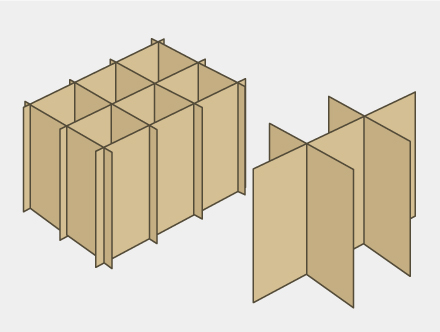
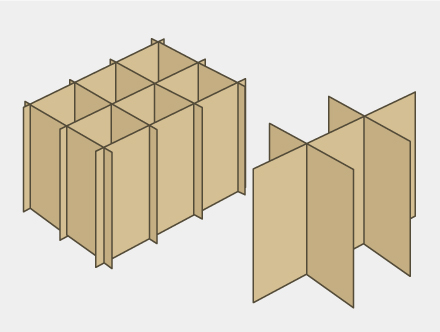
格子型

主にビール瓶やワインボトルなどの酒類や、調味料のボトルなどの収納の際に用いられる仕切りです。
商品を分けるというよりも瓶同士の接触を防ぐための緩衝材として使われます。
運搬用のダンボール箱の中に入るものがほとんどなので仕切り自体も頑丈なダンボール素材で製作することがほとんどです。
仕切り製作の注意点
仕切りは商品それぞれの寸法に合わせて設計をします。
寸法に加えて、数量や収納する向きによって仕切りの形や大きさも変わります。
そして仕切りの仕様が決まったら外箱(パッケージ)の設計も必要となります。
このように通常のパッケージよりも製作者側とのやり取りが増えますので、製作を依頼する側も事前にパッケージの全体像を具体的に決めておかないと想定していたよりも製作開始まで時間がかかってしまうということもあります。
今回はパッケージのクオリティを上げてくれる「仕切り」について紹介しました。
求めるクオリティに比例して、依頼するハードルも少し上がってしまいますが、仕切りのあるなしでは実際に商品を手にする方が感じる印象にもかなり違いがあるはずです。
当社ユーパッケージでは上記で紹介した仕切りの型以外にもどんな型でもお受けしています。
どのように依頼をすればいいか分からない方でも、当社のスタッフがピッタリな仕切りを提案することもできます。
ぜひ一度ご相談いただければと思います。