更新日を表示させる。はてなブログ

参考サイト
www.itjigoku.com
ありがとうございます。
更新日のコード追加場所は3つ
コードを追加する場所は3つあります。
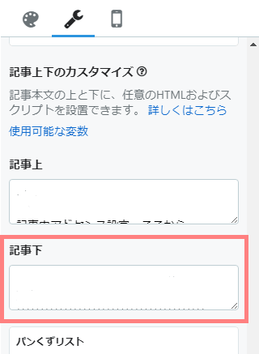
カスタマイズから記事下にコードを追加
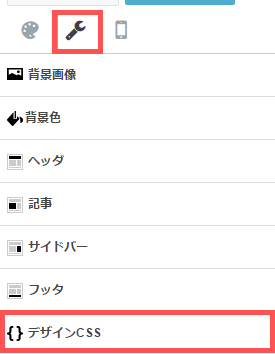
カスタマイズからCSSにコードを追加
設定から詳細設定のheadに要素を追加にコードを追加
記事下のコード記述場所(コピペする場所)
デザイン→ カスタマイズ→ 記事→ 記事下



記事下に追加するコード
<!--日付更新--> <!--[if lt IE 9]> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.3.min.js"></script> <!--<![endif]--> <script> /* * Show lastmod for Hatena Blog v1.0.0 * Date: 2016-12-20 * Copyright (c) 2016 https://www.tsubasa-note.blog/ * Released under the MIT license: * http://opensource.org/licenses/mit-license.php */ ;(function($) { 'use strict'; var urls = [], opts = {cache: false, dataType: 'xml'}, p, _ua = (function(u){ return { Tablet:(u.indexOf("windows") != -1 && u.indexOf("touch") != -1 && u.indexOf("tablet pc") == -1) || u.indexOf("ipad") != -1 || (u.indexOf("android") != -1 && u.indexOf("mobile") == -1) || (u.indexOf("firefox") != -1 && u.indexOf("tablet") != -1) || u.indexOf("kindle") != -1 || u.indexOf("silk") != -1 || u.indexOf("playbook") != -1, Mobile:(u.indexOf("windows") != -1 && u.indexOf("phone") != -1) || u.indexOf("iphone") != -1 || u.indexOf("ipod") != -1 || (u.indexOf("android") != -1 && u.indexOf("mobile") != -1) || (u.indexOf("firefox") != -1 && u.indexOf("mobile") != -1) || u.indexOf("blackberry") != -1 } })(window.navigator.userAgent.toLowerCase()), url = 'サイトマップのURL'; // ここにサイトマップへのURLを入力してください。 function parseSitemapXML(url) { var d = new $.Deferred; $.ajax($.extend(opts, { url: url })).done(function(xml) { $(xml).find('sitemap').each(function() { urls.push($(this).find('loc').text()); }); d.resolve(); }).fail(function() { d.reject(); }); return d.promise(); } function findURL(url) { $.ajax($.extend(opts, { url: url })).done(function(xml) { var isMatched = false; $(xml).find('url').each(function() { var $this = $(this); if ($this.find('loc').text() === location.href) { isMatched = true; appendLastmod($this.find('lastmod').text()); return false; } }); if (!isMatched) nextURL(); }).fail(function() {}); } function nextURL() { urls.shift(); if (urls.length) findURL(urls[0]); } function appendLastmod(lastmod) { var $container = $('<div></div>', {'class': 'lastmod'}).text(lastmod.replace(/T.*0/,"")); if ($('.entry-header > .date').get(0).tagName.toLowerCase() === 'span') { $('.entry-title').before($container); } else { $('.entry-date').append($container); } } p = parseSitemapXML(url); p.done(function() {findURL(urls[0])}); p.fail(function(error) {}); })(jQuery); </script>
上記コードの「サイトマップのURL」に自分のサイトマップのURLを入れてください!
サイトマップのURLは自分のブログアドレスの後ろにsitemap.xmlを追加します。
例えばこのブログのサイトマップのURLは
https://mulife.hatenablog.comの後ろに/sitemap.xmlを追加し、
https://mulife.hatenablog.com/sitemap.xmlとなります。
ブラウザのアドレスバーに自分のサイトマップのURL入れるとよくわからないコードが表示されるので
一度確認してみるといいと思います。
表示されない場合は恐らくサイトマップのURLが間違っていると思います。
間違っても''は消さないでください!
url = 'あなたのサイトマップのURL';
必ず''の間にURLを入れてくださいね。
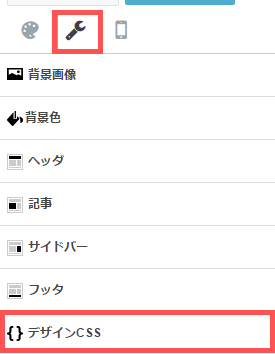
CSSコードの記述場所(コピペする場所)
デザイン→ カスタマイズ→ {}デザインCSS


CSSに追加するコード
下記コードをCSSの場所へコピペして下さい
/*更新日表示*/ .lastmod { color: #FFF; background-color: #EB8686; border-radius:5px; /*背景角を丸くする*/ padding: 5px 6px; text-decoration: none; font-size: 100%; display: inline; margin-left: 10px; } .lastmod::before { margin-right: 5px; padding-left: 3px; font-family: FontAwesome; content: '\f021'; } .entry-date a { padding: 5px 6px !important; } .entry-date a::before { margin-right: 5px; padding-left: 3px; font-family: FontAwesome; content: '\f017'; }
背景を丸くするコード
border-radius:5px; /*背景角を丸くする*/を追加していますが、必要ない方はこの行を消してもらって大丈夫です。
もしくは/**/で囲ってコメントアウトしても問題ありません。
背景色の変更は上記コードの
background-color: #EB8686;
の部分を変更すればお好みの背景色になります。
#EB8686の部分ですね。
この値を変更する事で自分の好きな色に変更できます。
こちらのサイトで色を参考にしてお好みの色に変更してください。
www.colordic.org
その他の細かい設定は一切行っていません。
背景を丸くするコードを入れて色を変更しただけです。
色々表示の設定を変更したいという方は触ってみてもいいと思います。
headに要素を追加するコード場所(コピペする場所)
設定→
詳細設定→
headに要素を追加



headに要素を追加するコード
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
このコードは入れなくても更新アイコンは表示されましたが、
アイコンが表示されないという方はこのコードを追加する事でアイコンが表示されるようになると思います。

以上、更新日を表示させる方法でした。
お財布.com経由でポイントを貰おう。
はじめに
楽天市場やYahooショッピングなどインターネットショップで買い物をする方はお財布コム等のサイトを経由して購入したほうがお得です!
例えば、楽天市場なら購入時に楽天ポイントが貰えますが楽天ポイントとは別に経由したサイトのポイントが貰えるからです。
※楽天市場の場合楽天アプリからの購入でも+1%の楽天ポイントがもらえます。
以前は月一回でもアプリから購入すればその月はパソコンから購入してもアプリ分の+1倍が成立していましたが、今は毎回アプリから購入しないとアプリ分の+1倍は付きません。
ですがお財布コム経由の方が交換できるポイントの選択肢が多いのでこちらから購入するようにしています。
僕の場合、お財布コム経由で買い物をする。
購入価格の1%のポイントがお財布コムでもらえる。
たまったポイントは手数料無しの電子マネーに交換するといった流れです。
1%は少ないと思いがちですが、ちりも積もれば結構なポイントがたまってます。
ただAmazonので購入はポイントは付きませんが、ヤフオクでももらえるのでよく自分が使う通販サイトがあるのか一度確認してみると良いかもしれませんね。
お財布.comとは
ポイントサイトのお財布.comは、パソコンやケータイからお財布コインを貯めて、現金、 WAONポイント、楽天Edy、nanacoポイント、Tポイント、WebMoneyに、1コイン=1円分として交換できる、お得なサービスです。もちろん登録無料!
ポイントを貰おう
ポイントのもらいかた
1. まずお財布コムに登録します。登録はこちら→お財布.com | [ポイントサイト]お財布.com
※ここから登録すると100コインもらえます!
2. お財布コムの検索窓からサイトを検索する。例えば楽天など

3. 検索すると広告が出てきますので楽天をクリック
楽天市場の他に楽天関係のさまざまなサービスもありますのでお財布コム経由で利用するとコインがもらえます。

4. コインGETをクリックで楽天市場へ飛びます。

5. 楽天で購入しお財布コインをもらう。
コイン反映までに時間がかかりますが、気長に待ちましょう!気がついたら増えてます。

6. お財布コインを交換する。
手数料無しの電子マネーのほかに現金等もありますが手数料が取られる為
僕は手数料無しの物に交換しています。


最後に
ほぼ楽天かAmazonでしか購入しない自分にとってはAmazon購入時にコインが付かないのは残念ですが、
楽天利用時にコインをもらえるのはありがたいと思っています。
ポイントやコインがもらえるという似たようなサイトはたくさんありますが、
全て登録していしまうと、Aサイトで購入する場合はB経由で、Cサイトから購入する場合はD経由でと
管理がすごい大変で気がつけば登録した事さえ忘れてます。
なので僕はお財布コムのマイページによく使用する通販サイトをお気に入り登録し、
通販で買い物をする場合はお財布コムからとだけ覚えています。
色々なサイトに登録すると、管理に自信がある方は別ですが僕みたいな管理が苦手な人は、正直めんどくさいので。。。
もちろんお財布コムが絶対良い!というわけではなく似たようなポイントサイトで一括管理しても良いと思います。
格安シムの楽天モバイルを使ってみた感想。
はじめに

※ここではシムの交換方法やロック解除等には触れていませんので自身で調べてください。機種によってはロック解除が出来ない場合もありますのでわかりやすく説明しているサイトで確認することをお勧めします。
何故格安シムにしようと思ったのか?
単純に月々のスマホ代を安くしたかったからです。以前はソフトバンクで契約していましたが、
月々8000円位支払っていたスマホ料金が2000円位になりました。

何故楽天モバイルで契約したのか?
楽天カードを所持していて楽天で買い物をする事が多く(モバイル契約者は購入時の通常ポイントに+2倍)、さらにモバイル利用料金の1%分のポイントが付くからです。
楽天スーパーポイントでの支払いでも可能と楽天を利用する人はメリットが多いと思ったからです。
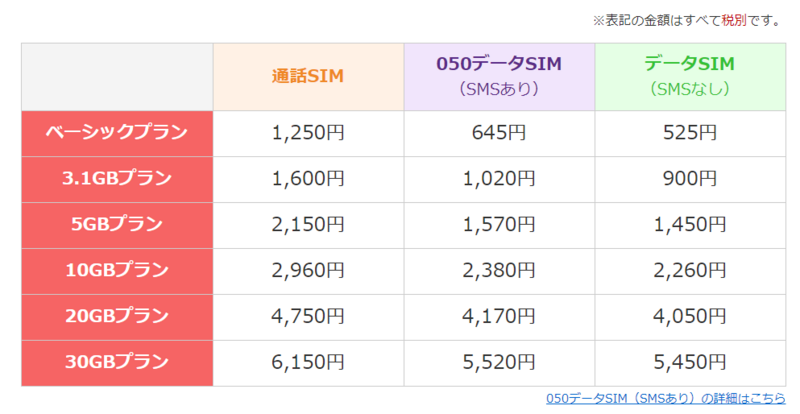
プラン
2018年7月現在。
プランは大まかに分けてスーパーホーダイと組み合わせプランの2つあります。
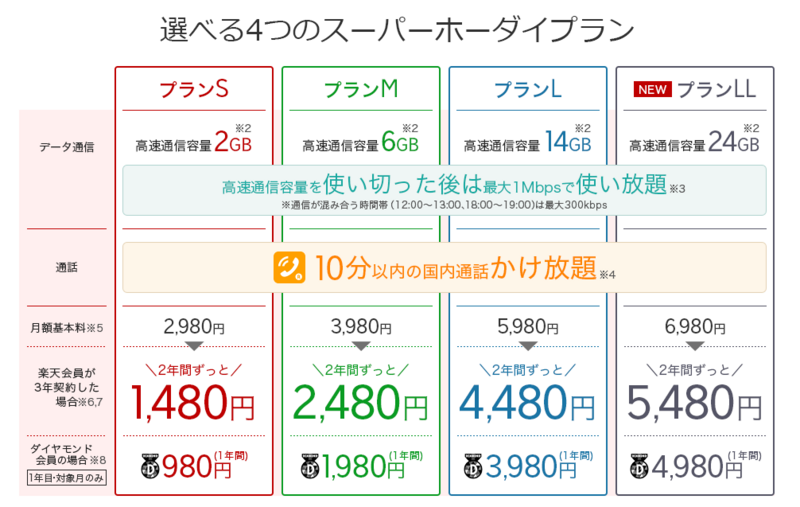
スーパーホーダイ

組み合わせプラン

どちらがいいかは使い方によりますが、組み合わせプランの3.1Gで契約しています。
何故組み合わせプランの3.1Gにしたのか。
1. データ通信はほぼWi-Fi環境下で使用する為毎月使用するデータ量は多くなくて良い。
2. 国内通話10分無料は必要ない。最近はそこまで通話を使用しない為。
因みに楽天電話アプリから電話をすると30秒10円で使用できる為、通話が必要な時は楽天電話アプリから電話をかけてます。
3. 料金が安い。スーパーホーダイのプランSと迷いましたが、一見安いように見えますが、
新規3年契約で最初の2年は安いのですが3年目からは2980円と通常料金になります。
途中解約した場合違約金もかかります。
どのプランにするかはご自身で検討してください。
メリット・デメリット
メリット
月々のスマホにかかる費用が安い!!
ソフトバンク時代に毎月8000円位払っていた料金が2000円位になりました。(個人差はあると思います) 1年で約72000円も安くなったと思うとなんで早く格安シムにしなかったのか謎です。楽天ポイントが付く
楽天を利用してますのでモバイル利用料金の1%分のポイントが付きます。 支払いはもちろん楽天カードで楽天での買い物時も通常ポイントに+2倍のポイントが付くようになります。
デメリット
通信速度が遅い時がある。
時間帯によってか人がたくさんいる場所によってかはわからないですが、 通信速度が遅いと感じる時があります。
ですが普段Wi-Fi環境で使用していて、あまり速度を気にする事がないのでデメリットに感じた事はありません。キャリアメールが使用できない
@softbank.ne.jp(MMS)等のメールが使用できません。今はLINE等のサービスがあるので問題ないとは思いますが、 ソフトバンクの場合キッズケータイをお持ちのかたはこのメールがないと子供とのメールのやり取りが出来ないと思います。(電話はもちろん出来ます)
感想
約1年使用してみて
ソフトバンクから移行して約1年、格安シムに変えて良かったと思っています。
月々の料金が安くなったのはもちろんですが、2年縛りからの開放と同時に2年毎に新しい機種に変更しないと月々割が適用されないので損したように感じるのが嫌でした。
機種代を払い終えたところで特に月々の料金が安くなるわけでもないのでまた機種変更するという繰り返し。
今ではそんなこともなくなりました。
機種変更時に割引がないので機種代はかかりますが、月々の料金が安くなった為、大手キャリアの料金を毎月払ってると思えば1年ほどで機種代くらいはペイできます。メリットの所でも書いたように個人差はありますが1年で約72000円安くなりましたからね。
まだという方は一度検討してみてはいかがでしょうか
お得な情報
価格.com経由で申し込みをすると公式サイトから申し込むより割引率が良かったです!
詳しくは価格.comサイトで確認してください


7ヶ月間使用したら11000円キャッシュバックもらえました。
コミュファ光300メガから1ギガへ変更。速度を比較。
はじめに
コミュファ光に入って10年以上が経ち、100Mから300Mに変更したのが数年前でした。
特に通信速度が遅く感じるということはなかったのですが、今の時代家電もインターネットに繋ぐ時代ですからね、タブレット、スマホ、テレビ、レコーダー、パソコン、プリンター等 他にも色々とネットに繋がる機器達がいるわけですよ。
そのうち洗濯機やらエアコンやら冷蔵庫やらもネットに繋がりそうなんで、早めに1ギガにしとこうと思い変更しました。しかも今後増える可能性もあるので。。。
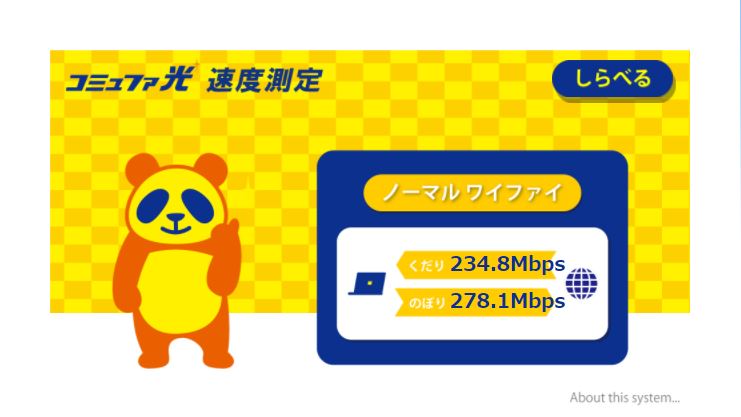
速度比較
結果はご覧の通りです。
------変更前 300メガ------
→くだり 234.8Mbps
→のぼり 278.1Mbps

300M契約なのでパフォーマンスは良いように感じます。
------変更後 1ギガ------
→くだり 489.4Mbps
→のぼり 802.5Mbps

感想
数字だけ見ると結構速くなってますが、正直使用してる感じは
「やばい!すげー速いよ!!さくさくだよ!」
なんて事にはならず、なんとなく早くなった気がする程度でしたが満足です。プラシーボ効果的なものかもしれませんし、まぁ自分が満足ならそれで良いと思います。
若干速度が気になる方がいましたら検討してみるのもいいかもしれませんね。
速い契約に変更する場合LANケーブルのカテゴリーやパソコンの性能にも気をつけてください
カテゴリーの低いケーブルを使用していたり古いパソコンのせいでせっかく1ギガ契約したのに速度がちゃんと出ない場合がありますからね。
お得な情報
価格.com経由で申し込みをすると公式サイトから申し込むより割引率が良いですよ!
吹き出しを使用して会話形式にする。はてなブログ
拭き出しを使用する
よく見ますねこんな感じの拭き出し。
そうですね。 やってみたかったんですが、難しそうで。。。
意外と簡単ですよ。基本コピペなんで。。。(爆)
こんな会話形式をやってみたくて調べてみました。
基本HTMLとかCSSとか全くといっていいほど触れない自分でも出来たので、誰でも出来ると思います。
というより誰でも出来るような参考サイトを作ってくれた方に感謝です!
ありがとうございます。
それではできるように設定していきましょう!
参考サイト
ありがとうございました。
コードの記述場所
デザイン→ カスタマイズ→ {}デザインCSS


下記コードを先ほどのCSSの場所へコピペして下さい
CSSにすでにコードが書かれている場合(自分もそうでした)は、一番に下に追加すればいいと思います。
/* 吹き出しのCSS */ .entry-content .l-fuki, .entry-content .r-fuki { position: relative; width: 80%; box-sizing: border-box; -webkit-box-sizing: border-box; padding: 20px; border-radius: 6px; border: 2px solid #999; box-shadow: 1px 1px 5px #aaa; background-color: #fff; z-index: 1; } .entry-content .l-fuki { margin: 20px 20% 40px 0; } .entry-content .r-fuki { margin: 20px 0 40px 19%; } .entry-content .l-fuki::before, .entry-content .r-fuki::before { position: absolute; content: ""; top: 16px; width: 10px; height: 10px; border-right: 2px solid #999; border-bottom: 2px solid #999; background-color: #fff; z-index: 2; } .entry-content .l-fuki::before { right: -7px; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); } .entry-content .r-fuki::before { left: -7px; transform: rotate(135deg); -webkit-transform: rotate(135deg); } .entry-content .l-fuki::after, .entry-content .r-fuki::after { position: absolute; content: ""; width: 80px; height: 80px; top: -10px; border-radius: 40px; border: 3px solid #fff; background-size: cover; background-position: center center; background-repeat: no-repeat; box-shadow: 1px 1px 5px #aaa; } .entry-content .l-fuki::after { right: -110px; } .entry-content .r-fuki::after { left: -110px; } @media screen and (max-width: 620px) { .entry-content .l-fuki, .entry-content .r-fuki { width: 70% } .entry-content .l-fuki { margin-right: 30%; } .entry-content .r-fuki { margin-left: 30%; } } @media screen and (max-width: 478px) { .entry-content .l-fuki::after, .entry-content .r-fuki::after { width: 60px; height: 60px; border-radius: 30px; } .entry-content .l-fuki::after { right: -84px; } .entry-content .r-fuki::after { left: -84px; } } .クラス名::after {background-image:url(画像のURL);} .クラス名::after {background-image:url(画像のURL);}
クラス名と画像のURLを自分のサイトの情報に書き換えてください。
※先頭文字に数字は使えません。
※クラス名の前に点(ピリオド)があるので間違って消さないように。
クラス名
クラス名は自分がわかりやすい名前を自由に決めて大丈夫です。例えば、僕の場合ですと
.fukidashi1 ::after {background-image:url(画像のURL);}
.fukidashi2 ::after {background-image:url(画像のURL);}
とかにしています。
.boy ::after {background-image:url(画像のURL);}
.girl ::after {background-image:url(画像のURL);}
というように名前さえ変えればいくつでも作れます。 作った分だけ画像を用意すれば登場人物も増やせます。
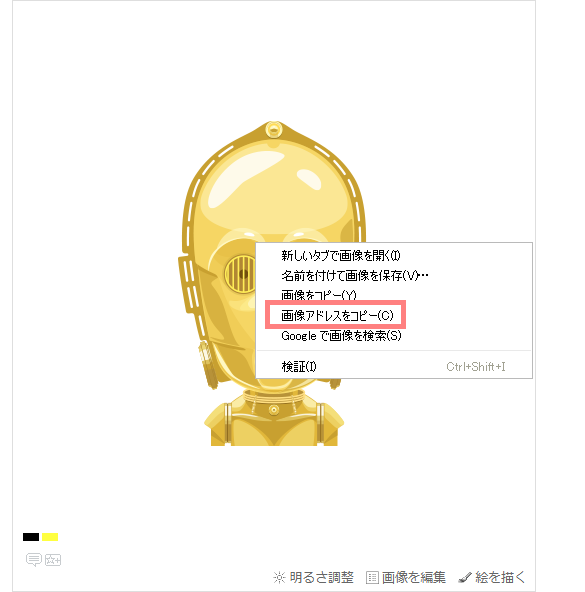
画像のURL
画像のURLはHatenaFotolifeで使用したい画像を表示させ右クリックで画像アドレスをコピーでコピーできます。

.fukidashi2::after {background-image:url(コピーした画像アドレスをここにペースト);}
※この場合fukidashi2にC-3POの画像を使用しました。
まとめ
クラス名:fukidashi2
画像のURL:C-3POの画像のアドレス
.fukidashi2::after {background-image:url(C-3POの画像のアドレス);}
となります。
同じようにfukidashi1にはダースベーダーの画像を使用しました。
.fukidashi1::after {background-image:url(ダースベーダーの画像のアドレス);}
となります。これで会話形式が使用できる状態になりました。
ブログでの使用方法
Markdownで使用しています。
では、実際にブログで使用してみましょう。
<p class="l-fuki クラス名">テキスト</p>
<p class="r-fuki クラス名">テキスト</p>
r-fukiに fukidashi2(C-3PO)を使用して、「こんにちは」と話してみます。
<p class="r-fuki fukidashi2">こんにちは</p>
こんにちは
l-fukiに fukidashi1(ダースベーダー)を使用して、「できました!」と話してみます。
<p class="l-fuki fukidashi1">できました!</p>
できました!
ヘッダー画像の余白をなくして表示する。はてなブログ
まずはじめに
ブログを始めばかりのペーペーの分際ですが、先輩方のスタマイズ方法を参考にカスタマイズしました。ありがとうございます。

HTML? CCS?
何それおいしいの?状態の カスタマイズ初心者ですが、 ブログを作成してまず思ったのが、オシャレなデザインへの憧れ。といことでとりあえずヘッダー画像を変えてみようと思い、カスタマイズ初心者なりに悪戦苦闘しながら変えてみました。

ヘッダー画像はとりあえず簡単に1400×250pxの背景に色をつけて文字を挿入しただけです。「Simple is best」ですね。windowsの標準ソフト「ペイント」で作成しました。 そのうち変更する予定ですが、予定は未定です。。。(爆)
参考サイト
www.tukinasikotonoha.com
ありがとうございました。
コードの記述場所
下記コードを
デザイン→
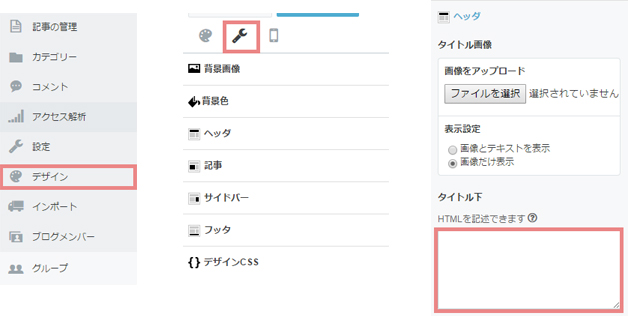
カスタマイズ→ヘッダ→タイトル下にコピペしてください。

<style type="text/css"> .header-image-wrapper {display:none;} #blog-title{display:none;} .headernew img{ max-width:1400px; margin: auto; display: block; } .headernew a{ display:block; background-color:#背景色; } .headernew{ margin:0px!important; } </style> <h1 class="headernew"> <!-- --> <a href="ブログトップページURL"> <img src="ヘッダー画像URL" alt="ブログタイトル" width="100%"> </a> </h1>
下記を自分のサイトの情報に書き換えてください。
背景色
ブログトップページURL
ヘッダー画像URL
ブログタイトル
max-width:1400px;となっていますが、ここもヘッダー画像サイズの横幅と同じにしました。
画像範囲

max-width:1400px;設定なのでフルHDモニタの全画面で見た場合、上の画像の点線内が画像でその周りが背景色です。因みにmax-width:1920px;にすれば全てヘッダー画像表示になりました。
最後に
ヘッダー画像の色と背景色が同じ色にならない というトラブルもありましたが、何とか上手くできました。
色を調べるのに役立つサイト www.colordic.org


