五歳児虐待の事件にて
父親になって2年目ですが、子育てについて本音は不安だらけである。
経済面、子供の健康面、教育レベル面、メンタル、、、、キリがないw
ただ、希望や将来は切り開けると思っているので、日々成長を見守るのと、日々愛情をもって接してあげることだと思っている。
今回の五歳児虐待死の事件は心を打たれた。
食事もろくに与えられない状態で暴力を受け、朝4時から始まるひらがな書きの練習でパパ、ママへのメッセージをつづっている。 正直、五歳児とは思えないくらい気持ちが入ったメッセージだったし、悲しさ、辛さを感じた。命の危機を少なからず感じていたんだと思うし、そんな極限のなかでこんな小さな子が送った力強いメッセージに涙した。
結愛ちゃん、あなたは悪くないよ。
父親として子供は、アホのように遊ぶべきだと思っている。それが子供の仕事だと思う。遊びを通して色々学ぶし、体力も、対人能力も養われるから。
大人も同じ間違いを繰り返すよ。5歳のあなたがそこまできにすることではないよ。同じ間違いだと気づいてもらえればいいんだよ。社会人になってもおんなじ、なんでも出来てなんでも知っている大人でも同じ間違いを繰り返す、大事なのはそこに気づけるかどうかだから。
我が子へ
普段から直接話しているけど、2歳のあなたにはまだ理解は出来ないかもしれない。それでいいと思うし、愛されてるだろうなくらいで伝わっていれば、今はそれでいいかな)笑 パパがあなたに絶対することを約束します。
・食事はバランスよく栄養のあるものを日々心がけます。たまにのジャンクフードは許してね。
・少し怒ったふりをします。悪いことだとわかってもらいたいから。でも本音は大好きだし、周りの大人に気を使って演技をしてます。気にしないで!
・学びたいときは全力でサポートします。結局パパも何が究極の学問だったか未だに不明。学び続けるという行為が大事だと思う。何を学ぶかはそれほど重要じゃない。
・あなたを最大限に守ります。これから学校でいじめられたり、大人にひどい扱いをされたりすると思う。すぐ相談できるのがパパとママ、すぐ守ってもらえるのがパパとママであるよう信頼関係構築に努めます。
チャンスとチャンスをモノにする
いろんなところで言われているけど、チャンスは確かにいろいろと転がっているし、時には取りに行くことも必要。
チャンスをモノにするにはやっぱり日頃の準備が大事だなと痛感。
大っきいチャンスは、時には自分がこなすレベル以上かもしれないけど、モノにできなかった時は次はどうやったらモノにできるかを100%明確にすべき。
チャンスはいろんな形で来るし、言い訳はマイナスのサイクルを産んで一切チャンスが来なくなる。
謙虚に、紳士に、ポジティブに常にぶつかっていかないとね。
日々の積み重ね! 頑張ろう!
サーバーのバックアップをターミナルから行う
Udemy の 『The Complete Node.js Developer Course』のメモ 〜レクチャー9、セッション5〜
このセッションでは、if文とelseを解説付きでまず数字を使って教えてもらえます。
ー数字の部分は省略ー
その後、簡単なクイズが出されるのですが、ちょっと自分が混乱したのでメモしときます。
<クイズ>*名前は自分なりにアレンジしています。
・名前がfetchupまたは、Mayoなら、Hello (スペース)名前の表示
・名前がMikeなら、You cant login to this, Mikeを表示
・名前がそれ以外なら、Hey Stranger!を表示
<解決方法>
・上の項目を順を追ってコードを書いていくと楽だと感じた。
1、varにまず名前を設定する。
var friendName1 = 'fetchup';
2、次にif文を書いていく。その際、fetchup or Mayoの場合、helloを表示するわけで、
if (friendName1 === 'fetchup' || friendName1 === 'Mayo'){
console.log('Hello' + ' ' + friendName1);
}
3、今度はMikeという次の受け皿を用意しておく
else if (friendName1 === 'Mike'){
console.log('You cant login to this, Mike');
}
4、最後はどれにも当てはまらない場合、ストレンジャーだと表示するのを入れる。
else {
console.log('Hey Stranger!');
}
<個人的なメモ>
・=== は日本語で、厳密等価演算子というらしい。文字も数字も全く同じで無いと駄目ですということになる模様。*詳しくは下のリンクから。
・逆に == は日本語で、等価演算子というらしく、文字を数字に変換してどうのこうのと書いてあり、現時点ではよく理解できないからスル〜
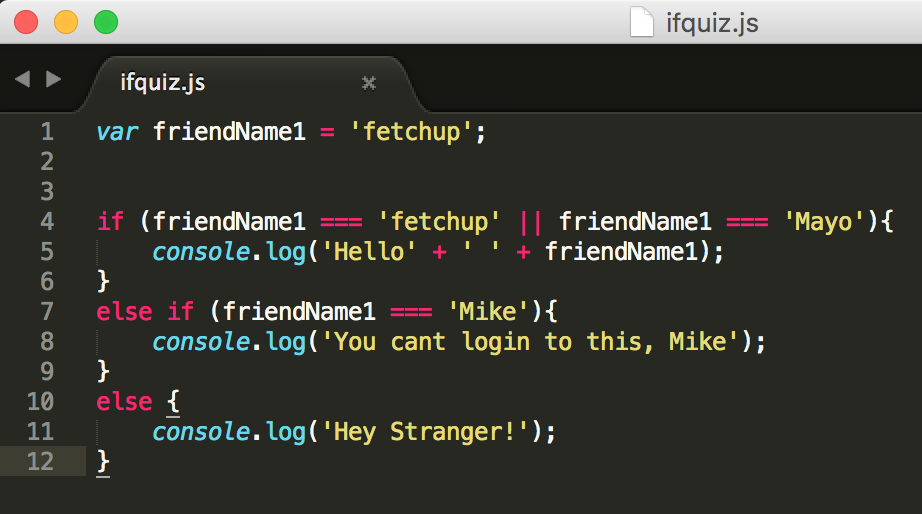
<最終的に自分が書いたコード>

var friendName1 = 'fetchup';
if (friendName1 === 'fetchup' || friendName1 === 'Mayo'){
console.log('Hello' + ' ' + friendName1);
}
else if (friendName1 === 'Mike'){
console.log('You cant login to this, Mike');
}
else {
console.log('Hey Stranger!');
}
Udemy の 『The Complete Node.js Developer Course』のメモ 〜ターミナル〜
コースを受講しつつ解説に無いところのうまくいかなかったところなどを自分のためにメモしています。
ターミナルで echo "Hello World!" を直接入力して実行できない!?
私の場合は、結局前に使っていたRuby on Railsの使用履歴などが残っていたことと、おそらくディレクトリーが違っていたので上のコードを入力しても実行されませんでした。
それでとりあえず、cd+エンターキーでターミナルの$より左部分をできるだけ上の方に持ってきて再度試してみると実行できました!
日本語キーボードのMACにおけるバックスラッシュ(\)の入力方法
英語だとエスケイプとも言うらしい。。。キーボードのescと間違えないように。。。w
入力方法は、
optionキーを押しながら、¥キーを押す
なんだ簡単じゃないかw