【スクショで解説】ニューヨーク公共図書館(NYPL)CC0画像のダウンロード
【スクショで解説】ニューヨーク公共図書館(NYPL)CC0画像のダウンロード
ニューヨーク公共図書館(NYPL)のデジタルコレクションサイト
①トップページがいきなりサーチ画面

②一例として検索窓に「tiger」と入力。
窓の下に自動的に「Search only public domain materials」と表示が出ます。CC0の画像のみを探す場合はチェックを入れます。

③「tiger」の検索結果。お好みの画像を見つけたらクリック。


④お好みの画像をダウンロード。
右下に「DOWNROAD OPTIONS」とあるグリーンの四角が並んでいます。サムネイルなら300px、ブログ用なら760px、ぐらいな感じでクリックします。(画像によりサイズは変わりますのでお好みでー)

⑤パソコンのダウンロードフォルダに、画像が入っているのを確認


以上になりまーす
参考
以下は「tiger」で検索しダウンロードした画像の一例です。レトロな写真から浮世絵、ビンテージブックまでいろいろあります。見はじめたら楽しくて止まらなくなる図書館検索。ぜひNYPLのサイトから検索してみてくださいまーせー。
浮世絵


かわいいイラストの表紙

モノクロの精密画

1800年代のエジプトのスケッチ画

1700年代、アフリカ、モザンビークのスケッチ画

1800年代のスクラップブックか?

上のスクラップブックの単品も

【イラレ】10種のフォントと200の背景のアイディア(シンボル_原始的)
イラレの中に入っている「シンボル」だけで背景をつくりました。使用したシンボルは「原始的」です。
フォントは、Adobe Fonts から最新のものを中心に使いました。フォントのサンプルとして、アイディア出しの参考に、お役立てくださいませー!

「ABカントリーロード」
背景は「原始的」フォルダの中の「木」に光彩拡散をかけたものです。
ずっしりと重量感があるフォント「ABカントリーロード」は、どんな言葉を入力してもかっこよくなります。重量感があるので余白多めのバランスにすると、かっこよさが際立ちます!

「ABデジコンブ」
背景は「鳥」です。原始的な鳥とデジタルなフォントを合わせました。
このフォントの美しさを見ればもう何も言うことはないです。今回はテプラのような「レトロなデジタル」のイメージにしました。

「ABドンマイ」
表紙はタイトルが読めることが大前提です。が、このフォントなら、このフォントのかっこよさなら許してもらえそうです。ひらがなの「の」とか、もうデザインが振り切っていて感動です。
つくり手としての工夫は、タイトル文字が判読しにくいことも考慮に入れて、本の内容がわかるイラストや写真を大きく配置するなど、フォントを活かす方法はいろいろありまーす。

「ABドラミン」
中世ゴシック的なフォント「ドラミン」。個性が強く難しそうなフォントかなーと思いきや、四角いシェイプはバランス調整しやすいです。今回は長体(110%)で使用しました。
暗い色をベースにしてみると雰囲気が強すぎたので、表紙にするならやはりベースは白でいきたいと思います。他の媒体、たとえばショップカードやゲームの攻略本、ゲーム内の秘密の呪文、などなら黒っぽい背景にこの「ドラミン」が映えそうです。
背景は「たき火」です。余白を多めにアーティスティックな緊張感を表現。美術館の帰りに思わず買ってしまいそうな、根源的かつ哲学的な本をイメージしました。

「AB雅楽B」
フォントは「雅楽」。筆記体のような流れで、一体感と勢いを表現できます。「の」が平たくなっていますがこれがデフォルトです。くだけすぎず真面目すぎずの絶妙なバランスで、なおかつしっかり文字が読めるフォントは、お店のポップなどにも向いていると思いまーす。
使用したオブジェクトは「アフリカスイギュウ」。なんだこれ!!かわいい。かわいすぎ。

「AB長谷桃R」
フォントは「長谷桃」。手書き風の丸くて優しい書体です。フェルトペンのイメージで作ったフォントだそうです。丸文字はティーン向け?と思っていましたが、今回のように一文字ずつバラしてみると、絵のような勢いが加わりとても良い感じになりました。
タイトルに組み合わせた「原始的」のシンボルは、加工なしです。ぺたぺたと貼り付けてサイズを調整しただけです。作ってみると博物館のワークショップの案内っぽいなーと思いました。歴史事典や参考書の表紙などにも似合いそう。わくわくする楽しい雰囲気になりました。

「ABケセラ」
フォントは「ケセラ」。ノーマルなタイプかと思いきや意外なところにスリットがあり刺激的。どんな媒体にも合いそうですが、特に男性向けのパッケージや本の表紙に合うかも。
シンボルの「魚の骨」を見ていて、「月桂樹の冠」(よくできましたマークなどのまわりの飾り)っぽく使えそうかも?とやってみると、アウトドアのような?フィッシングのような?考古学のような?、不思議でかわいいデザインになりました。清潔感もあり書籍の表紙にピッタリのイメージになりました。

「ABイントレ」
モードなフォント「イントレ」。縦組みのテキストを置いて、鳥のシンボルを上下に配置。フォントのサイズを調整。まるで正解が決まっていたかのように、すすすーっとできたデザインです。
その後いったん白紙に戻して、再度あれこれ配置してみましたが、やはりファーストインプレッションのこのデザインがいちばんよかったです。

「ABはせ筆」
「はせ筆」。筆というだけあって、墨溜まりがぞわっとするほどかっこいいです。「背」の一画目の点、「景」の「小」左の点、「2」の書き出し部分など。(このような細かいところをなんぼでも見てられます)。今回は中ぐらいのフォントサイズで作りましたが、文字だけどーんと大きく配置しても絶対にかっこいいと思います。
シンボルの「シマウマ」。実は、隠れてしまった後ろ足としっぽの部分もかわいいんです。実際に書籍にするなら、シマウマのイラストを裏表紙までぐるーっと配置したいです。しかし、シマウマでこんなに迫力が出るとは、今回はじめて気がつきました。

「ABキコリ」
オブジェクトはかわいい「アンテロープ」です。フォントもかわいい「ABキコリ」です。
作ってみてわかったのですが、「アンテロープ」もフォントの「キコリ」も、パン屋さんの媒体にぴったり。レシピ本にも合いそうです。そう思って見ると「アンテロープ」がおいしそうなクリームパンに見えてきました。

今回は「原始的」のシンボルを使いました。正直、何年もイラレを使っていながらはじめて使ったシンボルばかり。こんなにかわいいシンボルが入ってたとはー!。これを機にいろんな場面でプリインストールのシンボルを使っていきたいと思いまーす!。
【イラレ】10種のフォントと200の背景のアイディア(シンボル_自然)
イラレの中に入っている「シンボル」だけで作った背景になります。
フォントは、Adobe Fonts から最新のものを中心に使いました。フォントのサンプルとして、アイディア出しの参考に、お役立てくださいませー!

「ABキリギリス」
AdobeFontsに「キリギリス」が加わったー!。嬉しいです。(収録文字に限りがあります。ご利用の際はお気をつけくださいませー)
シンボルの「草」はキリギリスや昆虫が草むらの中でぱたぱたと動いているイメージで。特に効果などはかけませんでしたが、フォントの雰囲気とぴったりなのでOK!としました。

「ABベイビーウォーク」
ベイビーウォークです。これも嬉しい!。類似の「ユーミンウォーク」も買って持っていますが、この系統のフォントはどの漢字も個性的で絵になるデザインです。AdobeFontsの収録文字は限りがあるので、お気に召されましたら製品版もおすすめでございまーす。
背景のシンボルの「草」は、光彩拡散をかけて柔らかく。このようなさりげない絵をささっと作ろうと思っても、案外バランスやサイズやで悩んでしまうものです。このシンボルの「草」はいろんな場面で使えそう!。

「AB-ゆるみん」
絶妙な質感のある「ゆるみん」はカタカナと他の字の相性も良い感じ。字間を広めに空けて使うとさらにかわいくなります。
背景の「葉」。元のシンボルの葉のイラストが精細だったので、光彩拡散をかけるとパステル画のような素敵な雰囲気になりました。効果の光彩拡散はイラレにかなりの負荷がかかりますので、程よいところでラスタライズすると作業しやすいでーす。

「AB小粒」
「小粒」の名のとおり、かわいいフォント。かなもカタカナも数字もかわいいし、何といっても漢字がかわいくておしゃれです。個性を活かしたくて、ほぼ文字のみのデザインにしました。
背景というより挿絵として、シンボルの昆虫を。シンボルの昆虫は、精細だけどその分かなりリアルだったので、今回はシルエットとして使用。シルエットの作り方は、シンボルのリンクを解除してパスファインダー合体です。パスが多い場合は右クリックから「パスの単純化」ですっきり軽くしてくださーい。

「AB一大國」
「な」がかわいい。「一大國」はひらがなが多い場面でよく映えるフォントだと思います!いろんな場面で使っていきたいフォントです。
背景の「カエデの葉」は「葉」と同じ加工。絵によって効果の光彩拡散の数値を調整していまーす。

「VDL ラインGアール」
かくっとしていてちゃんと読める「ラインGアール」。白背景に黒文字が映えます。男前系の媒体やパッケージ、本などに合いそうです。今回の魚との相性もぴったりでした。
シンボルの「魚」は、動きが欲しかったので効果のワープをかけました。ワープは一応「旗」としましたが、その時々で円弧や上昇などいろいろ試してみてくださいませー。

「UD新ゴコンデ80」
「コンデ」は「コンデンス書体」の略です。細長いフォントのことで、横書きでスペースが限られているときに便利です。縦組みで使うと文章が一体となり、読みやすく美しいです。
背景の「羽根」です。羽根を大きく配置する本ってなんだろうか、と考え、民俗学や鳥類学の本。あるいは鳥や羽根がキーアイテムとなる小説、などをイメージしました。

「FOT-UD角ゴC70 Pro」
同じく「コンデンス書体」です。背景に迫力があるので、文字は控えめに小さく、でもしっかり読めるサイズにしました。
この「貝殻」の迫力なら、書籍にするときはオビに金のバッチを入れたりしたいです。

「ABブーイング」
「ラインGアール」と似ている「ABブーイング」です。両者を比べてみると「な」や漢字の違いでそのフォントのコンセプトの違いがわかります。どちらもかっこいいです。ちょっとの違いですが「ラインGアール」は男前な感じ、「ABブーイング」のはかわいい感じです。
背景はシンボルの「砂」。砂って、砂?。でもこの砂かわいい!。ぱっと置いて拡大して、一発で決まりました。あとから位置を動かしてみましたが、やっぱり最初のこの位置がいちばんしっくりきました。

「AB好恵の良寛さんM」
フォントは江戸時代の良寛禅僧の書を元につくられた「良寛さん」。雪が降りやむときの空気感が似合いそうだなーと思い、字間を広く空けてぱらぱらに配置しました。
背景は、雪の結晶のシンボルに光彩拡散をかけて何枚かを重ねました。シンボルだけでなんか詩的な絵ができたー!と驚きました。

以上の10種が(シンボル_自然)のサンプルになります。
Adobe fontsに新しいフォントが増えて嬉しいです!。
Adobe fontsで最近知ったことなのですが、アクティベートしたフォントを半年間利用していないと、メールも通知もなく、知らない間にさーっとアクティベート解除されちゃうようです。(再度アクティベートすれば使用可能になります)
利用って、いったんイラレを保存すればOKなのか?、あるいは選択候補としてクリックすると利用した実績になるのか?。そのあたりがちょっとまだ不明。
【スクショで解説】Googleフォトのダウンロード
【スクショで解説】Googleフォトのダウンロード
①Googleフォトのサイトを開く
「Googleフォトにアクセス」の青いボタンをクリックして、ログイン

②ログインした状態
ログインするとご自分の写真が表示されます

③上部の検索窓に日時などを入力

④条件に一致した画像が表示されました

⑤ダウンロードする写真を選択(日付で一括選択の場合)
同じ日付で一括選択の場合は、日付の先頭のチェックをクリック

⑥ダウンロードする写真を選択(個別に選択の場合)
個別に選択する場合は、それぞれの写真の、左上のチェックをクリック
(先頭をクリック→シフト+最後尾をクリックで、複数枚を選択できます)

⑦複数枚を選択した状態

⑧選択した状態で、右上の3点ボタンをクリック

⑨「ダウンロード」をクリック

⑩左下にZipされたフォルダが出現
(一度に多くの写真をダウンロードすると、数秒かかります。一括ダウンロードの上限は500枚です。)

⑩解凍する
左下のZipされたフォルダを直接クリックすると自動で解凍されます。またはご自分のPCのダウンロードフォルダにも、同じものが入っていると思います。ご確認くださいませー
以上になりまーす。お疲れ様でございましたー
【スクショで解説】日本語入力だけで、大英図書館のCC0資料を検索する/フリッカー【CC0】Flickr
【スクショで解説】日本語入力だけで、大英博物館のCC0資料を検索する/フリッカー【CC0】Flickr
①サイトにアクセスする
②日本語に翻訳
画面の任意の場所で右クリック。「日本語に翻訳」をクリック。

日本語になりました

③検索窓に「ぶりてぃっしゅ」と入力。
Tabキーで候補を出して「British」を選択

④続けて「らいぶらりー」と入力。
Tabキーで候補を出して「Library」を選択

⑤下に伸びている検索条件から「Search People」を選択
(もしわからなければ、何も選ばずに「Enter」を押してもOK。大英図書館関連の何かしらが表示されます)

⑥大英図書館の候補が2個表示されました。
続いて左側のオレンジロゴの方の「大英図書館」の文字をクリック
https://www.flickr.com/search/people/?username=BritishLibrary
https://www.flickr.com/photos/britishlibrary
⑧右側のトップから少し下がったところにある「🔍」検索ボタンをクリック

⑨カーソルが、自動的にトップの検索窓に飛ばされます。
「ぶっく」と入力。
Tabキーで候補を出して「book」を選択。

⑩本の表紙一覧が表示されました。お好みの表紙をクリック。
https://www.flickr.com/search/?user_id=12403504%40N02&view_all=1&text=book
⑪選択した本の表紙が表示されました。右下のダウンロードボタンをクリック。
British Library digitised image from page 617 of "The Aldi… | Flickr
⑫サイズの候補が表示されます。お好みで選択。
一例)アイコン・ファビコン用→正方形(最小サイズ150×150)
ブログ記事→小、中、大お好みで
グラフィック作業の素材→オリジナル

⑬ダウンロード終了後、ご自分のPCの「ダウンロード」フォルダで確認。
※著作権について
中央下、黄色くマークアップしたあたりに「権利・パブリックドメイン」とあります。この表示があれば個人でも商用でも使ってもOKですよーということです。
また、右上には、flickrのこの画像の場合は「既知の著作権制限はありません」「No known copyright restrictions」とも表示されています。
リンク先はこちら


※※商用利用についての考え方
ものすごく大規模な案件(この一枚の画像で億単位の利益が出るとか)、あるいは著しく他人を傷つける意図がある案件、でないかぎり、商用利用に問題はないと思われますが、そこはプロのお仕事として、スタッフや関係者にできるかぎりの確認と共有をした方が、より安全で気持ちの良いプロジェクトになると思います。
以上になります。お疲れさまでございましたー!
【スクショで解説】googleフォントrobotoのダウンロード手順【無料】GitHub
【スクショで解説】googleフォントのダウンロード手順【無料】GitHub
①サイトにアクセスする
②branches をクリック
③fontmake をクリック
④hinted をクリック
⑤お好みのフォントを選択
(わからなければ、まずは標準サイズmedium、太いサイズBlack、細いサイズLight、などを選択)
https://github.com/googlefonts/roboto/tree/fontmake/hinted
⑤ダウンロード(一例としてRoboto-Light.ttfを選択)
https://github.com/googlefonts/roboto/blob/fontmake/hinted/Roboto-Light.ttf
⑥ご自分のPCの「ダウンロード」フォルダを確認する
⑦「インストール」をクリックし完了

※インストール後のフォントファイルは、念のため任意のフォルダで保存管理
以上になります。お疲れさまでございましたー!
【スクショで解説】アドビストック adobe Stock【無料】背景画像のダウンロード手順
手順1、アドビストックにアクセス
手順2、「無料素材」を選択、「background」と入力しEnter
(検索したいものをご自由に入力してくださいませー)

手順3、検索結果が開く

手順4、気に入った画像の「ライセンスを取得」(青いボタン)をクリック

ここでログインが求められます。AdobeID取得は無料。
登録方法はこちら
手順5、ご自分のPCの「ダウンロード」フォルダを確認

※参考※ライセンスについて
今回ダウンロードした無料画像は「通常のライセンス」になります。
目安として、50万回以上(アクセス数、印刷部数など)の利用が予想される場合は、注意が必要です。利用する媒体により、ライセンス条件は変わってきます。確認くださいませー。

※追記※
「アセット」という呼称は媒体により意味がかわってきます。
Adobeではこのようになっているようでございまーす。

以上になります。お疲れさまでございましたー!
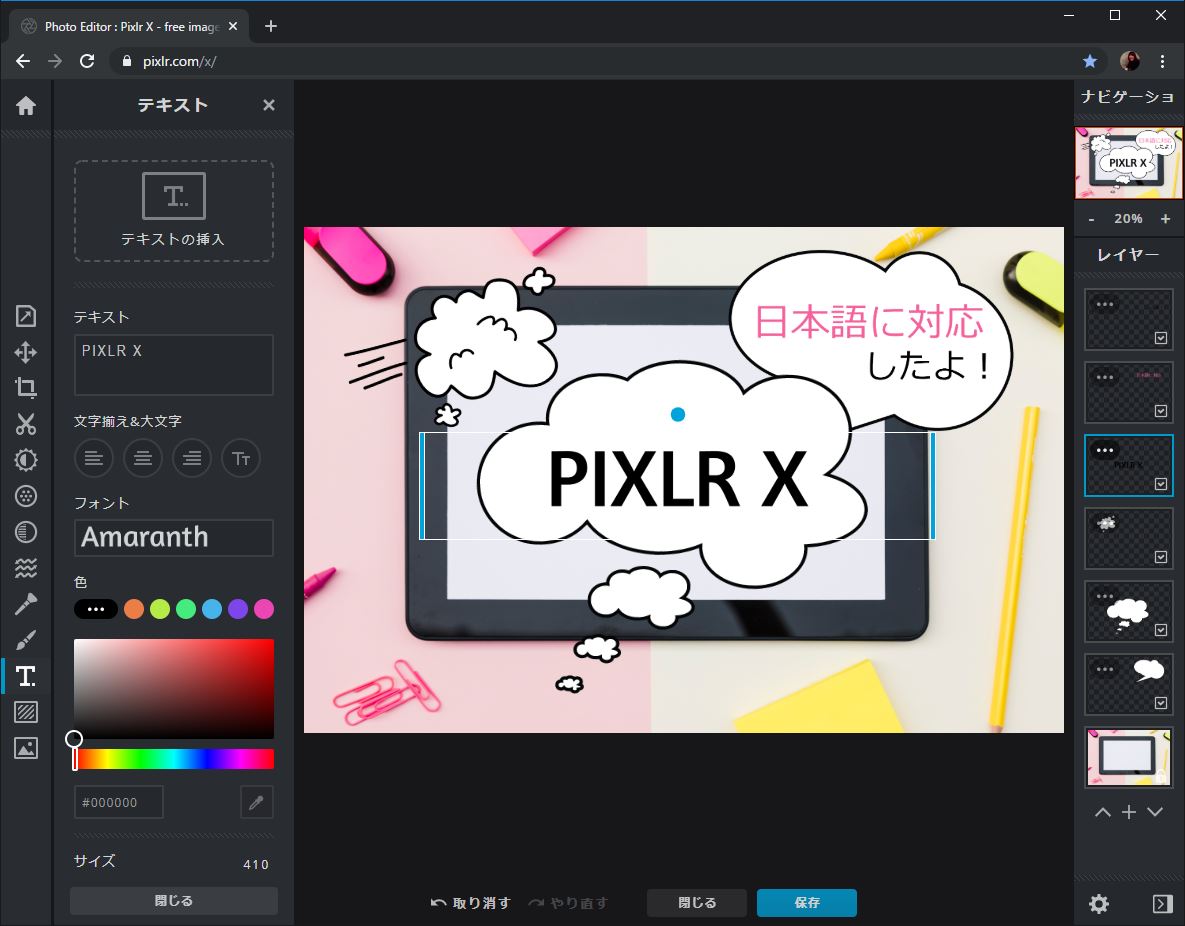
【PIXLR X】が日本語に対応!

1)お好みの写真を用意します
今回使った写真はこれ

2)「PIXLR X」にアクセス
ぐぐっと画像を移動させれば、すぐに写真が開きます。

3 )吹き出しを入れます
エレメントの追加 > ステッカー > COMIC > 好みのものを選ぶ

エレメントの追加 > ステッカー > COMIC > 好みのものを選ぶ

エレメントの追加 > ステッカー > COMIC > 好みのものを選ぶ

エレメントの追加 > ステッカー > COMIC > 好みのものを選ぶ

4)テキストを入れます
テキスト > テキスト入力

テキスト > テキスト入力

5)保存します
保存 > ダウンロード > CLOSE

保存 > ダウンロード > CLOSE

保存 > ダウンロード > CLOSE

6)続きからはじめる

【イラレ】10種のフォントと、シンプルな背景のアイディア(パスファインダー)
パスファインダーを使った背景です。アイディアの参考に!

パスファインダーで雲の形
長方形をパスファインダー(合体)で雲の形にします。パスファインダーのボタンをクリックするときに同時にAltキーも押すと、仮の合体状態になり、全体のバランスをみながら調整できます。
フォントは「白舟篆書」です。お試し版フォントもあります。お試し版フォントをお仕事で使う時は、媒体により決まりが違うので許諾ページをよく読んでね。印章屋さんらしい特色として、なんと一文字ずつのバラ売りもあります!
白舟篆書使用許諾
http://www.hakusyu.com/licensing.htm#8

長方形をクロスに並べ形成し、パスファインダーとワープ。
長方形をかごの目のようにクロスに並べます。パスファインダー(中マド)で形成した後、ワープで動きを出します。ワープはわずかな角度の違いでも、いろんな形に変化するのでいろいろ動かしてみてね!
フォントは「筑紫アンティークLゴ」です。懐がせまくてかっこいい!!!。今どきの書籍の表紙でよく使われています。よく目立ち、迫力のあるかっこいいフォントです。

吸いつくパスファインダー(合体)
正方形を、Alt+パスファインダー(合体)で形成し、効果で角丸。ダイレクト選択ツールやグループ選択ツールで、個別に動かして調整できます。水の表面張力のように、オブジェクトどうしを近づけると吸いつくようにくっつき、離すと角が丸まります。仕上げに効果のスタイライズで光彩(内側)。
フォントは「りょう Display」と「りょう ゴシック」です。制作途中でアウトライン後のフォント名がわからなくなり検索したとき、ぱたぱたと入れ替わるフォントのプレビューがおもしろかったので動画にしました。ご参考に~
https://www.youtube.com/watch?v=GEmEtGB44FQ

長方形2本をブレンドで形成し、パスファインダー(合体)
長方形2本をブレンドで形成し、パスファインダー(合体)。立体感と奥行きのある、3Dのワイヤーフレームような形状になりました。アピアランスを分割して個別に色を入れるとSFっぽくなりそう。
フォントは「851テガキカクット」です。漢字もそろった、超おしゃれなフリーフォントです。拗音や促音の小さい文字だけちょこっと調整しましたが、それ以外はほぼ無調整。ベタ打ちでもこんなにきれいにまとまります。すごい!。字間を詰めても広げても、どう使ってもバランスよくまとまる素晴らしいフォントです。

正方形5こを、パスファインダー(合体)
サイズの異なる正方形5こを、パスファインダー(合体)で形成。ライブコーナーで角丸を調整し、ブラシを適用しました。
フォントは「かづらき」です。Adobefontsの和風書体。和風の媒体や、パッケージでも大活躍します。合字(筆の線がつながっている)のバリエーションもあります。画面に動きが出る横書きもかっこいい!

線から、パスのアウトラインをとり、パスファインダー(合体)
太めの線から、パスのアウトラインをとり、パスファインダー(合体)で形成する方法です。長方形からも作れますが、線からスタートすることで、より複雑な形状をお手軽に作れます。
フォントは「マティス」です。数字の「100」がまるくてかわいい!。そのまるい雰囲気を活かしながら全体をデザインしました。

オブジェクトの一部を重ねてAli+パスファインダー(中マド)
複数のオブジェクトをパスファインダー(中マド)+Altで形成。ダイレクト選択ツールやグループ選択ツールで、バランスをみながら調整します。
フォントは「ラノベPOP」です。気軽にはじけた雰囲気が作れます。超助かるフリーフォント。太ゴシックの漢字もセットで入っているので、合成なしでそのまま使えます!

オブジェクトを重ねて、Alt+パスファインダー(中マド)
オブジェクトをAlt+パスファインダー(中マド)で形成します。イラレで穴あきオブジェクトを作る方法はいろいろありますが、抜いた(窓のように穴があいた)向こう側の背景も見せたい時は、この方法が役立ちます。
フォントは「VDL メガG」です。Adobefontsに入っています。個性的フォント。アート系や子ども向けなど、自由でのびのびとした雰囲気の媒体にぴったりです。文字の一部分の色を変えたりするのも楽しそう!

オブジェクトの一部を重ねてAli+パスファインダー(中マド)
オブジェクトの一部を重ねてAli+パスファインダー(中マド)で形成。バランスを見ながら配置を調整します。こちらのサンプルのようにインパクトが強いオブジェクトを扱う時は、後から調整できるのは何かと助かります。
仮で作ったデザインを書き出して、スライドに置いてみたり、スマホでチェックしてみたり、一晩寝かせて翌日にもういちど見てみたり。いろんな角度からチェックすると修正点が見えてきます。そんなときも素早く修正できるのがイラレのいいところ。パスファインダーを使う時は+Altで仮合体がおすすめです。
フォントは「カリグラゴシック」と「uminwalk」です。「uminwalk」の漢字もとてもかわいいのですが、アレンジとして「カリグラゴシック」の漢字と合わせてみました。2種のフォントの抜け感が共通していてとてもよくなじんでます!

複合シェイプで、グラデーションを調整しやすく
複数のオブジェクトを、パスファインダーパネルの右上ボタンの「複合シェイプを作成」でまとめました。まとめておくとグラデーションの調整がしやすいです。この効果は、グループでも複合パスでも複合シェイプでも同じです。
フォントは「秀英太明朝」です。文節ごとに区切って高さを揃えたデザイン。男性向けのぱきっと堅めの表紙ならそのまま使うところですが、今回のサンプルは絵に合わせて柔らかいイメージにしました。
すべての文節の高さを均一にしたら、「背景」のテキストを塗りから線に変更。さらにちょっとずらしてみました。バランスをみながらフォントのウエィトを調整したらできあがりです。

🔗ご参考
白舟篆書(フリーフォント、商用は要クレジット/要報告/詳しくは使用許諾ページを参照)
http://www.hakusyu.com/download_education.htm
白舟篆書使用許諾
http://www.hakusyu.com/licensing.htm#8
筑紫アンティークLゴ B(有料フォント)
https://fontworks.co.jp/fontsearch/item?TsukuAntiqueLGoStd-B
りょう Display PluszN(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ryo-display-plusn
りょう ゴシック PluszN(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ryo-gothic-plusn
テガキカクット(フリーフォント)
https://pm85122.onamae.jp/851H_kktt.html
かづらき(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/kazuraki-sp2n
マティスV M(有料フォント)
https://fontworks.co.jp/fontsearch/item?MatisseVPro-M
http://www.fontna.com/blog/1706/
VDL メガG(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-megag
カリグラゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/tbcgothic-std
uminwalk(有料フォント)
https://designpocket.jp/dl_font_category/detail.aspx?bid=4491
秀英横太明朝(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/dnp-shuei-ymincho-std
【イラレ】10種のフォントと、シンプルな背景のアイディア(矢印)
矢印だけで作った背景です。
イラレで矢印を作る方法は、おおまかに2種類あります。
▶円や曲線や線に「線パネルの矢印」を適用する方法
▶円や曲線や線に「ブラシの矢印」を適用する方法
どれもすばやくできて簡単です。アイディア出しの参考にお役立てください!

円に、線パネルの矢印を適用
円に、線パネルの矢印を適用しました。手のアイコンは、シンボルパネルからも呼び出せますが、線パネルからの変換も何かと便利。手のアイコンのインパクトが強いので、色は薄めにしてみました。お手軽にキャチーなポイントを作れるのでおすすめです。
フォントは「メガ丸」です。漢字のフォルムがすごい。かわいい。こんなに文字をアレンジしてもなぜバランスが保てるのか?。もはや意味不明なすごいフォントです。

線に、線パネルの矢印を適用
直線に、線パネルの矢印を適用しました。手軽にすばやくインパクトのある背景が作れます。
フォントは「秀英アンチック」です。こちらもすばやく明朝とゴシックを混ぜたい時に助かります。ここちよいリズム感が出せるので、タイトルにも積極的に使いたいフォントです!

直線に、線パネルの矢印を適用
直線に、線パネルの矢印を適用しました。そのままさくっと使うならほんとうにお手軽です。白フチやドロップシャドウでデコるとなると、分割統合したり、あれやこれやと意外と手間がかかります。しかし手間相応の効果はあるのでぜひやってみてね!
フォントは「V7丸ゴシック」と「miniわくわく丸」の合成です。かなフォントの「miniわくわく丸」にどの漢字を合わせようかと、手持ちの丸ゴでいろいろ試した結果、この組み合わせがいちばんかわいかった。
かわいい丸ゴは、効果のワープでゆるーくカーブをつけると、さらにぽってりかわいくなります。

直線に、ブラシの矢印を適用
直線に、ブラシの矢印を適用しました。「えー、ブラシを探すのめんどくさーい」となりがちです。「デフォルトから選ぶのだるいしー」となるのもわかります。最初からこの形の矢印を目指すなら、三角と四角でちゃっちゃと作った方が早いかも。けれども、アイディアを練りながら試す時には、ブラシの矢印もおすすめです。
フォントは「こころ明朝体」です。これまではあまり使っていなかった長細い長体フォントですが、近ごろの90年代ブームも相まっていい感じ。素敵!。これからは今ふうフォントとして活躍しそうです。

円と曲線に、線パネルの矢印を適用
円と曲線に、線パネルの矢印を適用しました。線の本体は破線に。バランスによっては、矢印の先端と、線の本体の比率を変えてみるのも面白そうです。
フォントは「UD丸ゴ_ラージ」のDBです。このフォントは、つい最近使いはじめました。なにこれかわいい!。 Microsoftのソフトに入っているフォント「HG丸ゴシック」は、イラレでも表示されるのですが商用利用は×です。お仕事にはつかえない。90年代っぽくてかわいいのに。そんなときもFontworksの「UD丸ゴ」なら安心です。

直線と曲線に、ブラシの矢印を適用
直線と曲線に、ブラシの矢印を適用しました。こんなデコラティブな?矢印?、いったいどうやって使うのか?と興味津々で適用してみました。なにこれかわいい!。これを元に、オリジナルのデコラティブブラシをカスタマイズするのも楽しそう!。
フォントは「ラノベPOP」です。デコラティブな背景に負けないように、フチをつけて、さらに効果の光彩(外側)をかけて、文字の後ろからもきらきらと光らせています。

直線に、線パネルの矢印を適用
直線に、線パネルの矢印を適用しました。線の本体は「線分0」のドット破線。フォントの雰囲気に合わせました。
フォントは「筑紫A丸ゴシック」と「ミウラLiner」です。ひとつ前のサンプルがデコラティブだったので、こちらはシンプルにしてみました。「ミウラLiner」にもおしゃれな漢字が入っていますが、今回はアレンジ版として「筑紫A丸ゴシック」の漢字を合わせた。かわいい!

曲線に、ブラシの矢印を適用
曲線に、ブラシの矢印を適用しました。先端がぐにゅっと縮んだりびよーんと間のびしたり、なかなかに扱い方にくせがあるイラレのブラシです。それを逆手にとって、サンプルでは先端の指先がいい感じに(偶然に!)ぐにゅっと縮んだところも即採用しました。ほんのわずかに線の長さを変えるだけで、全く違う手のイラストになります。面白いのでぜひやってみてね!
フォントは「VDL V7丸ゴシック」です。独特のぽってり感。「応用できる」のフォントの線の幅と、手の紺色の線の幅を、そろえるようなイメージで調整しました。主張が強い手のイラストも、違和感なくきれいにまとまりました。

針状のぱらぱら直線の両端に、線パネルの矢印を適用
ペンツールで、カクッ、ポチ、カクッ、ポチっと、蛇腹状につながった直線を描きます。複数のアンカーポイントを選択し、「アンカーポイントでパスをカット」ボタンが出現したらクリックします。このとき全部を選択するとなぜか?「アンカーポイントでパスをカット」ボタンは出現しないので、ご注意ください。
別の方法として、ひと手間増えますが、蛇腹状につながったままの直線を全選択したのち、パスファインダー(アウトライン)でまとめてカットすることもできます。無色透明の針のようなパラパラの直線のパスが出来上がるので、改めて線幅と色を指定してください。
そうしてできあがった針状のぱらぱら直線の両端に、矢印を適用します。ここから調整しよっかなーと動かすと、先端の円どうしをぴったり合わせにくくなります(泣)。なので、できるかぎり先に形を整えておくことをおすすめします。
この待ち針のような背景は以前から作ってみたくて、あれこれ試行錯誤したので、ちょっと説明が長くなりました。
フォントは「UDデジタル教科書体」です。針のようにシャープな背景に、ほどよい空白と、読みやすい優秀なフォント。最強の組み合わせです。

線に、ブラシの矢印を適用
線にブラシの矢印を適用しました。その名のとおり、まさに「矢」のイラストの矢印です。ブラシにはデコラティブな「矢」もたくさんあるので、あれこれいろいろ試してみてね!
フォントは「TA_Candey」です。個性的なフォントです。現代的なのかレトロなのか、いまいち用途がわからなかったのですが、つい先日、テレビの格闘番組のテロップで、メタリックカラーに立体アピアランスを適用して使われていました。「そうか!こうやって使うのか!」と勉強になりました!

🔗ご参考
メガ丸(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-megamaru
秀英アンチック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/dnp-shuei-anti-std
V7丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-v7marugothic
miniわくわく(フリーフォント)
http://mini-design.jp/font/mini-wakuwaku.html
UD丸ゴ_ラージ(有料フォント)
https://fontworks.co.jp/fontsearch/item?UDMarugo_LargePr6-DB
http://www.fontna.com/blog/1706/
筑紫A丸ゴシック(mac 標準搭載)(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/fot-tsukuardgothic-std
ミウラLiner(有料フォント)
https://designpocket.jp/dl_font_category/detail.aspx?bid=19775
※無料で商用可の400字版ミウラLiner-Jr もあります
https://fontnavi.jp/zakkuri/103-free_fonts.aspx
VDL V7丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-v7marugothic
UDデジタル教科書体(win 標準搭載)
https://www.morisawa.co.jp/topic/upg201802/
TA_Candey(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ta-candy
【イラレ】10種のフォントと、シンプルな背景のアイディア(楕円)
楕円だけで作る背景10種です。アイディアの参考に!

楕円(線)をクロス型に重ねて、コピペ配置
楕円(線)をクロス型に重ねて、コピペ配置しました。線にはグラデーションを入れました。楕円をクロスに重ねると異なるアールの曲線が混ざりあい、思ってもみなかった面白い効果になりました。
フォントは「凸版文久明朝」です。「秀英横太明朝」と似ています。さっぱりクールにいくなら「凸版文久」、アクセントがほしいなら「秀英横太」。どちらも視認性の高いフォントです。お好みで選んでね!

グラデーションを入れた楕円を重ねて配置
グラデーションを入れた楕円を重ねて配置。不透明度を調整。円筒状の物体を底から見上げるようなアングルで、おもしろい形になりました。円筒状の底の部分は、グラデーションの方向を反転しました。
フォントは「游明朝」です。winにもmacにも入っているので、何かと安心で安定のフォントです。似たフォント「源ノ明朝」と比べてみると、游明朝のほうが少しスレンダーなイメージです。

縦長の楕円と横長の楕円をブレンド
縦長の楕円と横長の楕円をブレンドしました。とても簡単な方法ですが、自分でもびっくりするほどかっこいい背景ができました!。
フォントは「平成角ゴシック」です。「りょうゴシック」にも似ていますが、「平成ゴシック」のほうが、ややくせが少なめです。漢字だけならそれほど違いはないかもしれない。しかしやはりかなの表情は大切です。媒体によりお好みで選んでね!

楕円(線)を配置
楕円(線)を配置。これはもうフォントが主役なので。背景はこれだけです。このフォントなら、写真に文字を乗せる or クリッピングマスクで文字の中を写真にするのも面白そうです。
フォントは「VDLロゴJr ブラック」です。かっこいいーーーーっ!!!!。漢字の種類が多い超極太フォントは超貴重。Adobefonts はまじで助かります。このフォントをどこで使おうかと考えるとわくわくします。

楕円にブラシ
楕円の線を太くしてアートブラシを適用。ブラシってすごいわ。思ってもいなかった形が出現する。
フォントは「TA-方眼K500」です。Adobefonts に入っていなかったらとても単品では手が出せない、憧れの高級フォントです。オールマイティーなフォントの対極。フォントに負けない個性的なデザインを作って、ぜひともドヤ顔で使いこなしたい。

ワープ(円弧)で先細の形に。効果(落書き)をかけグラデーション
木のイメージで。楕円を効果のワープ(円弧)で先細の形にします。効果のスタイライズ(落書き)をかけた後、お好みのイメージになるようにグラデーションを入れます。
フォントは「あさご本丸ゴシック」です。各文字の細かい調整はしてないです。ベタ打ちでこのバランス!。もう本当にすごいとしか言いようがない。フォントが主役のデザインは、背景はごくごくうすーく使ってね!

スタイライズの落書き(線幅は太めに設定)でモクモクの形にして、ぼかし
雲のイメージで。楕円に効果のスタイライズの落書き(線幅は太めに設定)でもくもくの形にしたら、お好みのイメージになるようにぼかします。
フォントは「りょうゴシック」です。さわやかなデザインにぴったり!。極細から極太まで7種のウエイトが揃っているので、タイトな調整が必要な時にも頼りになるフォントです。

楕円に効果のワープ(上昇)
楕円に効果のワープ(上昇)をかけ、ぼかしたり薄くしたりしました。
フォントは「TA-ことだまR」です。かわいい!!!!。こういうのを使いたかったのでAdobefontsで発見した時はめっちゃ嬉しかったです。こちらのフォント、単品で買うとお値段なんと10,000円オーバーでございます。Adobefonsありがたや。
また、Adobefontsには入っていないけど、ウエイト違いの「ことだまU」というのもかわいいです。いつかドヤ顔で高級フォントをどんどん買って使えるようになりたいです。

横長の楕円の線にブラシを適用
横長の楕円の線にブラシを適用。ブラシはカリグラフィー(楕円15pt)。複数の楕円をShift+パスファインダー(合体)して、文字とのバランスを調整します。
ブラシの適用はパスファインダー合体の前でも後でもお好みで。もちろんこれに限らず、いろんなブラシに変更できます。
フォントは「TA-F1ブロックライン」です。Adobefonsで使えます。あたまでっかちでかわいい!!!!。線もきれい!!!!。お気に入りです!!!!。

楕円を配置
どーんと楕円を配置。手抜きじゃないよ!。あれこれいろいろ試した結果、こうなりました。美しいフォントをあるべき場所にきっちり配置したら、もう背景なんかいらないんじゃないかと思った。手抜きじゃないよ!。
フォントは「TBちび丸ゴシック」です。プレーンで読みやすいフォントです。タイトルに使う時は、さりげないひと工夫を入れると表紙のアクセントになります。

🔗ご参考
https://fonts.adobe.com/fonts/toppan-bunkyu-mincho-pr6n
游明朝(win mac 標準搭載)
平成角ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/heisei-kaku-gothic-std
VDLロゴJr ブラック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-logojrblack
TA-方眼K500(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ta-hougan-k500
あさご本丸ゴシック(有料フォント)
https://www.flopdesign.com/marugothic/asago-honmaru-gothic.html
りょうゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ryo-gothic-plusn
TA-ことだまR(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ta-kotodama
TA-F1ブロックライン(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ta-f1blockline
TBちび丸ゴシック(有料フォント)(Adobe fonts)
【イラレ】10種のフォントと、シンプルな背景のアイディア(平行四辺形)
平行四辺形だけを使って10種類の背景を作りました。アイディアの参考に!

平行四辺形を並べてコピペ配置。
平行四辺形を横に並べて、コピペ配置しました。
フォントは「こまどり Full」です。(お試し版のminiは商用不可なので、お仕事で使う場合はFullを買ってね!)元気でかわいいレトロ和風ポップなフォント。普通に並べてもかわいいいですが、文字サイズを変え、上下に位置を調整するとさらにポップで読みやすくなります。

平行四辺形をワープで集中線に
平行四辺形をお好みの形に整えたら、効果のワープをかけて、ぱーっとはじける集中線に。
フォントは「秀英横太明朝」です。安定の読みやすさ。優等生フォントです。

平行四辺形にパペットツールで動きをつけて、ある程度まとめてグループ化し、コピペ配置。
コンフェッティ風(いわゆる紙ふぶき風)に。平行四辺形にパペットツールで動きをつけて、ある程度まとめて(だいたい10こぐらい)グループ化し、コピペ配置。サンプルではピンクを活かして、描画モードをオーバーレイにしました(平行四辺形に使った色は#ffffff)。
数値はすべてお好みで。手数が少ない簡単操作なので、バランスを見ながらいろんな配置を検討してください。
フォントは「アドミーン」です。少女マンガにぴったりなかわいいフォントです。

線のような平行四辺形に、グラデーション
細長い線のような平行四辺形に、グラデーションを入れて並べました。線にシアーをかけてコピペでも作れます(線→パスのアウトライン→シェイプ形成ツール)。
フォントは「秀英横太明朝」です。なんとなく伝統の?フォントかと思いきや、リリースは2010年。
骨格が正しい明朝体は、水平比率を変えてもちゃんと読める。バランスもいい。限られたエリアに無理くりにでも文章を収めなきゃいけない場面では、比率を変えてもびくともしないこのようなフォントはとても頼りになります。

グリットを作りランダムに配色してからシアーとコピペで調整
最初は長方形からスタートして、最終的に平行四辺形の集合体になる作り方です。グリット(四角の集合体)を作りランダムに配色してから、シアーとリフレクトコピペで調整します。
イラレのカラーの編集はちょっとくせがあるので(覚えてしまえば意外と簡単なのですが)「とにかく今は時間がないのっ!」というお急ぎの向きには、各グリッドにばらばらの色が入ればそれでOK!。
あとはグループ化して、お好みの角度にシアーをかけます。リフレクトを繰り返し、コピペでいい感じに仕上げてください。模様作りに没頭しすぎると収拾がつかなくなるので、最初は色数少なめがおすすめです!
フォントは「うつくし明朝体」です。フリーフォント界の女王です。モダン系、和風系、ミニマムシンプル系、きれいめ系、などなど、どんな媒体にもマッチするフォントです。

平行四辺形にブラシ(切り取り線)を適用
平行四辺形にブラシ(切り取り線)を適用しました。
フォントは「筑紫B丸ゴシック」です。水平比率110%。平べったくすることで、もとの個性にさらにうねりを強調しました。こんなに個性が強いのに、違和感なくさらっと読める。その洗練されたフォルムがたまらない魅力です。

グラデーションを入れた平行四辺形に、ブレンドとワープ
グラデーションを入れた平行四辺形に、ブレンドとワープをかけて広がるような動きを出しました。フォントの雰囲気に合わせて誌面内におさまりよくまとめました。この形はアレンジが効くので、たくさん重ねたり、はみ出るぐらい拡大してみるとまた違った面白い形になりそうです。
フォントは「りょうゴシック」です。Adobefontsを使うまでは知らなかった「りょう」フォントですが、じっくり見るとしゅっとしてかっこいい。定番ながら、ひらがなではかなりの個性も出せるので、ここぞ!というときには積極的に使いたいフォントです。

平行四辺形の角を丸くして、パターンに
平行四辺形の角を丸くして、パターンにしました。粒ガムのように等間隔に並べるとかわいい。
フォントは「貂明朝」です。趣向を変えて水平比率を120%に。もともとかわいいフォルムがさらにぷにっとなっていい感じ。

平行四辺形にグラデーション
平行四辺形にグラデーションをいれました。つやつやの光沢紙のイメージです。
フォントは「kazesawa」です。フォントにもグラデーションを入れて全体のトーンを合わせました。

アンカーポイントを切り離し、ぱらぱらデザインに
平行四辺形のアンカーポイントを切り離す。「アンカーポイントをカット」のボタンを使ってもいいし、手っ取り早く、それぞれの線をコピペでもOK!。今どきWEBサイト風なぱらぱらデザインになります。
フォントは「MSPゴシック」です。何かと避けられがちなMSPゴシックですが、不揃い感を逆手にとって味のあるレイアウトにしました。ちょっとした現代アートみ。こういうの好みです!

🔗ご参考
こまどり Full(有料フォント)(商用不可のお試し版あり)
http://ymnk-design.com/wordpress/%E3%81%93%E3%81%BE%E3%81%A9%E3%82%8A/
秀英横太明朝(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/dnp-shuei-ymincho-std
VDL アドミーン(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-admin
秀英横太明朝(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/dnp-shuei-ymincho-std
https://www.flopdesign.com/freefont/utsukushi-mincho-font.html
筑紫B丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/fot-tsukubrdgothic-std
りょうゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ryo-gothic-plusn
貂明朝(有料フォント)(Adobe fonts)(無料登録でも使用可)
https://fonts.adobe.com/fonts/ten-mincho
kazesawa(フリーフォント)
MSPゴシック(win 標準搭載)
https://ja.wikipedia.org/wiki/MS_%E3%82%B4%E3%82%B7%E3%83%83%E3%82%AF
【イラレ】10種のフォントと、シンプルな背景のアイディア(真円)
真円くくりの背景10種。真円だけを組み合わせて背景を作りました。アイディアの参考に!

真円にワープ
真円に効果のワープ(上弦・下弦・アーチ等)をかけました。たまごのようなおにぎりのような、かわいい形になりました。
フォントは「秀英初号明朝」です。ひらがながおとな。漢字によっては頭でっかちでレトロかわいい形もあります。数字もアルファベットもまさに「活字」。かっこいい。

真円をドット風に並べて配置
真円をドット風に並べて配置。フォントが可愛いので、背景はシンプルに。
フォントは「あさご本丸ゴシック」です。あさご本丸には6種類のタイプが入っています。このサンプルでは使っていませんが、文字のしっぽが伸びているようなタイプも含まれています。どんな媒体、どんな場面で使おうかなーと考えるとわくわくしてくる。イメージが広がる素敵なフォントです。

破線から真円の列を作り、ブレンド
異なる太さの破線から真円の列を作り、ブレンドしました。だんだん小さく(大きく)なるドット柄はいろんな作り方があるので、お好みの方法で作ってください。
フォントは「貂明朝」です。字間を詰めてもくっつけてもわざとっぽさが出ない。なんて素晴らしいフォントでしょう。うっかりすると作るもの全部が貂明朝になってしまいそうで、気にして避けていますが、やっぱり使ってしまいます。Adobeの無料登録でも使えます。ぜひぜひ。

真円にドロップシャドウ
真円にドロップシャドウをかけて、等間隔にコピペ配置。おしゃれな丸ゴに合わせて背景はシンプルに。
フォントは「VDL V7丸ゴシック」です。ふつうの丸ゴかと思いきや、とつぜん「る」の丸が離れていたり、そこは直線的なのねーという線もあったり。こども過ぎずおとな過ぎない、おしゃれ丸ゴです。こんなに素敵なフォントならもう背景いらなくね?となりそう。

真円にグラデーション
真円にグラデーションを入れ、コピペし配置しました。丸ゴに合わせて明るく元気なイメージの背景にしました。
フォントは「TBUD丸ゴシック」です。「゛」濁点や「゜」半濁点などの細かいところもきれいに読みやすくなっています。太めの丸ゴにオフセット+ドロップシャドウは、超定番の文字装飾です。これも単純なようで、シャドウの濃さから重なりのバランスまで、こだわりだしたらきりがないです。楽しいけど!

真円にグラデーション
真円にグラデーションをかけました。宇宙のような顕微鏡の中のミクロの世界のような、不思議な背景になりました。
フォントは「VDL ヨタ」です。Adobefontsから。水平比率が通常でもこんなに平べったい。シネマフォント系と、隷書体のちょうどあいだのようなフォントです。漢字のしっかり感とひらがなの不安感のバランスが絶妙でいいわー。読みやすく個性も出せる。いいわー。

効果ギャラリーでラップ
真円の線にグラデーションをかけたあと、効果ギャラリーでラップを入れました。効果ギャラリーにはたくさんのフィルターがあります。多用すると一気にイラレの動作が重くなっちゃうので、効果ギャラリーで効果の種類を決めたら、一旦レイヤーを分けたりして避難します。あるいはグラフィックスタイルに登録して、オブジェクトのアピアランスは一旦消すのも手。
フォントは「BIZ UDP 明朝」です。じっくり見ると丸っこいかわいい明朝体です。言葉のインパクトが強すぎるときの緩和にも使えそうです。

真円にグラデーション
真円にグラデーションをかけ、不透明度を調整しました。化粧品の販促物のイメージです。
フォントは「刻明朝」です。驚くべきおしゃれなフリーフォント。このフォントも最初に知った時は嬉しくて、しょっちゅうあちこちで使っていました。もちろん今もよく使います!。漢字に対してかなとカタカナが小さいので、文章を打つだけで気軽におしゃれな表情が出せるすごいフリーフォントです。

真円を等間隔に並べる
真円の不透明度を調整し、等間隔に並べました。どの形のくくりも「むむむむ」とアイディアに悩みながら作っているのですが、今回の真円くくりと初回の曲線くくりは、わりあいリズム感が出しやすかった。お急ぎで背景を作るときは、まずは真円や曲線で考え始めると早いかも。
フォントは「源暎ラテゴ」です。ラテゴの「ラテ」はラテン体ということらしいです。繊細な強弱のある曲線が特徴です。フリーフォントでラテン体は貴重な存在だと思います。ありがたいことです!

真円を配置
真円をコピペし、配置しただけです。この迫力のフォントの前では背景の出る幕なしです。
フォントは「TA-rb」です。Adobefontsで知りました。漢字もすべて違うデザイン。こんなびっくりフォントがあるなんて。このフォントいったいどうやって作ったの?…すごい発想力。この先どこかで絶対に使いたいです。

秀英初号明朝(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/dnp-shuei-shogomincho-std
あさご本丸ゴシック(有料フォント)
https://www.flopdesign.com/marugothic/asago-honmaru-gothic.html
貂明朝(有料フォント)(Adobe fonts)(無料登録でも使用可)
https://fonts.adobe.com/fonts/ten-mincho#about-section
VDL V7 丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-v7marugothic
TBUD 丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/tbudrgothic-std
VDLヨタ(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/vdl-yotag
BIZ UDP明朝(win 標準搭載)
https://www.morisawa.co.jp/products/fonts/bizplus/lineup/
刻明朝(フリーフォント)
http://freefonts.jp/font-koku-min.html
源暎ラテゴ(フリーフォント)
https://okoneya.jp/font/genei-latin.html
TA-rb(有料フォント)(Adobe fonts)
【イラレ】10種のフォントと、シンプルな背景のアイディア(正方形)
正方形くくり。正方形だけを使って10種の背景を作りました。アイディアの参考に!

正方形をダイナミックに並べる
作り方の説明ではいろいろ書きましたが、正方形をさくっとコピペでOKです!。やりたいことは、正方形を田んぼのような平面のイメージで複数並べ、グラデをかけて最後にワープで動きをだしたいのです。
何度も使う業務であれば、説明のようにアピアランスから作るのはとても効率的です。けれども、今回のように単発でイメージを作るなら、慣れた方法でさくさく手を動かす方が、イメージを逃さず、すばやく形にできます。
フォントは「日活正楷書体」です。日活は「日本活字工業会社」の略です。シンプルで優しい印象。長文も読みやすいフォントです!

正方形の角を丸く
正方形の角を丸めて並べました。サイズを変えたり、濃さを変たり、手数が少ないのに様々な表情が出せる背景です。
フォントは「BIZ UD 明朝」。Winに標準搭載の読みやすいフォントです。明朝という名ではありますが、縦横の線幅の差が少なく、新聞のフォントのように長文もらくに読めます。個人的には、控えめだけどぷっくりとしたカタカナの「墨溜まり」がつぼです。

サイズの異なる、大小の正方形をブレンド
サイズの異なる大小の正方形をブレンドしました。シンプルな操作でできる背景なので、ステップ数や色などを、お好みでいろいろ変えて試してみてください。コンセプトは「元気なとびだす正方形」です。あるいは「積み重なる正方形」でもいいかも。クライアントに提案するときは各デザインに簡単なコンセプトを添えます。「元気な」とか「きれいめ」とか「教養」とか「インスタ映え」とかです。
フォントは「ミウラゴチックプロポR」。2年前に初めて買ったフォントです。フォントを買うってどんな感じかというと、もう、最強アイテムを手に入れたような気分です。デザインに悩んだらまずはフォントを変えてみる。さらには、フォントのフォルムからイラストやデザインが浮かぶときもあります。
特にこの「ミウラゴチック」で打った文字を添えるだけて、80点のイラストも100点に引き上げてくれる、すごーーいフォントです。Adobe Fontsにもフリーフォントにも似たものがない、超個性的なフォルムです。お試し版もあるのでぜひ使ってみてください!

異なるワープをかけた正方形をブレンド
同サイズの、異なるワープをかけた正方形をブレンドしました。ワープは旋回です。ふだん使いどころが少ない「旋回」ですが、少しだけ変化がほしいときに、ゆるっと使うとかわいい。
フォントは定番の「小塚ゴシック」です。ひとくちにフォントと言っても、長文向きか、タイトル向きか、あるいは後の工程で差し替えしやすいか、などいろんな場面を想定して選ぶ必要があります。全体のコンセプトが決まってからフォントを選ぶというフローもぜんぜんありです。
悩むならとりあえずは安心の定番フォントを仮入れして、あとから差し替えするという手も。決まりはないので柔軟にいろいろなアプローチからデザインを作ってみてください。

とびだす正方形
こちらも元気な「とびだす正方形」のデザインです。異なる大小の正方形をブレンドして作ります。
フォントは「見出しゴ」です。くせがないのに表情がある、安心して使えるフォントです。文字のサイズにかかわらず、大きくしても小さくしても読みやすい優等生フォントは、タイトル、オビ、キャプションまでも、全てがすっきりまとまります。

正方形にシアーをかけて、パンク・膨張
正方形にシアーをかけて、効果のパンク・膨張できらきらマークにしました。ちょっとアクセントがほしいときに、注目してほしい文字に色を入れると、主張がわかりやすくなります。読み手にも優しいデザインです。
フォントは「筑紫B明朝」です。おとなおしゃれなフォントです。特に、のびやかなカタカナは誌面や媒体にダイナミックな動きをつけることができます。筑紫系を使うならフォントが主役。フォントに主張があるので背景はごくごくシンプルに!

正方形の角の内側を丸く
ライブコーナーで正方形の角の内側を丸くします。この手法にこだわらず、いろんな囲みをなんとなく頭のすみに入れておくと、悩んだときのお助けアイテムになります。
フォントは「源ノ角ゴシック」です。Mac標準搭載の「ヒラギノ」に似たフォントです。「源ノ角ゴシック」はウエイトも極太から極細まで7種類もある。すごい!!。
フォントに迷ったら「源真・源柔・カゼサワ」ですが、プラス「源ノ角ゴシック」も(さらに「源ノ明朝」も)追加してください。このフリーフォント四天王があれば、あとは工夫次第でかなりのことができちゃいます!

正方形の角を丸めて、ミッドセンチュリー風に
正方形の角を丸めて、パスファインダーなどで形を作り配置します。手軽にミッドセンチュリー風のデザインができます。作り方の説明では不透明度を調整したものを重ねたので、グループの抜きなどごにょごにょ書いていますが、なくてもぜんぜんOKです。ここはお好みなので、そのつどいろいろ調整してください。
フォントは「漢字タイポス48」です。洗剤などでおなじみのフォントです。金融・銀行系などの清潔感を求められる企業のサイトでもよく見かけます。

ジグザグ+パンク・膨張
正方形に効果のパスの変形からジグザグをかけます。さらに重ねがけで、同じく効果のパスの変形からパンク・膨張をかけます。アンカーポイントを追加することで、さらに大爆発する模様になります。
フォントは「ぶらっしゅ」です。Adobefontsで知りました。かわいいフォント。宝の地図や工作?冒険?、そういうシチュエーションの時に大活躍しそう!。

長方形をハイライトのように使う
長方形を白38%、スクリーンモードにして文字の左半分に乗せ、ハイライトのように使いました。正方形くくりのページですが、ここだけは長方形でお許しください。
フォントは「源界明朝」です。最初から模様が入っている珍しいフォント。個性が強いので色数を少なめにすると、シンプルで迫力のあるかっこいいデザインになります。

🔗ご参考
日活正楷書体(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ro-nikkatsu-sei-kai-std
BIZ UD 明朝(Win標準搭載)
https://www.morisawa.co.jp/products/fonts/bizplus/lineup/
ミウラゴチックプロポR(有料フォント)
https://designpocket.jp/static/font/MiuraGoticPropo-R/default.aspx
小塚ゴシック(Adobe製品標準搭載)
https://fonts.adobe.com/fonts/kozuka-gothic-pro
見出しゴ(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/a-otf-midashi-go-mb31-pr6n
筑紫B明朝(有料フォント)(Adobe fonts)
https://fontworks.co.jp/fontsearch/item?TsukuBMinPr6-L
源ノ角ゴシック(フリーフォント)
https://forest.watch.impress.co.jp/library/software/source_hansan/
漢字タイポス48(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/kan48typos-std
Roぶらっしゅ(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ro-brush-std
源界明朝(フリーフォント)
【イラレ】10種のフォントと、シンプルな背景のアイディア(多角形)
多角形だけで作る背景です。アイディアの参考に!

六角形をパターンに
六角形にドロップシャドウを(うすーく)つけて、パターン作成で背景にします。
パターンに決まりはないので、その時々でいい感じに仕上げてください。パターンの背景は主張が強いので、最初は色数をおさえてごくごく薄く使うと、クールなイメージになります。
フォントは「UDデジタルゴシック」です。文字を詰めてもパラパラにしても読みやすい。超優等生フォントです。欠点なんてなにもないようなフォントですが、見た目が真面目なのでギャグやダジャレにこのフォントを使うと、意図がちょっと伝わりにくいかもしれません。

六角形をブレンド
サイズの異なる、大小の六角形(線)をブレンドします。大小で不透明度も変えておくとおもしろい効果がでます。
フォントは「カリグラゴシック」です。ぱっと見はシンプルな印象かと思いきや、よく見ると超個性的。フォントに充分な太さがあるので、このような背景と文字の彩度が近いデザインも可能です!。
背景と文字の彩度をぎりぎりまで近づけて、文字の読みやすさとおしゃれ度のバランスを、あれこれいろいろ調整してください。

六角形(線)にグラデーション
六角形(線)にグラデーションを入れて…それだけです。シンプルで手数も少ないのにかっこいい背景です。
A4表紙の場合は、線幅を0.25ptまで細くしても大丈夫だと思いますが、媒体によっては細すぎて消えて見えなくなることもあります。もし、消えてはこまる線の場合は線幅0.5ptぐらいが無難かも。

六角形(塗り)と六角形(線)
六角形(塗り)と六角形(線)を配置しました。立方体が並んでいるイメージです。これもシンプルながら、使い所の多い背景です。色を入れたりグラデーションをかけたり、いろいろアレンジできます。
このサンプルは通常の黒で不透明度を5%にしましたが、これでもちょっと濃いかもしれない。目立ちすぎないように、ごくごく薄ーく使ってみてください。
フォントはAdobe Fonts(モリサワTB)の「TB新聞明朝」です。水平率を110%に変更し平べったくして使いました。さすが新聞明朝。文字を小さくしても読みやすいです。
▶ご参考に
その他の新聞社のフォント
- 毎日新聞 https://www.mainichi.co.jp/co-act/about-font.html
- 朝日新聞 https://www.iwatafont.co.jp/asahi/
- その他(日経、産経)http://www.motoyafont.jp/case/

六角形の角を丸くしてコピペ配置
六角形の角を丸くしてコピペ配置。作り方の説明では効果を使いましたが、手っ取り早くコピペでもぜんぜんOK!。
フォントは「ロゴタイプゴシック」です。びっくりするほど高品質のフリーフォントです。いちど、「細かい文字も全部ロゴタイプゴシックで!」という指示のチラシを作り、その時だけはちょっと困りました。かわいい書体ではありますが、やはり「ロゴタイプ」という名の通り、長文には不向きかもしれないです。でも「どうしても全文これじゃないと困るんですぅううう!!!」という向きには、なるべくパラパラに文字詰めの間を広くとって使ってみてください。

スターツールを角丸コピペ
スターツールで点の数を5にします(いわゆるお星様の形)。ライブコーナーでも効果の角丸でもお好みの方法で、角を丸くします。元の形がお星様とわからないぐらいどーーんと大きく配置すると、思ってもみなかったいい感じの線が出現します。
フォントは「Roサン」です。ちなみに「Ro」というのは「旧リョービ」のフォントですよということらしいです。Adobe Fontsで初めて知りましたが個性があって素敵。レトロ和風系フォントがブームな昨今、この「Roサン」も今後大活躍しそうです!

スターツールでサイズの異なる大小を重ねて、パスファインダー
スターツール(点の数:15)。サイズの異なる大小を重ねて、パスファインダーの中マドでくり抜きます。漫画のフキダシのようなおもしろい形になります。
フォントは「ギルゴU」です。こちらのフォントも驚くべき高品質のフリーフォントです。長文には向きませんが見出しなどにインパクト抜群です。このフォントに効果のラフをかけると、お化け屋敷のような文字になりました。サンプルではさらにぼかしもかけています。さらにさらに効果でテクスチャを入れたり、おどろおどろしい色を入れたりすると、ジョークグッズのパッケージデザインなどにも使えそうです。

ヒトデのような形を重ねて配置
スターツール(点の数:20)、効果のラフでとげとげのヒトデのような形にします。それをごくごく薄く(サンプルは不透明度2%)して、ぺたぺたとはんこのように重ねて配置します。この見本は30個ぐらい重ねたかも。重ねる数によってぼわーっとした壁紙のような立体感が出せます。
フォントは「シネマ丸ゴシック」です。「シネマレター」「シネマ調フォント」「字幕風フォント」などで調べると、有料でも無料でも素敵なフォントがたくさん見つかります。元は文章を読ませるフォントなので、タイトルなどで大きく使うときは、ちょっとバランスに気をつけて、ぜひ気軽に使ってみてください。

10角形
多角形ツールで10角形を作り、効果(パンク・膨張)の数値を変えてバリエーションを複数点作ります。それらをまとめてモノグラムのイメージでパターンにします。
フォントは「やさしさゴシック」です。漢字はきっちりゴシックで、ひらがなとカタカナはくだけすぎない真面目ポップ。とても使いやすい、驚くべきフリーフォントです。

スターツール(点の数:50)、角を丸めて、効果ギャラリーでアクセント
スターツール(点の数:50)で作ったオブジェクトを、ライブコーナーなどで角を丸めます。効果はお好みで。
最初からこの形状を目指すなら、円→ジグザグ、で作っちゃうかも。スターツールで作ったからといって、特にジグザグと何かが違うわけでもないのですが、「スターツールを触ってたら偶然おもしろい形ができちゃった!」みたいな楽しさ。このような自分ではコントロールしていない形が、あるとき突然ぽーんと出てくるのがイラレのおもしろいところです。
フォントは「筑紫オールド明朝」です。このフォントの美しさだけで、もう背景はいらないくらいなのですが、そういうわけにもいかないときもあります。そんなときは全体をできるかぎりシンプルに。フォントの文字詰めも、デフォルトが美しいのであまりさわりたくないのですが、どーーしても!というときは控えめに控えめに。ちょっとだけ間を詰めます。

🔗ご参考
UDデジタル教科書体NK-R(標準装備 win)
https://www.morisawa.co.jp/fonts/specimen/3762
カリグラゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/tbcgothic-std
源ノ角ゴシック(フリーフォント)
https://forest.watch.impress.co.jp/library/software/source_hansan/
http://www.fontna.com/blog/1226/
Roサン(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/ro-san-std
ギルゴU(フリーフォント)
http://getsuren.com/killgoU.html
シネマ丸ゴシック(有料フォント)(Adobe fonts)
https://fonts.adobe.com/fonts/tbcinergothic-std
やさしさゴシック(フリーフォント)
http://www.fontna.com/blog/379/
筑紫オールド明朝(有料フォント)(Fontworks)










