概要
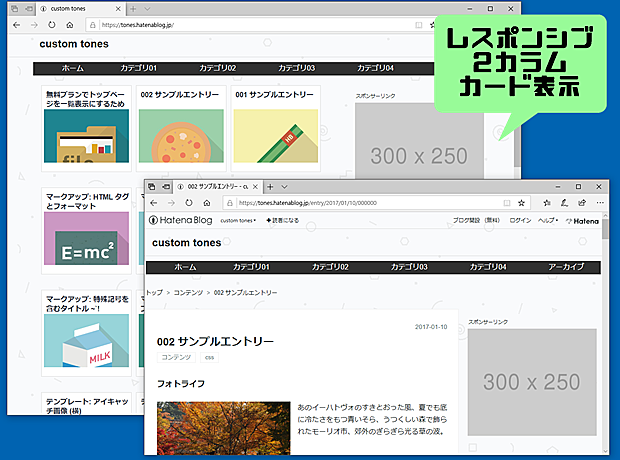
スマホ表示を前提とした、装飾を最小限にしたテーマです。
・シンプル
・レスポンシブ
・スマホ(1カラム)、PC(2カラム)
・グリッド(カード型)表示(アーカイブ、Pro版のトップページ)
・:hover装飾はPCのみ
・右サイドバーに、300x250の広告設置が可能
履歴
ver 0.0.1 (2019.02.22) 新規作成
ver 0.0.2 (2019.03.09) 微調整
ver 0.0.3 (2019.08.27) 90日未更新時の広告枠の表示調整
導入方法
<script>
document.addEventListener('DOMContentLoaded', function(){
var mobile = /iPad|iPhone|iPod|Android/.test(navigator.userAgent);
if(mobile){
}else{
document.body.classList.add("pc");
}
});
</script>「設定」=>「詳細設定」=>「headに要素を追加」に上記を追加してください。
そうすると、bodyタグに、PCの時だけ、「pc」クラスが付加されます
レスポンシブの設定
レスポンシブデザイン 「詳細設定」の「レスポンシブデザイン」をチェックすると、スマートフォンでもPCと同一のデザイン設定を使用します。 http://help.hatenablog.com/entry/design/smartphone
カスタマイズ その1
グローバルメニューを追加する
https://blog.z0i.net/2019/02/tones-gnav.html
ブログの背景画像を設定、次ページボタンの色付け
https://blog.z0i.net/2019/02/tones-background.html
カスタマイズ その2
はてなブログ用に公開されている多くのカスタマイズが動作すると思います。簡単なサンプルを書いておきます。
アーカイブのカード表示の背景色を白にする
.page-archive .archive-entry {
background: #fff;
}
サイドバーのタイトル
.hatena-module-title {
text-align: center;
background-color: #fff;
color: #555;
font-weight: 700;
margin-bottom: 15px;
padding: 0;
border: 2px solid #555;
height: 30px;
}
サイドバーのカテゴリーモジュール
.hatena-module-category li {
display: inline-block;
background: #47bea0;
padding: 3px 9px;
margin-top: 3px;
border-radius:2px;
}
.hatena-module-category li a{
color: #fff;
}タグクラウド表示になります。
上記から「 display: inline-block;」を削除すると、ラベル表示になるかと思います。
サイドバーの検索ボタン
.hatena-module-search-box .search-form {
padding-right: 0;
}
.hatena-module-search-box .search-module-button {
width: 30px;
height: 30px;
margin-right: 5px;
background: transparent url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 20 20'%3E%3Cdefs%3E%3Cstyle%3E.a%7Bfill:none;%7D%3C/style%3E%3C/defs%3E%3Ctitle%3Esearch%3C/title%3E%3Cpath d='M16.7,15l-3.4-3.3h-.1a5.4,5.4,0,0,0,.9-3.1,5.6,5.6,0,1,0-5.6,5.6,5.4,5.4,0,0,0,3.1-.9.1.1,0,0,0,.1.1L15,16.7a1.1,1.1,0,0,0,.8.3,1.6,1.6,0,0,0,.9-.3,1.4,1.4,0,0,0,0-1.7M8.5,12.3A3.8,3.8,0,0,1,4.8,8.5,3.8,3.8,0,0,1,8.5,4.7a3.9,3.9,0,0,1,3.8,3.8,3.8,3.8,0,0,1-3.8,3.8'/%3E%3Crect class='a' width='30' height='30'/%3E%3C/svg%3E") no-repeat center;
background-size: 30px 30px;
border: none;
outline: none;
color: transparent;
overflow: hidden;
opacity: .5;
cursor: pointer;
}
/*
Theme: boilerplate
Author: Hatena Blog Team
Released under the MIT License.
https://github.com/hatena/Hatena-Blog-Theme-Boilerplate
*/上記を導入すれば、検索ボタンが虫メガネになります。
免責事項
本テーマの利用に関するいかなる被害・損害について、製作者は一切の責任を負わないものとします。
------------------------------------------------------------------------
おまけ(カスタマイズ例)
記事内の見出しの装飾
.entry-content h3 {
border-left: 5px solid #38b5d7;
padding: 5px 5px 5px 10px;
}
.entry-content h4{
padding: 0px;
}
.entry-content h4:before {
content: "■";
font-size: 1.5em;
padding-right: 8px;
color: #38b5d7;
}
背景画像の調整
背景画像の横幅が1600pxの場合
@media (min-width: 1601px){
body {
background-size:cover;
}
}1601以上に横幅を広げると、背景画像を拡大表示して空白ができないように埋めます。
続きを読むボタンの設定
.entry-content a.entry-see-more{
color: #0000ff; /*文字色*/
background: #eee; /*背景色*/
border: solid 1px #e0e1e1; /*囲い枠*/
}上記当たりの色を変更すればカスタマイズできます