概要
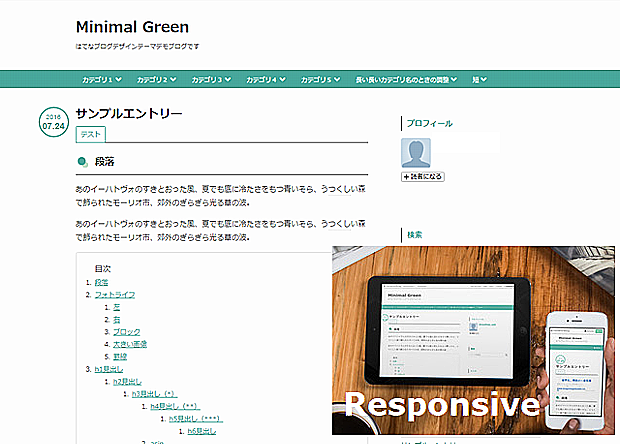
白と緑を基調としたシンプルな2カラムのテーマです。
レスポンシブデザイン対応。(ダッシュボード>デザイン>スマートフォン>レスポンシブデザインにチェックを入れる)
このテーマのCSSは自由にカスタマイズ・改変してくださって構いません。
DEMO:Minimal Green
詳しいコードやカスタマイズについては以下のカスタマイズブログの記事をご覧ください。
デザインテーマ「Minimal Green」のカスタマイズの手引 - Minimal Green
content幅1000px,記事幅(main)624px,サイドバー幅336pxに設定しています。サイドバーに広告も貼りやすい設計です。
スマートフォン(横幅360px~)でも300pxの広告が表示されるようにしました。
記述済みCSS
グローバルメニューや「続きを読む」ボタン、ページ下部の次を見るページャのデザイン、ページ上部へ戻るボタンのCSSは記述済みです。
グローバルメニューの設置やカスタマイズ
CSSで組んだドロップダウンメニューとトグルメニューを両立させたレスポンシブなメニューの作り方【コピペでOK】 - Yukihy Life
ゆきひー (id:ftmaccho) さんのグローバルメニューをカスタマイズして設置しています。
タイトル下やフッター部分をcontent幅に真ん中に揃える(センタリング)
ヘッダのタイトル下やフッタの幅をcontent幅に揃えるには
<div class="center">この中に記述する</div>
広告バナーや補足説明文を貼り付けたいときにお使いください。
パンくずリストを導入した場合の調整
はてな公式パンくずリストについて:
はてなブログ公式機能のパンくずリストを表示したときの余白(margin)について - Minimal Green
はてなブログ公式パンくずリストを記事上、記事下に表示するカスタマイズ - Minimal Green
太陽がまぶしかったから 池田仮名 (id:bulldra)さんのパンくずリストスクリプトを使っている方:
複数のカテゴリーを階層構造で表示させている場合デザインが崩れます。
以下のCSSをデザインCSSに追加して下さい。
.page-entry #bredcrumb { margin: 10px 0;} .page-entry .categories a { margin: 10px 0; padding: 0px 10px; }
カスタマイズ例
黒系でまとめて色を変更するカスタマイズ用のコードを用意しました。
以下のエントリへどうぞ。
まとめて色を変更する 黒系カスタマイズ一例[訂正あり] - Minimal Green
まとめて色を変更するCSSコード、ピンク、水色 - Minimal Green
更新情報
2016/08/04: 個別記事ページではてなブログ公式のパンくずリストをオンにした場合のmarginを調整しました。
2016/08/06:エントリータイトルヘッダーのpadding、categoriesのmargin,並びを修正しました。
2016/08/26:レスポンシブデザインでスマートフォンのcontent幅を広くしました。(padding:20px)
2016/10/29: ブログタイトル、エントリータイトルのhover時(オンマウス)の色を変えました。(color: #666;)
お問い合わせ
テーマに対するご質問は各デモブログのコメント欄にお願い申し上げます。(メールフォームからの無料のご質問にはお答えできません)