Material Design(マテリアル デザイン)風のはてなブログテーマを作成しました。
特徴
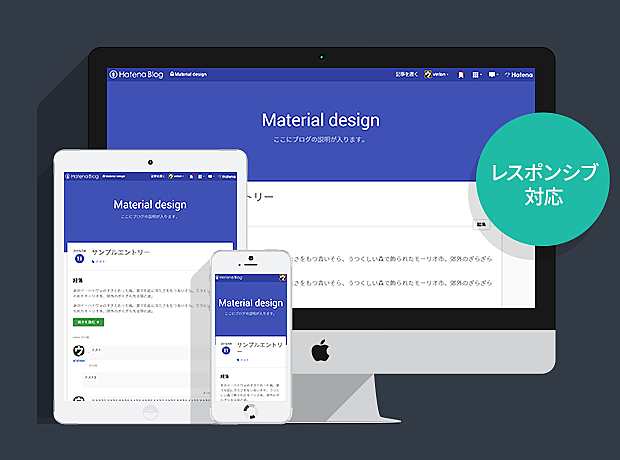
- さまざまなデバイスで最適に表示される『レスポンシブ対応』
- 記事が読みやすい『ワンカラム』レイアウト
- 『Webフォント』を使用することでユーザーの閲覧環境に依存しない読みやすい本文
- Googleの新しいデザインガイドラインであるMaterial Design(マテリアル デザイン)に沿ったスタイル
- ホバーエフェクトや会話風コメント等楽しい要素も入れてみました
レスポンシブ対応にするには?
1.ダッシュボード > デザイン
2.スマートフォン > 詳細設定
「レスポンシブデザイン」にチェック
3.カスタマイズ > デザインcss
一番上の行に下記を追加して保存します
/* Responsive: yes */
カスタマイズ例



- フォントを変更する方法
下記のcssを「デザインcss」の一番下に追加してください。
※フォントの種類はお好きなものに書き換えください。
html,
body {
font-family:'ヒラギノ角ゴ Pro W3','Hiragino Kaku Gothic Pro','Meiryo UI','メイリオ',Verdana,'MS Pゴシック',sans-serif;
}
動作確認ブラウザ
- Google Chrome 最新版
- Firefox 最新版
- IE 最新版
更新情報
- 2015/05/02 テーマ公開
- 2015/05/14 タイトル画像最適化