概要
- Mobile First のレスポンシブデザインです。
- デスクトップでは、2カラム左サイドバーです。
- モバイルでは、トリガーアイコンをタッチすると左からサイドバーがスライドします。
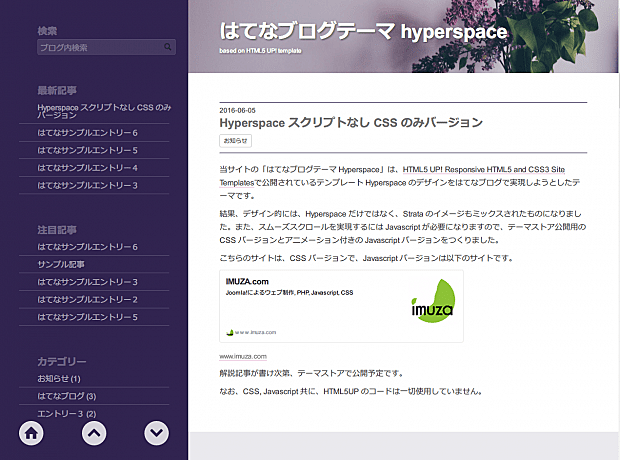
- デザインイメージは、HTML5UP Hyperspace の配色など一部を取り入れています。
- スムーズスクロールなどのアニメーションには Javascript が必要ですので、Javascriptバージョンと CSSオンリーバージョンがあります。
- テーマストアのテーマは、CSSオンリーバージョンです。
必須事項
デザイン > カスタマイズ > フッタ に以下の HTML を入れてください。これを入れないとタブレット、スマホでサイドバーを表示できなくなります。
<ul class="trigger"> <li><a href="#container"><i class="blogicon-chevron-right"></i></a></li> <li><a href="#"><i class="blogicon-chevron-left"></i></a></li> </ul>
デモサイト
http://hyperspace.hatenablog.jp/
更新情報
2016/6/21 Global Header 表示時のバグ修正
2016/6/7 公開